Spring Boot集成Swagger设计RESTFul APIs
基本概述
本文记载了Spring Boot+Spring Fox的方式整合Swagger框架
Swagger
The Best APIs are Built with Swagger Tools | Swagger--最好的API是用Swagger工具构建的,显然,Swagger是一个规范完成的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
官网:https://swagger.io/
Github
HTML、JS和CSS集合,可以为Swagger兼容API动态生成优雅文档: https://github.com/swagger-api/swagger-ui
模板驱动引擎,通过分析用户Swagger资源声明以各种语言生成客户端代码: https://github.com/swagger-api/swagger-codegen
Swagger API 编辑器:https://github.com/swagger-api/swagger-editor
swagger注释API详细说明:https://blog.csdn.net/xupeng874395012/article/details/68946676
swagger常用注解说明:https://blog.csdn.net/u014231523/article/details/76522486
精心设计的API的特征
通常,有效的API设计将具有以下特征:
- 易于阅读和使用:设计良好的API易于使用,其资源和相关操作可以由持续使用它的开发人员快速记忆。
- 难以滥用:实现和集成具有良好设计的API将是一个简单的过程,编写错误的代码将不太可能产生结果。它具有信息反馈,并且不对API的最终消费者强制执行严格的指导。
- 完整而简洁:最后,完整的API将使开发人员能够针对您公开的数据制作完整的应用程序。完整性通常会随着时间的推移而发生,大多数API设计人员和开发人员会在现有API的基础上逐步构建。每个拥有API的工程师或公司都必须努力实现这一目标。
swagger常见的注解说明:https://blog.csdn.net/u014231523/article/details/76522486
pom依赖
io.springfox
springfox-swagger2
2.8.0
io.springfox
springfox-swagger-ui
2.8.0
io.github.swagger2markup
swagger2markup
1.3.1
org.springframework.boot
spring-boot-maven-plugin
io.github.swagger2markup
swagger2markup-maven-plugin
1.3.3
http://localhost:8080/v2/api-docs
src/docs/asciidoc/generated/v2-api-doc
ASCIIDOC
org.asciidoctor
asciidoctor-maven-plugin
1.5.6
src/docs/asciidoc/generated
src/docs/asciidoc/html
html
coderay
left
Swagger配置
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
//指定扫描controller包路径
.apis(RequestHandlerSelectors.basePackage("com.example.swaggerdemo"))
//指定路径处理PathSelectors.any()代表所有的路径
.paths(PathSelectors.any()).build().pathMapping("/");
}
/**
* 项目信息
*/
private ApiInfo apiInfo(){
return new ApiInfoBuilder()
.title("Spring Boot+Spring Fox的方式整合Swagger设计RESTFul APIs")
//描述与作者信息
.description("努力写出优质的代码,而不是仅仅满足于功能上的实现,加油少年!!")
.contact(new Contact("JackLin","https://mp.csdn.net/postedit","[email protected]"))
.version("1.0")
.build();
}
}项目结构如下,最后生成的api文档为html或者pdf的格式:
生成HTML API接口文档:
步骤一:
创建实体
@Data
@EqualsAndHashCode(callSuper = true)
@Accessors(chain = true)
@ApiOperation("用户实体")
public class User extends BaseEntity {
private static final long serialVersionUID = 1L;
/**
* 昵称
*/
@ApiModelProperty(value = "用户名",required = true) //必填
@NotBlank(message = "用户名不能为空")
private String username;
/**
* 密码
*/
@ApiModelProperty(value = "密码")
@NotBlank(message = "密码不能为空")
private String password;
/**
* 邮件
*/
@ApiModelProperty(value = "邮箱")
@Email
private String email;
/**
* 手机电话
*/
@ApiModelProperty(value = "手机")
private String mobile;
/**
* 性别
*/
@ApiModelProperty(value = "性别")
private String gender;
/**
* 生日
*/
@ApiModelProperty(value = "生日")
private LocalDateTime birthday;
}
步骤二:
创建controller控制器
IndexController
@Api(value = "首页控制器",tags = "首页控制器")
@Controller
public class IndexController extends BaseController{
@RequestMapping({"","/"}) //如果使用@RequestMapping那么生成的swagger2文档通过GET、HEAD、POST、PUT、DELETE、OPTIONS等方法都可以访问
public String index(HttpServletRequest request){
request.setAttribute("author","JackLin");
return "index";
}
}userController
@Api(value = "用户控制器",tags = "用户控制器")
@RestController
@RequestMapping("/user")
public class UserController extends BaseController {
@Autowired
private UserService userService;
@ApiOperation("获取用户列表")
@GetMapping("")
public Object getUsers(){
List users = userService.list();
return ResponseResult.sussess(users);
}
@ApiOperation("根据用户ID查询用户")
@GetMapping("/{id}")
public Object getUser(@PathVariable("id") Long id){
User user = userService.getById(id);
return ResponseResult.sussess(user);
}
@ApiOperation("更新用户")
@PutMapping("/{id}")
public Object putUser(@PathVariable Long id,User user){
User tempUser = userService.getById(id);
tempUser.setUsername(user.getUsername());
tempUser.setGender(user.getGender());
tempUser.setMobile(user.getMobile());
userService.updateById(tempUser);
return ResponseResult.sussess(null);
}
@ApiOperation("删除用户")
@DeleteMapping("/{id}")
public Object deleteUser(@PathVariable("id") Long id){
userService.removeById(id);
return ResponseResult.sussess(null);
}
@ApiOperation("创建用户")
@PostMapping("/")
public Object postUser(@RequestBody User user){
user.setCreated(new Date());
user.setGender("男");
userService.saveOrUpdate(user);
return ResponseResult.sussess(user);
}
}
步骤三:
配置swagger2,创建SwaggerConfig
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
//指定扫描controller包路径
.apis(RequestHandlerSelectors.basePackage("com.example.swaggerdemo"))
//指定路径处理PathSelectors.any()代表所有的路径
.paths(PathSelectors.any()).build().pathMapping("/");
}
/**
* 项目信息
*/
private ApiInfo apiInfo(){
return new ApiInfoBuilder()
.title("Spring Boot+Spring Fox的方式整合Swagger设计RESTFul APIs")
//描述与作者信息
.description("努力写出优质的代码,而不是仅仅满足于功能上的实现,加油少年!!")
.contact(new Contact("JackLin","https://mp.csdn.net/postedit","[email protected]"))
.version("1.0")
.build();
}
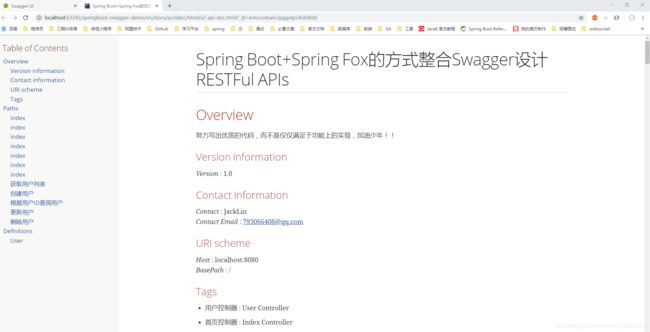
}运行项目,项目启动之后:访问:http://localhost:8080/swagger-ui.html,得到:
接着:
当 BUILD SUCCESS以后,就会在项目的src/docs/asciidoc/目录下生成两个文件夹,分别为generated和html:
到此项目整合完毕。