for of 和 for in 的区别
for in
for in 用它可以遍历数组,对象,集合。遍历数组遍历的值是数组index索引,遍历对象和集合时遍历的是key值。
//遍历数组
var arr = [1,3,5,7]
for (var index in arr) {
console.log(index)//输出0,1,2,3
}
//遍历对象
var obj = {
name: '张三',
gender: '男',
age: 18
}
for (var key in obj) {
console.log(key)//输出name,gender,age
}
//遍历集合
var map = new Map()
map.name = "zs"
map.gender = "男"
map.age = 18
for (const value in map) {
console.log(value)//name,gender,age
}for of
for of 是es6 新加加入的语法,适用于遍历数组,字符串,map/set等拥有iterator迭代器的的集合。
遍历数组它与for in 遍历的结果不一样,它遍历的是数组的value值,而不是数组索引值index,结果如下:
var arr = [1,3,5,7]
for (var value of arr) {
console.log(value)//输出1,3,5,7
}
var str = "你好世界!"
for (var value in str) {
console.log(value)//输出 你,好,世,界!
}
//遍历集合
var map = new Map()
map.set('name','张三')
map.set('gender','男')
map.set('age',18)
//得到key-value的结果:
for (const entries of map) {
console.log(entries)//['name', '张三'],['gender', '男'],['age', 18]
}
//遍历key值
for (const key of map.keys()) {
console.log(key)//name,gender,age
}
//遍历value值
for (const value of map.values()) {
console.log(value)//张三,男,18
}for of 不能直接遍历对象?
如果我们直接遍历对象会有什么结果? 结果如下:
控制台报错,提示Uncaught TypeError: obj is not iterable
这是为什么呢?
因为能够被for of 遍历的都需要一个迭代器iterator。数组字,符串,集合之所以可以被for of 直接遍历是因为它们都内置了迭代器iterator,Object对象则没有内置迭代器iterator。
//遍历对象
var obj = {
name: '张三',
gender: '男',
age: 18
}
for (const value of obj) {
console.log(value)//Uncaught TypeError: obj is not iterable
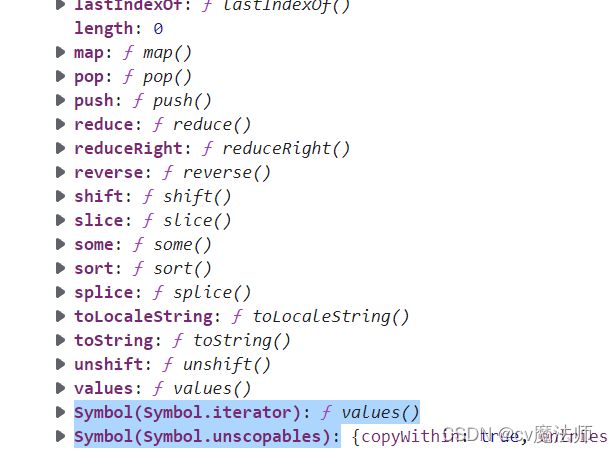
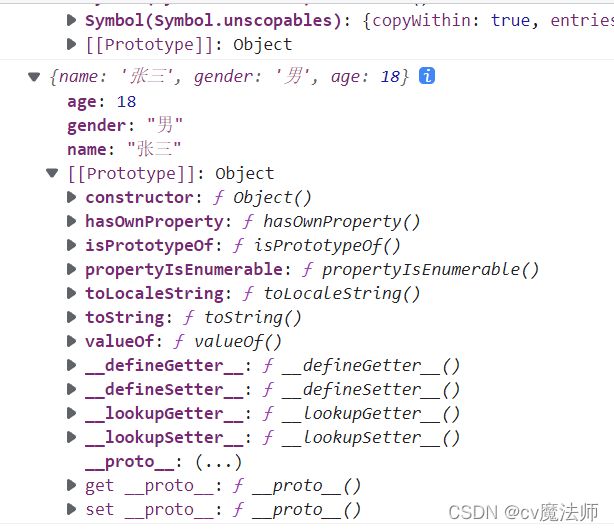
}我们来看看数组和Object对象的原型,结果如下:
数组内置了迭代器iterator,Object对象则没有。
虽然Object没有内置迭代器iterator,但我们可以通过Object提供的方法来遍历对象值
var obj = {
name: '张三',
gender: '男',
age: 18
}
//通过Object()
for (const obj of Object(map)) {
console.log(obj)//['name', '张三'],['gender', '男'],['age', 18]
}
//通过Object.keys()
for (const key of Object.values(obj)) {
console.log(key)//name,gender,age
}
//通过Object.values()
for (const value of Object.values(obj)) {
console.log(value)//张三,男,18
}