iOS架构初探 (一)—— MVC与MVP
一、MVC
MVC是iOS经典的架构模式,也是苹果推荐的架构方式,以至于苹果的每个业务模块都是以controller为入口。
MVC这种经典的架构模式确实方便数据的交互,这种架构将Model-View-Controller巧妙的联系在一起,完成数据的交互。
这种设计模式的关键在Controller,Model的属性数值通过Controller展示在View;而View是直接与用户交互的界面,它上面的数值信息通过Controller赋值给Model;除此之外Model和View可以直接进行交互,再通过Controller展示出来。
下面举个简单的例子:
Model:
定义一个Model—Paper,并且定义它的一个属性—content,代码如下:
#import View:
定义一个View—MVCView, 给它添加UILabel和UIButton,并且把UIButton的点击事件通过代理抛出来,代码如下:
.h文件
#import delegate;
@end
.m文件
#import "MVCView.h"
#define SCREEN_W [UIScreen mainScreen].bounds.size.width
#define SCREEN_H [UIScreen mainScreen].bounds.size.height
@interface MVCView()
@property (nonatomic, strong) UIButton *btnPrint;
@property (nonatomic, strong) UILabel *lbPrint;
@end
@implementation MVCView
- (instancetype)init {
self = [super init];
if (self) {
self.btnPrint = [UIButton new];
self.backgroundColor = [UIColor lightGrayColor];
self.btnPrint.frame = CGRectMake(100, 100, 100, 50);
[self addSubview:self.btnPrint];
[self.btnPrint setTitle:@"print" forState:UIControlStateNormal];
[self.btnPrint addTarget:self action:@selector(onPrintClick) forControlEvents:UIControlEventTouchUpInside];
self.lbPrint = [UILabel new];
self.lbPrint.frame = CGRectMake(0, 200, SCREEN_W, 40);
self.lbPrint.backgroundColor = [UIColor whiteColor];
self.lbPrint.textAlignment = NSTextAlignmentCenter;
[self addSubview:self.lbPrint];
}
return self;
}
- (void)printOnView:(Paper *)paper {
self.lbPrint.text = paper.content;
}
- (void)onPrintClick {
if (self.delegate) {
[self.delegate onPrintBtnClick];
}
}
Controller:
最后是Controller层,定义Controller—MVCController, 给View和Model建立关系,并且实现View多跑出来的按钮点击事件的代理方法,代码如下:
#import "MVCController.h"
#import "MVCView.h"
#import "Paper.h"
@interface MVCController ()<MVCViewDelegate>
@property (nonatomic, strong) MVCView *myView;
@property (nonatomic, strong) Paper *paper;
@end
@implementation MVCController
- (void)viewDidLoad {
[super viewDidLoad];
self.myView = [MVCView new];
[self.view addSubview:self.myView];
self.paper = [Paper new];
self.paper.content = @"line 0";
self.myView.frame = self.view.bounds;
self.myView.delegate = self;
}
- (void)onPrintBtnClick {
int rand = arc4random()%10;
_paper.content = [NSString stringWithFormat:@"line %i",rand];
[_myView printOnView:_paper];
}
@end在这里就完成了MVC三大模块的数据交互,数据就想血液一样贯穿MVC三大模块,这种架构的好处在于非常简单易懂,使用起来方便,也是最经典的架构模式。
二、MVP
从字面意思来理解,MVP 即 Modal View Presenter(模型 视图 协调器),MVP 实现了 Cocoa 的 MVC 的愿景。MVP 的协调器 Presenter 并没有对 ViewController 的生命周期做任何改变,因此 View 可以很容易的被模拟出来。在 Presenter 中根本没有和布局有关的代码,但是它却负责更新 View 的数据和状态。MVC 和 MVP 的区别就是,在 MVP 中 M 和 V 没有直接通信。
MVP 是第一个如何协调整合三个实际上分离的层次的架构模式,既然我们不希望 View 涉及到 Model,那么在显示的 View Controller(其实就是 View)中处理这种协调的逻辑就是不正确的,因此我们需要在其他地方来做这些事情。例如,我们可以做基于整个 App 范围内的路由服务,由它来负责执行协调任务,以及 View 到 View 的展示。这个出现并且必须处理的问题不仅仅是在 MVP 模式中,同时也存在于以下集中方案中。
1)MVP模式下的三个特性的分析:
任务均摊 – 我们将最主要的任务划分到 Presenter 和 Model,而 View 的功能较少;
可测试性 – 非常好,由于一个功能简单的 View 层,所以测试大多数业务逻辑也变得简单;
易用性 – 代码量比 MVC 模式的大,但同时 MVP 的概念却非常清晰。
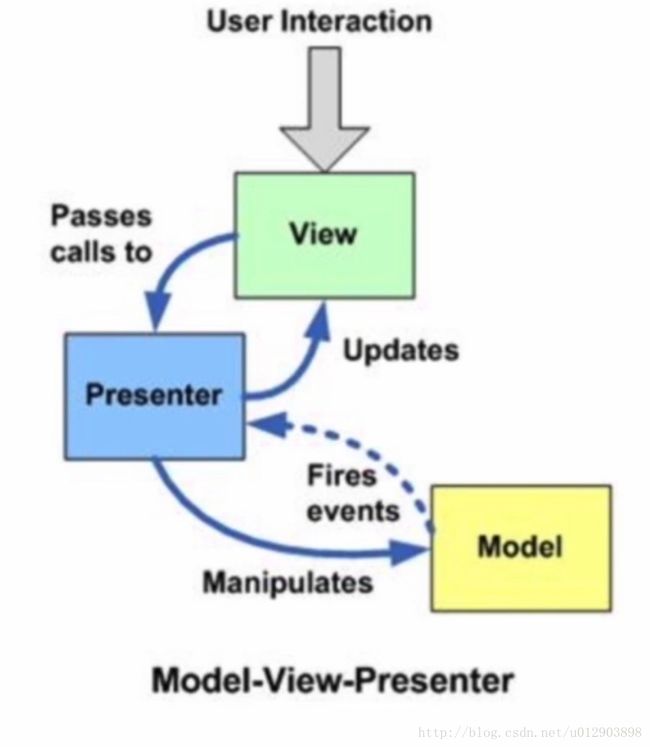
2)MVP模式下的关系图:

跟MVC不同的是没有Controller层,而且Model和View是相互不接触的,他们都通过Present进行数据交互。这里的Present包含了 View 和 Model 之间的直接绑定,但是 Presenter 仍然来管理来自 View 的动作事件,同时也能胜任对 View 的更新。
3)MVP模式代码实例:
Model:
定义一个Model—MVPModel,并且定义它的一个属性—content,代码如下:
#import View:定义一个View—MVPView, 给它添加UILabel和UIButton,并且把UIButton的点击事件通过代理抛出来,与上面MVC不同的是,View方法中没有与Model有关的方法,代码如下:
.h文件
#import delegate;
@end .m文件
#import "MVPView.h"
#define SCREEN_W [UIScreen mainScreen].bounds.size.width
#define SCREEN_H [UIScreen mainScreen].bounds.size.height
@interface MVPView()
@property (nonatomic, strong) UIButton *btnPrint;
@property (nonatomic, strong) UILabel *lbPrint;
@end
@implementation MVPView
- (instancetype)init {
self = [super init];
if (self) {
self.btnPrint = [UIButton new];
self.backgroundColor = [UIColor lightGrayColor];
self.btnPrint.frame = CGRectMake(100, 100, 100, 50);
[self addSubview:self.btnPrint];
[self.btnPrint setTitle:@"print" forState:UIControlStateNormal];
[self.btnPrint addTarget:self action:@selector(onPrintClick) forControlEvents:UIControlEventTouchUpInside];
self.lbPrint = [UILabel new];
self.lbPrint.frame = CGRectMake(0, 200, SCREEN_W, 40);
self.lbPrint.backgroundColor = [UIColor whiteColor];
self.lbPrint.textAlignment = NSTextAlignmentCenter;
[self addSubview:self.lbPrint];
}
return self;
}
- (void)printOnView:(NSString *)content {
self.lbPrint.text = content;
}
- (void)onPrintClick {
if (self.delegate) {
[self.delegate onPrintBtnClick];
}
}
@endPresenter:
presenter层是MVP模式的关键,在这里完成View和Model的绑定,并且实现View所抛出来的点击事件
.h文件
#import .m文件
#import "Presenter.h"
@interface Presenter()<MVPViewDelegate>
@end
@implementation Presenter
- (void)printTask {
NSString *printContent = self.mvpModel.content;
[_mvpView printOnView:printContent];
}
- (void)onPrintBtnClick {
int rand = arc4random()%10;
_mvpModel.content = [NSString stringWithFormat:@"line %i",rand];
[_mvpView printOnView:_mvpModel.content];
}
@end
Controller:
事件上MVP模式不需要Controller层,但是Controller测是苹果规定的业务模块的入口,所以在这里实现Controller层,在这里不实现业务逻辑,Controller里主要实现各个模块的实例化,代码如下:
#import "MVPViewController.h"
#import "Presenter.h"
#import "MVPView.h"
#import "MVPModel.h"
@interface MVPViewController ()
@property (nonatomic, strong) Presenter *presenter;
@property (nonatomic, strong) MVPView *mvpView;
@property (nonatomic, strong) MVPModel *mvpModel;
@end
@implementation MVPViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.presenter = [Presenter new];
self.mvpView = [MVPView new];
self.mvpView.frame = self.view.bounds;
[self.view addSubview:self.mvpView];
self.mvpModel = [MVPModel new];
self.mvpModel.content = @"line 0";
self.presenter.mvpModel = self.mvpModel;
self.presenter.mvpView = self.mvpView;
[self.presenter printTask];
self.mvpView.delegate = self.presenter;
}Demo代码下载链接
