百度Echarts和流行Highcharts的整合使用详解
应朋友请求,今天发表一篇关于百度Echarts和流行的Highcharts,前端报表整合详解说明。
1. 百度Echarts
1. 准备环境,js资源和选择页面
下载echarts .js(开发者建议下载源码包)
下载选择符合需求的页面(报表页面找符合需求的样式,后面会整合数据)
(2)前端页面是(小熙按照自己的习惯重新排布了下页面,加入了Jquery)
Title
2. 数据整合
其实整合Echarts,只需修改data即可,本案例有两处data,所以修改两处就ok了。
附上提取完data的页面
data由后台传入(注意data数据拼接完,一定要和取代的原data格式一致):
Title
附上后台拼接业务代码:
package com.chengxi.test.tg.controller;
import com.chengxi.product.domain.User;
import com.chengxi.product.vo.EchartData;
import com.chengxi.test.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping(value = "/echart")
public class EechartController {
@Autowired
private UserService userService;
@GetMapping(value = "/option")
public ResponseEntity selectAll(){
try {
// 查询数据库数据
List users = userService.selectAllUser();
// 开始拼接
String echartDate = "[";
String echartName = "[";
for (User u:users
) {
echartDate += "{ value:"+u.getUid()+",name:\""+u.getMail()+"\"},";
echartName += ("\""+u.getMail()+"\",");
}
// 截取多余的逗号
echartDate = echartDate.substring(0, echartDate.length() - 1);
// 结束echartDate拼接
echartDate += "]";
// 打印查看数据格式是否一致
System.out.println("echartDate:"+echartDate);
// 截取多余的逗号
echartName = echartName.substring(0, echartName.length() - 1);
// 结束echartNmae拼接
echartName += "]";
// 打印查看数据格式是否一致
System.out.println("echartNmae:"+echartName);
// 封装到EchartData对象中
EchartData echartData = new EchartData();
echartData.setDataEchartsList(echartDate);
echartData.setDataEchartsNmae(echartName);
// 响应回ajax
return new ResponseEntity<>(echartData,HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
return new ResponseEntity<>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
}
如果只是测试,而不想查询数据库的话。可在后台传格式相同的字符串即可。
附上效果图:

其实最后的总结就是在准备完环境之后,把原data数据修改为自己的data数据即可(后台传入,格式一致)。
2. 流行Highcharts
1. 准备环境,js资源和选择页面
下载Highcharts
在官方下载选择页面
(极力推荐,在本地下载包中选择需求的页面)点击下载完的Highcharts,进如样式模板首页选择
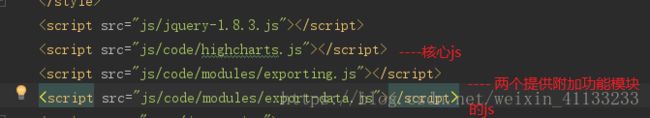
其实只需导入三个js就可以完成基本需求(一个核心js,两个模块功能js),小熙为了测试所以就全导入了。
如果还想需要其他功能,还可以从功能模块中导入对应的js。
(2)前端页面是(小熙按照自己的习惯重新排布了下页面,加入了Jquery)
Highcharts Example
2. 整合数据
个人感觉整合Highcharts要容易些,因为只需修改series即可,只有一处。
附上提取完series的页面:
Highcharts Example
附上后台拼接series的业务代码:
package com.chengxi.test.tg.controller;
import com.chengxi.product.domain.User;
import com.chengxi.test.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping(value = "/highEchartrs")
public class HighEchartrsController {
@Autowired
private UserService userService;
@GetMapping(value = "/series")
public ResponseEntity selectHighEcharts(){
// 查询数据库数据
List users = userService.selectAllUser();
// 开始拼接,因为只写了一条数据,所以name直接就指定了,多条数据定义每条拼接就好
String series = "[{ name:\"用户邮箱\",data:[";
for (User u:users
) {
series += u.getUid()+",";
}
// 截取多余的逗号
series = series.substring(0, series.length() - 1);
// 结束series拼接
series += "]}]";
// 查询拼接格式,是否正确
System.out.println(series);
// 响应回ajax
return new ResponseEntity<>(series,HttpStatus.OK);
}
}
如果只是测试,也可直接返回格式相同的字符串。
总结的话,其实都没那么难,借用官网的样式模板,自己修改series数据即可完成。
3. 附加功能介绍
第一个是:变换为数据视图
第二个是:样式还原,相当于刷新
第三个是:下载保存,当前页面为图片
2. Highcharts提供的基础功能
注意Highcharts从6.x开始新增了下面的四个功能,之前是没有的
如果是辅助功能的话,Highcharts更好些。但是Echarts的GL实例也不错。喜好,因人而异吧。
本次分享就到此结束了。
(本文仅供学习交流,如有转载请注明出处)