web前端——Vue
杂项知识点
- vue的实例属性和实例方法用$修饰。如vm.$watch(对象){}。$set
过滤器 又称管道符 : | ←就是这个竖线! 叫管道符
将一串左侧数据拿去处理,处理完之后继续拿来用,且不会影响原来的数据,也不会改变。
v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
Vue基础
1、初始vue:
- 想让vue工作,就要创建一个vue实例,且要传入一个配置对象。
- root容器中的代码依然符合html规范,只不过混进了一些特殊的vue语法。
- root容器中的代码被称为【vue模板】
- Vue实例和容器是一 一对应的。
- 真实开发中只有一个Vue实例,并且会配合组件一起使用。
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性。
- 一旦data中的数据发生改变,那么页面中的用到该数据的地方都会自动更新。
区分js表达式和js代码:
1、js表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方。如:a,a+b,demo(1),x===y?'a':'b'。
2、js代码(语句):if(){},for(){}
2、Vue特点
- 采用组件化模式,提高代码复用率,且让代码更好地维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
3、模板语法
- 插值语法
功能:解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- 指令语法
功能:用于解析标签(标签属性,标签体内容,绑定事件)。
举例:v-bind:href=“xxx” 课简写为 :href=“xxx”。可直接读取data中的所有属性
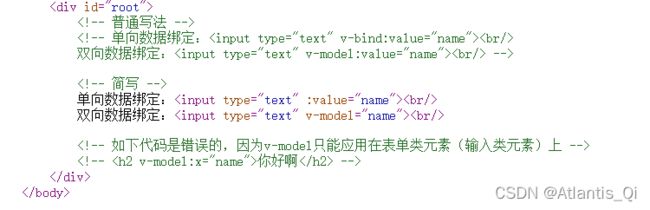
4、数据绑定
- 单向绑定:数据只能从data流向页面,而不能从页面改变data中数据。
- 双向绑定:数据不仅能从data流流向页面,还可以从页面流向data。
备注:1、双向绑定v-model=一般都应用在表单类元素中,(input、select等表单)
2、v-model:value=可以简写成v-model=,因为v-model默认收集的是value值。
5、el和data
- el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
el的两种写法:
1、new Vue时候紧接着配置el属性。
2、先创建new实例,随后再通过vm.$mount('#root')指定el的值。
- data中用于存储数据,数据供el所指定的容器去使用。
data的两种写法
1、对象式
2、函数式。使用组件式,必须采用函数式。
一个重要原则:由Vue管理的函数,不要使用箭头函数,若使用箭头函数,this就不再是Vue实例。
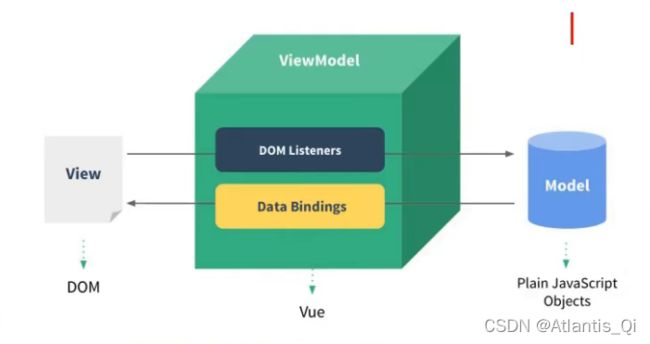
6、MVVM模型
M:模型。data中的数据。data中所有属性,最后都出现在vm身上。
V:视图。模板代码。
VM:视图模型(工具)。Vue实例。vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
7、数据代理
回顾Object.defineproperty方法:设置或增加属性
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便地操作data中的数据。
- 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm实例上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
8、事件处理
事件的基本使用
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名。
- 事件的回调需要配置在methods对象中,最终会在vm实例上。
- methods中配置的函数,不要用箭头函数。否则this就不是vm实例了。
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm实例或组件实例对象。
- @click=“demo”和@click=“demo($event)’”效果一致,但后者可以传参。
事件修饰符
- prevent:阻止默认事件。
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发元素。
- passive:事件的默认行为立即执行,无需等待时间回调执行完毕
键盘事件
- Vue中常用的按键别名:
回车:enter
删除:delete(删除和退格键位)
退出:esc
空格:space
换行/切换:tab(必须配合keydown使用)
上up 下down 左left 右right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名)。
- 系统修饰键:ctrl、alt、shift、meta
1、配合keyup使用:按下修饰键的同时,再按下其他键,随后配合释放其他键,事件才被触发。
2、配合keydown使用:正常触发事件。
- 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes 自定义键名=键码,可以去定制按键别名
9、计算属性(computed)
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了Object.defineproperty方法提供的getter和setter方法。
- get函数什么时候执行:
1、初次读取时会执行一次。
2、当依赖的数据发生变化时会被再次调用。
- 优势:月methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
1、计算属性最终会出现在vm实例上,直接读取使用即可。
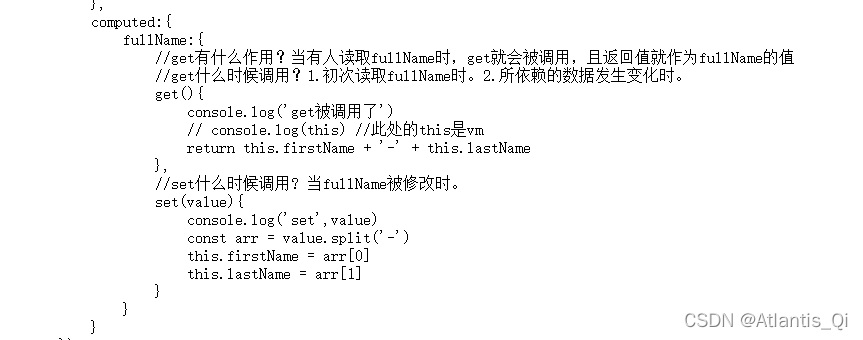
2、如果计算属性要被修改,那必须的写set函数去响应修改,切set中要引起计算时依赖 的数据发生改变。
完整写法:
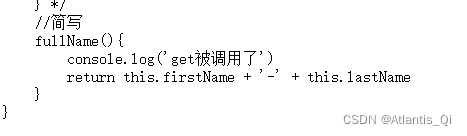
简写:
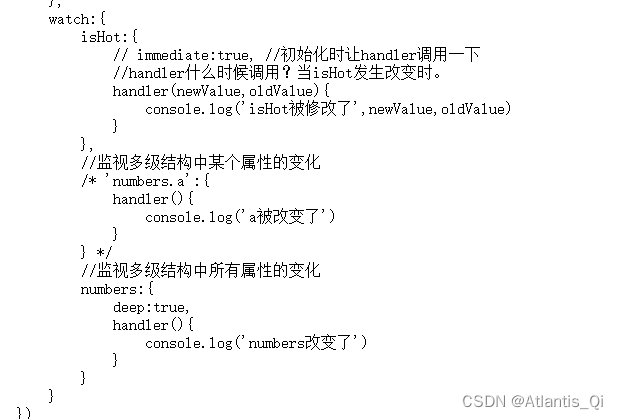
10、监听属性(watch)
- 监听属性watch:
当被监听的属性发生变化时,回调函数自动调用。
监听的属性必须存在,才能进行监视。
监听的的两种写法:1、new Vue时写入watch配置。2、通过vm.¥watch监听
- 深度监听:
vue中的watch默认不监听对象内部值的改变(只监听一层)
配置的deep:true可以监听对象内部值变化(可以监听多层)
- 面试题:computed和watch之间的区别:
某种意义上讲,watch>computed,因为watch可以异步操作(例如使用定时器,当需要在数据变化时执行异步或开销较大的操作时,
watch方式是最有用的。其允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。)。
- 重要原则:
1、所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
11、绑定样式(CSS)
- class样式
写法::class="xxx" xxx可以是字符串、对象、数组。
(字符串写法适用于:类名不确定,要动态获取)
(对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。)
(数组写法适用于:要绑定多个样式,个数确定,名字也确定。)
- style样式
:style=“{fontSize:xxx}”其中xxx是动态值。
:styel=“{a,b}” 其中a和b是样式对象。
12、条件渲染
- v-if
写法:v-if=“表达式”,v-else-if=“表达式”,v-else。表达式为true时,此元素执行
适用于切换频率较低的场景,表达式为false的DOM元素直接移除。
写法的三者一起使用,中间不能被打断。
- v-show
写法:v-show=“表达式”
适用于切换频率较高的场景。表达式为false的DOM元素未被移除,而是被隐藏
- 使用v-if时,元素可能无法获取到,而v-show一定可以获取到。
13、列表渲染
- v-for遍历指令:
1、用于展示列表数据
2、语法:v-for=“(item,index)in xxx”:key=“yyy”
3、可遍历:数组、对象、字符串(很少)、指定次数(很少用)。
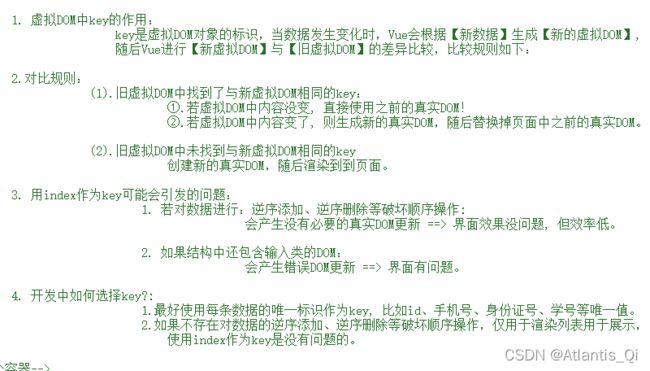
- 面试题:vue中的key有什么作用(key的内部原理):
- Vue监视数据的原理:
1、Vue会监视data中所有层次的数据。
2、监测对象:通过setter实现监视,且要在new Vue时就要传入要监测的数据。
3、 监测数组:通过包裹数组更新元素的方法实现 。
(调用原生对应的方法对数组进行更新;重新解析模板,更新页面)
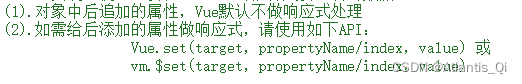
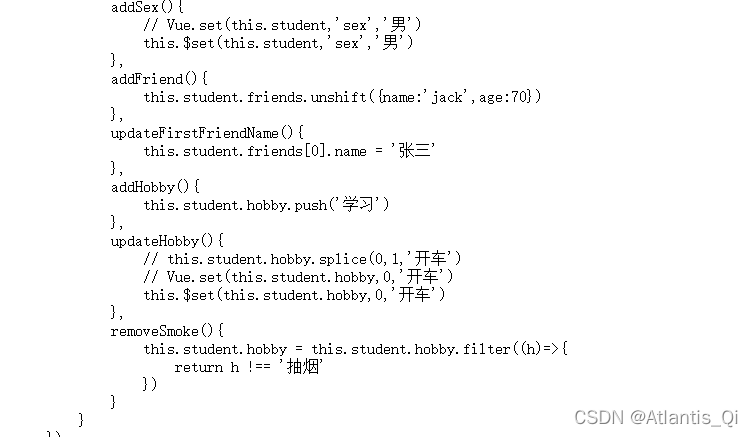
4、数组变化原生方法:push(),pop(),shift(),unshift(),splice(),sort(),reverse()。Vue方法:Vue.set()或vm.$set()。
5、特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象添加属性!!!
14、收集表单数据
- 若:,则v-model收集的是value值,用户输入的就是value值。
- 若:type为radio,则v-model收集的是value值,该value值是人为配置好的。
- 若:type为checkbox:
当没有配置input的value属性时,收集的就是checked(勾选or未勾选,结果是布尔值)
当陪值了value值时:
v-model的初始值是非数组,那么收集的是checked(勾选or未勾选,结果是布尔值)
v-model的初始值是数组,收集的是value组成的数组。
- v-model的三个修饰符:
1、lazy:失去焦点再收集数据。
2、number:输入字符串转为有效的数字。
3、trim:输入首尾空格过滤。
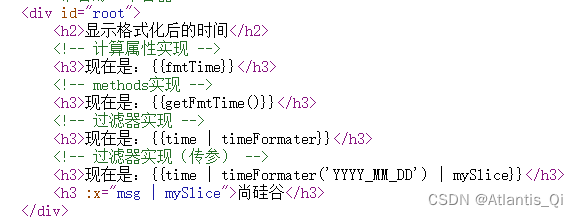
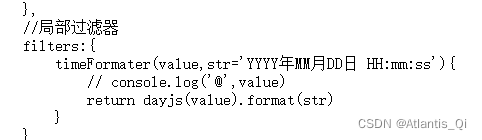
15、过滤器
- 定义:对要现实的数据进行特定格式化后再显示(用于一些简单逻辑的处理)。
- 语法:
1、注册过滤器:Vue.filter(name,callback)或new Vue(filters:{})
2、使用过滤器:{{xxx丨过滤器名}}。
- 备注:
1、过滤器也可以接受额外参数,多个过滤器可以串联。
2、并没有改变原来的数据,而是产生新的相应数据。
16、内置指令
回顾学过的指令:
- v-text指令:
1、作用:向其所在的节点中渲染文本内容。
2、与插值语法的区别:v-text会替换掉节点中的内容,只保留文本,插值语法{{}}不会
- v-html指令:
1、作用:向指定节点中渲染包含html结构的内容。
2、与插值语法的区别:
v-html会替换掉节点节点中的内容,插值语法{{}}不会。
v-html可以识别html结构。
3、v-html有安全性问题。
在网站动态渲染任意HTML是危险的,容易导致XSS攻击。
一定要在可信的内容上使用v-html,永不要用在用户提交的内容上。
- v-cloak指令(没有值):
1、本质是一个特殊属性,Vue实例接管此节点后,会删掉v-cloak属性。
2、使用css配合v-cloak可以解决网速慢时网页展示出{{xxx}}问题。
- v-once指令:
1、v-once所在节点在初次渲染后,就视为静态内容了,不再改变。
2、以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
- v-pre指令:
1、跳过其所在节点的编译过程。
2、可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
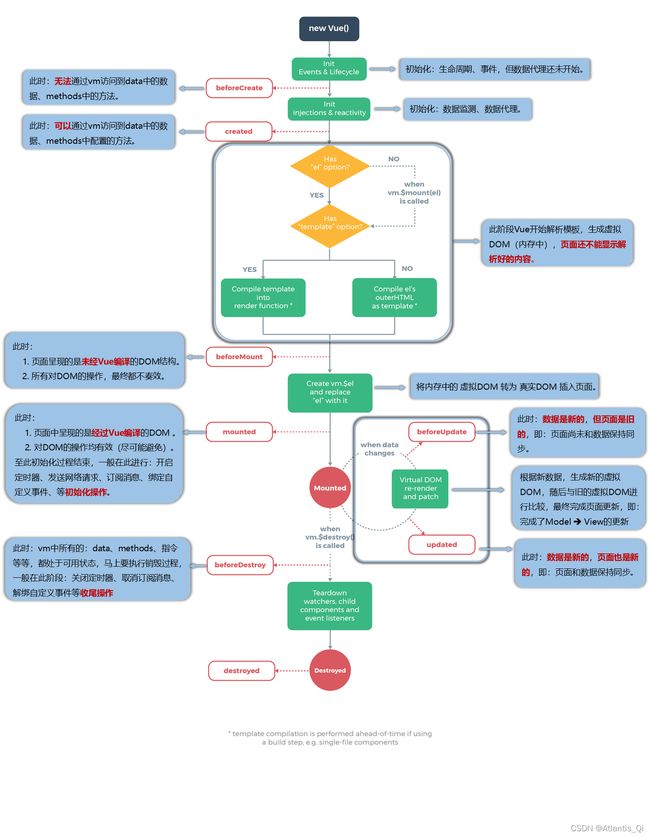
17、生命周期
生命周期内涵:
- 又名:生命周期回调函数、生命周期函数、“钩子”、
- 生命周期函数式Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序猿根据需求编写的。
- 生命周期函数中的this指向的是vm或组件实例对象。
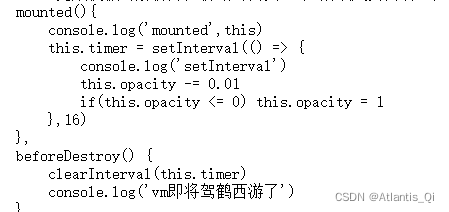
常见的生命周期函数(钩子):
- mounted:可进行 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作。
- beforeDestory:清楚定时器、解绑自定义事件、取消订阅消息等收尾工作。
关于销毁Vue实例:
- 销毁后借助Vue开发者工具看不到任何消息。
- 销毁后自定义事件会失效,但原生DOM时间依然有效。
- 一般不会在beforeDestory操作数据,因为即便操作数据,也不会再触发更新流程了。
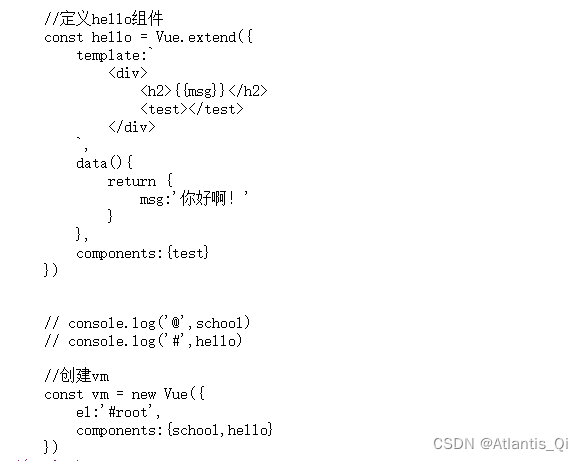
18、非单文件组件
Vue中使用组件的三大步骤:
1、定义组件(创建组件)
2、注册组件
3、使用组件(写组件标签)
- 一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个option几乎一样,但也有区别。区别如下:
el不要写:最终所有的组件都要经过一个vm的管理,由vm中的el决定服务 哪个容器。
data必须写成函数:避免组件被复用时,数据存在引用关系。
(使用template可以配置组件结构)
- 二、如何注册组件
局部注册:靠new Vue的时候传入components选项。
全局注册:通过Vue.component(“组件名”,组件)
Vue中使用组件的三大注意点:
- 一、关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(-连字符):my-school
第二种写法(驼峰):MySchool(需要脚手架支持)
备注:
组件名尽可能回避HTML中已有的元素名称。
可以使用name配置项指定组件在开发者工具中呈现的名字。
- 关于组件标签
第一种写法:
第二种写法:
不用使用脚手架时,
会导致后续组件不能渲染。
- 一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options。
关于VueComponent
一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype。
脚手架
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件关于不同版本的Vue
- Vue.js与Vue.runtime.xxx.js的区别:
1、Vue.js是完整版的Vue,包含:核心功能+模板解析器。
2、Vue.runtime.xxx.js是运行版的VUe,只包含:核心功能;没有模板解析器。
- 因为Vue.runtine.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接受到的createElement函数去指定具体内容。
Vue.config.js配置文件
- 使用vue inspect>output.js可以查看到Vue脚手架的默认配置。
- 使用Vue.config.js可以对脚手架进行个性化定制。
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)。
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)。
- 使用方法:
1、标签中:```
ref="xxx">.....
``` 或 ``````。 2、获取:this.$refs.xxx
props配置项
- 功能:让组件接受外部传来的数据。
- 传递数据:
- 接收数据:
1、第一种方式(只接收):props:["name"]
2、第二种方式(限制类型):props:{name:String}
(props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求却是需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。)。
minin(混入)
- 功能:可以把多个组件共用的配置提取到一个混入对象。
- 使用方法:
插件
- 功能:用于增强Vue。
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件
对象.install=function(vue,options){
添加全局过滤器
Vue.filter(...)
添加全局指令
Vue.directive(...)
配置全局混入
Vue.mixin(...)
添加实例方法
Vue.prototype.$myMethod=function(){...}
Vue.protoytpe.$myProperty=xxxx
}
- 使用插件:Vue.ues()
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法: