前后端交互之Ajax_day01
前后端交互之Ajax_day01
- Ajax基础
-
- 1. 传统网站中存在的问题
- 2. Ajax概述
- Ajax运行原理及实现
-
- 1. Ajax运行坏境
- 2. Ajax运行原理
- 3. Ajax实现步骤
- 4. 请求参数传递
- 5. 请求报文
- 6.请求参数的格式
- 7. Ajax状态码
- 8. onreadystatechange事件
- 9. 两种获取服务器端响应方式的区别
- 10. Ajax错误处理
- 11. 低版本IE浏览器的缓存问题
- Ajax异步编程
-
- 1. 同步的概念
- 2. 异步概念
- 3. Ajax封装
- 总结
Ajax基础
1. 传统网站中存在的问题
网速较慢的情况下页面加载时间长,用户只能等待;表单提交后,如果一项内容不合格则需要重新填写所有表单内容,页面跳转重新加载页面,增加用户等待时间;
2. Ajax概述
Ajax是浏览器体统的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站的应用体验。
Ajax运行原理及实现
1. Ajax运行坏境
Ajax技术需要运行在网站坏境中才能生效,以之前使用的Node创建的服务器作为网站服务器;
- 首先用使用express框架搭建一个服务器,express参考
- 需要下载express插件
npm install express
代码如下
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
- public文件夹里面有index.html,然后在浏览器地址栏输入localhost:3000回车可以看到public里面index.html文件里面的内容;
2. Ajax运行原理
Ajax相当于浏览器发送请求与接收响应的代理人,在不影响用户浏览页面的情况下,局部更新页面数据,提高用户体验;

3. Ajax实现步骤

服务器端大多数情况下会以JSON对象作为响应数据的格式;客户端拿到响应数据时,要将JSON数据喝HTML字符串进行拼接;JSON.parse()将json字符串转换为json对象;
<script type="text/javascript">
//1.创建ajax对象
var xhr = new XMLHttpRequest();
//2.告诉Ajax对象要项哪发送请求,用什么方式请求
//1)请求方式2)请求地址
xhr.open('get', 'http://localhost:3000/first'); //需要在app.js文件中创建这个路由
//3.发送请求
xhr.send();
//4.获取服务器端响应到客户端的数据,由于响应需要时间,所以需要用onload事件来触发
xhr.onload = function() {
console.log(xhr.responseText);
}
</script>
实现JSON字符串拼接显示到页面,先将JSON字符串转换为JSON对象然后使用字符串拼接
var str = ''
+ responseText.name + '';
document.body.innerHTML = str;
4. 请求参数传递

get请求方式需要拼接请求参数,通过req.query获得get请求参数
//拼接请求参数
var params = 'username=' + nameValue + '&age=' + ageValue;
post请求方式需要将请求参数放到xhr.send()里面,需要用xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');设置请求数据格式;通过req.body获取post请求参数,req.body使用需要引入第三方模块const bodyParser = require('body-parser');
//配置ajax对象
xhr.open('post', 'http://localhost:3000/post');
//设置请求参数格式的类型,post请求必须设置
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
//发送请求
xhr.send(params);
5. 请求报文
6.请求参数的格式

除了第一种属性 值的请求参数方式以外,还有第二种JSON格式,通过setRequestHeader设置;并且传递参数的时候需要将JSON对象转换为JSON字符串形式
xhr.open('post', 'http://localhost:3000/json'); //需要在app.js文件中创建这个路由
xhr.setRequestHeader('Content-Type', 'application/json');
//3.发送请求
//JSON.stringify()将json对象转换为json字符串
xhr.send(JSON.stringify({
name: 'lisi',
age: 50
}));
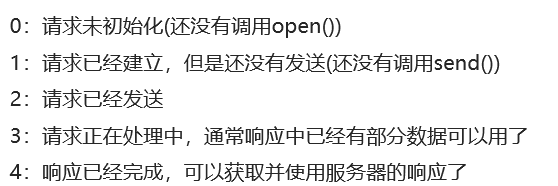
7. Ajax状态码
在创建ajax对象配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,就叫ajax状态码;

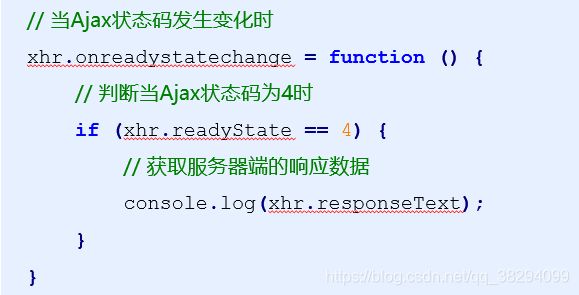
8. onreadystatechange事件
当Ajax状态码发生变化是自动触发该事件。在事件处理函数中可以获取到Ajax状态码并对其进行判断,状态码为4的时候可以通过xhr.responseText获取服务器端的响应;

9. 两种获取服务器端响应方式的区别
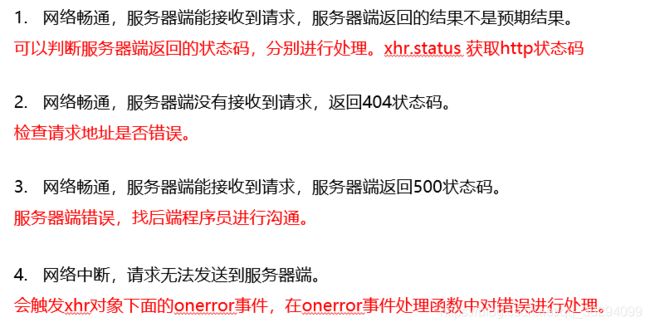
10. Ajax错误处理
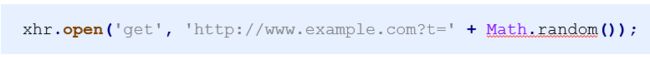
11. 低版本IE浏览器的缓存问题
问题:在低版本的IE浏览器中,Ajax请求有严重的缓存问题,请求地址不变的情况下,后续的请求都会从浏览器的缓存中获取结果,即使服务器端数据更新了,客户端依然拿到的是缓存中的旧数据;
解决方案:在请求地址的后面加上请求随机参数,保证每次请求参数的值不一样;
需要引入系统模块读取文件:const fs = require('fs');
遇到问题

Ajax异步编程
Ajax属于异步编程
1. 同步的概念
同一时间只能做一件事情,做完一件再做另外一件事,代码中就是上一行代码执行完,再执行下一行代码,逐行执行代码

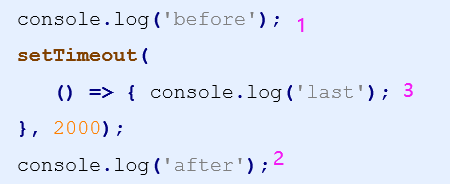
2. 异步概念
执行时间较久的代码不影响后续代码执行,可以先执行后续代码,再返回来看这个代码执行完没有;

3. Ajax封装
问题:发送一次请求代码过多,发送多次请求代码冗余重复;
解决方案: 将请求代码封装到函数中,发送请求时调用的函数;

代码示例
<script type="text/javascript">
function ajax(options) {
//创建ajax对象
var xhr = new XMLHttpRequest();
//配置ajax对象
xhr.open(options.type, options.url);
//发送请求
xhr.send();
//监听xhr对象下面的onload事件
xhr.onload = function() {
// console.log();
options.success(xhr.responseText);
}
}
//调用ajax函数
ajax({
type: 'get',
url: 'http://localhost:3000/first',
success: function(data) {
console.log('这里是success函数' + data);
}
})
</script>
封装函数传递请求参数需要考虑的问题:
- 请求参数位置的问题
- 将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置
- get 放在请求地址的后面
- post 放在send方法中
- 请求参数格式的问题
application/x-www-form-urlencoded参数名称=参数值&参数名称=参数值name=zhangsan&age=20application/json{name: ‘zhangsan’, age: 20}
1.传递对象数据类型对于函数的调用者更加友好
2.在函数内部对象数据类型转换为字符串数据类型更加方便
传递的参数是对象类型
data: {
name: 'zhangsan',
age: 12,
},
//拼接请求参数的变量
var params = '';
for (var attr in options.data) {
params += attr + '=' + options.data[attr]; //attr相当于索引
}
然后判断请求方式
if (options.type == 'get') {
options.url = options.url + '?' + params;
}
xhr.open(options.type, options.url);
if (options.type == 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(params);
} else {
xhr.send();
}
手动设置请求参数格式:设置为json对象
//在ajax传递的参数对象增加属性header用来设置请求参数格式
header: {
'Content-Type': 'application/json'
},
var contentType = options.header['Content-Type'];
xhr.setRequestHeader('Content-Type', contentType);
if (contentType == 'application/json') {
//类型为json
xhr.send(JSON.stringify(options.data)); //转换成JSON字符串
} else {
//向服务器传递普通类型的请求参数
xhr.send(params);
}
监听处理函数,请求是否成功:
xhr.onload = function() {
if (xhr.status == 200) {
//200代表请求成功,调用处理成功函数
options.success(xhr.responseText, xhr);
} else {
//失败的情况
options.error(xhr.responseText, xhr);
}
}
//
//在传递的对象中增加这两个方法
success: function(data) {
console.log('这里是success函数' + data);
},
error: function(data, xhr) {
console.log('这里是error函数,' + data);
console.log(xhr);
}
总结
- Ajax的使用解决了:在表单提交更改部分数据的时候需要重新提交所有数据,页面跳转重新加载增加用户等待时间等问题,可以说提高了效率,Ajax属于异步编程;
- Ajax相当于客户端和服务端的代理人,Ajax状态码0 1 2 3 4分别表示Ajax的执行情况,而http状态码表示响应结果;
- Ajax的使用需要在网站坏境中才能生效;
- Ajax设置请求方式,请求参数格式,Ajax的封装;以及JSON格式转换。