vue项目中Vuex的使用
vuex是官方提供的一个插件,状态管理仓库,集中式管理项目公用数据。
并不是全部的项目都需要vux,项目很小,完全不需要vuex,项目很大时,此时组件、数据很多,数据维护很费劲,就可以使用vuex来管理数据
----vuex的核心:
state:存储项目公用数据,各个组件都可以共同使用,使用的都是同一个地址,数据发生改变各个组件中的数据也会发生变化。
mutation:存放了可以修改state中数据的方法,且仅支持同步操作,修改state的唯一手段。
action:同mutation类似,可以书写自己的业务逻辑,也可以处理异步,不直接更变数据状态,而是提交到mutation,由mutation进行变更。
getter:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便。
module:会将store模块化,每个模块都有自己的state、mutation、action、getter。
使用过程:
首先安装vuex
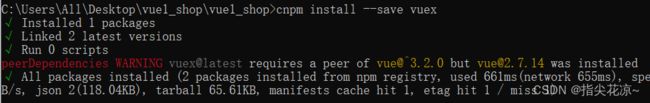
cnpm install --save vuex
查看package.json中vuex的版本为"vuex": “4.x.x” 而vue是2.0版本 报错
peerDependencies WARNING vuex@latest requires a peer of vue@^3.2.0 but [email protected] was installed
解决办法
cnpm install --save vuex@3
注意:vuex的安装
首先,vuex分3.x版本和4.x版本,分别对应vue2.0与3.0,也就是说,vue2.0只能安装vuex3.x版本,最高3.6.2,vue3.0才能装vuex4.x版本
vuex基本使用:
方式一(这种方式不推荐):
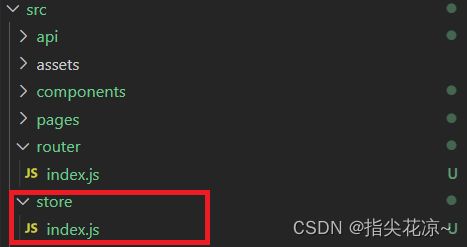
1、在src目录下新建一个store文件夹,在这里操作vuex相关的
2、 index.js文件中:
import Vue from 'vue'
import Vuex from 'vuex'
//需要使用插件一次
Vue.use(Vuex)
//state:仓库存储数据的地方
const state = {}
//mutations:存放了可以修改state中数据的方法,且仅支持同步操作,修改state的唯一手段
const mutations = {}
//actions:同mutations类似,可以书写自己的业务逻辑,也可以处理异步,不直接更变数据状态,而是提交到mutations,由mutations进行变更
const actions = {}
//getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}
//对外暴露Store类的一个实例
export default new Vuex.Store({
state,
mutations,
actions,
getters
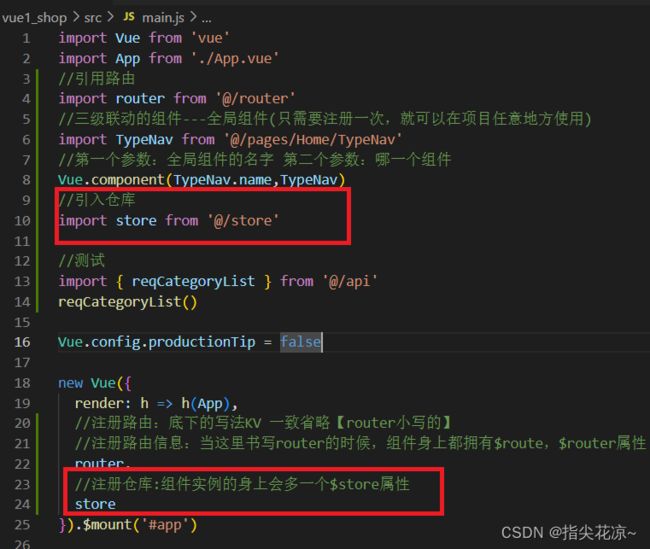
})3、在main.js入口文件引入仓库
方式二(推荐):vuex实现模块化开发:
如果项目过大,组件过多,接口也很多,数据也就很多,由于使用单一状态数,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿,很难管理。
模拟state存储数据
{
count:1,
search:{a:1},
detail:{sss},
pay:{}
...
}
解决办法:可以让vuex实现模块化开发,将store分割成模块(把原来大仓库的所有数据拆分成很多小仓库进行组合)。每个模块拥有自己的state、mutation、action、getter。
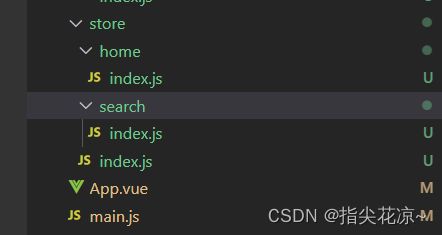
1、每一个模块进行一个小仓库(比如home页面、search页面)
2、 每个模块都拥有自己的state、mutation、action、getter(index.js文件中)。
//home模块的小仓库
//state:仓库存储数据的地方
const state = {}
//mutations:存放了可以修改state中数据的方法,且仅支持同步操作,修改state的唯一手段
const mutations = {}
//actions:同mutations类似,可以书写自己的业务逻辑,也可以处理异步,不直接更变数据状态,而是提交到mutations,由mutations进行变更
const actions = {}
//getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}
export default {
state,
mutations,
actions,
getters
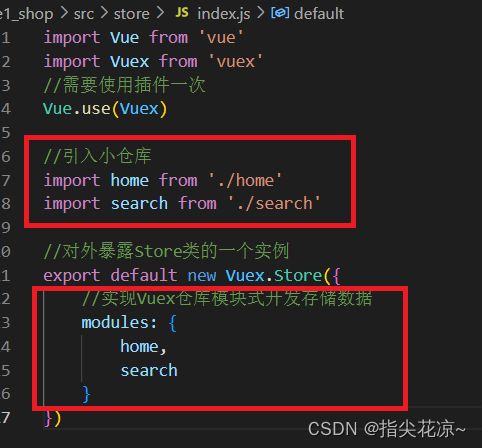
}3、再去store下的index.js文件中引入每个模块的仓库
实现让每个小仓库负责对应的模块的数据