Echarts实现多柱状图重叠重叠效果
有两种重叠效果:
1. 多个柱子重叠为一个
2. 多个柱子重叠为两组
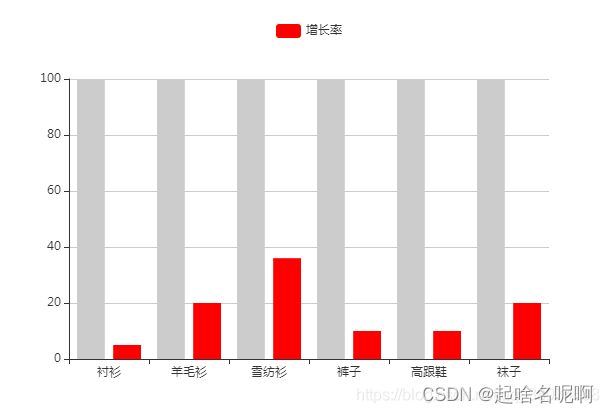
第一种,图例:
这个灰色不是阴影哦, 是柱子.
1. 使用详解
(1) series.Z
折线图组件的所有图形的 z 值。控制图形的前后顺序。
z 值小的图形会被 z 值大的图形覆盖。z 相比 zlevel 优先级更低,而且不会创建新的 Canvas。
(2) series.barGap
不同系列的柱间距离,为百分比(如 '30%',表示柱子宽度的 30%)。
如果想要两个系列的柱子重叠,可以设置 barGap 为 '-100%'。这在用柱子做背景的时候有用。
在同一坐标系上,此属性会被多个 'bar' 系列共享。此属性应设置于此坐标系中最后一个 'bar' 系列上才会生效,并且是对此坐标系中所有 'bar' 系列生效。
原始效果图:
实现代码:
链接:https://blog.csdn.net/qq_38974638/article/details/109034722
第一个例子中的barGrp:-100%; 会将每个系列的柱子合为一个.
第二种, 图例:
由于同一Grid内, 有多组数据时, 取消图例会导致柱子居中, 所以, 采用一组柱子一组一Grid.
option = {
tooltip: {...},
legend: {
silent: true,
data: ['总楼宇数', '开盘楼宇数', '总车位数', '开盘车位数'],
},
grid: {},
yAxis: {...},
xAxis: [
{
type: 'category',
data: ['2012', '2013', '2014', '2015']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
},
{
show: false,
type: 'category',
data: ['', '', '', '']
}
],
series: [
{name: '总楼宇数',type: 'bar',barWidth: '20%', data: [100, 100, 80, 80], xAxisIndex: 0},
{name: '',type: 'bar', show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 0},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 1},
{name: '总车位数',type: 'bar',barWidth: '20%', data: [100, 133, 80, 80], xAxisIndex: 1},
{name: '开盘楼宇数',type: 'bar',barWidth: '20%', data: [50, 33, 44, 55], xAxisIndex: 2},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 2},
{name: '',type: 'bar',show:false, barWidth: '20%', data: [0, 0, 0, 0], xAxisIndex: 3},
{name: '开盘车位数',type: 'bar',barWidth: '20%', data: [22, 11, 10, 22], xAxisIndex: 3},
]
};
链接:https://blog.csdn.net/dahaiaixiaohai/article/details/120097616