package.json 和 package-lock.json详解
npm使用一个名为package.json的文件,用户可以通过npm install --save命令把项目里所有的依赖项保存在这个文件里。
npm遵循语义版本控制
1.语义版本控制是什么?
1.5.4 是版本号,其中
- 1 是主版本号,代表的是不兼容的 API 修改(旧版本和新版本中有些方法不一样)
- 5 是次版本号,代表的是向下兼容的功能性新增(旧版本和新版本中有些方法一样,但是新版本中又新增了这个方法)
- 4 是修订号,代表的是向下兼容的问题修正(旧版本和新版本中有些方法一样,新版本中的方法修复了旧版本该方法部分场景下的bug)
Semver 规范:
-
如果写入的是
〜0.13.0,则只更新补丁版本:即 0.13.1 可以,但 0.14.0 不可以。 -
如果写入的是
^0.13.0,则要更新补丁版本和次版本:即 0.13.1、0.14.0、依此类推。 -
如果写入的是 0.13.0,则始终使用确切的版本。
-
还有一些不常用,就不展开介绍了
脚手架相关的库都采用只更新补丁的模式,其他的包都选择更新次版本号的功能,从而引入一些向下兼容的最新特性或是优化功能。
补丁版本或次版本的更改还是具有很大的不确定性,可能引入缺陷。
锁定版本与 package-lock.json
锁定实际安装的脚本,即使package.json中脚本不一样,在锁定脚本之后,将此文件留在了git仓库,就可以保证原始项目和新初始项目安装的依赖是一样的。
如果想要更新,使用npm update(风险较大,建议升级某个特定的包),遵循semver标准,并且更新之后锁定版本为最新,依旧锁定,
1.为啥 package-lock.json 文件比 package.json 包大那么多?
package-lock.json不仅锁定了依赖包,还把依赖包的依赖都用套娃的方式锁住,
有了 package-lock.json后,package.json的版本更新规则就不生效了,会优先读取 package-lock.json中锁定的包版本进行安装,保证你的代码库能顺利运行,不会因为依赖包频繁更新而频繁引发问题。
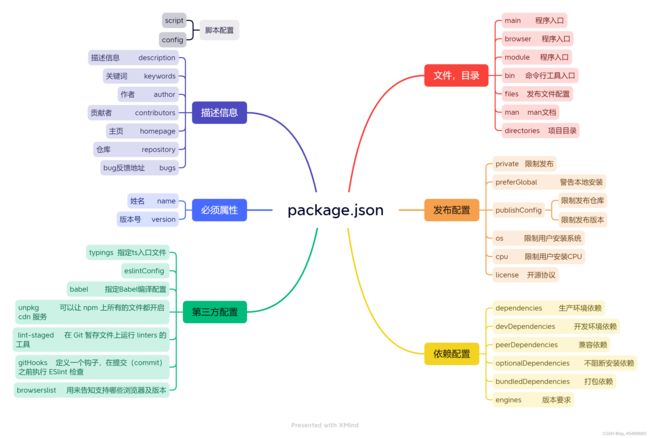
package.json各个属性的含义
(2条消息) package.json 最全详解_HURRICANE_FAST的博客-CSDN博客_package.json
package.json 文件是一个 JSON 对象
当搭建一个新项目时,脚手架就初始化好了一个package.json 文件
一,必须属性
name 和 version,它们都是必须的,如果没有,就无法正常执行 npm install 命令。npm 规定 package.json 文件是由名称和版本号作为唯一标识符的。
二,描述信息
homepage是项目的主页地址,是一个string
repository表示代码存放仓库地址
bugs表示提交问题的地址
三,依赖配置
peerDependencies 字段就是用来供插件指定其所需要的主工具的版本。需要注意,从 npm 3.0 版开始,peerDependencies 不再会默认安装了。(比如 A 模块是 B 模块的插件。用户安装的 B 模块是 1.0 版本,但是 A 插件只能和 2.0 版本的 B 模块一起使用。这时,用户要是将 1.0 版本的 B 的实例传给 A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果 A 和 B 一起安装,那么 B 必须是 2.0 模块。)
optionalDependencies中放的包在找不到包或安装包失败时,npm仍然能够运行。
bundledDependencies配置项是一个数组,数组里可以指定一些模块,这些模块将在这个包发布时被一起打包。需要注意,这个字段数组中的值必须是在 dependencies, devDependencies 两个里面声明过的包才行。
engines 字段中说明具体的版本号"engines": {“node”: “>=8.10.3 <12.13.0”,“npm”: “>=6.9.0”}。需要注意,engines 只是起一个说明的作用,即使用户安装的版本不符合要求,也不影响依赖包的安装。
四,脚本配置
scripts:内置的脚本入口。这些脚本是命令行应用程序。可以通过调用 npm run XXX 或 yarn XXX 来运行它们,其中 XXX 是命令的名称。例如:npm run dev。我们可以为命令使用任何的名称,脚本也可以是任何操作。
config 字段用来配置 scripts 运行时的配置参数
五,文件&目录
main 字段用来指定加载的入口文件,在 browser 和 Node 环境中都可以使用。如果我们将项目发布为 npm 包,那么当使用 require 导入 npm 包时,返回的就是 main 字段所列出的文件的 module.exports 属性。如果不指定该字段,默认是项目根目录下的 index.js。如果没找到,就会报错。
browser 字段可以定义 npm 包在 browser 环境下的入口文件。如果 npm 包只在 web 端使用,并且严禁在 server 端使用,使用 browser 来定义入口文件。
module 字段可以定义 npm 包的 ESM 规范的入口文件。需要注意,.js 文件是使用 commonJS 规范的语法 (require(‘xxx’)),.mjs 是用 ESM 规范的语法 (import ‘xxx’)。
bin 字段用来指定各个内部命令对应的可执行文件的位置。
“bin”: {
“someTool”: “./bin/someTool.js” //可执行文件的简称:可执行文件的路径
}
在使用到地址的地方可以直接使用简称
directories 字段用来规范项目的目录,这个属性实际上没有什么实际的作用,未来待定
六、发布配置
private 字段Boolean值,可以防止我们意外地将私有库发布到 npm 服务器。
preferGlobal 字段表示提示,当用户不把该模块安装为全局模块时,如果设置为 true 就会显示警告。
publishConfig 配置会在模块发布时生效,用于设置发布时一些配置项的集合。
通常情况下,publishConfig 会配合 private 来使用,如果只想让模块发布到特定 npm 仓库
os 字段可以让我们设置该 npm 包可以在什么操作系统使用,不能再什么操作系统使用。“os” [“linux”]
CPU 可以更准确的限制用户的安装环境。
“cpu” [“x64”, “AMD64”] // 适用的cpu
“cpu” [“!arm”, “!mips”] // 禁用的cpu
license 字段用于指定软件的开源协议,开源协议表述了其他人获得代码后拥有的权利。常见协议如下:
- MIT :只要用户在项目副本中包含了版权声明和许可声明,他们就可以拿你的代码做任何想做的事情,你也无需承担任何责任。
- Apache :类似于 MIT ,同时还包含了贡献者向用户提供专利授权相关的条款。
- GPL :修改项目代码的用户再次分发源码或二进制代码时,必须公布他的相关修改。
七、第三方配置
详见文档