- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- 【Html实现“心形日出”(附效果+源代码)】| JavaScript面试题:解释一下异步编程中的回调函数、Promise和Async/Await的概念。它们有什么区别?
追光者♂
html5css3心形日出前端特效JS面试题PromiseAsync/Await
风会带走你曾经存在过的证明。——虞姬作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- ElementUI 轮播图片自适应大小
z-min
Element
今天学习了Element的轮播组件,然后用它做了一个demo,但发现一个问题,它的轮播高度是固定的,我现在想让轮播的高度根据图片自适应大小,网上查了一些方法,大致就是先获取图片的高度,然后把它设为轮播的高度,但是很多方法都少了关键的一点this.$nextTick()
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- HTML中引入JavaScript的三种方式
北冥郇翔
javascripthtml前端
在HTML中引入JavaScript主要有以下三种方式,每种方式都有其适用场景和注意事项:1.内嵌方式(在标签内直接编写代码)直接在HTML文件的或中使用标签编写JavaScript代码。特点:代码与HTML混合,适用于简单逻辑或快速测试。alert()等函数会阻塞HTML页面渲染(如引用[1]所示)。示例:window.alert("页面加载被阻塞!");//阻塞后续内容渲染2.外部引入方式(推
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- Vue路由模式
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue路由模式基本概念与作用Hash模式History模式示例一:Hash模式示例二:History模式示例三:服务器端配置示例四:使用VueRouterLink组件示例五:动态路由匹配实际开发中的技巧VueRouter是Vue.js官方的路由管理器,它为Vue应用程序提供了强大的客户端路由功能。VueRouter支持两种路由模式:hash模式和history模式。这两种模式分别适用于不同的场景,
- Gitee 持续集成与交付(CI/CD)篇
Gitee持续集成与交付(CI/CD)篇文章目录Gitee持续集成与交付(CI/CD)篇什么是CI/CD?GiteeGo介绍✨核心特性支持的技术栈提交项目进行CI/CD第一步:创建.gitee-ci.yml文件第二步:配置项目设置第三步:提交代码触发构建制品库配置Maven制品库配置Docker制品库配置npm制品库配置⚙️流水线配置示例与实践JavaSpringBoot项目示例Vue.js前端项
- ECharts 数据集(Dataset)
沐知全栈开发
开发语言
ECharts数据集(Dataset)引言ECharts是一个使用JavaScript实现的开源可视化库,它能够将数据通过丰富的图表形式展示出来。在ECharts中,数据集(Dataset)是一个非常重要的概念,它负责存储图表所需的数据。本文将详细介绍ECharts数据集(Dataset)的相关知识,包括其定义、作用、类型以及使用方法。数据集的定义数据集(Dataset)是ECharts中用于存储
- Python+Playwright(0)
黑米粥✎
python开发语言自动化
简介Playwright是一个强大的自动化库,由微软开发,主要用于web端UI自动化测试,支持python、java、JavaScript、C#等多种编程语言。Playwright仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,不仅支持无头模式和有头模式,还提供了代码录制的功能,极大提高了脚本编写的效率,并支持移动端自动化测试。Playwright相
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- JavaScript性能优化实战
周盛欢
javascript性能优化开发语言
嘿,小伙伴们!今天咱们来聊聊JavaScript性能优化。你可能觉得这听起来很复杂,但别怕,我保证用最简单的方式给你讲清楚,就算你是0基础也没问题!一、为啥要优化JavaScript性能?想象一下,你在网上冲浪,点开一个网页,结果半天加载不出来,或者页面卡得像蜗牛爬,那心情是不是超级糟糕?这就是性能问题惹的祸。而JavaScript是网页里很重要的部分,它能让网页动起来、交互起来,但如果写得不好,
- 【架构】vue-cli集成electron
Fiz-EIM官方
架构架构vue.jselectron
一、引言在文章开始之前,需要先介绍一下webpack和electron;Webpack:是一个用于现代JavaScript应用程序的静态模块打包工具。Electron:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。当遇到需要将原本是web端的应用打包成桌面端的需求时,就可以采用webpack+electron的方式来开发桌面端,这种方式有以下四点好处:原项
- 箭头函数和普通函数的区别?
=^_^=喵喵
javascript开发语言
箭头函数(ArrowFunctions)和普通函数(传统函数)在JavaScript中有显著的区别,主要体现在语法、this的绑定、构造函数行为、参数处理等方面。以下是详细对比:1.语法差异普通函数:functionadd(a,b){returna+b;}或函数表达式:constadd=function(a,b){returna+b;};箭头函数(更简洁):constadd=(a,b)=>a+b;
- 浅说深拷贝(Deep Copy)与浅拷贝(Shallow Copy)
=^_^=喵喵
javascript前端开发语言
在JavaScript中,深拷贝和浅拷贝是两种不同的数据复制方式,主要区别在于如何处理引用类型数据(如对象、数组)。1.浅拷贝(ShallowCopy)定义:只复制对象的第一层属性,如果属性是引用类型(如对象、数组),则复制的是引用,而不是实际数据。特点:原始对象和拷贝后的对象共享引用类型的属性。修改其中一个对象的引用类型属性会影响另一个对象。实现方式:Object.assign()(仅第一层深拷
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- Vuex-I18n 开源项目使用教程
虞耀炜
Vuex-I18n开源项目使用教程vuex-i18nLocalizationpluginforvue.js2.0usingvuexasstore项目地址:https://gitcode.com/gh_mirrors/vu/vuex-i18n1.项目的目录结构及介绍Vuex-I18n是一个为Vue.js应用程序设计的国际化插件,它集成到Vuex中,使得状态管理与多语言支持紧密结合。以下是其基本的目录
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那
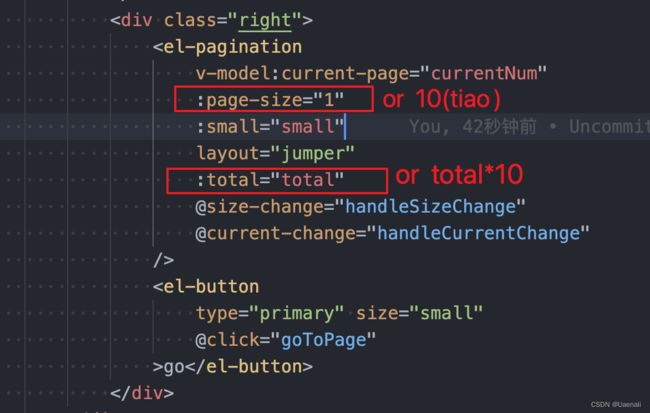
![]() 情况是这样的,一次返回十条数据,但是展示的时候自己对数据进行了处理(又弄了一套currentTaskIndex),每次只让它展示———返回数据 十条中的一条,现在利用el-pagnation,做的快速翻页,其实是快速翻条!!!
情况是这样的,一次返回十条数据,但是展示的时候自己对数据进行了处理(又弄了一套currentTaskIndex),每次只让它展示———返回数据 十条中的一条,现在利用el-pagnation,做的快速翻页,其实是快速翻条!!!