tinymce富文本编辑器的使用
tinymce富文本编辑器的使用
1、基本介绍
tinymce富文本官网:https://www.tiny.cloud/
中文文档:http://tinymce.ax-z.cn/
tinymce-npm地址:https://www.npmjs.com/package/tinymce
tinymce英文文档-示例地址:https://www.tiny.cloud/docs/quick-start/
kindEditor富文本官网:http://kindeditor.net/demo.php
wangeditor富文本官网:https://www.wangeditor.com/
中文文档:https://www.wangeditor.com/demo/index.html
-
TinyMCE是一个轻量、简洁、功能强大的编辑器。公司之前使用过kindEditor和wangEditor。
-
kindEditor:功能强大,代码简洁,有常用的从txt和word复制、多图上传等功能,但是没有格式刷,运营的妹子经常反馈生成多余的空行,并且插入h5的video标签默认也会被过滤掉,项目到2016年便不再维护了。
-
wangEditor:轻量、简洁、易用,但是功能有限,没有多图上传、格式刷等功能。
鉴于此,便换上了TinyMCE,原因有三:
- GitHub 上示例很多,一直在维护;
- 从word粘贴和微信公众上复制过来的文章基本能保持原格式;
- 插件丰富,官网提供了很多实用的插件,如多图上传,首行缩进,字数限制等,还可以自定义插件,方便拓展。
使用流程
1、引入TinyMCE
1、获取自己的API密钥 地址
2、下载tinymce.min.js到本地 地址
3、下载汉化js zh_CN.js 放到 langs目录下 汉化包下载
4、引入
<script src="https://cloud.tinymce.com/5/tinymce.min.js?apiKey=官方申请的API_KEY"></script>
<script src="tinymce.min.js"></script>
<script src="tinymce/js/tinymce/langs/zh_CN.js" type="text/javascript" charset="utf-8"></script> <!--汉化-->
初始化为页面
tinymce.init({
selector: '#mytextarea',
language:'zh_CN',//注意大小写
});
5.1、html
<h1>TinyMCE示例h1>
<form method="post">
<textarea id="mytextarea">Hello, World!textarea>
form>
工具栏配置
tinymce.init({
selector: '#mytextarea',
language:'zh_CN',//注意大小写
toolbar: 'undo redo | styleselect | bold italic | link image'//工具栏配置
});
5.2、移动端
tinymce.init({
selector: 'textarea',
mobile: {
menubar: true
}
});
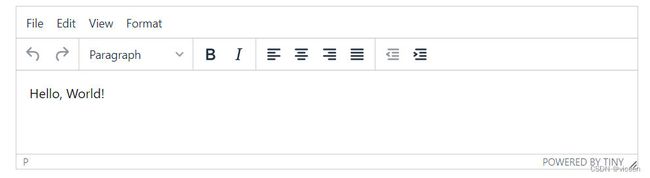
效果
2、基础示例-html版本
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin">script>
<script>
tinymce.init({
selector: '#mytextarea'
});
script>
head>
<body>
<h1>TinyMCE Quick Start Guideh1>
<form method="post">
<textarea id="mytextarea">Hello, World!textarea>
form>
body>
html>
3、基础示例-vue2版本
基础步骤
1、使用tinymce组件
<template>
<div class="tinymce-editor">
<editor :id="tinymceId" v-model="myValue" :init="init" v-bind="$attrs" v-on="inputListeners">
editor>
div>
template>
2、引入包
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
import 'tinymce/icons/default/icons' // 发现编辑器图片找不到,引入图标
3、注册组件
//注册组件 tinymce/tinymce是一个组件,引入组件注册,直接使用
components: {
Editor
}
4、初始化配置
mounted() {
tinymce.init({})
},
init: {
language_url: '/tinymce/zh_CN.js', //指定中文包
language: 'zh_CN',//中文
skin_url: '/tinymce/skins/ui/oxide',//编辑器皮肤,
height: 500,//高度
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
statusbar: false, // 隐藏编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false // 隐藏最上方menu
}
引用和完善组件时,出现的问题
问题一:页面实现数据回显时,tinymce无法回显绑定值
分析原因:数据赋值与tinymce组件渲染顺序导致
解决方案:
1)、当因当前页面刷新导致时
将需要回显值作为默认值添加上,考虑使用init》setup属性
init: {
setup: (editor) => {
// 初次化编辑器
editor.on('init', () => {
editor.setContent(this.value)
})
},
},
2)、当因页面跳转导致时
考虑使用watch监听回显值
watch: {
value(val) {
this.$nextTick(() => tinymce.get(this.tinymceId).setContent(val))
},
},
3)、以上2点考虑都是基于所使用的组件最初使用时,所以我们采用一个标识记录一下当前组件是否最初使用,达到一次回显的目的即可。标识名称为“isInit”,请参考vue2应用实例-完整版分析
问题二:通常我们设置内容后,光标会跑到最前面
解决方案:
加入一下代码
editor.selection.select(editor.getBody(),true);
editor.selection.collapse(false);
1、封装组件
index.vue
2、使用组件
vue2应用实例-完整版
4、TinyMCE菜单配置详解
工具栏配置示例
tinymce.init({
selector: '#mytextarea',
language:'zh_CN',//注意大小写
toolbar: 'undo redo | styleselect | bold italic | link image'//工具栏配置
});
4.1、启用和停用菜单栏
通过init配置项menubar来配置菜单栏是否启用的项目和显示的顺序。
tinymce.init({
selector: '#textarea1', // change this value according to your HTML
//启用菜单栏并显示如下项 [文件 编辑 插入 格式 表格]
menubar: 'file edit insert view format table',
})
tinymce.init({
selector: '#textarea2', // change this value according to your HTML
//禁用菜单栏
menubar: false,
})
4.2、配置菜单项
每个菜单在经过上面的配置后都会有一个默认的子菜单。
如果想自己定义每个菜单的子菜单项需要通过menu配置。
title对应在menubar中对应的项。
items为在各个菜单总显示的功能的名称
|为分割符号会将菜单分割为几个部分
tinymce.init({
selector: '#textarea1', // change this value according to your HTML
//启用菜单栏并显示如下项 [文件 编辑 插入 格式 表格]
menubar: 'file edit insert view format table',
// 配置每个菜单栏的子菜单项(如下是默认配置)
menu: {
file: {title: 'File', items: 'newdocument'},
edit: {title: 'Edit', items: 'undo redo | cut copy paste pastetext | selectall'},
insert: {title: 'Insert', items: 'link media | template hr'},
view: {title: 'View', items: 'visualaid'},
format: {title: 'Format', items: 'bold italic underline strikethrough superscript subscript | formats | removeformat'},
table: {title: 'Table', items: 'inserttable tableprops deletetable | cell row column'},
}
})
4.3、配置菜单项参数
菜单配置项指的是各个子菜单的项。
所属插件为核心的项为基本包里自带的功能,直接写在menu的items项里就可以,
属于插件的项需要引入插件(plugins: '插件名')然后在menu的items中配置。
配置项 所属插件 描述
newdocument 核心 创建新文档
bold 核心 加粗
italic 核心 斜体
underline 核心 下划线
strikethrough 核心 删除线
alignleft 核心 居左
aligncenter 核心 居中
alignright 核心 居右
alignjustify 核心 两端对齐
alignnone 核心 清除
styleselect 核心 格式选择下拉框(缩进、行高)
formatselect 核心 段落选择下拉框(段落、标题)
fontselect 核心 字体选择下拉框
fontsizeselect 核心 字号选择下拉框
cut 核心 剪切
copy 核心 复制
paste 核心 粘贴
outdent 核心 减少缩进
indent 核心 增加缩进
blockquote 核心 引用
undo 核心 撤消
redo 核心 恢复
removeformat 核心 清除格式
subscript 核心 下标
superscript 核心 上标
visualaid 核心 网格线
insert 核心 插入的集合按钮
hr hr 水平线
bullist lists 无序列表
numlist lists 有序列表
link link 添加和修改链接
unlink link 去除链接格式
openlink link 打开选中链接
image image 添加和修改图片
charmap charmap 特殊符号
pastetext paste 粘贴纯文本
print print 打印
preview preview 预览
anchor anchor 作者
pagebreak pagebreak 分页符
spellchecker spellchecker 拼写检查
searchreplace searchreplace 搜索
visualblocks visualblocks 隐藏块级区域开关
visualchars visualchars 隐藏字符串开关.
code code 代码
help help 帮助
fullscreen fullscreen 全屏
insertdatetime insertdatetime 插入时间
media media 插入/编辑媒体文件
nonbreaking nonbreaking 不间断空格
save save 保存(ajax)
cancel save 取消保存
table table 插入/编辑表格
tabledelete table 删除表格
tablecellprops table 单元格属性
tablemergecells table 合并单元格
tablesplitcells table 拆分单元格
tableinsertrowbefore table 在当前行之前插入一个新行
tableinsertrowafter table 在当前行之后插入一个新行
tabledeleterow table 删除当前行
tablerowprops table 行属性
tablecutrow table 剪切选定行
tablecopyrow table 复制选定行
tablepasterowbefore table 在当前行之前粘贴行
tablepasterowafter table 在当前行之后粘贴行
tableinsertcolbefore table 在当前列之前插入一个列
tableinsertcolafter table 在当前列之后插入一个列.
tabledeletecol table 删除当前列
rotateleft imagetools 逆时针旋转当前图像
rotateright imagetools 顺时针旋转当前图像
flipv imagetools 垂直翻转当前图像
fliph imagetools 水平翻转当前图像
editimage imagetools 打开图像编辑对话框
imageoptions imagetools 打开图像配置对话框
fullpage fullpage 完整页面的文档属性
ltr directionality 设置编写方向从左到右
rtl directionality 设置编写方向从右到左
emoticons emoticons 表情
template template 插入模板
forecolor textcolor 文本颜色
backcolor textcolor 背景颜色
restoredraft restoredraft 恢复到最新的自动保存草稿
insertfile moxiemanager 引入文件
a11ycheck a11ychecker 检查访问性
toc toc 插入目录
quickimage inlite 插入本地图像
quicktable inlite 插入2X2的表格
quicklink inlite 插入连接