目录
- vue3.2从0-1封装一个组件库
-
- 1:组件的项目初建
-
- 1-1创建项目
- 1-2 packages / button / index.js
- 1-3 packages / button / index.vue
- 1-4 packages / index.js
- 1-5 使用 组件 - App.vue
- 1-6 package.json
- 1-7 main.js
- 1-7 vite.config.ts 配置打包的入口
- 2:组件库 之 button组件
-
- 2-1 packages / button / index.vue
- 2-2 使用 button 组件
- 效果
- 3:组件库 之 input组件
-
- 3-1 packages / input / index.js
- 3-2 使用 input 组件
- 3-3效果
- 2:发布npm 组件库
-
vue3.2从0-1封装一个组件库
1:组件的项目初建
1-1创建项目
npm init vue@latest- 目录文件

1-2 packages / button / index.js
import tButton from "./index.vue";
tButton.install = (app) => {
app.component(tButton.name, tButton);
};
export default tButton;
1-3 packages / button / index.vue
<!-- -->
<template>
<div>
<button><slot /></button>
</div>
</template>
<script>
export default {
name: 'tButton'
}
</script>
<script setup></script>
<style lang="scss" scoped></style>
1-4 packages / index.js
import tButton from "./button/index.js";
const install = (app) => {
app.use(tButton);
};
const TUI = {
install,
};
export {
tButton
};
export default TUI;
1-5 使用 组件 - App.vue
<!-- App -->
<template>
<div>
App
<t-button>我是按钮</t-button>
</div>
</template>
<script setup lang="ts" name="App">
import {} from "vue";
</script>
<style lang="scss" scoped></style>
1-6 package.json
{
"name": "vue-ui",
"version": "0.0.1",
"private": "false",
"main": "./dist/vue-ui.mjs",
"module": "./dist/vue-ui.umd.js",
"exports": {
".": {
"import": "./dist/vue-ui.mjs",
"require": "./dist/vue-ui.umd.js"
}
},
"files": ["dist/*"],
}
1-7 main.js
import { createApp } from "vue";
import App from "./App.vue";
import "./assets/main.css";
import TUI from "../packages/index";
const app = createApp(App);
app.use(TUI);
app.mount("#app");
1-7 vite.config.ts 配置打包的入口
import {
defineConfig
} from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
build: {
rollupOptions: {
external: ["vue"],
output: {
globals: {
vue: "Vue"
}
}
},
lib: {
entry: "./packages/index.js",
name: "xzl-vue-ui",
},
},
})
2:组件库 之 button组件
2-1 packages / button / index.vue
<!-- -->
<template>
<div :class="tClass">
<button><slot /></button>
</div>
</template>
<script lang="ts">
export default {
name: 'tButton'
}
</script>
<script setup lang="ts">
import { computed } from 'vue'
type Props = {
type?: string
}
const props = withDefaults(defineProps<Props>(), {
type: 'default'
})
console.log('props', props.type)
const tClass = computed(() => {
return ['t-button', `t-button-${props.type}`]
})
</script>
<style lang="scss" scoped>
button {
outline: none;
border: 0;
background: none;
cursor: pointer;
}
.t-button {
button {
padding: 12px 20px;
border: 1px solid #ccc;
border-radius: 4px;
&:hover,
&:focus {
opacity: 0.7;
}
}
}
.t-button-default {
button {
background: #b4b0b0;
color: #000;
}
}
.t-button-success {
button {
background: #0eac77;
color: #fff;
}
}
.t-button-warning {
button {
background: red;
color: #fff;
}
}
</style>
2-2 使用 button 组件
<tButton>按钮1</tButton>
<tButton type="success">按钮</tButton>
<tButton type="warning">按钮</tButton>
效果

3:组件库 之 input组件
3-1 packages / input / index.js
<!-- 简单的input组件 -->
<template>
<div>
<input :type="tType" :value="modelValue" @input="input" />
</div>
</template>
<script lang="ts">
export default {
name: 'tInput'
}
</script>
<script setup lang="ts" name="tInput">
import { computed } from 'vue'
const props = withDefaults(
defineProps<{
type?: string
modelValue?: string | number
}>(),
{
type: 'text',
modelValue: ''
}
)
const emit = defineEmits(['update:modelValue'])
const tType = computed(() => {
return props.type
})
const input = event => {
emit('update:modelValue', event.target.value)
}
</script>
<style lang="scss" scoped></style>
3-2 使用 input 组件
<!-- -->
<template>
<div>
inpVal - {{ inpVal }}
<tInput v-model="inpVal"></tInput>
<tInput type="password"></tInput>
</div>
</template>
<script setup name="App">
import { ref } from 'vue'
const inpVal = ref('')
</script>
<style lang="scss" scoped></style>
3-3效果

2:发布npm 组件库
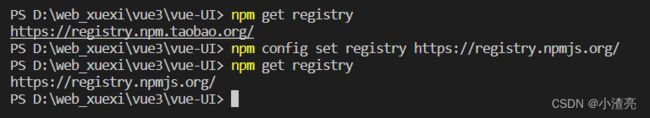
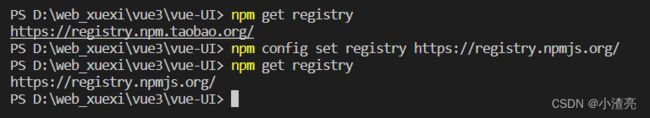
切换npm 镜像

npm get registry
npm config set registry https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org/
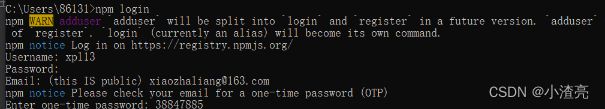
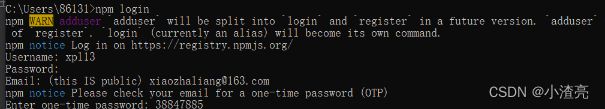
- npm 登录

- npm 发布
npm publish
- 注意点:就是执行 npm publish之前,需要先 npm run build打包后才可
npm publish发布效果

- npm之中 查找 ``xzl-vue-ui
即可
- 安装以及使用
npm i xzl-vue-ui
main.js 文件之中 使用
import "./assets/main.css";
import TUI from "xzl-vue-ui"
const app = createApp(App);
app.use(TUI);
app.mount("#app");