接口测试 -- Postman 使用小结
2016.12.14 始发于TesterHome精华帖 Postman使用小结
最近项目有做接口功能测试,使用了Postman + Chrome,中间遇到一些问题,现分享给大家,希望多多交流。
一、Postman的其他链接教程
1、http://www.jianshu.com/p/13c8017bb5c8
2、http://luciastar.com/2016/05/21/postman笔记/
尤其是第一个链接的总结非常全面,简洁易懂;第二个链接的UI效果比较好,所以也一块列在这里。
二、主要功能和遇到的问题
1、Collections: 根据不同的测试需求和接口分类,可自行创建或修改;后续的Runner中会用到,Runner的最大单位是Collection。
**2、Sendbox:**包括Url、Get/Post、Headers、Body、Pre-request Script、Tests
Url、Get/Post(请求方式)、Headers、Body这几块,官方教程里面都有较详细说明,且与测系统的相关性非常紧密,如果有问题,可以自己查看对应的接口文档或开发人员,在这里不作赘述;
Pre-request Script 和 Tests主要用来写测试脚本和数据准备,其中Pre-request Script里面写此接口的前置任务,Tests中主要用来写测试脚本,并通过Postman的
tests["你想输出的内容"] = true/false;
来实现,true显示为绿色PASS,false显示为红色FAIL。
其中true等价于1,false等价于0,即上述代码也可以这么写
tests["你想输出的内容"] = 1/0;
3、Environments:
Current Environment - 可设置多个环境,根据不同的接口和需求进行切换即可;
Globals Environment - 全局环境,适用于所有Collections和Runner;
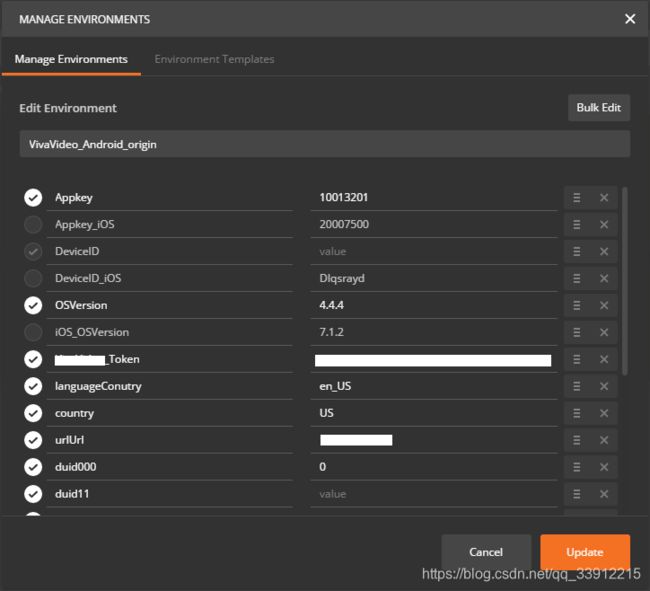
遇到的问题:当前Environment中设置的key值名称必须是唯一的,即使没有选中,直接用相同key值去setEnvironmentVariable,不会报错,但实际没有设置成功;如下案例:
“Viva_Android”环境中的“DevicesID”没有勾选,但已经在“Viva_Android”环境中存在,所以,当在sandbox中再次设置环境变量时(如下),则新的DevicesID无法生效,但不会报错;
//设置环境变量DeviceID为aaa
postman.setEnvironmentVariable("DeviceID", "aaa");
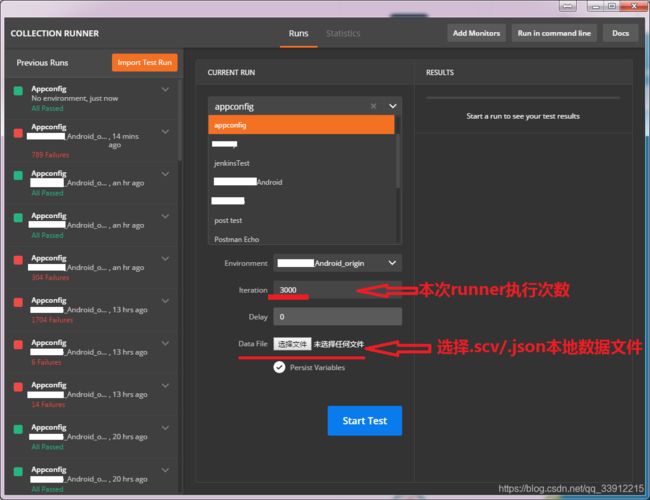
4、Runner:
Runner中可以添加本地的Data File文件,包括.csv和.json两种格式文件;如果包含多条数据,每次执行一条数据,具体Demo可在开头的第一个链接中找到;
Sample data files
Download JSON file
Download CSV file
JSON files are composed of key/value pairs:
For CSV files, the top row needs to contain variable names。如上图所示。
5、Import:
将导出的.json文件(包括接口和环境)可以共享给其他人,然后通过import的方式,将数据和环境一起全部导入即可;
6、Console调试:
console.log();如何通过chrome的调试模式查看console的输出内容;
在Chrome浏览器中输入chrome://flags/
搜索packed,找到如下扩展,点击“启用”

然后重启Chrome和Postman即可,在Postman中任意位置点击右键,菜单中可以看到“检查”,然后就可以开心调试了。
7、汉字输入问题
Chrome浏览器版本为54.xxx时,Postman中输入汉字会出现异常;恢复到Chrome老版本52.xxx可正常输入汉字。
8、Response Body图片无法显示
当Interceptor是打开状态时,请求的图片,在Response Body中显示不出来,如下:

当Interceptor 处于关闭状态时,可正常显示图片,如下:

出现上述问题的具体原因暂不了解,有了解的童鞋可留言说明,在此谢过!
9、Environment遇到的问题补充
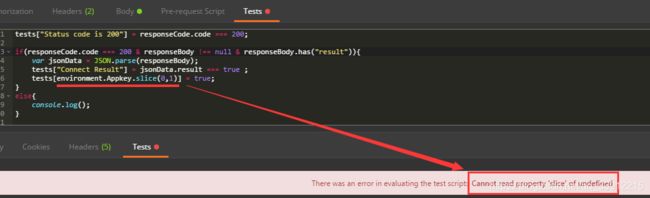
Tests中写脚本,引用环境中的变量,常用的一种方式是:environment.key.
如果当前环境中没有配置Appkey,但Global环境中配置了Appkey,用上述environment.Appkey方式调用Appkey参数做如下操作时,会报 Cannot read property 'slice' of undefined. 错误,如下所示:

当前环境中没有配置Appkey时,调试发现environment.Appkey返回的是'undefined',slice无法识别,因此会报如上错误。
因此,有如上两种方式解决以上问题:
1、在当前环境中添加Appkey参数,用environment.Appkey 方式调用;
2、使用postman.getGlobalVariable("Appkey") 方式来直接调用Global中的Appkey,如下图所示:

三、代码示例
1、时间戳
因业务需求,产品时间戳定义为YYYYMMDDHHMMSSS,在Pre-request Script用JS组装,并设置为全局变量CurrentTime,代码如下:
//获取系统当前时间,并组装成固定格式时间戳
var d = new Date();
//将日期组装成2位
var timeDate = d.getDate().toString();
if(timeDate.length == 1){
timeDate = "0" + timeDate;
}
//将小时组装成2位
var timeHour = d.getHours().toString();
if(timeHour.length == 1){
timeHour = "0" + timeHour;
}
//将分钟组装成2位
var timeMin = d.getMinutes().toString();
if(timeMin.length == 1){
timeMin = "0" + timeMin;
}
//将秒组装成3位,文档和实际接口中毫秒没有用到,但秒那部分显示成用3位
var timeSec = d.getSeconds().toString();
if(timeSec.length == 1){
timeSec = "0" + timeSec;
}
//将毫秒组装成3位
var timeMilliSec = d.getMilliseconds().toString();
if(timeMilliSec.length == 1){
timeMilliSec = "00" + timeMilliSec;
}
else if(timeMilliSec.length == 2){
timeMilliSec = "0" + timeMilliSec;
}
//组装整个时间戳
var timesDate = d.getFullYear() + (d.getMonth()+1).toString() + timeDate + timeHour + timeMin + timeSec + timeMilliSec;
postman.setGlobalVariable("CurrentTime", timesDate);
2、Tests规范
为了使用Postman仅有的UI展现异常测试结果,特规范了Tests中的代码结构,如下:
if(responseCode.code === 200){
//接口请求成功
tests["Request Successed"] = true;
var jsonData = JSON.parse(responseBody);
if(jsonData.result === true){
//或者是if(jQuery.isEmptyObject(jsonData) === false){,此种方式用于小影和小影记接口
//返回数据结果正确
/*
此处填写
业务相关内容
*/
}else{
//返回数据结果错误
tests["Attention:No Data. Please Check!"] = false;
}
}
else{
//接口请求失败
tests["Waring:Request Failed. Please Fix!"] = false;
}
四、交流社区
Postman官方文档:https://www.getpostman.com/docs/
Github:https://github.com/postmanlabs/postman-app-support
向Postman官方提问题或建议:https://github.com/postmanlabs/postman-app-support/issues/new (亲测,回答非常快)
Slack:postmancommunity
欢迎交流
详细交流口口裙:668526705
威信嗖:Postman&Newman