- 华为数通HCIA(学习笔记)
想做运维大佬
华为数通(HCIA)笔记系列华为学习笔记
2024-03-22重启华为数通学习计划由于工作原因,预计将在2024年6月30日之前完成HCIP的学习并通过HCIP的考试-在2025年6月30日前完成HCIE的学习并通过HCIE的考试此为学习笔记,实验笔记和试题笔记会分别更新到其他帖子中一、数据网络通信基础1.1专业名词LAN(LocalAreaNetwork):局域网Ethrenet:以太网Campus:园区网VLAN(VirtualLAN
- python学习笔记
浅夏入秋^_^
Python编程语言python学习开发语言
python学习笔记第1-3章基础知识https://www.jetbrains.com/help/pycharm/小技巧:如果在编辑器中未选择任何内容,按⌘C可将文本光标处的整行复制到剪贴板。按两次⌃Space可调用代码补全功能的特殊变体,这样您可以从没有在当前文件中声明的命名空间补全XML标记名称。如果命名空间尚未声明,则会自动生成声明。使用代码|检查代码可对整个项目或自定义范围运行代码分析,
- 联想计算机型号,联想笔记本所有型号介绍(经典五款推荐)
Yaooo5
联想计算机型号
导语:笔记本电脑是如今很畅销的电子产品之一,很多上班人士或者是学生,都在使用笔记本电脑。在笔记本电脑的领域中,不少品牌都在不断的创新,而我们最熟悉的莫过于就是联想。联想笔记本在国内的畅销程度可以说是首屈一指。那么旗下都有哪些型号呢?这也是让很多用户疑惑的地方。小编今天的文章就来为大家详细的介绍一下,联想笔记本的经典型号。一、联想小新Air13Pro联想小新Air13Pro的确首先做到了5000以内
- 《C++编程思想》笔记
Wanncye
C++面试题汇总书籍课程笔记c++开发语言mfc
《C++编程思想》笔记第3章:C++中C第4章:数据抽象第5章:隐藏实现第6章:初始化与清除第7章:函数重载与默认参数第8章:常量第9章:内联函数第10章:名字控制第13章:动态对象创建第14章:组合和继承第15章:多态性和虚函数第16章:模板介绍第3章:C++中C标准C和C++有一种特征叫做函数原型。用函数原型,在声明和定义一个函数时,必须使用参数类型描述。这种描述就是“原型”。调用函数时,编译
- 《CPython Internals》阅读笔记:p221-p231
python
《CPythonInternals》学习第12天,p221-p231总结,总计11页。一、技术总结无。二、英语总结(生词:2)1.atatimeidiom.separately(单独地)inthespecifiedgroups(一次)。示例:(1)Icanonlydoonethingatatim(我一次只能做一件事)。(2)Wecarriedtheboxestwoatatimeupthestair
- 联想电脑尺寸在哪里看_联想笔记本电脑型号查看方式、含义介绍【图文教程】...
花旗甲比丹
联想电脑尺寸在哪里看
联想笔记本电脑型号看上去似乎没有规律,其实这是联想对不同功能设置、价格参数等等几个板块信息的分类。因此,了解联想笔记本电脑型号的含义就能够筛选出最适合自己的一款产品。那么接下来小编就要为大家详细介绍关于联想笔记本电脑型号的三个板块的文字图片信息。它们分别是联想笔记本电脑型号的查看方式、含义分析以及介绍这三个板块文字图片内容的信息。一、联想笔记本电脑型号在哪里看查看联想笔记本电脑型号,有如下2种方法
- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- 艾编程coding老师课堂笔记:SpringBoot源码深度解析
艾编程前端技术
spring编程语言
思想:有道无术,术尚可求,有术无道,止于术!Spring开源框架,解决企业级开发的复杂性的问题,简化开发AOP,IOCSpring配置越来多,配置不方便管理!Javaweb---Servlet+tomcat+Struct2SpringMVCSPRINGboot.....所有的技术框架:从一个复杂的场景慢慢的衍生出来一种规范!简单的配置!==SpringBoot:自动配置!==Springboot怎
- 信息系统项目管理师笔记
Ling912
信息系统项目管理师信息系统项目管理师
高项考点总结第一章:信息化和信息系统信息的属性:精确性、完整性、可靠性、及时性、经济型、可验证性、安全性。信息的传输技术是信息技术的核心信息化的5个层次:产品信息化,企业信息化,产业信息化,国民经济信息化,社会生活信息化。信息化的主体是全体社会成员两网是政务内网和政务外网,一站是政府门户网站。信息化六要素:信息资源是关键、信息网络是基础设施、信息技术应应用、信息技术产业是物质基础、信息化人才是成功
- 简化云上操作,阿里云客户端——您的云端全能助手
运维云计算客户端
背景当您创建了云服务器或容器实例之后,以下操作往往是非常常见的:连接并登陆到服务器,大展身手一番,比如配置基础开发环境、部署应用服务、查看各种性能指标等等;可见连接并登陆到服务器是多么高频而基础的操作。而在使用业界通用的登陆工具时,这样的场景是否熟悉。场景一登陆密码忘了,试了几个常用的密码都是错的,奔溃啊。还好我吃一堑,长一智,把每台实例的密码经过加密算法加密后,记在了宝贝笔记本上,并放在了神秘加
- 计算机网络部分笔记
白茶三许
计算机网络笔记网络
计算机网络OSI/RM七层模型七层模型是计算机网络的一个奠基石。计算机网络整个的基础都是构建于七层模型之上的。七层模型是由国际标准化组织制定出来的。在七层模型当中最底层是物理层。物理层负责传输二进制的数据,主要涉及的设备是中继器和集线器。中继器可以延长传输距离,因为传输距离过远,会导致信号的衰减,衰减到一定程度就传输不过去了,而通过在中间加一个中继器,中继器一端接收传输过来的数据,另一端将数据原封
- 《CPython Internals》阅读笔记:p1-p19
python
《CPythonInternals》学习第1天,p1-p19总结,总计19页。一、技术总结无。二、英语总结(生词:2)1.humblevshumbled(1)humble:humus(“earth”)adj.字面意思是“ontheground”,后面引申为“lowlyinkind,state,condition(卑微)”,"notproudthatyouareimportant(谦卑)"。(2)h
- 使用C#进行UI自动化:UIA2与UIA3及FlaUI的介绍
听我俩天
c#ui自动化
使用C#进行UI自动化:UIA2与UIA3及FlaUI的介绍概述UIAutomation(UIA)是微软提供的一个框架,用于使Windows应用程序对辅助技术和自动化测试工具可访问。它允许开发人员和测试人员编写程序来控制和查询用户界面元素。随着技术的发展,UIA也经历了不同的版本迭代,以适应新的需求和技术进步。本文将介绍UIA2和UIA3的主要区别,并探讨如何使用FlaUI这个第三方库来简化UI自
- Python基础-概念图
有机苯(代码小萌新)
python笔记python
我没有按照任何教材的顺序来写,就是自己做一个梳理。假设你已经学过几周Python了,将来几天将我会把上面这个概念图的内容写成笔记文章。如果这个思维导图的内容已经全部掌握,那么基本的Python内容就已经结束,之后可以看一些应用的书籍或者看«流畅的Python»进一步提升了。以上思维导图编辑自XMind,如果有什么纰漏,还望指出。
- python程序设计案例教程-笔记【2】
有机苯(代码小萌新)
Python程序设计案例教程笔记python开发语言
10.字符串切片与连接字符串是由一个或多个单字符组成的一串字符,在python中定义字符串用“''”或“""”,访问字符串需要给其分配一个变量。字符串在被打印出来的时候,不显示引号。在python中,可以对字符串进行遍历操作,以及使用切片来截取片段。基本形式如下:string[start:end:step]string是字符串的所存在的变量名,中括号中的各个值以英文半角冒号分隔,第一个值是指开始值
- Python笔记#边学边记笔记#字典
姜姜465
python笔记
一、使用字典1.1访问字典中的值字典使用花括号;键与值之间用冒号连接;各个键-值对之间用逗号分隔。alien_0={"color":"green","point":5}print(alien_0["color"])print(alien_0["point"])green51.2添加键-值对alien_0={"color":"green","point":5}print(alien_0)alien_
- 区块链笔记(五)---德勤相关分析报告
张小特
区块链笔记
web3.0定义:在《InsightsintoaModernWorld》提出,“信息将由用户自己发布、保管、不可追溯且永远不会泄露,用户的任何行为将不需要任何中间机构来帮助传递”;用来指代一种区块链技术,可以基于“无须信任的交互系统”在“各方之间实现创新的交互模式”,终极目标是“更少信任,更多事实(Lesstrust,moretruth)”广义定义Web3.0是指下一代互联网狭义定义下一代互联网的
- 区块链笔记(四)---智能合约
张小特
区块链笔记智能合约
区块链应用,一般由若干部署在区块链网络中的智能合约,以及调用这些智能合约的用户应用程序组成。用户访问与业务本身相关的上层应用程序,应用程序调用智能合约,智能合约与账本直接交互。开发者除了需要开发传统的上层业务应用,还需要编写区块链智能合约代码。典型的智能合约是无状态的、事件驱动的代码,被调用时自动执行合约内逻辑。智能合约可以创建和操作账本状态,这些链上状态记录业务相关的重要数据(如资产信息和所有权
- 2011寒假-数据库学习笔记
weixin_33967071
数据库设计模式人工智能
第一课:数据库类型1.1平面文件适用于:1,数值小且简单2,数值不经常变化3,希望能够使用简单的文本编辑器来更改数值4,希望保存以前数值的简单历史清单,5,希望使用工具快速比较两个文件例如:INI文件(initialization)1.2关系数据库适用于:l需要在不同的表之间执行复杂的查询和连接.l需要执行数据有效性验证,如在其他表中检验相关行的存在.l需要为特定的数据有效性验证,如在其他表中检验
- 打造高效团队:项目管理与任务追踪软件的优选之路
团队协作工具
项目管理与任务追踪工具是帮助团队有效规划、执行和监控项目进展的重要软件。这些工具通常提供一系列功能,以确保项目按时完成,资源得到合理分配,并且团队之间的沟通保持顺畅。以下是一些常见的项目管理与任务追踪工具:一、综合型项目管理与任务追踪工具板栗看板○一款适用于个人待办、知识笔记、任务协同等多个方面的看板效率工具。○采用看板视图,将任务通过卡片形式展示,支持拖动调整优先级和进度。○提供日程安排、进度跟
- whisper.cpp 学习笔记
法号:行颠
机器学习whisper学习笔记
whisper.cppwhisper.cpp学习笔记whisper介绍源码下载源码编译支持的模型优化/加速生成库文件使用whispe.cpp的demo参考文献whisper.cpp学习笔记whisper介绍whisper是基于OpenAI的自动语音识别(ASR)模型。他可以识别包括英语、普通话等在内多国语言。whisper分为whisper(python版本)和whisper.cpp(C/C++版
- linux高级编程,HuTool工具超详细笔记
2401_84415708
程序员linux笔记python
DateTime类继承于java.util.Date类,为Date类扩展了众多简便方法,这些方法多是DateUtil静态方法的对象表现形式,使用DateTime对象可以完全替代开发中Date对象的使用。//使用对象获取日期成员的年、月、日DateTimedateTime=newDateTime(“2021-01-0512:34:23”,DatePattern.NORM_DATETIME_FORMA
- 【Linux探索学习】第二十五弹——动静态库:Linux 中静态库与动态库的详细解析
GG Bond.ฺ
Linux探索学习linux学习运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在Linux系统中,静态库和动态库是开发中常见的两种库文件类型。它们在编译、链接、内存管理以及程序的性能和可维护性方面有着显著的差异。了解静态库与动态库的区别和使用方式,有助于开发者根据实际需求选择最适合的解决
- 计算机基础知识
yzx991013
函数计算机
学习笔记:《Excel公式与函数》(1)项目1:公司销售情况统计表(SUM、SUMIF、SUMIFS)SUM函数(直接求和):函数格式:=SUM(number1,[number2],...)number1(必需参数)要相加的第一个数字,可以是数字,或Excel中A1之类的单元格引用或A2:A8之类的单元格范围。number2,这是要相加的第二个数字。SUMIF函数(单条件求和):函数格式:=SUM
- 大一上第四周学习笔记
Alex Su (*^▽^*)
10.5周一国庆浪了好久其实浪完了我真的不知道要干啥了这种生活其实是很空虚的我以前以为算法竞赛占据了我太多时间,没有时间享受其他事情其实这说明我还不热爱它这是编程这件事使我的生活变得充实这也是我感兴趣,有天赋,有前景的东西为什么不全力以赴呢找回对编程的热爱,而不是为了保研想起了我以前看得《驱动力》这本书现实的利益这样外在驱动力其实是不长久,不稳定的。真正强大,稳定的驱动力是内在驱动力。对于我,就是
- 【专题】AI市场趋势洞察(2024年)报告汇总PDF洞察(附原数据表)
数据挖掘深度学习人工智能算法
原文链接:https://tecdat.cn/?p=38023当今时代,科技的浪潮汹涌澎湃,人工智能(AI)作为其中的核心力量,正深刻地改变着我们的生活方式和消费模式。在主流电商平台上,AI产品展现出多样化的销售态势。AI大家电虽规模最大,却面临销售额同比下降的挑战;AI手机凭借丰富功能实现销售额大幅增长;AI笔记本电脑则以惊人增速异军突起。而在智能家居领域,AI同样扮演着至关重要的角色。文末49
- java搜索DFS BFS 剪枝 记忆化搜索相关例题算法学习笔记(持续更新中)
ddb酱
java学习笔记
目录DFSP1706全排列问题P1596连接水池的数量P1036[NOIP2002普及组]选数P1219[USACO1.5]八皇后CheckerChallengeP2392kkksc03考前临时抱佛脚P2036[COCI2008-2009#2]PERKETP1605迷宫P1101单词方阵,以后再做,看别人的题解做的P2404自然数的拆分问题,以后在做BFSP1443马的遍历P1596连接水池的数量
- 【测试工具】Android耗电测试工具PowerTutor的使用
叶阿猪
性能测试耗电测试测试[翻译]
一,耗电场景软件之所以会耗电,是因为使用了手机的某种资源。手机各个模块的耗电情况是不同的。如果您的应用程序涉及到以下的耗电场景一点或几点,就有耗电风险。几个典型的耗电场景如下:1)网络传输,尤其是非Wifi环境。2)屏幕亮度3)cpu频率4)others:GPS、NFC、重力、振动、扬声器、摄像头、闪光灯、内存调度频度二,耗电测试——powerTutor简介:PowerTutor是由美国密歇根大学
- [Python学习笔记1]——列表的简单操作
秋风、萧瑟
python学习笔记
目录1.列表的定义2.访问列表元素3.列表的改、增、删3.1列表元素的修改3.2列表元素的添加3.2.1使用方法append()在列表末尾添加元素3.2.2使用方法insert()在列表中插入元素3.3在列表中删除元素3.3.1使用del语句删除元素(根据索引删除)3.3.2使用pop()方法删除元素(根据索引删除,可将删除值再利用)3.3.3使用remove()方法删除元素(根据值删除元素)4.
- 《计算机组成及汇编语言原理》阅读笔记:p128-p132
python
《计算机组成及汇编语言原理》学习第10天,p128-p132总结,总计5页。一、技术总结1.8088organizationandarchitecture8088处理器是16位电脑,寄存器是16位,数据总线(databus)是8位,地址总线是20位。(1)general-purposeregister8088处理器(processor)包含的通用寄存器有8个:AX,BX,CX,DX,SI,DI,B
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
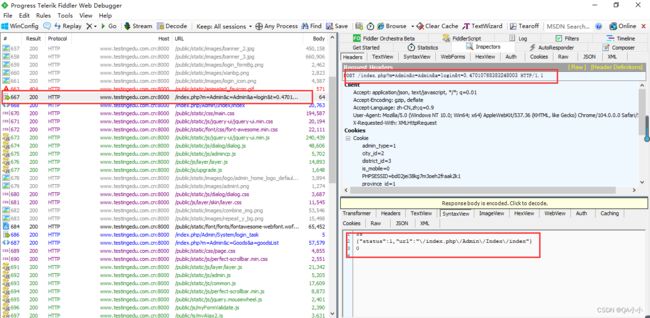
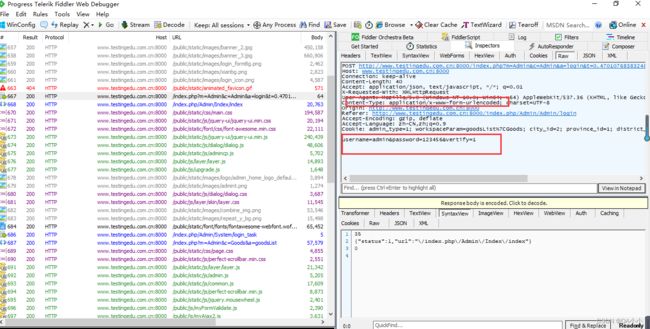
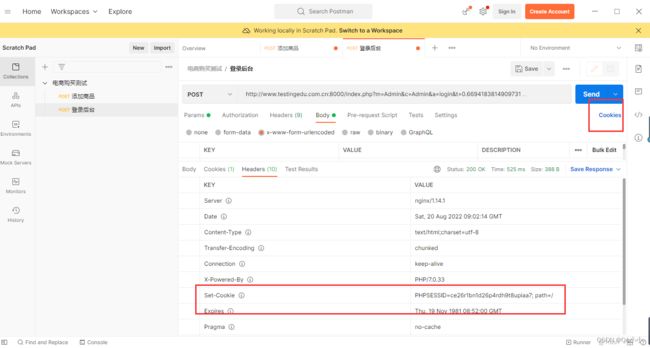
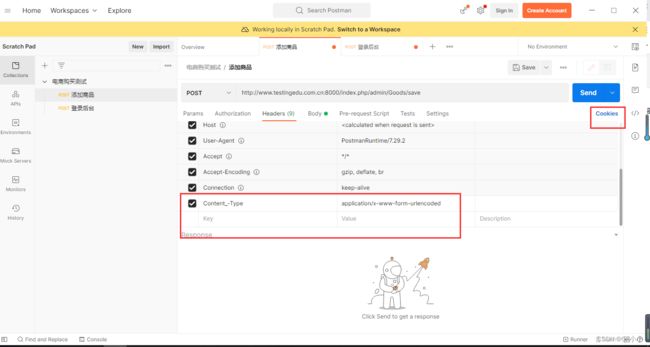
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多