接口测试工具之Postman详解
一、Postman介绍
Postman官网上这样介绍它:"Manage all of your organization's APIs in Postman, with the industry's most complete API development environment."看的出来Postman是功能强大的API测试的工具
Postman 提供功能强大的 Web API 和 HTTP 请求的调试,它能够发送任何类型的HTTP 请求 (GET, POST, PUT, DELETE...),并且能附带任何数量的参数和 Headers。不仅如此,它还提供测试数据和环境配置数据的导入导出,付费的 Post Cloud 用户还能够创建自己的 Team Library 用来团队协作式的测试,并能够将自己的测试收藏夹和用例数据分享给团队。
二、Postman下载及安装
Postman有2种安装方式,一种是作为Chrome的插件,另一种是客户端形式,建议使用客户端安装
1. Postman下载
官网下载地址:Download Postman | Get Started for Free
2. 安装过程
默认安装即可,安装完成后,注册登录
三、Postman功能视图
详细功能可以参考Postman官方 文档,
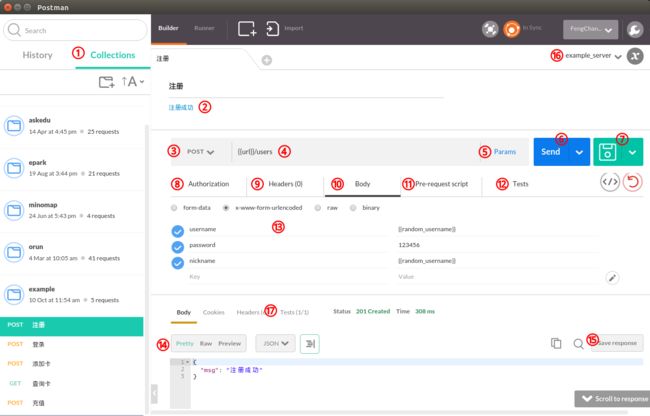
打开软件,就可以看到Postman主界面,如下图所示:
1. Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。
2. 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
3. 选择HTTP Method的地方,各种常见的不常见的非常全。
4. 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
5. 点击可以设置URL参数的key和value
6. 点击发送请求
7. 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
8. 设置鉴权参数,可以用OAuth之类的
9. 自定义HTTP Header,有些因为Chrome原因不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
10. 设置Request body,13那里显示的就是body的内容
11. 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
12. 在收到response之后执行的测试,测试的结果会显示在17的位置
13. 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
14. 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
15. 点击这里把请求保存到2的位置
16. 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
17. 测试执行的结果,一共几个测试,通过几个。
四、测试工具
测试工具主要包括三部分,在发起请求之前运行的Pre-request,在收到应答之后运行的Test,和一次运行所有请求的Collection Runner
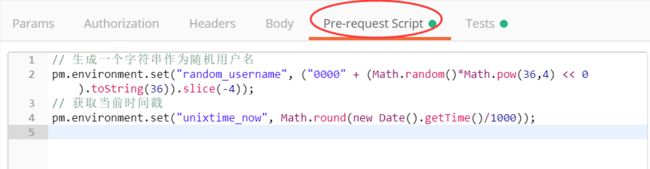
1. Pre-request
预请求脚本是与在发送请求之前执行的收集请求相关联的代码片段。
Pre-request和Test用的语言都是JavaScript,Postman在一个沙盒里执行代码,提供给用户的库和函数可以在这里查看。而常用的功能都可以通过右边的Code Snippets实现,点击就可以插入到代码区域。
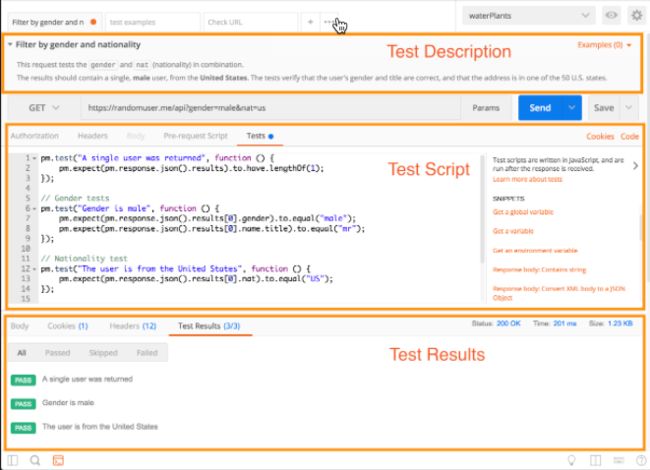
2. Test
使用Postman,您可以使用JavaScript语言为每个请求编写和运行测试.
测试例子
设置环境变量
pm.environment.set("variable_key", "variable_value");
获取环境变量
pm.environment.get("variable_key");
获取环境变量(其值是字符串化对象)
var array = JSON.parse(pm.environment.get("array"));
var obj = JSON.parse(pm.environment.get("obj"));
清除环境变量
pm.environment.unset("variable_key");
设置全局变量
pm.globals.set("variable_key", "variable_value");
获取全局变量
pm.globals.get("variable_key");
清除全局变量
pm.globals.unset("variable_key");
得到一个变量
此函数在全局变量和活动环境中搜索变量。
pm.variables.get("variable_key");
检查响应主体是否包含字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
检查响应主体是否等于字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
检查JSON值
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
//var jsonData = JSON.parse(responseBody);
//tests["list"] = jsonData["lists"][0] == "11";
内容类型存在
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
响应时间小于200毫秒
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
代码名称包含一个字符串
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
成功的POST请求状态代码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
将XML主体转换为JSON对象
var jsonObject = xml2Json(responseBody);
获取HTML并取出其中的值
//获取HTML
const $ = cheerio.load(responseBody);
//获取input标签中name属性值为SignValue的数据中属性为value的值
var signvalue=$('input[name=SignValue]').attr('value');
//
//获取textarea标签中name值为SignValue的数据中文本属性text的值
var signvalue=$('textarea[name=SignValue]').text();
3. Collection Runner
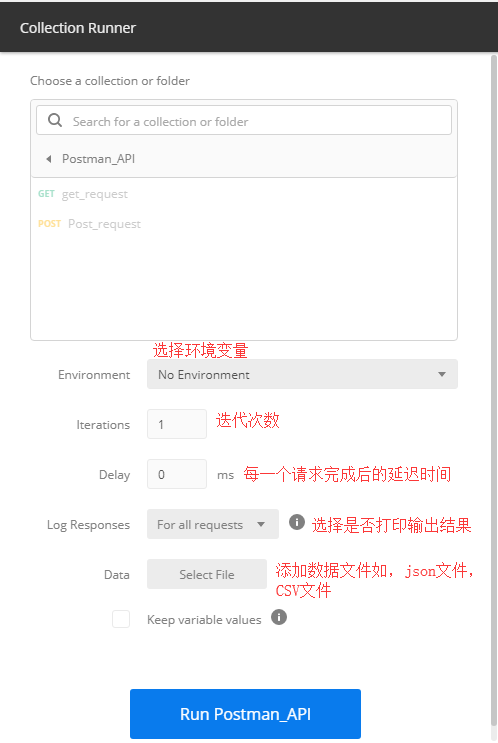
当编写了很多测试之后,就可以使用Collection Runner来自动运行整个Collection了,入口就在主界面最上面一行的Runner。选好Collection、Environment,如果有需要还可以载入JSON和CSV作为数据源。点击Start Run,就可以看到结果了。
五、变化的参数
1. 使用变量
现在使用参数都是写死的, 那么如果想要测试账号密码参数使用其它值有没有异常怎么办呢?
这里就需要使用变量
引用变量的语法:{{变量名}}
Pre-request Script 和 Tests都可以设置变量,区别在于:Pre-request Script 中的脚本是在执行请求之前运行,而Tests 中的脚本则是在请求完成之后执行。
2. 测试数据集
在执行Collection Runner时可以选择CSV或json格式的文件作为测试数据集
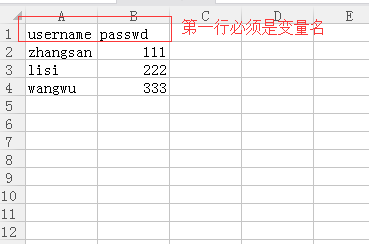
CSV文件格式:
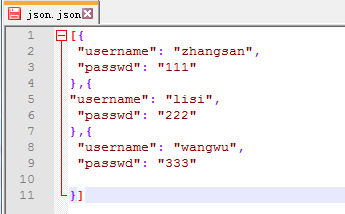
JSON文件格式:
在执行Collection Runner时使用CSV/JSON文件
3. 定期任务
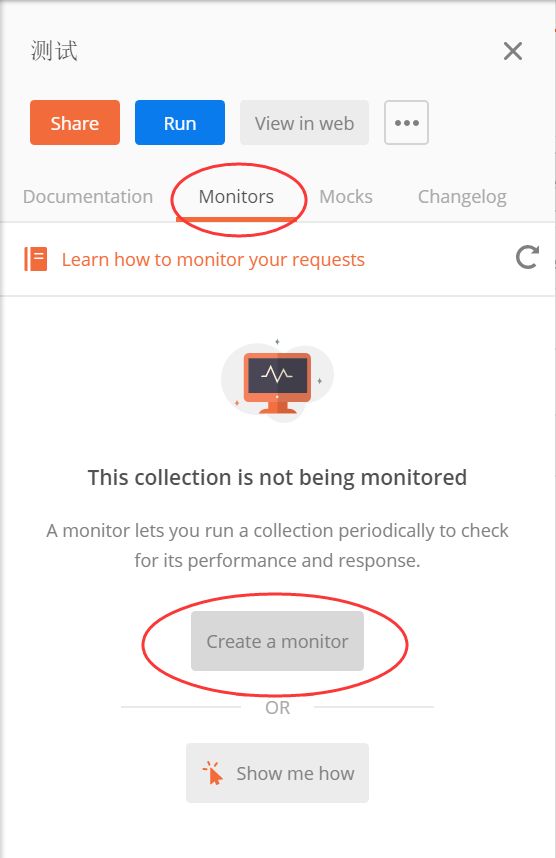
Postman 提供了一个 Monitors (监视器)功能,支持我们提交一个测试任务,按照设置的定时器进行运行,如每小时测试一次,具体操作如下:
六、接口依赖的问题
1. 接口执行顺序
首先,说明一下,接下来说的接口都是默认属于同一个集合 (Collections) 中的。
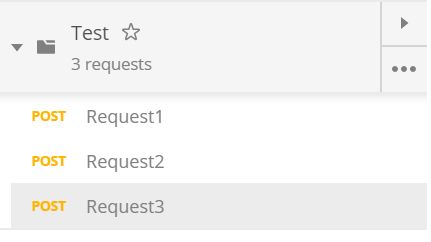
接口的执行顺序其实就是按照这边目录中的顺序(从上到下);所以有了这个默认的执行顺序后,那么我们便可以把需要优先执行的接口放前面即可,比如把“登录接口”放在第一个。
2. 自定义执行顺序
当然,如果只有默认的一个执行顺序的话,通常没法满足我们复杂的业务需求,所以 Postman 为我们提供了一个函数:postman.setNextRequest("填写你要跳转的接口名")
我们可以在接口的 Tests 功能区中执行跳转代码,如:
这里需要注意几点:
- postman.setNextRequest() 只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口 时,函数是不起作用的。
- 当我们运行集合测试成功从 Request1 -> Request3 后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接口 Request4 仍会被执行。
- 指定的跳转接口必须属于同一个集合中。
- setNextRequest() 函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在运行跳转函数后第二行代码仍会被执行。
3. 解决依赖的思路
- 保证 Request1 在 Request3 之前被运行
- 将 Request1 返回的 access_token 的值添加到环境变量"参数集"中。
- Request3 在请求时引用 access_token 的值
以上是Postman基础功能,仅供参考。
最后在我的QQ技术交流群里整理了我这10几年软件测试生涯整理的一些技术资料,包括:电子书,简历模块,各种工作模板,面试宝典,自学项目等。如果在学习或工作中遇到问题,群里也会有大神帮忙解答,群号 798478386 ( 备注CSDN555 )
全套软件测试自动化测试教学视频
300G教程资料下载【视频教程+PPT+项目源码】
全套软件测试自动化测试大厂面经