- 七律·和闻英师太
影曳香弄
江海沉浮五十年,和诗师太思翩翩。归来题字学崔护,怀远登楼做仲宣。垄亩春风新绿色,草庐破旧养神仙。栏杆拍遍嘶长啸,独立寒秋问苍天。图片发自App
- 学习力测评
健宜
开放本周六上课名额!明天20号(周六)下午三点,专注力游戏测评(学生测评+学生沙盘+家长访谈)原价600元,公益推广价299元,先约先得!联系报名方式,微信号:explore4love图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 做一个灵魂有香气的女人
普莲
图片发自App都说,闻香识女人,花如女子,女子如花,花之种种,千姿百态,百媚千娇,不可胜数。不同的花,有不同的花语,有不同的芬芳;不一样的女人,有不一样的风姿,有不一样的光彩,散发着不一样的香气。如花之女子,或如牡丹富贵雍容,或如玫瑰富丽堂皇,或如罂粟美丽诱人,这样的女子,让人心动,摄人魂魄,点缀着这个世界,亮丽着枯燥生活。最喜一种女子,最是那一低头的温柔,恰似一朵水莲花不胜凉风的娇羞,似菊若兰,
- 神经网络项目--基于FPGA的AI简易项目(1-9图片数字识别)
霖12
深度学习pytorch神经网络fpga开发人工智能机器学习
1.训练MNIST模型importtorch#导入pytorch核心库importtorch.nnasnn#神经网络模块,如卷积层importtorch.optimasoptim#优化器fromtorchvisionimportdatasets,transforms#数据集与图像预处理工具#定义CNN模型classSimpleCNN(nn.Module):#PyTorch库中所有神经网络的“基础模
- 吃货想出道,三步做出比肯德基还好吃的薯条
雨若newleaf
田同志做的最好的一次,我觉得色香味俱全每次出门,大宝总嚷嚷着:“薯条,薯条,爸爸,我要吃薯条……”可是,肯德基、麦当劳里面的薯条如果不沾番茄酱的话,一点味道也没有。他们送的番茄酱又有很多添加剂,小朋友们吃多了肯定不好。而且小朋友吃得慢,时间稍微一长,就变得软塌塌,一点也不脆了。好,一盒薯条就这样浪费了一大半。于是,田同志就说要自己炸来吃,实惠又卫生。图片是做得最好的一次,色香味俱全。下面我说下具体
- 【日记星球第196篇】——骑行蟠龙湖
神秘园的简书
2020年6月14日星期日图片发自App时过半年才开始今年的第一次跟队骑行,选了集合点离家最近路程也最短的逍遥游蟠龙湖之行,往返60公里。因为天热又是很多队友初次恢复骑行,领队这次没有发挥他的正常领骑速度,去程基本保持匀速25-26左右,居然我也混迹第一队里全程跟上,并且没有感觉累。看来每周一到两次的跑步虽然慢速,还是起到锻炼作用。由于路程太近,到蟠龙湖才十点多,部分骑友继续骑向上面的蟠龙湖小天路
- 油价猛涨突破110美元?加油更贵了该咋办?
慕容随风
据证券时报3月2日的报道,在石油股暴涨的背后,是油价的再度飙涨。布伦特油价时隔多年再次突破110美元。而国内和石油相关的期货上午亦集体飙涨,多个相关期货品种涨停。行情数据显示,截至收盘,沪指跌0.13%,深成指跌1.05%,创业板指跌1.77%。行业板块方面,石油、有色金属、煤炭等资源类板块领涨。据彭博资讯,2021年俄罗斯向欧洲输送的管道天然气占欧洲总进口量的35%,俄罗斯原油出口占据欧洲进口总
- AutoGen C#三步变强:比Python还野的多AI协作实战!
墨瑾轩
一起学学C#【四】c#python人工智能
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣一、第一步:环境搭建——给AutoGen装上"AI乐高积木"目标:用C#搭建AutoGen基础环境,像组装乐高一样准备工具。步骤:克隆AutoGen项目:访问AutoGenGitHub仓库,克隆到本地:gitclonehttps://github.com/mi
- C#进行串口应用开发如何处理串口的异常情况
openwin_top
c#串口应用开发问题系列c#开发语言串口通讯上位机
python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位C#视觉应用开发问题系列c#串口应用开发问题系列microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析在C#中进行串口应用开发时,处理串口的异常情况是非常重要的。常见的串口异常包括端口不可用、数据传输错误、超时等
- spring.factories文件的作用
骆驼整理说
分布式微服务框架开源框架及中间件spring后端javaspringboot
目录配置项解析机制原理详解spring.factories文件在SpringBoot的jar包中,存在一个名为META-INF/spring.factories的文件,该文件定义了所有可用的自动配置类。配置项在spring.factories文件中,常见的配置项包括但不限于以下几种:自动配置类:用于指定自动配置类,这些类会在SpringBoot启动时根据类路径下的jar包和配置自动进行bean的创
- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- RabitQ 量化:既省内存又提性能
大禹智库
《向量数据库指南》《实战AI智能体》人工智能AI自动化大禹智库AI智能体向量数据库
突破高维向量内存瓶颈:MlivusCloudRaBitQ量化技术的工程实践与调优指南作为大禹智库高级研究员,拥有三十余年向量数据库与AI系统架构经验的我发现,在当今多模态AI落地的核心场景中,高维向量引发的内存资源消耗问题已成为制约系统规模化部署的“卡脖子”因素。特别是在大规模图像检索、个性化推荐系统和语义搜索引擎中,动辄数亿级别的向量数据需要实时处理,传统全精度索引方式会让内存资源消耗呈指数级增
- 2019观影(七)《来电狂响》
遇见杨小姐
七个人,三组家庭一个单身,因手机引发的千疮百孔的感情生活图片发自App1、生意人VS家庭主妇:现实标准婚姻的缩影,一场闹剧后的醒悟。老公赚钱,老婆持家,但是日复一日乏味的生活让彼此早就没了激情。于是两人都在网络上找人互撩,在掩饰不住的情况下表明底线:肉体不能出轨。可精神世界呢?他们早就形同陌路。但他们是幸运的,即使发现对方的种种不堪,仍选择继续过下去,因为谅解后发现彼此依旧互相需要图片发自App2
- 从 C# 转 Python 第三天:文件操作、异常处理与错误日志实践
AI、少年郎
java前端数据库c#文件操作异常处理
在软件开发的广阔领域中,Python和C#作为两种备受瞩目的编程语言,各自凭借独特的特性和强大的功能,在不同的应用场景中展现出卓越的性能。对于开发者而言,深入理解并熟练掌握这两门语言的核心技能,如文件操作与异常处理,不仅是提升个人编程能力的关键,更是在复杂多变的项目开发中应对各种挑战、确保程序稳定运行的必备条件。在日常的编程工作中,文件操作是实现数据持久化存储、读取配置信息以及处理各种数据文件的基
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- 2018年4月12日
双鱼儿0313
图片发自App图片发自App图片发自App图片发自App阴天,夜晚,独自在家品味孤独。杨同学今天开始为期三天的研学游,目的地嵩山少林寺,洛阳龙门石窟。早上四点半就起身,为女儿切了洗好的苹果,四点四十五喊她起床、穿了衣服,喝了几口热水就赶去学校。回家后,安静的图片发自App微信回来吐槽吃的团餐无法忍受,因为下雨,气温也不高,所以都是一肚子怨气。和我联系的话题也是不出所料,华晨宇,华晨宇~愿她今晚好梦
- 日更第一百八十八天
清幽励志文苑
图片发自App日子不知觉的流逝着,生活在闹心与和解中过着,每日闲暇之余总是会抽出点时间来上看看。涂鸦几笔,记录光阴,留下足迹,最初也许是为日更而更,但后来就已成为习惯,没有目的,只是想写,想发表下字符。再这里几乎不怎么和文友们互动,只是随心而看,每一篇点赞过得文章都是用心阅读厚的赞赏。也很是感谢简友们的关注品读赏阅,你们的每一次赞赏都是对清幽的鼓励,感谢一路有你们同行,晚安,好梦,简友们!
- Windows平台下的Git版本控制实践:msysGit安装与使用
本文还有配套的精品资源,点击获取简介:msysGit是为Windows系统打造的Git版本控制系统,它允许用户在本地环境中方便地使用Git进行源代码管理和版本控制。Git是一个分布式版本控制系统,以其快速、高效和灵活性著称。msysGit通过模拟Unix-like环境来兼容Git命令,并提供图形界面工具和与Windows集成的特性,极大地提升了Windows用户的操作体验。本文将详细介绍msysG
- MTK Camera HAL 与 FeaturePipe 架构解析:从硬件抽象到功能管线的工程落地路径
MTKCameraHAL与FeaturePipe架构解析:从硬件抽象到功能管线的工程落地路径关键词MTKCameraHAL、FeaturePipe架构、联发科影像系统、CAM-HAL3、PipelineModel、流控制管理、Node架构、Buffer管理、AndroidCameraFramework摘要MTK的Camera系统在Android平台下采用高度模块化的HAL与FeaturePipe架
- 妖女(下)
俗姐
图片发自App4,我一个踉跄,向前跌去,一个温软的怀抱接住了我!惊喜中,我张开眼。身后闪电极速拐了个弯,霹雳落在旁边的树上,一阵火光,被雨水浇熄。“小姐,你怎么了?没事吧?”是位公子。他尝试着从怀里把我推出来。我更深地往他怀里钻进去。他是我唯一地保护伞。天雷不敢劈到他。离开他的怀,我必死无疑。”“救我……”我虚弱地冲他喊道,然后,软软晕了过去。他抱住我,不敢放手。内心有无数只蚂蚁在啃噬一样。强烈的
- 现任老师就是不如前任老师
王静1879
如何帮助学生改善师生关系图片发自App图片发自App图片发自App图片发自App
- 2018-08-21
叮唠咙咚呛
适时的放松放松,大雨天出来喋串串,跟两个死党,不开心正在慢慢释怀,,,干一杯^ω^图片发自App
- 《激励》工具卡
美嫺
《激励》图片发自App很多错误都是以激励的名义犯下的。孩子需要鼓励,就如植物需要水。只有当孩子感觉好时,才能够做得更好。惩罚也许短期有效,但它随之带来的愤恨、反叛、报复或退缩。也许您认为孩子需要的是您严厉的要求,那作为家长的我们是不是需要反思一下呢?您希望孩子奋进、懂事、守规矩,按计划行事,那作为家长的您呢?做到了吗?您的行为是给孩子带来了怎样的榜样呢?孩子的成长离不开您的陪伴,那我们怎样和孩子共
- 故乡
reset_638d
图片发自App图片发自App图片发自App看过多少脸庞,飞过多少异乡,少年早已苍茫。回头望,我在何方?——题记不知是从哪年哪月开始,好似就不再见到故乡的春夏秋。很多儿时的记忆却依然历历在目,一切仿若在昨日,而这些,都有关于你,我的故乡。远离城市的喧嚣和嘈杂,没有万家灯火,它坐落在大山深处。青山碧水,绿叶黄花,一望无际的水田,郁郁葱葱的竹林像一颗绿宝石般点缀在山水之间。它有一个清新的名字,竹兰。春日
- 坚持分享第181天。《捋一把春光》
刘乐丹的
偶遇一幽处:下午放学,太阳还高,外面一片明媚。遂骑上电动车,前面带个娃,后面带个娃,一路往乡下驶去。行约二十分钟,遇见一个岔路口,拐了进去,见一派田园景象。一条土路蜿蜒,路旁草地上几只鸡悠闲惬意地啄食,不远处农家废弃的瓦房掩映在绿丛之中。恍惚之间仿佛隔了数十年。小朋友高兴地说:妈妈这里适合野餐!确实,这是个适合野餐的地方。图片发自App闻一缕芬芳路两旁长满了槐树,此时正是槐树开花的时节。已经开开的
- 2018/7/29感恩日记
德胜
感恩感谢我有神奇的力量,让我每天都有好心情态好心情,每时每刻感受到好种子开花结果,带给我的回向和收获,感恩愉快的践行,感恩虔诚的信仰,感恩冥想咖啡的力量,感恩上天赋予我的所有,给予我的历练和历劫,使我成长,直至沉稳,打内心深处去活出自我。图片发自App
- 【老夏献方】药草可护肤之止痒去屑!
拈花老夏
图片发自App【老夏献方】如果,你用老夏帮你细火慢熬的植物洗发乳《夏》还是无法止痒和去屑,在你决定放弃植物,打算重返抗生素药物制剂的时候,我还是建议你再试试下面这个简单的方子,它已在最后关头化解了很多苦恼!中药铺都能配齐,简单,便宜,好用!图片发自App【老夏提醒】针对血热型头痒头皮屑、顽固性真菌感染型、头发根部顽固性湿疹,大量案例使用有效。请注意适当忌口!!!如果有效,我希望你不用感谢老夏,但你
- 春种一粒粟,秋收成颗籽(第三稿)
Dadupi123
春种一粒粟,秋收万颗籽——中华经典诵读专项培训感悟商都县第三中学赵玉2020年,对于中国人来说,无疑是个灾年。新冠病毒感染的肺炎肆虐大江南北,全国上下停工停产,居家防控,共同抗击疫情。到三月底,疫情得到有效控制,初三年级开学,学校工作逐渐转入正轨。五月份,接到工作室通知,登录国家数字化学习资源中心泛在学院报名参加中华经典诵读专项培训。5月25日至6月21日,每天戴个大耳机,守在电脑前听名家介绍背景
- iOS 性能监控工具全解析 选择合适的调试方案提升 App 性能
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在iOS应用开发中,性能往往是决定用户体验的关键因素之一。用户体验的优劣,不仅取决于功能的实现,还在于流畅度、响应速度、资源消耗等方面的表现。因此,性能监控工具在iOS开发中的重要性不可小觑。无论是提升应用的启动时间、减少内存消耗,还是优化后台耗电,选择一款合适的性能监控工具,可以帮助开发者精准定位瓶颈,提升整体应用性能。本篇文章将对目前常见的iOS性能监控工具进行详细解析,帮助你了解各大工具的特
- 【Python】线程—GIL—asyncio
2401_84139049
程序员python开发语言
它们的特点和适用场景:工具特点适用场景Lock最基本的互斥锁,一次只允许一个线程访问共享资源不可重入,即同一线程再次获取会导致死锁简单的线程同步需求需要确保一段代码同一时间只能被一个线程执行RLock可重入锁,同一线程可以多次获取锁并释放允许同一线程多次调用acquire()复杂的递归线程同步需求某些情况下需要允许同一线程多次获取和释放锁Semaphore允许一定数量的线程同时访问共享资源控制并发
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置
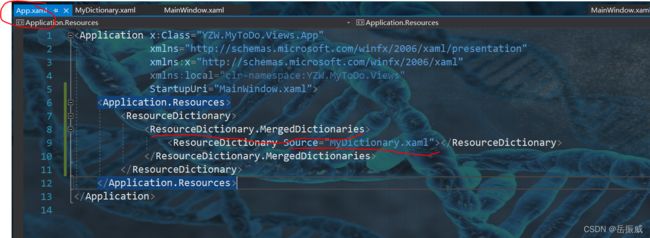
 值得注意的是,我的资源字典是在Views文件夹,所以要加…/ 找到上一层目录再找到图片所在位置。
值得注意的是,我的资源字典是在Views文件夹,所以要加…/ 找到上一层目录再找到图片所在位置。