- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- Poe AI推出Previews预览功能!对标Claude Artifacts!
AI信息Gap
人工智能aigptOpenAIchatgpt
Anthropic在发布最新模型Claude3.5Sonnet时,同时官宣了一个针对ClaudeAI重要的更新,那就是Artifacts。新功能Artifacts允许Claude用户在与聊天机器人的对话之外,通过一个专门的窗口分享、编辑和构建重要的独立内容。这些内容通常是超过15行的文本、代码片段、HTML网页、SVG图像、图表和交互式React组件等。用户可以在专用窗口中查看、复制和编辑这些内容
- Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
知识分享小能手
网页开发前端开发编程语言如门html5学习前端htmljava后端css3
HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Canvas资源宝典:全面探索HTML5 Canvas技术
支然苹
Canvas资源宝典:全面探索HTML5Canvas技术awesome-canvasAcuratedlistofawesomeHTML5Canvaswithexamples,relatedarticlesandposts.项目地址:https://gitcode.com/gh_mirrors/aw/awesome-canvas一、项目介绍项目概述awesome-canvas是由RaphaëlMor
- 探索创新:CanvasParticles - 点燃你的网页动态效果
柏赢安Simona
探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 探索CoreHTML5Canvas:创作动态Web图形的新工具
郁英忆
探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- Flask框架中局部刷新页面
oliver.chau
Python前端开发flaskpython后端
在Flask中使用AJAX仅刷新leftMenue.html你的项目使用Flask,想要在添加网站后,仅刷新leftMenue.html而不刷新整个页面,可以使用AJAX(推荐)。✅1.在app.py里创建一个返回leftMenue.html的路由在Flask里,我们需要一个专门的API来返回最新的leftMenue.html。fromflaskimportFlask,render_templat
- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- 我的投资组合网站:打造个性化的在线投资展示平台
Tranyn.X
本文还有配套的精品资源,点击获取简介:本文介绍如何创建和设计一个在线平台,用于展示个人或专业投资者的投资策略、历史表现和投资理念。网站的构建涉及网页布局、响应式设计、CSS样式控制、内容管理、数据分析、SEO优化、安全性、用户体验、个性化和社交媒体整合等多个方面,确保网站既具有吸引力又能够有效地传达投资者的专业形象和投资成就。1.投资组合网站构建与网页布局设计网站构建的初步规划在当今数字化时代,构
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- JavaScript面试宝典
傻小胖
javascript面试前端
1.JS由哪三部分组成?JavaScript由以下三部分组成:ECMAScript(ES):JavaScript的核心语法,如变量、作用域、数据类型、函数、对象等。DOM(文档对象模型):用于操作HTML和XML文档的API,可以动态修改网页内容、结构和样式。BOM(浏览器对象模型):用于操作浏览器窗口和页面,例如window、navigator、location、history、screen等对
- 【算法】BFS(最短路径问题、拓扑排序)
秦jh_
算法算法数据结构c++
个人主页:秦jh_-CSDN博客系列专栏:https://blog.csdn.net/qinjh_/category_12862161.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12862161&sharerefer=PC&sharesource=qinjh_&sharefrom=from_link目录边权为1的最短路径问题多源
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- WordPress建站给外贸人带来的负担
小机出海
建站常谈服务器sslhttps
WordPress是全球最大的开源建站平台,有着丰富的主题与插件,尽管功能非常强大,但也给想要建站的外贸人带来了一些负担。一、技术门槛与学习成本1、由于WordPress发展了几十年,里面的功能应有尽有,但往往这些复杂的功能导致建站新手对它的学习成本变得很高,需要理解各个模块与功能点,增加了上手的复杂度。2、WordPress的建站服务商他不会告诉你,你可能需要知道一些代码知识(HTML、CSS、
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- 使用css画三角形
伊小小小凡
css前端
使用css画三角形在CSS中,可以通过利用border属性来创建三角形。其原理是通过设置一个元素的宽高为0,然后给其设置不同方向的边框,并将不需要的边框颜色设置为透明,从而形成三角形的形状。以下是使用CSS创建三角形的示例代码:基本三角形.triangle{width:0;height:0;border-left:50pxsolidtransparent;/*左边框*/border-right:5
- Python __init__.py
愚昧之山绝望之谷开悟之坡
pythoninit
Python__init__.py作用详解尼古拉苏关注12018.06.1012:57:34字数745阅读45,278转载于:https://www.cnblogs.com/tp1226/p/8453854.html__init__.py该文件的作用就是相当于把自身整个文件夹当作一个包来管理,每当有外部import的时候,就会自动执行里面的函数。1.标识该目录是一个python的模块包(modul
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- Python字符串操作
weixin_30871905
python
转自http://blog.chinaunix.net/u/19742/showart_382176.html#Python字符串操作'''1.复制字符串'''#strcpy(sStr1,sStr2)sStr1='strcpy'sStr2=sStr1sStr1='strcpy2'printsStr2'''2.连接字符串'''#strcat(sStr1,sStr2)sStr1='strcat'sSt
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
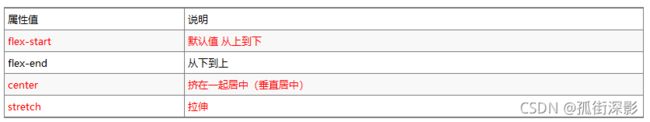
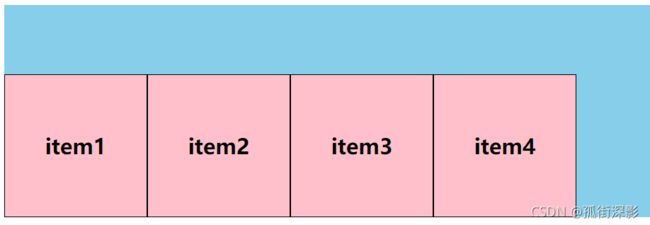
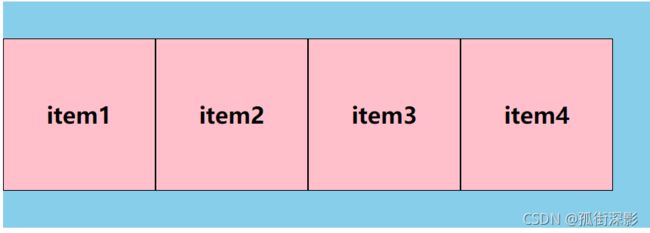
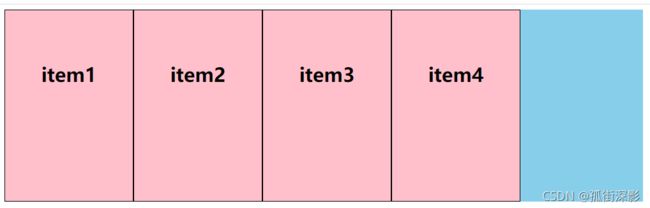
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地