初识Vue
1. Vue基本概念
1.0_为何学Vue
目标: 更少的时间,干更多的活. 开发网站速度, 快
原生js做法
Vue.js做法
{{item}}
注意: 虽然vue写起来很爽, 但是一定不要忘记, vue的底层还是原生js
开发更加的效率和简洁, 易于维护, 快!快!快!就是块 (甚至测试, Java, Python工程师都要学点vue, 方便与前端沟通)
现在很多项目都是用vue开发的
市场上90%工作都要求会vue, 会vue拿高薪, 甚至java或测试都要学点vue
1.1_Vue是什么
logo镇楼
==渐进式==javacript==框架==, 一套拥有自己规则的语法
官网地址: Vue.js (作者: 尤雨溪)
什么是渐进式
渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用
Vue渐进式: Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个vue回过头来看, 会很有帮助
什么是库和框架
补充概念:
库: 封装的属性或方法 (例jquery.js)
框架: 拥有自己的规则和元素, 比库强大的多 (例vue.js)
1.2_Vue学习的方式
Vue如何学
-
每天的知识点自测最好做到了如指掌 - 做到只能花30分钟去记住结论和公式
-
记住vue指令作用, 基础语法 - 弄一个字典(一一映射关系)
-
在课上例子, 练习, 案例, 作业, 项目中, 反复磨炼使用
-
学会查找问题的方式和解决方式(弄个报错总结.md, 避免反复进坑)
总结: vue是渐进式框架, 有自己的规则, 我们要记住语法, 特点和作用, 反复磨炼使用, 多总结
2. @vue/cli脚手架
2.0_@vue/cli 脚手架介绍
目标: webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目
-
@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
@vue/cli的好处
-
开箱即用
0配置webpack
babel支持
css, less支持
开发服务器支持
2.1_@vue/cli安装
目标: 把@vue/cli模块包安装到全局, 电脑拥有vue命令, 才能创建脚手架工程
-
全局安装命令
yarn global add @vue/cli # OR npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
-
停止重新来
-
换一个网继续重来
-
查看
vue脚手架版本
vue -V
总结: 如果出现版本号就安装成功, 否则失败
2.2_@vue/cli 创建项目启动服务
目标: 使用vue命令, 创建脚手架项目
==注意: 项目名不能带大写字母, 中文和特殊符号==
-
创建项目
# vue和create是命令, vuecli-demo是文件夹名 vue create vuecli-demo
选择用什么方式下载脚手架项目需要的依赖包
-
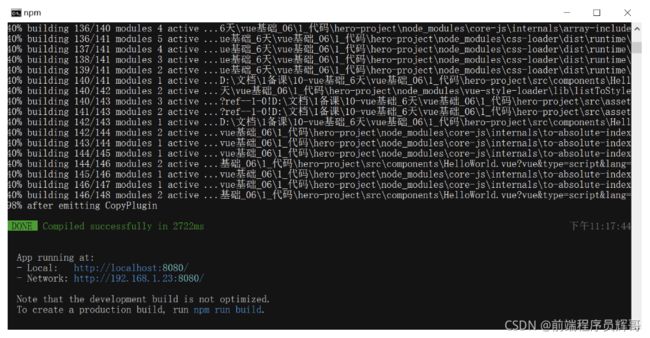
进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo npm run serve # 或 yarn serve
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)
打开浏览器输入上述地址
总结: vue命令创建工程目录, 项目内置webpack本地热更新服务器, 帮我们打包项目预览项目
2.3 @vue/cli 目录和代码分析
目标: 讲解重点文件夹, 文件的作用, 以及文件里代码的意思
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址
主要文件及含义
node_modules下都是下载的第三方包 public/index.html – 浏览器运行的网页 src/main.js – webpack打包的入口文件 src/App.vue – vue项目入口页面 package.json – 依赖包列表文件
2.4_@vue/cli 项目架构了解
目标: 知道项目入口, 以及代码执行顺序和引入关系
2.5_@vue/cli 自定义配置
目标:项目中没有webpack.config.js文件,因为@vue/cli用的vue.config.js
src并列处新建vue.config.js
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}
2.6_eslint了解
目标: 知道eslint的作用, 和如何暂时关闭, 它是一个==代码检查工具==
例子: 先在main.js 随便声明个变量, 但是不要使用
观察发现, 终端和页面都报错了
==记住以后见到这样子的错误, 证明你的代码不严谨==
方式1: 手动解决掉错误, 以后项目中会讲如何自动解决
方式2: 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务
2.7_@vue/cli 单vue文件讲解
目标: 单vue文件好处, 独立作用域互不影响
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
欢迎使用vue
最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行
2.8_@vue/cli 欢迎界面清理
目标: 我们开始写我们自己的代码, 无需欢迎页面
-
src/App.vue默认有很多内容, 可以全部删除留下框
-
assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
==3. Vue指令==
3.0_vue基础-插值表达式
目的: 在dom标签中, 直接插入内容
又叫: 声明式渲染/文本插值
语法: {{ 表达式 }}
{{ msg }}
{{ obj.name }}
{{ obj.age > 18 ? '成年' : '未成年' }}
总结: dom中插值表达式赋值, vue的变量必须在data里声明
3.1_vue基础-MVVM设计模式
目的: 转变思维, 用数据驱动视图改变, 操作dom的事, vue源码内干了
设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
演示: 在上个代码基础上, 在devtool工具改变M层的变量, 观察V层(视图的自动同步)
等下面学了v-model再观察V改变M的效果
-
MVVM,一种软件架构模式,决定了写代码的思想和层次
-
M: model数据模型 (data里定义)
-
V: view视图 (html页面)
-
VM: ViewModel视图模型 (vue.js源码)
-
1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想转变)
总结: vue源码内采用MVVM设计模式思想, 大大减少了DOM操作, 提高开发效率
3.2_vue指令-v-bind
目标: 给标签属性设置vue变量的值
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头
每个指令, 都有独立的作用
-
语法:
v-bind:属性名="vue变量" -
简写:
:属性名="vue变量"
我是a标签
总结: 把vue变量的值, 赋予给dom属性上, 影响标签显示效果
3.3_vue指令-v-on
目标: 给标签绑定事件
-
语法
-
v-on:事件名="要执行的==少量代码=="
-
v-on:事件名="methods中的函数"
-
v-on:事件名="methods中的函数(实参)"
-
-
简写: @事件名="methods中的函数"
你要买商品的数量: {{count}}
总结: 常用@事件名, 给dom标签绑定事件, 以及=右侧事件处理函数
3.4_vue指令-v-on事件对象
目标: vue事件处理函数中, 拿到事件对象
-
语法:
-
无传参, 通过形参直接接收
-
传参, 通过$event指代事件对象传给事件处理函数
-
3.5_vue指令-v-on修饰符
目的: 在事件后面.修饰符名 - 给事件带来更强大的功能
-
语法:
-
@事件名.修饰符="methods里函数"
-
.stop - 阻止事件冒泡
-
.prevent - 阻止默认行为
-
.once - 程序运行期间, 只触发一次事件处理函数
-
-
总结: 修饰符给事件扩展额外功能
3.6_vue指令-v-on按键修饰符
目标: 给键盘事件, 添加修饰符, 增强能力
-
语法:
-
@keyup.enter - 监测回车按键
-
@keyup.esc - 监测返回按键
-
更多修饰符
总结: 多使用事件修饰符, 可以提高开发效率, 少去自己判断过程
3.7_课上练习-翻转世界
目标: 点击按钮 - 把文字取反显示 - 再点击取反显示(回来了)
提示: 把字符串取反赋予回去
效果演示:
正确代码:
{{ message }}
总结: 记住方法特点, 多做需求, vue是数据变化视图自动更新, 减少操作DOM时间, 提高开发效率