MFC高级控件之列表视图控件(CListCtrl)
CListCtrl类封装了列表视图控件的功能,该控件显示一组项目,每个项目由一个图标和一个标签组成。列表视图控件可以以4种不同的方式显示其内容,分别是:图标视图、小图标视图、列表视图、报表视图。
图标视图:每个项目显示为一个全尺寸图标,32 x 32像素,下面有一个标签。用户可以将项目拖动到列表视图窗口中的任何位置。
小图标视图:每个项目显示为一个小尺寸图标,16 x 16像素,标签在其右侧。用户可以将项目拖动到列表视图窗口中的任何位置。
列表视图:每个项目都显示为一个小图标,右侧有一个标签。项目按列排列,不能拖动到列表视图窗口中的任何位置。
报表视图:每个项目都显示在自己的行中,其他信息按列排列在右侧。最左边的列包含小图标和标签,后续列包含应用程序指定的子项。嵌入式标题控件CHeaderCtrl类实现了这些列。
CListCtrl的成员函数如下:
CListCtrl Class Members
Construction
Attributes
Operations
Overridables
Construction
| CListCtrl | Constructs a CListCtrl object. |
| Create | Creates a list control and attaches it to a CListCtrl object. |
Attributes
| GetBkColor | Retrieves the background color of a list view control. |
| SetBkColor | Sets the background color of the list view control. |
| GetImageList | Retrieves the handle of an image list used for drawing list view items. |
| SetImageList | Assigns an image list to a list view control. |
| GetItemCount | Retrieves the number of items in a list view control. |
| GetItem | Retrieves a list view item’s attributes. |
| SetItem | Sets some or all of a list view item’s attributes. |
| GetCallbackMask | Retrieves the callback mask for a list view control. |
| SetCallbackMask | Sets the callback mask for a list view control. |
| GetNextItem | Searches for a list view item with specified properties and with specified relationship to a given item. |
| GetFirstSelectedItemPosition | Retrieves the position of the first selected list view item in a list view control. |
| GetNextSelectedItem | Retrieves the next selected list view item for iterating. |
| GetItemRect | Retrieves the bounding rectangle for an item. |
| SetItemPosition | Moves an item to a specified position in a list view control. |
| GetItemPosition | Retrieves the position of a list view item. |
| GetStringWidth | Determines the minimum column width necessary to display all of a given string. |
| GetEditControl | Retrieves the handle of the edit control used to edit an item’s text. |
| GetColumn | Retrieves the attributes of a control’s column. |
| SetColumn | Sets the attributes of a list view column. |
| GetColumnWidth | Retrieves the width of a column in report view or list view. |
| SetColumnWidth | Changes the width of a column in report view or list view. |
| GetCheck | Retrieves the current display status of the state image associated with an item. |
| SetCheck | Sets the the current display status of the state image associated with an item. |
| GetViewRect | Retrieves the bounding rectangle of all items in the list view control. |
| GetTextColor | Retrieves the text color of a list view control. |
| SetTextColor | Sets the text color of a list view control. |
| GetTextBkColor | Retrieves the text background color of a list view control. |
| SetTextBkColor | Sets the background color of text in a list view control. |
| GetTopIndex | Retrieves the index of the topmost visible item. |
| GetCountPerPage | Calculates the number of items that can fit vertically in a list view control. |
| GetOrigin | Retrieves the current view origin for a list view control. |
| SetItemState | Changes the state of an item in a list view control. |
| GetItemState | Retrieves the state of a list view item. |
| GetItemText | Retrieves the text of a list view item or subitem. |
| SetItemText | Changes the text of a list view item or subitem. |
| SetItemCount | Prepares a list view control for adding a large number of items. |
| SetItemData | Sets the item’s application-specific value. |
| GetItemData | Retrieves the application-specific value associated with an item. |
| GetSelectedCount | Retrieves the number of selected items in the list view control. |
| SetColumnOrderArray | Sets the column order (left to right) of a list view control. |
| GetColumnOrderArray | Retrieves the column order (left to right) of a list view control. |
| SetIconSpacing | Sets the spacing between icons in a list view control. |
| GetHeaderCtrl | Retrieves the header control of a list view control. |
| GetHotCursor | Retrieves the cursor used when hot tracking is enabled for a list view control. |
| SetHotCursor | Sets the cursor used when hot tracking is enabled for a list view control. |
| GetSubItemRect | Retrieves the bounding rectangle of an item in a list view control. |
| GetHotItem | Retrieves the list view item currently under the cursor. |
| SetHotItem | Sets the current hot item of a list view control. |
| GetSelectionMark | Retrieves the selection mark of a list view control. |
| SetSelectionMark | Sets the selection mark of a list view control. |
| GetExtendedStyle | Retrieves the current extended styles of a list view control. |
| SetExtendedStyle | Sets the current extended styles of a list view control. |
| SubItemHitTest | Determines which list view item, if any, is at a given position. |
| GetWorkAreas | Retrieves the current working areas of a list view control. |
| GetNumberOfWorkAreas | Retrieves the current number of working areas for a list view control. |
| SetItemCountEx | Sets the item count for a virtual list view control. |
| SetWorkAreas | Sets the area where icons can be displayed in a list view control. |
| ApproximateViewRect | Determines the width and height required to display the items of a list view control. |
| GetBkImage | Retreives the current background image of a list view control. |
| SetBkImage | Sets the current background image of a list view control. |
| GetHoverTime | Retrieves the current hover time of a list view control. |
| SetHoverTime | Sets the current hover time of a list view control. |
Operations
| InsertItem | Inserts a new item in a list view control. |
| DeleteItem | Deletes an item from the control. |
| DeleteAllItems | Deletes all items from the control. |
| FindItem | Searches for a list view item having specified characteristics. |
| SortItems | Sorts list view items using an application-defined comparison function. |
| HitTest | Determines which list view item is at a specified position. |
| EnsureVisible | Ensures that an item is visible. |
| Scroll | Scrolls the content of a list view control. |
| RedrawItems | Forces a list view control to repaint a range of items. |
| Update | Forces the control to repaint a specified item. |
| Arrange | Aligns items on a grid. |
| EditLabel | Begins in-place editing of an item’s text. |
| InsertColumn | Inserts a new column in a list view control. |
| DeleteColumn | Deletes a column from the list view control. |
| CreateDragImage | Creates a drag image list for a specified item. |
Overridables
| DrawItem | Called when a visual aspect of an owner-draw control changes. |
下面以一个实例来演示其使用。
1. 新建一个对话框程序,在对话框上添加两个List Control,如下:
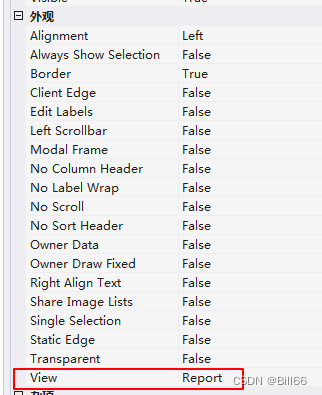
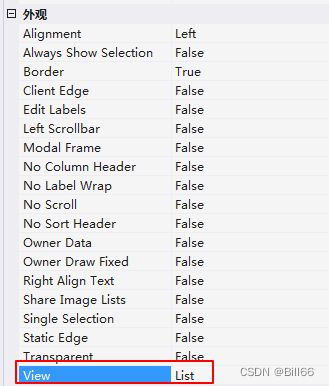
并将第二个CListCtrl控件外观的View向设为Report,如下:
2. 将下面几个图标导入到资源中。
导入后如下:
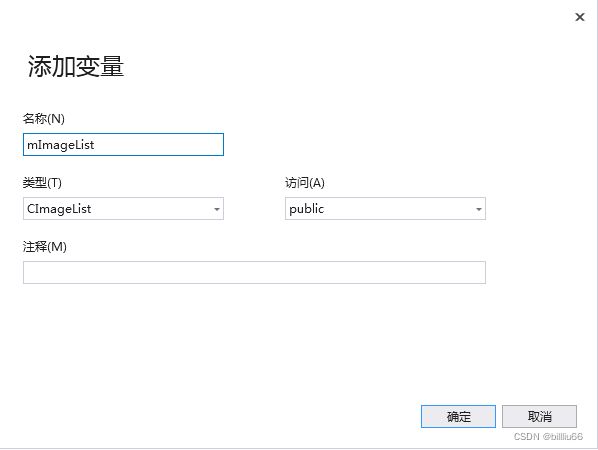
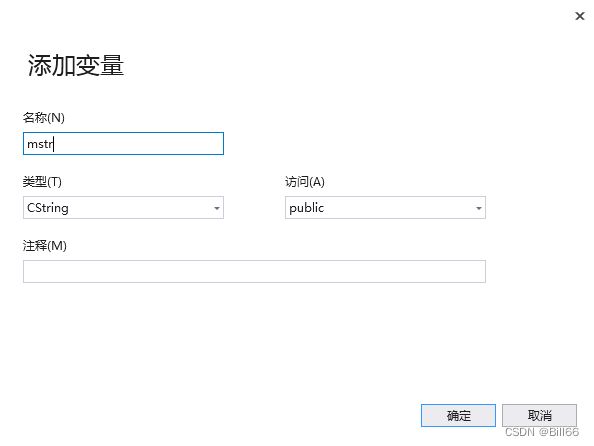
3. 在对话框类中声明一个变量,如下:
再声明一个变量,如下:
3. 在OnInitDialog()函数中“// TODO: 在此添加额外的初始化代码”后面添加代码如下:
BOOL CCtrlListTestDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// 将“关于...”菜单项添加到系统菜单中。
// IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != nullptr)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标
// TODO: 在此添加额外的初始化代码
mImageList.Create(32, 32, ILC_COLOR24 | ILC_MASK, 1, 0);
for (int i = 0; i < 7; i++)
{
mImageList.Add(AfxGetApp()->LoadIconW(IDI_ICON1+i));
}
pListCtrl = (CListCtrl*)GetDlgItem(IDC_LIST1);
pListCtrl->SetImageList(&mImageList,LVSIL_NORMAL);
pListCtrl->SetExtendedStyle(LVS_ICON);
pListCtrl -> InsertItem(0,_T("ID: 1000"),0);
pListCtrl->InsertItem(1, _T("ID: 1001"), 1);
pListCtrl->InsertItem(2, _T("ID: 1002"), 2);
pListCtrl->InsertItem(3, _T("ID: 1003"), 3);
pListCtrl->InsertItem(4, _T("ID: 1004"), 4);
pListCtrl->InsertItem(5, _T("ID: 1005"), 5);
pListCtrl->InsertItem(6, _T("ID: 1006"),6);
pListCtrl = (CListCtrl*)GetDlgItem(IDC_LIST2);
pListCtrl->SetExtendedStyle(LVS_EX_FLATSB|LVS_EX_FULLROWSELECT|LVS_EX_HEADERDRAGDROP|LVS_EX_GRIDLINES);
pListCtrl->InsertColumn(0, _T("ID号"), LVCFMT_LEFT,80, 0);
pListCtrl->InsertColumn(1, _T("姓名"), LVCFMT_LEFT, 80, 1);
pListCtrl->InsertColumn(2, _T("班级"), LVCFMT_LEFT, 80, 2);
pListCtrl->InsertColumn(3, _T("入会时间"), LVCFMT_LEFT, 80, 3);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
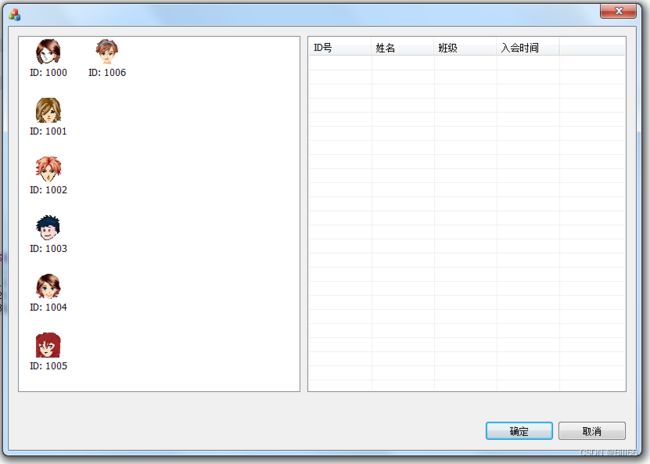
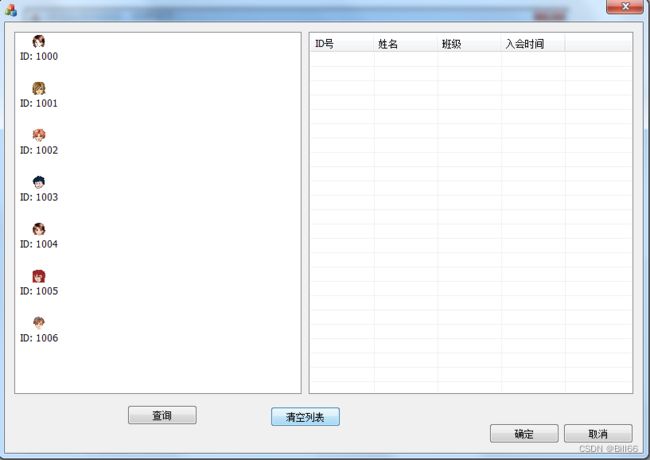
}此时试运行,结果如下:
4.在对话框中新增加“查询” “清空列表“按钮。如下:
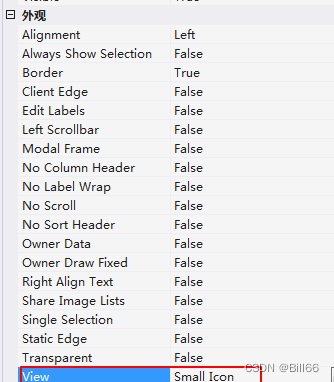
在为两个按钮添加事件处理程序前,我们来改变一下第一个CListCtrl控件的外观项的View选项,首先由Icon变为Small Icon,如下:
试运行,结果如下:
 奇怪图标没了,注意我装载的图标是32X32。再将外观项的View选项改为List,如下:
奇怪图标没了,注意我装载的图标是32X32。再将外观项的View选项改为List,如下:
试运行,结果如下:
与上次的结果相同,再改回Icon。
5.为对话框声明一个Cstring变量,来记录选择项文字,如下:
6.为对话框类添加第一个CListCtrl的HNM_CLICK事件响应函数。如下:
在函数中加入如下代码:
void CCtrlListTestDlg::OnNMClickList1(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMITEMACTIVATE pNMItemActivate = reinterpret_cast(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
pListCtrl = (CListCtrl*)GetDlgItem(IDC_LIST1);
int iCount = pListCtrl->GetItemCount();
int iFirst = pListCtrl->GetTopIndex();
for (int i = 0; i < iCount; i++)
{
if(pListCtrl->GetItemState(iFirst + i, LVIS_SELECTED) == LVIS_SELECTED)
{
mstr = pListCtrl->GetItemText(iFirst + i, 0);
break;
}
}
*pResult = 0;
} 7.为"查询"按钮添加事件处理函数,并在函数中添加如下代码:
void CCtrlListTestDlg::OnBnClickedInquiry()
{
// TODO: 在此添加控件通知处理程序代码
CString mstr1 = mstr.Right(4);
int id = _ttoi(mstr1);
pListCtrl = (CListCtrl*)GetDlgItem(IDC_LIST2);
pListCtrl->InsertItem(0, mstr1, 0);
switch (id)
{
case 1000:
pListCtrl->SetItemText(0, 1, L"李琪");
pListCtrl->SetItemText(0, 2, L"高2三班");
pListCtrl->SetItemText(0,3, L"20200906");
break;
case 1001:
pListCtrl->SetItemText(0,1, L"李雯");
pListCtrl->SetItemText(0,2, L"高2三班");
pListCtrl->SetItemText(0, 3, L"20200906");
break;
case 1002:
pListCtrl->SetItemText(0, 1,L"蔡明");
pListCtrl->SetItemText(0, 2, L"高2二班");
pListCtrl->SetItemText(0, 3, L"20210906");
break;
case 1003:
pListCtrl->SetItemText(0, 1, L"王伟");
pListCtrl->SetItemText(0, 2, L"高2二班");
pListCtrl->SetItemText(0, 3, L"20210906");
break;
case 1004:
pListCtrl->SetItemText(0, 1, L"王红");
pListCtrl->SetItemText(0, 2, L"高2四班");
pListCtrl->SetItemText(0, 3, L"20210906");
break;
case 1005:
pListCtrl->SetItemText(0, 1, L"李艳");
pListCtrl->SetItemText(0, 2, L"高3四班");
pListCtrl->SetItemText(0, 3, L"20200906");
break;
case 1006:
pListCtrl->SetItemText(0, 1, L"刘彬");
pListCtrl->SetItemText(0, 2, L"高3四班");
pListCtrl->SetItemText(0, 3, L"20200906");
break;
}
}8. 为“清空列表”按钮添加事件处理函数,并在函数中添加如下代码:
void CCtrlListTestDlg::OnBnClickedClearTable()
{
// TODO: 在此添加控件通知处理程序代码
pListCtrl = (CListCtrl*)GetDlgItem(IDC_LIST2);
int count = pListCtrl->GetItemCount();
for (int i = 0; i < count; i++)
{
pListCtrl->DeleteItem(0);
}
}试运行,点击第一个控件项目,结果如下:
选中左边ID:1000,如下:
再点击查询按钮,结果如下:
重复以上操作,但选取不同的内容,结果如下:
点击清空列表按钮,结果如下: