计算机毕业设计Node.js+Vue玩得开心旅游网站(程序+源码+LW+部署)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
五、系统实现
(一)系统功能模块
玩得开心旅游网站,在网站首页可以查看首页、旅游景点、旅游团、交流论坛、旅游资讯、个人中心、后台管理、在线反馈等内容,如图5-1所示。
图5-1网站首页界面图
旅游景点,在旅游景点页面可以查看景点名称、景点等级、景点地址、景点图片、门票价格、开放时间、点击次数、景点介绍、注意事项等详细内容,根据需要进行评论或收藏操作,如图5-2所示。
图5-2旅游景点界面图
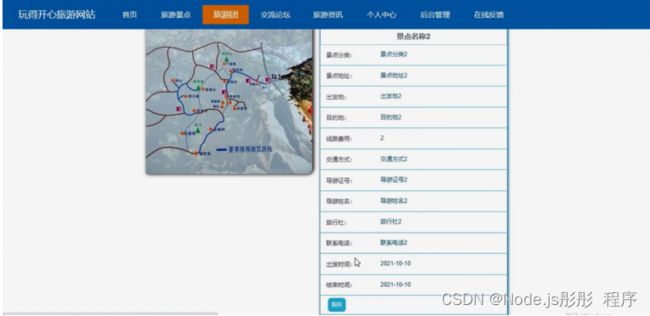
旅游团,在旅游团页面可以查看景点名称、景点分类、景点地址、线路图片、出发地、目的地、线路费用、交通方式、导游证号、导游姓名、旅行社、联系电话、出发时间、结束时间、线路详情等详细内容,根据需要进行报名、评论或收藏等操作,如图5-3所示。
图5-3旅游团界面图
用户注册,在用户注册页面通过填写用户账号、用户姓名、密码、年龄、联系电话、身份证等信息完成用户注册,如图5-4所示。
图5-4用户注册界面图
个人中心,在个人中心页面通过填写用户账号、用户姓名、密码、性别、年龄、联系电话、身份证等信息进行更新信息,根据需要对我的发布,我的收藏进行相对应操作,如图5-5所示。
图5-5个人中心界面图
(二)管理员功能模块
管理员登录,管理员通过输入用户名、密码和验证码,选择角色并点击登录进行系统登录操作,如图5-6所示。
图5-6管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、导游管理、景点分类管理、旅游景点管理、旅游团管理、旅游订单管理、交流论坛、系统管理等功能模块进行相应操作,如图5-7所示。
图5-7管理员功能界图面
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、年龄、联系电话、身份证等内容进行详情、修改或删除等操作,如图5-8所示。
图5-8用户管理界面图
导游管理,在导游管理页面可以对索引、导游证号、导游姓名、性别、年龄、导游等级、导游语种、照片、旅行社、联系电话等内容进行详情、修改、查看评论或删除等操作,如图5-9所示。
图5-9导游管理界面图
景点分类管理,在景点分类管理页面可以对索引、景点分类等内容进行详情、修改或删除等操作,如图5-10所示。
图5-10景点分类管理界面图
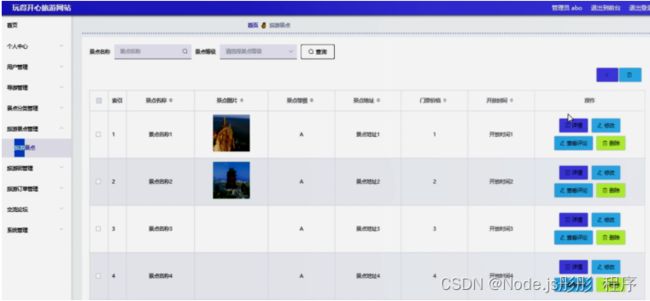
旅游景点管理,在旅游景点管理页面可以对索引、景点名称、景点图片、景点等级、景点地址、门票价格、开放时间等内容进行详情、修改、查看评论或删除等操作,如图5-11所示。
图5-11旅游景点管理界面图
旅游团管理,在旅游团管理页面可以对索引、景点名称、景点分类、景点地址、线路图片、出发地、目的地、线路费用、交通方式、导游证号、导游姓名、旅行社、联系电话、出发时间、结束时间等内容进行详情、修改、查看评论或删除等操作,如图5-12所示。
图5-12旅游团管理界面图
旅游订单管理,在旅游订单管理页面可以对索引、订单编号、景点名称、线路费用、人数、总金额、出发地、目的地、导游证号、旅行社、用户账号、用户姓名、联系电话、下单时间、是否支付等内容进行详情、修改或删除等操作,如图5-13所示。
图5-13旅游订单管理界面图
交流论坛,在交流论坛页面可以对索引、帖子标题、用户名、状态等内容进行详情、修改或删除等操作,如图5-14所示。
图5-14交流论坛界面图
系统管理,在旅游资讯页面可以对索引、标题、图片等内容进行详情、修改或删除等操作,还可以对在线反馈,轮播图管理进行相应操作;如图5-15所示。
图5-15系统管理界面图
(三)用户后台功能模块
用户登录进入玩得开心旅游网站,可以对首页、个人中心、旅游订单管理、我的收藏管理等功能模块进行相应操作,如图5-16所示。
图5-16用户后台功能界面图
个人中心,在个人信息管理页面可以对用户账号、用户姓名、性别、年龄、联系电话、身份证等内容进行个人信息修改操作,如图5-17所示。
图5-17个人中心界面图
旅游订单管理,在旅游订单管理页面可以对索引、订单编号、景点名称、线路费用、人数、总金额、出发地、目的地、导游证号、旅行社、用户账号、用户姓名、联系电话、下单时间、是否支付等内容进行详情、修改或删除等操作,如图5-18所示。
图5-18旅游订单管理界面图
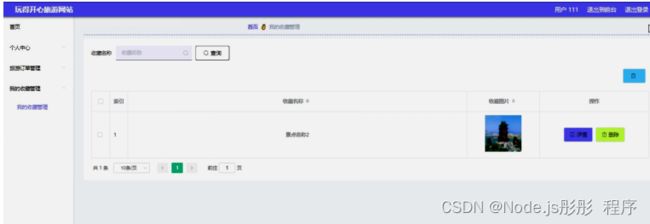
我的收藏管理,在我的收藏管理页面可以对索引、收藏名称、收藏图片等内容进行详情或删除等操作,如图5-19所示。
图5-19我的收藏管理界面图
(四)导游后台功能模块
导游登录进入玩得开心旅游网站,可以对首页、个人中心、旅游团管理、旅游订单管理等功能模块进行相应操作,如图5-20所示。
图5-20导游后台功能界面图
个人中心,在个人信息管理页面可以对导游证号、导游姓名、性别、年龄、导游等级、导游语种、照片、旅行社、联系电话等内容进行个人信息修改操作,如图5-21所示。
图5-21个人中心界面图
旅游团管理,在旅游团管理页面可以对索引、景点名称、景点分类、景点地址、线路图片、出发地、目的地、线路费用、交通方式、导游证号、导游姓名、旅行社、联系电话、出发时间、结束时间等内容进行详情、修改、查看评论或删除等操作,如图5-22所示。
图5-22旅游团管理界面图
旅游订单管理,在旅游订单管理页面可以对索引、订单编号、景点名称、线路费用、人数、总金额、出发地、目的地、导游证号、旅行社、用户账号、用户姓名、联系电话、下单时间、是否支付等内容进行详情或修改操作,如图5-23所示。
图5-23旅游订单管理界面图