vue3+ts二次封装element plus的el-table时使用row-class-name无法生效,或奇数行生效、偶数行不生效
先贴一张成品图
目录
- 先贴一张成品图
-
- 一开始想看看怎么封装这个属性(未解决)
-
- 但是我还是把代码贴到这里,有没有大佬看看这种写法能不能获取值啊
- 解决:后面我决定把属性穿透,直接引用官方的
-
- 然后问题来了,偶数行不生效,奇数行好的。(改了下样式解决了)
- 重点是这个,我从控制台找出来的需要覆盖的样式
一开始想看看怎么封装这个属性(未解决)
参考了:(实测用不了!!!)
二次封装组件调用row-class-name方法
二次封装el-table,调用row-class-name方法
都是把属性封装到方法了
看了下官方文档确实是可以传入一个方法

我就试着写了下
table.vue
// 多余的代码删掉了
// script setup lang="ts"
const emit = defineEmits([
'rowClassName'
])
function rowClassName({ row, rowIndex }: {row: any, rowIndex: number}) {
let data = ''
emit('rowClassName', { row: row, rowIndex: rowIndex }, (val: string) => { data = val })
return data
}
// template
<ElTable
ref="$table"
v-bind="defaultAttr"
:data="tableData"
:row-class-name="tableRowClassName"
/>
引用的文件
index.vue
// 多余的代码删掉了
// script setup lang="ts"
const tableRowClassName = (obj, callback) => {
if (obj.row.deviceState === 0) {
console.log(obj.row.deviceState)
callback('warning-row')
// return 'danger-row'
}
else if (obj.row.deviceState === 1) {
callback('success-row')
// return 'danger-row'
}
else {
callback('')
// return 'success-row'
}
}
// template
<base-table
ref="$table"
:api="getListApi"
@row-class-name="tableRowClassName"
>
<base-table-column prop="deviceName" label="名称" />
<base-table-column prop="deviceNo" label="编号" />
<base-table-column
prop="deviceState"
label="状态"
:formatter="formatterState"
/>
<base-table-column label="操作">
<template #default="{ row }">
<el-link @click="handleView(row)">
查看
</el-link>
</template>
</base-table-column>
</base-table>
// style
.el-table .warning-row {
--el-table-tr-bg-color: var(--el-color-warning-light-9) !important;
}
.el-table .success-row {
--el-table-tr-bg-color: var(--el-color-success-light-9) !important;
}
但是,这两个封装返回都是callback,结果就是一行有颜色然后后面都没有颜色了。
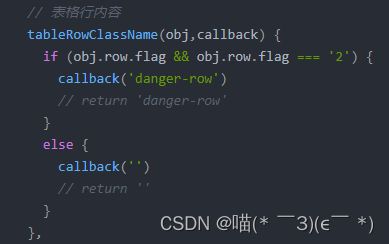
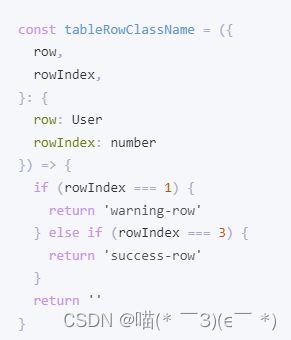
下两张图是上面链接里的


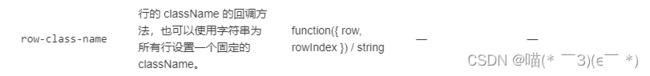
官方文档是这样

官方function是return一个string。被封装后属性变成了事件,我就在寻找事件可以get到返回值的方法找了好久……(根本没有!因为本身el-table的rowClassName是一个属性,需要用冒号写法才能获取值,用@写法返回的值无法赋值到属性上,因为那是一个事件啊)
但是我还是把代码贴到这里,有没有大佬看看这种写法能不能获取值啊
function rowClassName({ row, rowIndex }: { row: any; rowIndex: number }) {
// let data = ''
return emit('rowClassName', { row, rowIndex })
// return data
}
// 引用的文件里直接用官方写的方法,然后 @row-class-name="tableRowClassName"
解决:后面我决定把属性穿透,直接引用官方的
prop定义的时候引入ElTableProps
直接使用官方写法。
然后问题来了,偶数行不生效,奇数行好的。(改了下样式解决了)
// 多余的代码删掉了
// script setup lang="ts"
const items = [
{ deviceName: '测试1', deviceNo: '0', deviceState: 0 },
{ deviceName: '测试2', deviceNo: '1', deviceState: 1 },
{ deviceName: '测试3', deviceNo: '2', deviceState: 2 },
]
const tableRowClassName = ({
row,
rowIndex,
}: {
row: any
rowIndex: number
}) => {
if (row.deviceState === 0) {
return 'warning-row'
}
else if (row.deviceState === 1) {
return 'success-row'
}
else if (row.deviceState === 2) {
return 'error-row'
}
return ''
}
// template
<base-table
ref="$table"
:api="getListApi"
:row-class-name="tableRowClassName"
>
<base-table-column prop="deviceName" label="名称" />
<base-table-column prop="deviceNo" label="编号" />
<base-table-column
prop="deviceState"
label="状态"
:formatter="formatterState"
/>
<base-table-column label="操作">
<template #default="{ row }">
<el-link @click="handleView(row)">
查看
</el-link>
</template>
</base-table-column>
</base-table>
<style>
.el-table .warning-row {
--el-table-tr-bg-color: var(--el-color-warning-light-9);
}
.el-table .success-row {
--el-table-tr-bg-color: var(--el-color-success-light-9);
}
.el-table .error-row {
--el-table-tr-bg-color: var(--el-color-error-light-9);
}
.vp-doc tr:nth-child(2n) {
background-color: var(--el-table-tr-bg-color);
}
</style>
重点是这个,我从控制台找出来的需要覆盖的样式
.vp-doc tr:nth-child(2n) {
background-color: var(--el-table-tr-bg-color);
}
百度了好多说什么斑马纹stripe要删除,style不能使用scope属性,这些我都没用,还是样式问题。

圈出来的是原来导致我偶数行不生效的样式,我写了代码覆盖掉就好了。
其他的评论区讨论
