webpack基础配置教程
文章目录
- 1.初识Webpack
- 2.开启项目
- 3.处理js和json文件
-
- webpack小试牛刀
- webpack打包js/json文件
- webpack默认不能处理css
- 4.webpack配置文件
- 5.打包less、css资源
-
- 1. 初始化npm包环境
- 2. 安装css-loader和styleLoader
- 3. webpack配置文件添加loader
- 4. 运行webpack打包
- 5. 处理less文件
- 6.打包html文件
-
- 1. 安装HtmlwebpackPlugin插件
- 2. 引入HtmlwebpackPlugin插件
- 3. 执行webpack命令
- 7.打包样式中的图片
-
- 1. 安装并配置file-loader
- 2. 样式中引入图片后,打包
- 3. 使用url-loader
- 8.打包html中的图片
-
- 1. 安装并配置html-loader
- 2. html文件添加img标签
- 3. 打包
- 9.打包其他资源
-
- 1. 引入ali字体文件
- 2. 配置file-loader
- 3. 打包
- 10.devServer
-
- 1. 安装webpack-dev-server
- 2. webpack.config.js中配置devServer
- 3. 使用webpack-dev-server命令启动
- 11. 生产环境准备:
-
- 配置script命令
- 1.提取css为单独文件
-
- 1. 安装 MiniCssExtractPlugin
- 2. 配置MiniCssExtractPlugin.loader
- 3. 打包
- 2.css兼容性处理
-
- 1. 安装 postcss相关loader
- 2.package.json添加browserslist
- 3. 配置webpack.prod.js
- 4. 打包
- 3. js语法检查
- 4.js语法转换
- 5.js兼容性处理
- 6.压缩html、压缩js
- 7.压缩css
1.初识Webpack
-
什么是webpack?
- Webpack是一个模块打包器(意思同构建工具,所谓构建︰将程序员写完的【源代码】,加工生成浏览器可以︰高效、稳定运行的,兼容性较好的代码。曾经的构建工具:grunt、gulp,但现在绝对是webpack)。
- 在Webpack中会将前端的所有资源文件(js/json/css/img/less/…)都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源
- webpack是构建在node环境基础上的,必须先安装node环境
- webpack在2020-11-11发布了webpack5.0,所以现在需要安装npm i webpack@4,来指定4.0版本的webpack
-
五个核心概念:
- 【入口(entry)】:指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始。
- 【输出(output)】:在哪里输出文件,以及如何命名这些文件。
- 【Loader】:处理那些非JavaScript 文件(webpack自身只能解析JavaScript和json)。
- 【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
- 【模式(mode)】:有生产模式production和开发模式development
-
对loader的理解
- webpack本身只能处理]JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader
- 它本身是一个函数,接受源文件作为参数(所以要基于node环境,因为js代码要读取源文件),返回转换的结果。
- loader一般以xxx-loader的方式命名,xxx代表了这个loader要做的转换功能,比如css-loader。
-
对plugins的理解
- 插件可以完成一些loader不能完成的功能。
-
配置文件
- webpack.config.js:用于存储webpack配置信息。
2.开启项目
- 初始化项目:
- 使用npm init或yarn init生成一个package.json文件
{ "name": "webpack_test", "version" : "1.0.0" }
- 使用npm init或yarn init生成一个package.json文件
- 安装webpack
- npm install webpack@4 webpack-cli@3 -g //全局安装,作为指令使用
- npm install webpack@4 webpack-cli@3 -D // 本地安装,作为本地依赖使用
3.处理js和json文件
-
创建文件
- src/js/app.js
- src/js/module1.js
- src/is/module2.is
-
创建主页面
- src/index.html
-
运行指令
-
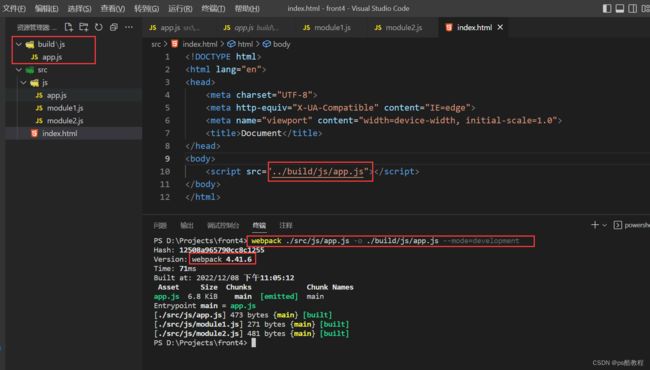
打包指令(开发)∶
webpack ./src/js/app.js -o ./build/js/app.js --mode=development- 功能: webpack能够打包js和json文件,并且能将es6的模块化语法转换成浏览器能够识别的语法
-
打包指令(生产):
webpack ./src/js/app.js -o ./build/js/app.js --mode=production- 功能:在开发配置功能上加上一个压缩代码的功能
-
index.html页面中引入: build/js/app.js
-
-
结论:
- webpack能够编译打包js和json文件
- 能将es6的模块化语法转换成浏览器能识别的语法(注意,仅仅是转es6的模块化语法)
- 能压缩代码
-
缺点:
- 不能编译打包css、img等文件
- 不能将js的es6基本语法转化为es5以下语法
-
改善:使用webpack配置文件解决,自定义功能
webpack小试牛刀
-
首先,安装webpack4.0版本:
npm install webpack@4 webpack-cli@3 -g。 -
分别使用commonJs和ES6模块化语法编写js代码
//const data = 'atguigu' const msg = 'hello' module.exports = { showData (){ console.log(data); }, showMsg(){ console.log(msg); } } // export const teacher1 = {name:'强哥',age:15} export const teacher2 = {name:'歌神',age:17} //使用【统一暴露】 const stu1 = {name:'王宇',age:18} const stu2 = {name:'宇航',age:19} export {stu1,stu2} export {stu1 as stu11,stu2 as stu22} //使用【默认暴露】 export default { school:'尚硅谷', address:'宏福科技园', subjects:['前端','java','大数据'] } // // 使用commonJs语法 const m1 = require('./module1') //引入自定义模块 m1.showData() m1.showMsg() // 使用es6语法 import m2,{teacher1,teacher2,stu1,stu2,stu11,stu22} from './module2' console.log(m2); console.log(teacher1); console.log(teacher2); console.log(stu1); console.log(stu2); -
运行命令:
webpack ./src/js/app.js -o ./build/js/app.js --mode=development

-
index.html
引入打包后的jsDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <script src="../build/js/app.js">script> body> html>
webpack打包js/json文件
// webpack默认不能处理css
// 运行webpack命令,发现报错,因为目前webpack暂时还不能处理css这种文件类型,需要引入loader

4.webpack配置文件
-
目的:在项目根目录定义配置文件,通过自定义配置文件,还原以上功能
-
文件名称: webpack.config.js
-
配置如下:
同样在上面的文件夹中,在src同级目录下,创建webpack.config.js(webpack默认会读取该名字的文件作为配置文件)。直接输入webpack命令即可(因为使用了webpack配置文件替代前面的
webpack ./src/js/app.js -o ./build/js/app.js --mode=development命令 )/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 var path = require('path'); //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式,开发环境 // mode: 'production', // 生产环境(二选一) entry: './src/js/app.js',//入口(精简写法) /* // 完整写法 entry: { main:'./src/js/app.js' } */ output: { //出口(输出) path: path.resolve(__dirname, 'build'), //输出文件的路径 filename: 'app.js'//输出文件的名字 } }
5.打包less、css资源
-
概述:less、css文件webpack不能解析,需要借助loader编译解析
-
创建less文件
- src/css/demo1.less
- src/css/demo2.css
-
入口app.js文件
- 引入less、css资源
-
安装loader
npm install css-loader style-loader less-loader less -D
-
配置loader
{ test:/\.less$/, use: [ 'style-loader ',//创建style标签,将js中的样式资源插入进行,添加到head中生效 'css-loader ',//将css文件变成commonjs模块加载js中,里面内容是样式字符串 'less-loader'//将1ess文件编译成css文件 ] }, { test:/\.css$/, use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 'style-loader ',//创建style标签,将js中的样式资源插入进行,添加到head中生效 'css-loader'// 将css文件变成commonjs模块加载js中,里面内容是样式字符串 ] } -
运行指令
webpack
1. 初始化npm包环境
2. 安装css-loader和styleLoader
webpack默认只能处理js/json文件,并不能处理css样式文件,如果要处理css样式文件(包括解析css样式文件,兼容处理,压缩处理),就需要引入相应的loader了。
# --save表示将添加的依赖记录到package.json中, -dev表示为开发依赖
# xxx-loader 只需要在开发的时候,帮助我们加工代码,并不需要打包到生产中
# 以下命令同:npm install css-loader -D
npm install --save-dev css-loader
npm install style-loader -D
#后面发现打包的时候,报错,原因是版本太新了,不匹配当前的webpack4,用下面的
cnpm install [email protected] -D
cnpm i install css-loader@5 -D
开发依赖︰帮助程序员加工代码的库,都是开发依赖
生产依赖∶帮助程序员实现功能效果的库,都是生产依赖

3. webpack配置文件添加loader
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
var path = require('path');
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'development',//工作模式
// entry: './src/js/app.js',//入口
entry : {
peiqi: './src/js/app.js'
},
output: { //出口(输出)
path: path.resolve(__dirname, 'build/js'), //输出文件的路径
filename: 'app.js'//输出文件的名字
},
// module.rules中配置的一个一个的loader
module: {
rules: [
// 配置解析css
{
test:/\.css$/, // 该loader处理以css后缀名结尾的文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
'style-loader', //创建style标签,将js中的样式资源插入进行,添加到head中生效
'css-loader' // 将css文件变成commonjs模块加载到js中,里面内容是样式字符串
// loader配置还有完整版写法,参考官方文档
]
}
]
}
}
其中,package.json文件如下
{
"name": "front4",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^5.2.7",
"install": "^0.13.0",
"style-loader": "^2.0.0"
}
}
4. 运行webpack打包
运行webpack命令,最后只输出了app.js(样式内容其实打包到了这个js文件中,后面会由js代码动态创建style标签,将样式内容写到style标签中,再添加到head标签中)。现在的关键是:css文件也能够被处理了(还存在的问题:我们希望打包后经过兼容处理的css文件能单独出来)

可看到如下效果

5. 处理less文件
-
安装less-loader和less
cnpm i less-loader@3 -D cnpm i less-loader@7 -D安装完成之后的package.json文件如下:
{ "name": "front4", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^5.2.7", "install": "^0.13.0", "less": "^3.13.1", "less-loader": "^7.3.0", "style-loader": "^2.0.0" } } -
编写less文件,并再webpack指定的入口文件中引入
//body { div { background-color: pink; color: blue; border: 1px solid red; } } // ... // 省略 import '../css/demo.css' import '../css/demo2.less' ... -
修改webpack配置文件,添加处理less文件的less-loader
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 var path = require('path'); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 const baseLoaders = ['style-loader','css-loader'] //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: path.resolve(__dirname, 'build/js'), //输出文件的路径 filename: 'app.js'//输出文件的名字 }, // module.rules中配置的一个一个的loader module: { rules: [ { test: /\.css$/, // 该loader use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, { test: /\.less$/, // 该loader use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] } ] } }
6.打包html文件
- 概述:借助html-webpack-plugin插件打包html资源
- 创建html文件
- src/index.html
- 注意:不要在该html中引入任何css和js文件
- 安装插件:html-webpack-plugin
- npm install html-webpack-plugin -D
- 在webpack.config.js中引入插件(插件都需要手动引入,而loader会自动加载)
- const HtmlWebpackPlugin = require(‘html-webpack-plugin’)
- 配置插件Plugins
plugins: [ new HtmlwebpackPlugin({ //以当前文件为模板创建新的HtML // (1.结构和原来一样2.会自动引入打包的资源) template: './src/index.htm1 ', }), ] - 运行指令:webpack
1. 安装HtmlwebpackPlugin插件
# 要安装如下的版本, 否则会报错
cnpm install --save-dev html-webpack-plugin@4
# 这个也得安装(最好都本地安装上),否则在运行webpack命令时,会报错:Error: Cannot find module 'webpack/lib/node/NodeTemplatePlugin'
cnpm i wepack@4 webpack-cli@3 -D
此时,package.json文件如下:
{
"name": "front4",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^5.2.7",
"html-webpack-plugin": "^4.5.2",
"install": "^0.13.0",
"less": "^3.13.1",
"less-loader": "^7.3.0",
"style-loader": "^2.0.0",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12"
}
}
2. 引入HtmlwebpackPlugin插件
在webpack.config.js配置文件中,配置该插件实例
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
const {resolve} = require('path');
//创建style标签,将js中的样式资源插入进行,添加到head中生效
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
const baseLoaders = ['style-loader','css-loader']
// 引入html-webpack-plugin,用于加工html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'development',//工作模式
// entry: './src/js/app.js',//入口
entry: {
peiqi: './src/js/app.js'
},
output: { //出口(输出)
path: resolve(__dirname, 'build'), //输出文件的路径
filename: 'js/app.js'//输出文件的名字
},
// module.rules中配置的一个一个的loader
module: {
rules: [
{
test: /\.css$/, // 该loader
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders
]
},
{
test: /\.less$/, // 该loader
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders,
'less-loader'
]
}
]
},
// plugins中专门用于配置插件,插件必须经过实例化这一环节
plugins: [
// 实例化HtmlWebpackPlugin插件
new HtmlWebpackPlugin({
template: './src/index.html' // 模板的位置
})
]
}
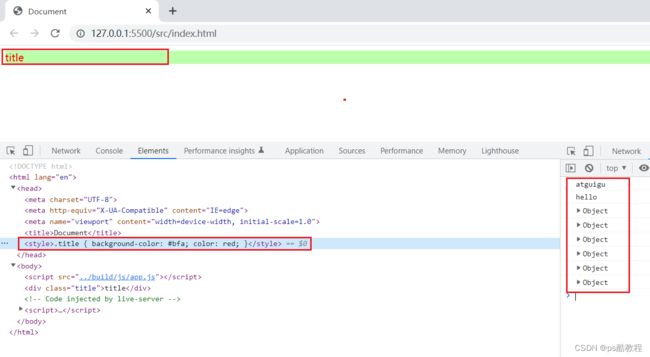
3. 执行webpack命令
执行webpack命令,发现我们自己写的index.html被当作了模板,写的内容保留了下来,并且webpack会帮助我们自动引入打包后的app.js(我们在index.html模板中不必自己引入app.js)

查看效果,样式也生效了

7.打包样式中的图片
- 概述:图片文件webpack不能解析,需要借助loader编译解析
- 添加2张图片:
- 小图, 小于8kb: src/images/vue.png。
- 大图,大于8kb: src/images/react.jpg
- 在less文件中通过背景图的方式引入两个图片
- 安装loader
- npm install file-loader url-loader file-loader -D
- 补充: url-loader是对象file-loader的上层封装,使用时需配合file-loader使用。
- 配置loader
{ test:/\.(jpglpnglgif)$/, loader:'url-loader', // url-loader是对fi1e-loader的上层封装 options: { limit: 8 * 1024,//临界值为8KB,小于8KB的图片会被转为base64编码 name:'[hash:10].[ext] ',//加工后图片的名字 outputPath: 'imgs'//输出路径 } }
1. 安装并配置file-loader
- 安装file-loader
cnpm i file-loader@6 -D - 配置file-loader
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 const {resolve} = require('path'); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 const baseLoaders = ['style-loader','css-loader'] // 引入html-webpack-plugin,用于加工html文件 const HtmlWebpackPlugin = require('html-webpack-plugin') //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: resolve(__dirname, 'build'), //输出文件的路径 filename: 'js/app.js'//输出文件的名字 }, // module.rules中配置的一个一个的loader module: { rules: [ // 配置解析css { test: /\.css$/, // 该loader处理css文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, // 配置解析less { test: /\.less$/, // 该loader处理less文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] }, // 配置解析样式中的图片 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'file-loader', options: { outputPath: '/imgs', // 配置图片加工后存放的位置 publicPath: '/build/imgs', //配置图片引入时前缀路径 name: '[hash:5].[ext]' // //配置生成图片的名字+后缀 }, }, ] }, ] }, // plugins中专门用于配置插件,插件必须经过实例化这一环节 plugins: [ // 实例化HtmlWebpackPlugin插件 new HtmlWebpackPlugin({ template: './src/index.html' // 模板的位置 }) ] }
2. 样式中引入图片后,打包
3. 使用url-loader
-
安装url-loader
# url-loader在file-loader的基础上又添加了功能 cnpm i url-loader@4 -
配置url-loader
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 const {resolve} = require('path'); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 const baseLoaders = ['style-loader','css-loader'] // 引入html-webpack-plugin,用于加工html文件 const HtmlWebpackPlugin = require('html-webpack-plugin') //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: resolve(__dirname, 'build'), //输出文件的路径 filename: 'js/app.js'//输出文件的名字 }, // module.rules中配置的一个一个的loader module: { rules: [ { test: /\.css$/, // 该loader处理css文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, { test: /\.less$/, // 该loader处理less文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] }, // 配置解析样式中的图片 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { outputPath: 'imgs', //配置图片加工后存放的位置 publicPath: '/build/imgs', //配置图片引入时前缀路径 name: '[hash:5].[ext]', // //配置生成图片的名字+后缀 limit: 8 * 1024 //图片大小,小于8KB时,将图片转为base64编码 }, }, ], }, //处理图片资源 ] }, // plugins中专门用于配置插件,插件必须经过实例化这一环节 plugins: [ // 实例化HtmlWebpackPlugin插件 new HtmlWebpackPlugin({ template: './src/index.html' // 模板的位置 }) ] }
8.打包html中的图片
-
概述:html中的
标签url-loader没法处理,需要引入其他loader处理。
-
添加图片
- 在src/index.html添加一个img标签,src/images/angular.png
-
安装loader
- npm install html-loader --save-dev
-
配置loader
{ //处理htm1中资源 test: /\.html$/, loader : 'html-loader ' }
-
可能出现的坑:打包后html文件中的图片的src变成了: [object Module],
-
解决办法:url-loader中加入一个配置:esModule:false即可
1. 安装并配置html-loader
- 安装html-loader(注意:webpack4版本,需要安装如下的版本)
cnpm i -D [email protected] - 配置html-loader(注意:url-loader需要添加配置es6Module:false,否则webpack打包后会出现图片src变成了: [object Module]的错误)
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 const {resolve} = require('path'); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 const baseLoaders = ['style-loader','css-loader'] // 引入html-webpack-plugin,用于加工html文件 const HtmlWebpackPlugin = require('html-webpack-plugin') //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: resolve(__dirname, 'build'), //输出文件的路径 filename: 'js/app.js'//输出文件的名字 }, // module.rules中配置的一个一个的loader module: { rules: [ { test: /\.css$/, // 该loader处理css文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, { test: /\.less$/, // 该loader处理less文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] }, // 配置解析样式中的图片 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { outputPath: 'imgs', //配置图片加工后存放的位置 publicPath: '/build/imgs', //配置图片引入时前缀路径 name: '[hash:5].[ext]', // //配置生成图片的名字+后缀 limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码 esModule:false }, }, ], }, // 配置解析html中的图片 { test: /\.html$/, use: ['html-loader'] } ] }, // plugins中专门用于配置插件,插件必须经过实例化这一环节 plugins: [ // 实例化HtmlWebpackPlugin插件 new HtmlWebpackPlugin({ template: './src/index.html' // 模板的位置 }) ] }
2. html文件添加img标签
-
在index.html中,使用img标签引入图片
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div class="title">titlediv> <div class="vue">div> <div class="pscool">div> <img src="./imgs/jpg/pscool.jpg"> body> html>
3. 打包
9.打包其他资源
-
概述:其他资源(字体、音视频等) webpack不能解析,需要借助loader编译解析
-
以处理几个字体图标的字体为例,font下添加几个下载好的字体文件:
- src/font/iconfont.eot
- src/font/iconfont.svgo src/font/iconfont.ttf
- src/font/iconfont.woff
- src/font/iconfont.woff2
-
修改incofont.css中字体的url
font-face { font-family: 'iconfont' ; src: url('../media/iconfont.eot'); src: url('../media/iconfont.eot?#iefix') format(' embedded-opentype'), ur1('../media/iconfont.woff2 ' ) format('woff2 '), ur1('../media/iconfont.woff') format('woff'), ur1(' ../media/iconfont.ttf') format('truetype '), ur1(' ../media/iconfont.svg#iconfont ') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-o5x-font-smoothing: grayscale; } -
修改html,添加字体图标,例如:
-
配置loader
{ //处理其他资源(字体、音视频等等) exclude: /.(htm1|js|css|less|jpg|png|gif)/,//排除的文件 loader : 'file-loader' , options: { name:' [hash:10].[ext]',//命名 outputPath: 'media'//输出路径 } } -
运行指令
webpack
1. 引入ali字体文件
按照如下,引入ali的图标字体文件,在app.js入口文件中引入iconfont样式,并在index.html中使用该样式

此时,直接使用webpack打包,将会报错

2. 配置file-loader
- 配置解析字体文件的loader
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 const {resolve} = require('path'); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 const baseLoaders = ['style-loader','css-loader'] // 引入html-webpack-plugin,用于加工html文件 const HtmlWebpackPlugin = require('html-webpack-plugin') //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'development',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: resolve(__dirname, 'build'), //输出文件的路径 filename: 'js/app.js'//输出文件的名字 }, // module.rules中配置的一个一个的loader module: { rules: [ { test: /\.css$/, // 该loader处理css文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, { test: /\.less$/, // 该loader处理less文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] }, // 配置解析样式中的图片 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { outputPath: 'imgs', //配置图片加工后存放的位置 publicPath: '/build/imgs', //配置图片引入时前缀路径 name: '[hash:5].[ext]', // //配置生成图片的名字+后缀 limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码 esModule:false }, }, ], }, // 配置解析html中的图片 { test: /\.html$/, use: ['html-loader'] }, // 配置解析字体文件 { exclude: /\.(html|less|css|png|jpg|gif|bmp|js|json)$/, use: [ { loader: 'file-loader', options: { outputPath: 'media', // 配置图片加工后存放的位置 name: '[hash:5].[ext]' // 配置生成图片的名字+后缀 } } ] } ] }, // plugins中专门用于配置插件,插件必须经过实例化这一环节 plugins: [ // 实例化HtmlWebpackPlugin插件 new HtmlWebpackPlugin({ template: './src/index.html' // 模板的位置 }) ] }
3. 打包
10.devServer
-
安装webpack-dev-server
- npm install webpack-dev-server --save-dev
-
详细配置见官网:指南>开发环境->使用webpack-dev-server
-
修改webpack配置对象,追加devServer配置(注意不是loader中追加)
// devServer配置(开发模式所特有的配置) devServer: { contentBase: resolve(__dirname,'build'),//本地打包文件的位置 port: 3000,//端口号 open: true //自动打开浏览器 } -
修改package.json中scripts指令
- “dev” : “webpack-dev-server” ,
-
运行指令:npm run dev或者yarn dev
至此,你已经完成了用webpack搭建一个简单的开发环境,但这套配置只适用于开发过程中调试代码,项目上线并不能运用这套配置,因为你还有很多的问题没有处理,比如:Css还不是单独的文件,css、js还有很多兼容性问题等等,接下来我们开始去搭建生产环境。
1. 安装webpack-dev-server
## 查看npm全局安装包所在文件夹
npm root -g
## 移除全局安装的webpack-dev-server
npm remove webpack-dev-server -g
## 全局安装webpack-dev-server
npm remove webpack-dev-server -g
## 安装如下版本,否则会报错(当前使用的是webpack4),
## 并且全局安装和本地安装最好都安装同一版本
cnpm i webpack-dev-server@3 -g
cnpm i webpack-dev-server@3 -D
此时package.json
{
"name": "front4",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@webpack-cli/serve": "^2.0.1",
"css-loader": "^5.2.7",
"file-loader": "^6.2.0",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^4.5.2",
"install": "^0.13.0",
"less": "^3.13.1",
"less-loader": "^7.3.0",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.3"
}
}
2. webpack.config.js中配置devServer
注意,当我们使用webpack-dev-server启动时,发现之前的配置并不能让图片显示出来,可以按照下面的配置作出修改(修改url-loader中publicPath,把它注释掉,这样使用webpack打包或使用webpack-dev-server启动就都可以看到图片了)
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
const {resolve} = require('path');
//创建style标签,将js中的样式资源插入进行,添加到head中生效
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
const baseLoaders = ['style-loader','css-loader']
// 引入html-webpack-plugin,用于加工html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'development',//工作模式
// entry: './src/js/app.js',//入口
entry: {
peiqi: './src/js/app.js'
},
output: { //出口(输出)
path: resolve(__dirname, 'build'), //输出文件的路径
filename: 'js/app.js'//输出文件的名字
},
// module.rules中配置的一个一个的loader
module: {
rules: [
{
test: /\.css$/, // 该loader处理css文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders
]
},
{
test: /\.less$/, // 该loader处理less文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders,
'less-loader'
]
},
// 配置解析样式中的图片
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'imgs', //配置图片加工后存放的位置
// publicPath: '/imgs', //配置图片引入时前缀路径
name: '[hash:5].[ext]', // //配置生成图片的名字+后缀
limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码
esModule:false
},
},
],
},
// 配置解析html中的图片
{
test: /\.html$/,
use: ['html-loader']
},
// 配置解析字体文件
{
exclude: /\.(html|less|css|png|jpg|gif|bmp|js|json)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'media', // 配置图片加工后存放的位置
name: '[hash:5].[ext]' // 配置生成图片的名字+后缀
}
}
]
}
]
},
// plugins中专门用于配置插件,插件必须经过实例化这一环节
plugins: [
// 实例化HtmlWebpackPlugin插件
new HtmlWebpackPlugin({
template: './src/index.html' // 模板的位置
})
],
devServer: {
port: 8082,// 开启服务器的端口号
open:true, //自动打开浏览器
hot: true // 开启模块热更新(热模替换)
}
}
3. 使用webpack-dev-server命令启动
11. 生产环境准备:
配置script命令
-
新建config文件夹,重命名webpack.config.js为webpack.dev.js,放入config文件夹
-
复制webpack.dev.js,重命名为webpack.prod.js,删除其中的devServer配置,因为这是开发环境特有的,生产环境是不需要的
-
修改package.json中scripts指令:
"start" : "webpack-dev-server --config ./config/webpack.dev.js", "bui1d" : "webpack --config ./config/webpack.prod.js " -
修改output中path为: path: resolve(__dirname,‘…/build’)
操作
- 复制原来的webpack.config.js到新建的config目录下,并重新命名为webpack.dev.js和webpack.prod.js,
- 在webpack.prod.js中修改输出的路径为…/build,并且去除里面的devServer(因为生产环境用不到它,但是开发环境仍然保留)
"scripts": { "start":"webpack-dev-server --config ./config/webpack.dev.js", "build":"webpack --config ./config/webpack.prod.js" },
1.提取css为单独文件
-
安装插件
- npm install mini-css-extract-plugin -D
-
引入插件
- const MiniCssExtractPlugin = require(“mini-css-extract-plugin”);
-
配置loader
//引入mini-css-extract-plugin,用于提取css为单独文件 const MinicssExtractP1ugin = require( 'mini-css-extract-plugin'); { // 处理1ess资源 test: /\.less$/ , use: [ MiniCssExtractPlugin.loader , 'css-loader ', 'less-loader ', ] }, { //处理css资源 test: /\.css$/ , use: [ MiniCssExtractPlugin.loader , 'css-loader' ] } -
配置插件
//提取css为单独文件 new MinicssExtractplugin({ //对输出的css文件进行重命名 filename: 'css/built.css', }) -
运行指令
- npm run build
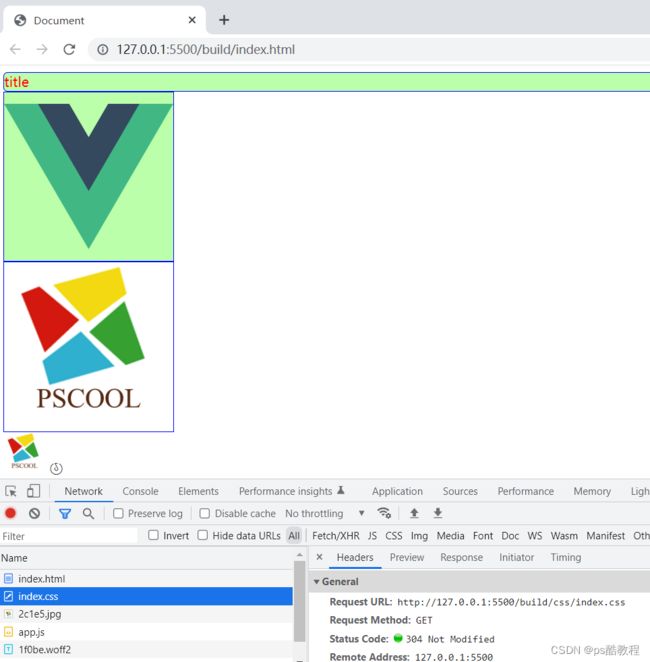
-
备注
由于在提取了独立的文件,要从外部引入,所以可能会有路径问题,解决方案是在output配置中,添加:publicPath: '/'。 publicPath根据实际情况自行调整,若上线运行值为:/imgs,若本地右键运行值为:/build/imgs
1. 安装 MiniCssExtractPlugin
到https://www.npmjs.com/package/mini-css-extract-plugin查看安装使用说明
## 指定需要安装的版本,否则报错
cnpm install mini-css-extract-plugin@1 -D
2. 配置MiniCssExtractPlugin.loader
因为只是生产中要使用,所以只须修改webpack.prod.js配置文件(文件如下)
先引入mini-css-extract-plugin,再配置MiniCssExtractPlugin作为插件,最后添加为loader使用。
(要注意一下路径的问题,因为我们是把css单独提取成一个文件,并且是添加到了一个文件夹中,会导致无法正常加载到这个css文件,需要在output中添加publicPath项,添加’/build/'作为统一前缀)
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
const {resolve} = require('path');
// 引入html-webpack-plugin,用于加工html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//引入MiniCssExtractPlugin,用于提取css为单独文件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//创建style标签,将js中的样式资源插入进行,添加到head中生效
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
// const baseLoaders = ['style-loader','css-loader']
const baseLoaders = [MiniCssExtractPlugin.loader,'css-loader']
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'development',//工作模式
// entry: './src/js/app.js',//入口
entry: {
peiqi: './src/js/app.js'
},
output: { //出口(输出)
path: resolve(__dirname, '../build'), //输出文件的路径
filename: 'js/app.js',//输出文件的名字
publicPath: '/build/'
},
// module.rules中配置的一个一个的loader
module: {
rules: [
{
test: /\.css$/, // 该loader处理css文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders
]
},
{
test: /\.less$/, // 该loader处理less文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders,
'less-loader'
]
},
// 配置解析样式中的图片
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'imgs', //配置图片加工后存放的位置
// publicPath: '/imgs', //配置图片引入时前缀路径
name: '[hash:5].[ext]', // //配置生成图片的名字+后缀
limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码
esModule:false
},
},
],
},
// 配置解析html中的图片
{
test: /\.html$/,
use: ['html-loader']
},
// 配置解析字体文件
{
exclude: /\.(html|less|css|png|jpg|gif|bmp|js|json)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'media', // 配置图片加工后存放的位置
name: '[hash:5].[ext]' // 配置生成图片的名字+后缀
}
}
]
},
]
},
// plugins中专门用于配置插件,插件必须经过实例化这一环节
plugins: [
// 实例化HtmlWebpackPlugin插件
new HtmlWebpackPlugin({
template: './src/index.html' // 模板的位置
}),
new MiniCssExtractPlugin({
filename: 'css/index.css'
})
]
}
3. 打包
2.css兼容性处理
-
安装loader
npm install postcss postcss-loader postcss-preset-env -D -
因为css和less样式文件都要进行兼容性处理,所以我们定义好一个通用的配置:
// 配置一个commonCssLoader ,处理less和css时都会使用 const commonCssLoader = [ MiniCssExtractPlugin.loader ,//提取css为单独的文件 'css-loader ',//将css文件变成commonjs模块加载js中,里面内容是样式字符串{ //注意:想让postcss-loader工作,还需在package.json中定义browserslist配器兼容程度 loader : 'postcss-loader', options: { ident: 'postcss', plugins: ()=>[require('postcss-preset-env')()] } ]; -
修改css-loader和less-loader配置
{ //处理css资源 test: /.css$/ , use: [...commonCssLoader] }, { //处理less资源 test: /.less$ / , use: [...commonCssLoader ,'less-loader '] } -
配置package.json,在其中追加browserslist配置,通过配置加载指定的css兼容性样式
"browserslist" : { //开发环境 "development" :[ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], //生产环境:默认是生产环境 "production": [ ">0.2%",//兼容市面上99.8%的浏览器 "not dead",//"死去"的浏览器不做兼容,例如IE8 "not op_mini all",//不做opera浏览器mini版的兼容 "ie 10"//兼容IE10 ] } -
备注1:browserslist 是一套描述产品目标运行环境的工具,它被广泛用在各种涉及浏览器/移动端的兼容性支持工具中,详细配置规则参考: https://github.com/browserslist/browserslist
-
备注2:若出现版本不兼容,或配置不正确的错误,那么需更换依赖包版本:
npm i less-loader@5 postcss-1oader@3 -
运行指令
npm run build
1. 安装 postcss相关loader
# 安装最新版本会报错,注意下它们的版本(与当前webpack4不匹配)
npm install [email protected] [email protected] [email protected] -D
2.package.json添加browserslist
{
"name": "front4",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"start": "webpack-dev-server --config ./config/webpack.dev.js",
"build": "webpack --config ./config/webpack.prod.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@webpack-cli/serve": "^2.0.1",
"css-loader": "^5.2.7",
"eslint": "^7.32.0",
"eslint-config-airbnb-base": "^15.0.0",
"eslint-loader": "^4.0.2",
"eslint-plugin-import": "^2.26.0",
"file-loader": "^6.2.0",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^4.5.2",
"install": "^0.13.0",
"less": "^3.13.1",
"less-loader": "^7.3.0",
"mini-css-extract-plugin": "^1.6.2",
"postcss": "^8.4.19",
"postcss-loader": "^4.0.3",
"postcss-preset-env": "^7.8.3",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1",
"webpack": "^4.46.0",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.3"
},
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all",
"ie 8"
]
}
}
3. 配置webpack.prod.js
修改mode为production,并配置postcss-loader
/*
1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里
2.该文件要符合CJs模块化规范(因为webpack是基于node的)
*/
//引入Node中一个内置的path模块,专门用于解决路径问题
const {resolve} = require('path');
// 引入html-webpack-plugin,用于加工html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//引入MiniCssExtractPlugin,用于提取css为单独文件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//创建style标签,将js中的样式资源插入进行,添加到head中生效
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
// const baseLoaders = ['style-loader','css-loader']
const baseLoaders = [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
'postcss-preset-env',
]
}
}
}
]
//使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则)
module.exports = {
mode: 'production',//工作模式
// entry: './src/js/app.js',//入口
entry: {
peiqi: './src/js/app.js'
},
output: { //出口(输出)
path: resolve(__dirname, '../build'), //输出文件的路径
filename: 'js/app.js',//输出文件的名字
publicPath: '/build/'
},
// module.rules中配置的一个一个的loader
module: {
rules: [
{
test: /\.css$/, // 该loader处理css文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders
]
},
{
test: /\.less$/, // 该loader处理less文件
use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行
...baseLoaders,
'less-loader'
]
},
// 配置解析样式中的图片
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'imgs', //配置图片加工后存放的位置
// publicPath: '/imgs', //配置图片引入时前缀路径
name: '[hash:5].[ext]', // //配置生成图片的名字+后缀
limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码
esModule:false
},
},
],
},
// 配置解析html中的图片
{
test: /\.html$/,
use: ['html-loader']
},
// 配置解析字体文件
{
exclude: /\.(html|less|css|png|jpg|gif|bmp|js|json)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'media', // 配置图片加工后存放的位置
name: '[hash:5].[ext]' // 配置生成图片的名字+后缀
}
}
]
},
]
},
// plugins中专门用于配置插件,插件必须经过实例化这一环节
plugins: [
// 实例化HtmlWebpackPlugin插件
new HtmlWebpackPlugin({
template: './src/index.html' // 模板的位置
}),
new MiniCssExtractPlugin({
filename: 'css/index.css'
})
]
}
4. 打包
运行 npm run build即可
3. js语法检查
-
概述:对js基本语法错误/隐患,进行提前检查
-
安装loader
- npm install eslint-loader eslint
-
安装检查规则库:
- npm install eslint-config-airbnb-base eslint-plugin-import
-
备注:eslint-config-airbnb-base定制了一套标准的、常用的js语法检查规则,推荐使用
-
配置loader
module: { rules: [ { //对js进行语法检查 test: /\.js$/, exclude: /node_modules/, //优先执行 enforce: 'pre', loader : 'eslint-loader', options: { fix: true//若有问题自动修复,重要!!!! } } ] } -
修改packge.json
"eslintConfig": { "extends": "airbnb-base", // 直接使用airbnb-base提供的规则 "env": { "browser":true } } -
运行指令:
webpack -
备注:若出现: warning Unexpected console statement no-console警告,意思是不应该在项目中写console.log(),若想忽略,就在要忽略检查代码的上方输入一行注释: // eslint-disable-next-line即可。
-
简要
- 安装如下依赖
"eslint": "^7.32.0", "eslint-config-airbnb-base": "^15.0.0", "eslint-loader": "^4.0.2", "eslint-plugin-import": "^2.26.0", - 在package.json中配置如下内容
"eslintConfig": { "extends": "airbnb-base", "env": { "browser":true } } - 在webpack.prod.js的module.rules中配置如下loader
{ //对js进行语法检查 test: /\.js$/, exclude: /node_modules/, //优先执行 enforce: 'pre', loader : 'eslint-loader', options: { fix: true//若有问题自动修复,重要!!!! } }
- 安装如下依赖
4.js语法转换
-
概述:将浏览器不能识别的新语法转换成原来识别的旧语法,做浏览器兼容性处理
-
安装loader
npm install babel-loader @babel/core @babel/preset-env --save -dev -
配置loader
{ test: /\.js$/, exclude: /node_modules/, use: { loader: "babel-loader", options: { presets: ['@babel/preset-env'] } } } -
运行指令:webpack
操作
-
安装如下版本的babel-loader @babel/core @babel/preset-env
{ "name": "front4", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "start": "webpack-dev-server --config ./config/webpack.dev.js", "build": "webpack --config ./config/webpack.prod.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "@babel/core": "^7.14.6", "@babel/polyfill": "^7.8.3", "@babel/preset-env": "^7.14.7", "@webpack-cli/serve": "^2.0.1", "babel-loader": "^8.0.6", "babel-preset-es2015": "^6.24.1", "css-loader": "^5.2.7", "eslint": "^7.32.0", "eslint-config-airbnb-base": "^15.0.0", "eslint-loader": "^4.0.2", "eslint-plugin-import": "^2.26.0", "file-loader": "^6.2.0", "html-loader": "^0.5.5", "html-webpack-plugin": "^4.5.2", "install": "^0.13.0", "less": "^3.13.1", "less-loader": "^7.3.0", "mini-css-extract-plugin": "^1.6.2", "postcss": "^8.4.19", "postcss-loader": "^4.0.3", "postcss-preset-env": "^7.8.3", "style-loader": "^2.0.0", "url-loader": "^4.1.1", "webpack": "^4.46.0", "webpack-cli": "^3.3.12", "webpack-dev-server": "^3.11.3" }, "browserslist": { "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.2%", "not dead", "not op_mini all", "ie 8" ] } } -
webpack.config.js中,添加babel-loader
/* 1.该文件是webpack的配置文件,所有webpack的任务、用到的loader、plugins都要配置在这里 2.该文件要符合CJs模块化规范(因为webpack是基于node的) */ //引入Node中一个内置的path模块,专门用于解决路径问题 const {resolve} = require('path'); // 引入html-webpack-plugin,用于加工html文件 const HtmlWebpackPlugin = require('html-webpack-plugin') //引入MiniCssExtractPlugin,用于提取css为单独文件 const MiniCssExtractPlugin = require("mini-css-extract-plugin"); //创建style标签,将js中的样式资源插入进行,添加到head中生效 // 将css文件变成commonjs模块加载js中,里面内容是样式字符串 // const baseLoaders = ['style-loader','css-loader'] const baseLoaders = [ MiniCssExtractPlugin.loader, 'css-loader', { loader: 'postcss-loader', options: { postcssOptions: { plugins: [ 'postcss-preset-env', ] } } } ] //使用CJS的模块化规范,暴露一个对象,该对象就是webpack的详细配置对象(规则) module.exports = { mode: 'production',//工作模式 // entry: './src/js/app.js',//入口 entry: { peiqi: './src/js/app.js' }, output: { //出口(输出) path: resolve(__dirname, '../build'), //输出文件的路径 filename: 'js/app.js',//输出文件的名字 publicPath: '/build/' }, // module.rules中配置的一个一个的loader module: { rules: [ { test: /\.css$/, // 该loader处理css文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders ] }, { test: /\.less$/, // 该loader处理less文件 use: [ // use数组中1oader执行顺序:从右到左,从下到上依次执行 ...baseLoaders, 'less-loader' ] }, // 配置解析样式中的图片 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { outputPath: 'imgs', //配置图片加工后存放的位置 // publicPath: '/imgs', //配置图片引入时前缀路径 name: '[hash:5].[ext]', // //配置生成图片的名字+后缀 limit: 8 * 1024, //图片大小,小于8KB时,将图片转为base64编码 esModule:false }, }, ], }, // 配置解析html中的图片 { test: /\.html$/, use: ['html-loader'] }, // 配置解析字体文件 { exclude: /\.(html|less|css|png|jpg|gif|bmp|js|json)$/, use: [ { loader: 'file-loader', options: { outputPath: 'media', // 配置图片加工后存放的位置 name: '[hash:5].[ext]' // 配置生成图片的名字+后缀 } } ] }, { //对js进行语法检查 test: /\.js$/, exclude: /node_modules/, //优先执行 enforce: 'pre', loader : 'eslint-loader', options: { fix: true//若有问题自动修复,重要!!!! } }, { test: /\.js$/, exclude: /node_modules/, use: { loader: "babel-loader", options: { presets: ['@babel/preset-env'] } } } ] }, // plugins中专门用于配置插件,插件必须经过实例化这一环节 plugins: [ // 实例化HtmlWebpackPlugin插件 new HtmlWebpackPlugin({ template: './src/index.html' // 模板的位置 }), new MiniCssExtractPlugin({ filename: 'css/index.css' }) ] } -
在app.js中使用箭头函数语法
const a = {f:()=>{console.log('#0826#')}} const {f} = a f(); -
运行
npm run build,发现箭头函数已经转换了(当去掉babel-loader时,编译后的app.js中箭头函数还在)
5.js兼容性处理
-
安装包
npm install @babel/polyfill -
使用
- app.js import '@babel/polyfill';//包含es6的高级语法的转换
如上操作即可(安装版本:@babel/polyfill 7.12.1),可在app.js中编写Promise,并且import ‘@babel/polyfill’, 编译后,发现该Promise函数被转换了
6.压缩html、压缩js
-
直接修改webpack.prod.js中的mode为production即可
-
备注:若设置了模式为production报错 ,必须在new HtmlWebpackPlugin时添加配置minify:false
new HtmlwebpackPlugin(i //以当前文件为模板创建新的HtML(1.结构和原来一样2.会自动引入打包的资源) template: './src/index.htm7', minify: false }),
7.压缩css
- 安装插件
npm install optimize-css-assets-webpack-plugin --save -dev - 引入插件
//引入OptimizeCssAssetsPlugin,用于压缩css const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin'); - 配置插件
new OptimizeCssAssetsPlugin({ cssProcessorPluginOptions: { preset: ['default', { discardComments: { removeAll: true } }], }, })