【VSCode】Visual Studio Code软件使用入门
说明
这是一篇VS Code IDE软件使用入门文章,工欲善其事,必先利其器,在使用新IDE之前,不妨先对其进行一个全面了解。
如果你做WPF等桌面端开发,目前VSCode还没有好用的可视化插件,只能修改完XAML后运行起来看效果。
VSCode的命令行启动方式
启动CMD命令行编辑器,在某一文件夹下输入“code .”,即可启动VSCode,并默认打开这一文件夹。
同样的,如果要从文件打开工作区,输入“code 工作区文件名”即可打开工作区。
单一文件的打开是一样的。
当然VSCode可以正常启动软件,从可视化界面操作打开文件和项目。
下面逐一分析记录菜单栏各菜单内容功能
文件
1、新建文件
会直接创建一个未命名文件供编辑,文件的后缀名也是不确定的,保存的时候才会让你选文件类型和保存位置。
2、新建窗口
相当于直接又启动了一个VSCode IDE,打开了第二个VSCode。
3、打开文件
没错,只打开一个文件,不管是项目文件或解决方案,仅仅只是打开这个文件而已。
甚至.code-workspace工作区文件也仅仅只会打开文件的内容而已,不会打开工作区。
4、打开文件夹
以某个文件夹为根目录,打开此目录树
5、从文件打开工作区
可以打开.code-workspace类型的文件定义的工作区
6、将文件夹添加到工作区、将工作区另存为、复制工作区
VSCode中的工作区是为了让你配置一个工作环境,让你更好地针对不同地环境(如JAVA环境,C++环境)设定不同地配置体验更好的VSCode,为了基于项目的级别而不是在全局(用户)级别上应用任何设置或配置,有了工作区,就可以定制工作环境的各个方面,以满足和匹配正在处理项目的特定需求,如插件、任务、代码片段,甚至是文本编辑器的外观。
举个例子:
我们在c#环境工作时,用不到Python的插件,但这个插件是默认开启的,占用很多不必要的系统内存,我们就可以在不同的工作区进行不同的配置。
工作区设置和系统设置、文件夹项目设置等有一定的覆盖层次。
编辑
无它,一些撤销、恢复、剪切、粘贴、复制的基本操作,这里的查找和替换新手可能会有迷惑。
1、普通的查找、替换
快捷键Ctrl+F,打开的查找和替换框是针对当前打开的文档的查找和替换。
2、在文件中查找、替换
快捷键Ctrl+Shift+F,在界面最左侧功能区显眼的放大镜就是它,相当于在整个解决方案中查找和替换。
灵活使用它们的“区分大小写”、“全字匹配”、“使用正则表达式”等功能。全字匹配指的是假如启用之后,搜索do,只有在找到单独的do才认为符合要求,而doing则被认为不符合条件。
3、切换行注释、切换块注释
行注释"//"的添加和取消快捷键:Ctrl+/
块注释“/**/”的添加和取消快捷键:Shift+Alt+A
4、Emmet:展开缩写
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具. 在前端开发的过程中,一大部分的工作是写 HTML、CSS 代码。特别是手动编写 HTML 代码的时候,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。于是,就有了 Emmet,它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。
VsCode内置了Emmet语法,在后缀为.html/.css中输入缩写后按Tab键即会自动生成相应代码。
请注意在VsCode新版本中按Tab不再默认启用Emmet展开缩写!需要在首选项配置中将emmet.triggerExpansionOnTab设置为true值!
选择
里面的功能基本都会使用快捷键调用,比如全选,甚至不怎么常用的,比如扩大选区、缩小选区,往上/往下复制/移动一行,重复添加一份选择的区域(CV操作就很香),还有一些光标操作,列选择模式之类的,用(Shift)+Alt+鼠标拖动的形式就够了。
查看
1、命令面板
快捷键F1,命令面板是根据输入框里的第一个字符来决定提供什么功能的。如果第一个符号是>(大于号),那么就提供所有的命令。当你继续输入字符时,VS Code 就会在所有命令里进行搜索;如果第一个字符是@,那么就扫描当前文件,提供所有的符号。
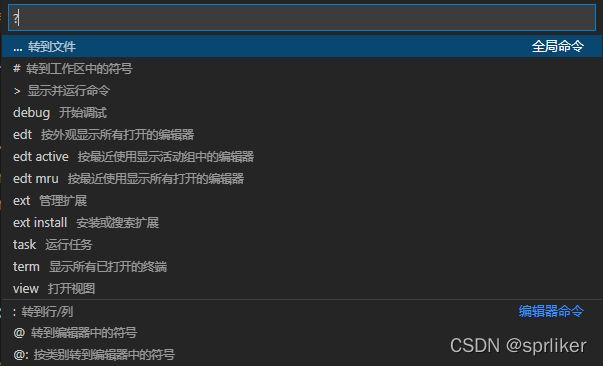
那么命令面板里一共支持多少不同的功能呢?直接在根部输入一个英文的“?”可以查看所有支持的功能。

2、打开视图
和在命令面板中输入“view空格”效果一样,可以打开各种视图面板。
3、外观
这里有个“禅模式”很有趣,大概是有助于心无旁骛地写代码,全屏模式不用多说。
还包括各种栏位的显示和隐藏,如果是从VS转移过来习惯资源管理器等面板在右侧的朋友们,可以在这里更改侧边栏的位置,调整侧边栏到右侧,或者调整显示调试、错误等信息的面板的位置。
这里还有一对放大、缩小功能,是针对整个IDE的,而非编辑器里的代码字号。
4、编辑器布局
可以变着花样拆分和布局编辑器,根据需要和喜好设置编码窗口。
5、显示缩略图
使滚动条显示缩略图的选项。
6、显示导航痕迹
编辑器顶部有一长串路径,初看花里胡哨的,但实际上还比较有用,至少快速定位和切换文件很方便,比在资源管理器里找更直观。
7、显示空格
打勾后代码里的空格会用·来显示出来。
8、显示控制字符
有时候会输入一些无用的控制字符,可能会影响程序运行,这个选项还是保持默认勾选,出现控制字符的时候可以看到。
其他还有一些功能,侧边栏的那五项(资源管理器、插件、启动等)这里可以查看调出,
错误、调试、输出等共用的面板的显示切换,这个直接点面板上的“…”切换其实更方便,无需进入菜单
转到
1、前进、后退
不像VS那样工具栏有两个显眼的前进后退按钮,功能一样,记录你操作的步骤,打开的文件,去过的地方,可以回退回去位置。
快捷键是Alt+左右箭头 。
2、上次编辑位置
顾名思义,找到你上次编辑的地方,不常用,但偶尔有奇效。
3、切换编辑器、切换组
比如打开了多个文件,可以通过这个功能在多个文件编辑器之间切换,切换组也是,如果编辑器设置了一些布局,划分了好几组,也可以通过这个功能切换。
4、转到文件、转到工作区中的符号
前面命令面板已经介绍过,点击之后会激活命令面板,并提示我们命令格式。
5、转到定义、转到引用等
转到定义、转到类型定义、转到声明、转到实现、转到引用等,其中比较常用的转到定义快捷键F12,转到引用,可以查看某个变量在哪里被引用,快捷键Shift+F12,转到括号,可以快速跳转到一个括号的另一半括号。
快捷键是Ctrl+Shift+\。
6、上一个问题,下一个问题
适合修饰完善代码时用,看看IDE都帮你检测出了哪些问题或者不好的代码,不合适的写法。
快捷键F8,Shift+F8。
运行
1、启动调试
F5老熟人。
2、以非调试模式运行
Ctrl+F5老熟人。相比于上面的启动调试,这里会直接启动程序,不会命中任何编辑器断点,异常会直接崩溃。
3、打开配置、添加配置
点击会打开launch.json,可以对启动项进行配置,添加配置,这应该是VSCode IDE相较于VS特有的吧。
4、切换断点
在当前光标位置添加或删除断点,快捷键F9。
5、新建断点
可以新建表达式断点、日志断点、命中次数断点、函数断点,可以灵活尝试运用。
6、启用/禁用/删除所有断点
一般鼠标操作,菜单不是很常用。
终端
这里首先要了解一下,什么是终端?
这要从人机交互的方式说起,在我们熟知的GUI(Graphical User Interface)出现之前,电脑用的是DOS操作系统,最常见的就是命令行操作界面CLI(Command Line Interface),CLI并未随着DOS系统的消失而消亡,因为它独特的一些优点保留并沿用下来。
CLI就是人与机器的一座桥梁,是罩在机器硬件外面的一层“外壳”,有了CLI,就不必去深入了解机器的硬件结构,也不必去死记硬背那些枯燥的机器指令。只需通过一些接近于自然语言的命令行就可以完成操作。
把纯文本的命令行翻译成机器能认识的机器码,这个过程需要“命令行解释器shell”,一个负责解释命令的程序,不同的操作系统,有不同的命令解释器:
| 系统 | 命令解释器shell |
|---|---|
| Windows | cmd/powershell |
| macOS | bash/zsh |
| Linux | bash/zsh |
而终端呢,可以理解为一种工具,负责提供命令的输入、输出环境,以及切换shell的功能。
帮助
帮助菜单里有丰富的演示和文档链接、快捷键大全、视频教程、贴士和技巧,遇到使用问题可以优先到这里寻找答案,其中有两个比较有趣:
1、切换开发人员工具
点击之后直接显示出了一个类似在浏览器按F12出现的开发人员工具一样的界面,里面的DOM树居然和VSCode IDE一一对应,难道VSCode IDE是用Html+css+javascript实现的?
2、打开进程管理器
打开的不是系统的进程管理器,是VSCode的专属进程管理器,在更深入的了解和学习之后值得玩味。
设置
1、扩展
可以在这里管理已安装的扩展,在应用商店里搜索扩展。
2、键盘快捷方式
这里可以修改功能快捷键。
3、用户代码片段
我们在代码编辑器里写代码的时候,有时候输入一个缩写,即可自动生成对应的大量代码,这个功能允许我们自定义用户代码片段。
| 配置属性 | 作用 |
|---|---|
| $0,$1 | 默认鼠标光标位置 |
| “prefix”:“sign” | 设置快捷指令为sign |
| “body”:[] | 内部为自定义代码片段内容 |
| “description”:“set code author” | 设置提示信息 |
附自定义注释配置(动态时间)
{
"code sign": {
"prefix": "bylzc",
"body": [
"// 描述:$1",
"// 创建日期:${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}"
],
"description": "add code author"
}
}
4、Auto Save自动保存
可以选择不同的自动保存策略,采用不同的触发时机。
5、Font Size、Font family
可以控制代码编辑器的字体、字体大小,VS里默认的是“新宋体”,看起来很正规,Code里默认的是Courier New。
6、Tab Size、Coursor Style
分别控制一个制表符等于的空格数,编辑器编辑时光标的样式。
7、其他细节设置
比较有用的如控制编辑器是否在左括号后自动插入右括号,是否启用代码操作小灯泡提示,字母间距,行高,行号显示,启用ctrl加滚轮缩放,滚动缩略图的详细设置等等等等,太丰富了,基本上能想到的,能设置的都能设置。
到这里,对VSCode的陌生感应该已经基本消除了,接下来更高级的技巧和最适合自己的使用习惯就要在实践中探索了。