markdown语法简明教程(一)
markdown语法简明教程(一)
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。
在vscode中使用markdown
选择在vscode中使用markdown的原因有:
- vscode是程序员常用的软件。
- 现在有很多应用是支持markdown的,比如
typora、joplin等,这些软件会有很多快捷键,还有很多交互界面,用起来肯定比vscode简单,但是这也会淡化了一些复杂的语法,所以,如果你熟悉了在vscode中使用markdown后,再接触这些笔记软件,就会非常简单。
安装扩展
安装了这个我们就可以在vscode中使用markdown了。
这个插件是为了我们预览效果的。
制作一个简单的md文件
- 输入markdown代码
比如我们输入如下代码:
# markdown语法简明教程(一)
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。
## 在vscode中使用markdown
选择在vscode中使用markdown的原因有:
* vscode是程序员常用的软件。
* 现在有很多应用是支持markdown的,比如`typora`、`joplin`等,这些软件会有很多快捷键,还有很多交互界面,用起来肯定比vscode简单,但是这也会淡化了一些复杂的语法,所以,如果你熟悉了在vscode中使用markdown后,再接触这些笔记软件,就会非常简单。
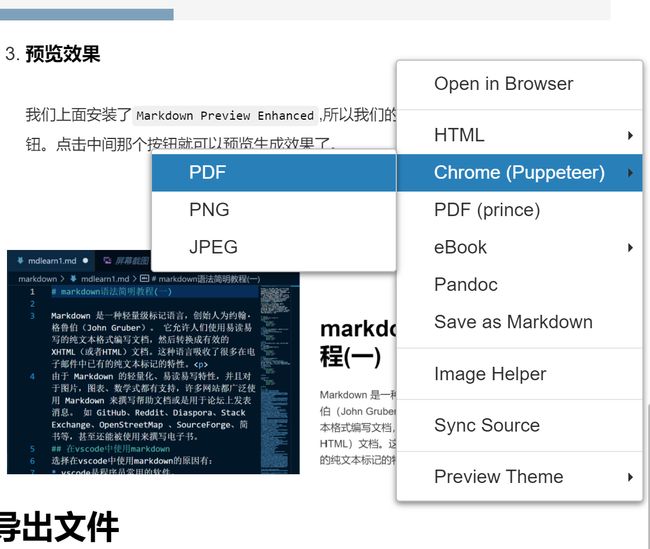
- 导出pdf文件
在预览的界面鼠标右键,open in browser可以用浏览器打开文件,为了生成pdf文件,在其中选择chrome(Puppeteer)->PDF就可以生成pdf文件了(这个需要你下载谷歌浏览器,然后谷歌浏览器会自带一个生成器)。

markdown语法
如果你学过HTML语言,那么你会发现,markdown语言和HTML差不多。
1. 字体设置
1.1 字体大小
这是5号字体
这是5号字体
通过修改size的值,可以改变字体大小,这里size取值是1~7,字体默认是3,也就是浏览器的默认字体大小,如果size的值大于7,那么就会当成7来处理
1.2 字体颜色
`红色`
`黄绿色`
红色
黄绿色
也可以用十六进制表示颜色
`红色`
`绿色`
`蓝色`
红色
绿色
蓝色
1.3 改变字体类型
黑体
黑体
1.4 混合使用
宋体红色5号
宋体红色5号
1.5 加粗、斜体、删除线
**加粗**
加粗
_斜体_
斜体
~~删除线~~
删除线
1.6 高亮文本
可以用`来包围字符串,实现文本高亮显示如下图所示。
我是高亮文本
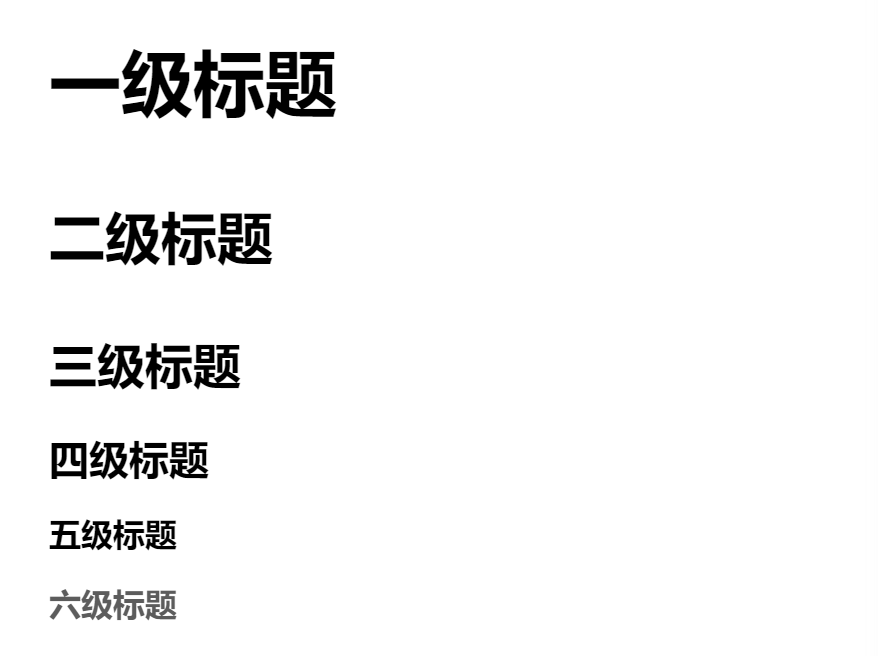
2. 标题设置
总共有6级标题,就通过输入多个#加上一个 再加上标题内容,注意空格 一定要加上。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
3. 区块引用
>区块0
>>子区块1
>>>孙区块2
>>>>曾孙区块3
>>>>>玄孙区块4
>>>>>>来孙区块5
>>>>>>>晜孙区块6
>>>>>>>>仍孙区块7
>>>>>>>>>云孙区块8
区块0
子区块1
孙区块2
曾孙区块3
玄孙区块4
来孙区块5
晜孙区块6
仍孙区块7
云孙区块8
4. 无序列表
* 无序
* 无序
* 无序
- 无序
- 无序
- 无序
将*换成-、+也能实现无序列表。
5. 有序列表
1. 第一
2. 第二
3. 第三
- 第一
- 第二
- 第三
就是数字加上.在加上空格 ,再加上文本就行了。
列表之间可以嵌套:
1. 第一
* 无序
* 无序
* 无序
2. 第二
3. 第三
- 第一
- 无序
- 无序
- 无序
- 第二
- 第三
现在你现在能了解一些tab键的作用了吧.
6. 复选框
- [ ] 没有打勾的
- [x] 打钩的
- 没有打勾的
- 打钩的
这里的-也可以换成*和+。
注意里面的空格一个都不能漏,一个都不能漏,一个都不能漏。
7. 换行与tab键
换行就是和 和 ,但是说明一点,markdown中直接敲enter或者tab键是起分割作用。也就是说, ,&ensp本质是输入空字符或者空行字符
的空格一个都不能漏,一个都不能漏,一个都不能漏。**
7. 换行与tab键
换行就是和 和 ,但是说明一点,markdown中直接敲enter或者tab键是起分割作用。也就是说, ,&ensp本质是输入空字符或者空行字符