ASP.NET 2.0客户端回调的实现分析 (二)
本程序是一个实现读取Northwind数据库的Emlpoyees信息,为此你必须先保证Northwind数据库存在。
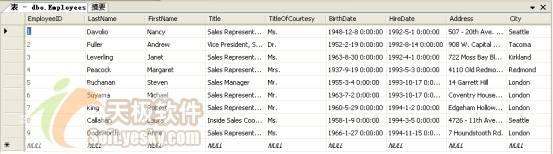
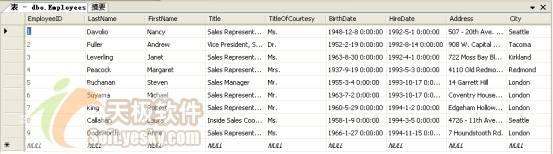
下图是Emlpoyees表的内容。

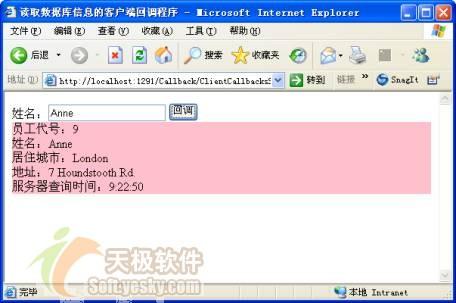
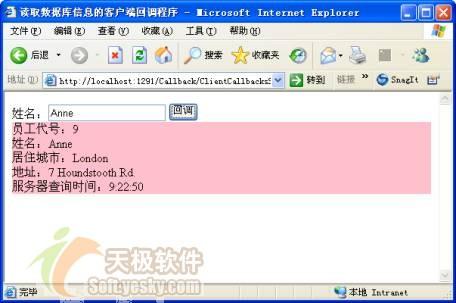
在文本框输入要查找的用户名后,接着点击"回调"按钮就会发生客户端回调。这是查找到用户的显示结果

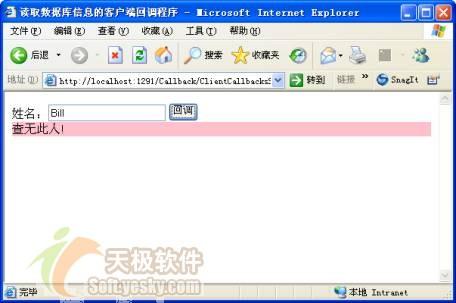
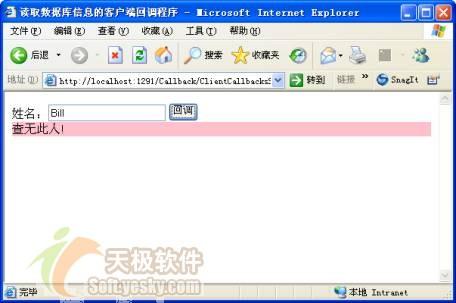
用户不存在的显示信息:

后台代码:ClientCallbacksSimple.aspx.cs
代码说明:在RaiseCallbackEvent()方法中,传递了一个从前台页面文本框的输入数据作为其参数,即所要从数据库查询的用户名。第28-34行代码的功能为读取用户的详细信息,并且将用户信息保存在一个字符串strUserInfo中。如果查找不到相应的用户,则返回一些出错信息,见代码36-45。GetCallbackResult()方法回发回调结果,即保存用户信息的字符串。
前台代码:ClientCallbacksSimple.aspx
代码说明:这个程序与第一个程序的最大不同就是前台页面上有些细微的区别。如代码17-19所示,我们将发送回调的ClientScript.GetCallbackEventReference()方法直接写在了按钮的单击事件中,这也是一种可行且简捷的方式。ClientScript.GetCallbackEventReference()方法的3个参数为"OnCallback",表示回调完成后将回调结果返回给客户端的OnCallback()脚本函数,在此回调结果strUserInfo将作为该函数的一个参数在页面进行显示,如代码9所示。由于我们在此没有用到上下文的联系,所以ClientScript.GetCallbackEventReference()方法的4个参数为"null",但是OnCallback()脚本函数还是要保留该"context"参数,因为这是接受回调结果的客户端函数的固定格式。
小结:
注意所有的异步技术如本文所探讨的Callback客户端回调,以及微软新推出的Atlas框架,都不再使用传统的Postback。因此客户端在呈现由服务器端返回的数据时,浏览器下方将看不到一闪而过的绿色状态条,并且异步过程只传送和接受少量的数据,而非Postback过程中传递的整个ViewState状态,因此程序在执行性能上有了较大的提高。希望读者耐心理解和练习上述的两个实例,只有通过自己的实践才能理解客户端回调的精髓。
下图是Emlpoyees表的内容。

在文本框输入要查找的用户名后,接着点击"回调"按钮就会发生客户端回调。这是查找到用户的显示结果

用户不存在的显示信息:

后台代码:ClientCallbacksSimple.aspx.cs
using
System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class ClientCallbacksSimple : System.Web.UI.Page,
System.Web.UI.ICallbackEventHandler
{
protected string strUserInfo; // 保存读取的用户信息
// 引发回调事件
public void RaiseCallbackEvent( string txtFirstName)
{
if (txtFirstName != null )
{
SqlConnection conn = new SqlConnection( " Data Source=localhost;Persist Security Info=True;User id=sa;Pwd=sa;Database=Northwind " );
conn.Open();
SqlCommand cmd = new SqlCommand( " select EmployeeID,FirstName,City,Address from Employees where FirstName=@FirstName " , conn);
cmd.Parameters.Add( " @FirstName " , SqlDbType.NVarChar, 10 ).Value = txtFirstName;
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
strUserInfo = " 员工代号: " + dr[ " EmployeeID " ] + " \r\n " ;
strUserInfo += " 姓名: " + dr[ " FirstName " ] + " \r\n " ;
strUserInfo += " 居住城市: " + dr[ " City " ] + " \r\n " ;
strUserInfo += " 地址: " + dr[ " Address " ].ToString().Replace( " \r\n " , "" ) + " \r\n " ;
strUserInfo += " 服务器查询时间: " + DateTime.Now.ToLongTimeString();
}
else
{
if (String.IsNullOrEmpty(txtFirstName))
{
strUserInfo = " 请输入姓名 " ;
}
else
{
strUserInfo = " 查无此人 " ;
}
}
cmd.Dispose();
dr.Dispose();
conn.Dispose();
}
}
// 回传回调结果
public string GetCallbackResult()
{
return strUserInfo; // 回传员工的基本信息
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class ClientCallbacksSimple : System.Web.UI.Page,
System.Web.UI.ICallbackEventHandler
{
protected string strUserInfo; // 保存读取的用户信息
// 引发回调事件
public void RaiseCallbackEvent( string txtFirstName)
{
if (txtFirstName != null )
{
SqlConnection conn = new SqlConnection( " Data Source=localhost;Persist Security Info=True;User id=sa;Pwd=sa;Database=Northwind " );
conn.Open();
SqlCommand cmd = new SqlCommand( " select EmployeeID,FirstName,City,Address from Employees where FirstName=@FirstName " , conn);
cmd.Parameters.Add( " @FirstName " , SqlDbType.NVarChar, 10 ).Value = txtFirstName;
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
strUserInfo = " 员工代号: " + dr[ " EmployeeID " ] + " \r\n " ;
strUserInfo += " 姓名: " + dr[ " FirstName " ] + " \r\n " ;
strUserInfo += " 居住城市: " + dr[ " City " ] + " \r\n " ;
strUserInfo += " 地址: " + dr[ " Address " ].ToString().Replace( " \r\n " , "" ) + " \r\n " ;
strUserInfo += " 服务器查询时间: " + DateTime.Now.ToLongTimeString();
}
else
{
if (String.IsNullOrEmpty(txtFirstName))
{
strUserInfo = " 请输入姓名 " ;
}
else
{
strUserInfo = " 查无此人 " ;
}
}
cmd.Dispose();
dr.Dispose();
conn.Dispose();
}
}
// 回传回调结果
public string GetCallbackResult()
{
return strUserInfo; // 回传员工的基本信息
}
}
代码说明:在RaiseCallbackEvent()方法中,传递了一个从前台页面文本框的输入数据作为其参数,即所要从数据库查询的用户名。第28-34行代码的功能为读取用户的详细信息,并且将用户信息保存在一个字符串strUserInfo中。如果查找不到相应的用户,则返回一些出错信息,见代码36-45。GetCallbackResult()方法回发回调结果,即保存用户信息的字符串。
前台代码:ClientCallbacksSimple.aspx
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
ClientCallbacksSimple.aspx.cs
"
Inherits = " ClientCallbacksSimple " %>
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 读取数据库信息的客户端回调程序 </ title >
< script type = " text/JavaScript " >
function OnCallback(strUserInfo,context)
{
Results.innerText = strUserInfo;
}
</ script >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
姓名: < input id = " txtUserName " type = " text " />
< input id = " btnCallback " type = " button " value = " 回调 " onclick = " <%=
ClientScript.GetCallbackEventReference( this , " document.form1.txtUserName.value " ,
" OnCallback " , null ) %> " />
< br />
< div id = " Results " style = " background-color:Silver " ></ div >
</ div >
</ form >
</ body >
</ html >
Inherits = " ClientCallbacksSimple " %>
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 读取数据库信息的客户端回调程序 </ title >
< script type = " text/JavaScript " >
function OnCallback(strUserInfo,context)
{
Results.innerText = strUserInfo;
}
</ script >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
姓名: < input id = " txtUserName " type = " text " />
< input id = " btnCallback " type = " button " value = " 回调 " onclick = " <%=
ClientScript.GetCallbackEventReference( this , " document.form1.txtUserName.value " ,
" OnCallback " , null ) %> " />
< br />
< div id = " Results " style = " background-color:Silver " ></ div >
</ div >
</ form >
</ body >
</ html >
代码说明:这个程序与第一个程序的最大不同就是前台页面上有些细微的区别。如代码17-19所示,我们将发送回调的ClientScript.GetCallbackEventReference()方法直接写在了按钮的单击事件中,这也是一种可行且简捷的方式。ClientScript.GetCallbackEventReference()方法的3个参数为"OnCallback",表示回调完成后将回调结果返回给客户端的OnCallback()脚本函数,在此回调结果strUserInfo将作为该函数的一个参数在页面进行显示,如代码9所示。由于我们在此没有用到上下文的联系,所以ClientScript.GetCallbackEventReference()方法的4个参数为"null",但是OnCallback()脚本函数还是要保留该"context"参数,因为这是接受回调结果的客户端函数的固定格式。
小结:
注意所有的异步技术如本文所探讨的Callback客户端回调,以及微软新推出的Atlas框架,都不再使用传统的Postback。因此客户端在呈现由服务器端返回的数据时,浏览器下方将看不到一闪而过的绿色状态条,并且异步过程只传送和接受少量的数据,而非Postback过程中传递的整个ViewState状态,因此程序在执行性能上有了较大的提高。希望读者耐心理解和练习上述的两个实例,只有通过自己的实践才能理解客户端回调的精髓。