JavaScript基础--变量、运算符
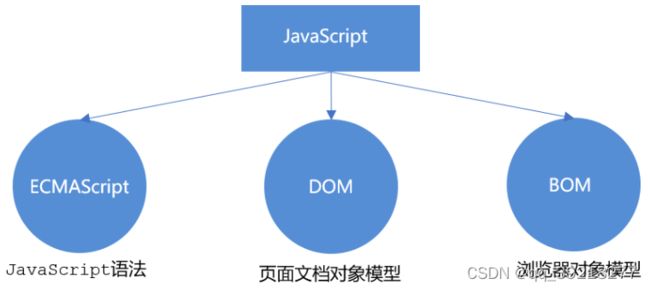
JavaScript组成
- ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展,规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。 - DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) - BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
变量数据类型简介
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
-
数字型
NaN ,Not a number,代表一个非数值,isNaN 用来判断一个变量是否为非数字的类型,返回 true 或者 false 是数字返回false 不是数字返回true -
字符串
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
- 布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
- Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
获取变量数据类型
- 获取检测变量的数据类型,typeof 可用来获取检测变量的数据类型
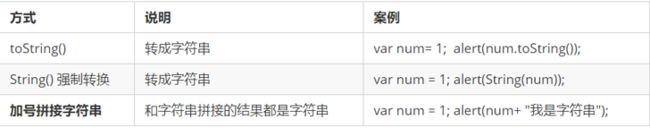
数据类型转换
- 转换为字符串

-[1] toString() 和 String() 使用方式不一样。
-[2]三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
-[1]注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
-[2] 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
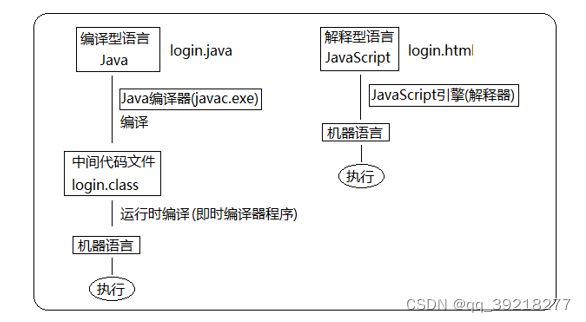
解释型语言和编译型语言
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
执行过程
编译语言:首先把所有菜做好,才能上桌吃饭
解释语言:好比吃火锅,边吃边涮,同时进行
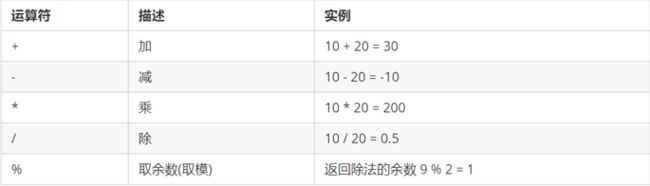
算数运算符
递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
- 前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1
使用口诀:先自加,后返回值 - 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1
使用口诀:先返回原值,后自加
var num = 10;
alert(++num + 10); // 21
alert(10 + num++); // 21
比较运算符
比较运算符概述:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

等号比较

逻辑运算符
- 短路运算(逻辑中断)
- 逻辑与
语法: 表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
- 逻辑或
语法: 表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
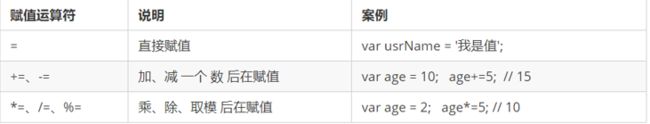
赋值运算符
运算符优先级
流程控制
流程控制概念:在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的
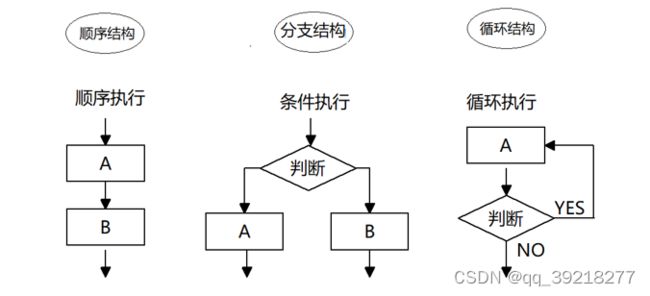
流程控制主要有三种结构:顺序结构、分支结构、循环结构

- 分支结构 if 语句、switch 语句、三元表达式
- if-else
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
-
三元表达式 表达式1 ? 表达式2 : 表达式3;
执行思路 -
[1 ] 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
[ 2] 简单理解: 就类似于 if else (双分支) 的简写
-
switch分支流程控制
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- 循环 for、while、do-while、continue-break
- for
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
- while循环
while (条件表达式) {
// 循环体代码
}
1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
2 执行循环体代码
3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
- do-while循环
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
1 先执行一次循环体代码
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
- continue、break
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)
break 关键字用于立即跳出整个循环(循环结束)