云服务器部署uni-app前后端分离项目
一、环境安装
1.购买云服务器,安装系统
2.这里以三丰云免费云服务器为例
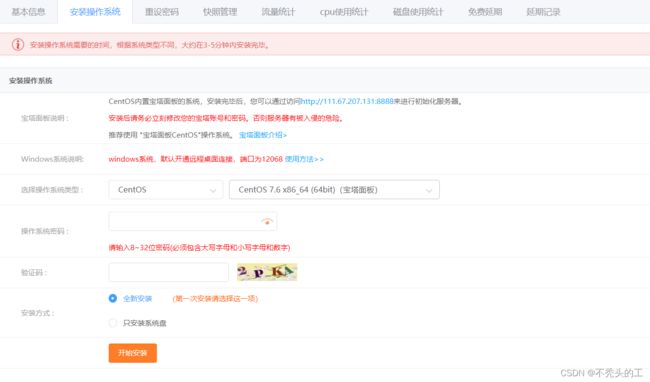
(1)开通云服务器,进入管理面板选择安装操作系统

(2)选择需要安装的Linux操作系统(这里建议选择纯净版的,后期好配置),设置操作系统密码(一定记住)
(3)安装,等待安装完成。
3、网页搜索宝塔,注册登录宝塔
4、选择绑定服务器

选择安装宝塔,在线一键安装,选择推荐的配置,mysql建议选择自己项目所用的MySQL版本


输入服务器IP,输入安装操作系统时设置的操作系统密码
点击立即安装,等待安装完成,不要关闭页面,完成会生成宝塔Linux面板账号密码以及登录网址,一定要记住,建议复制到自己容易找的地方
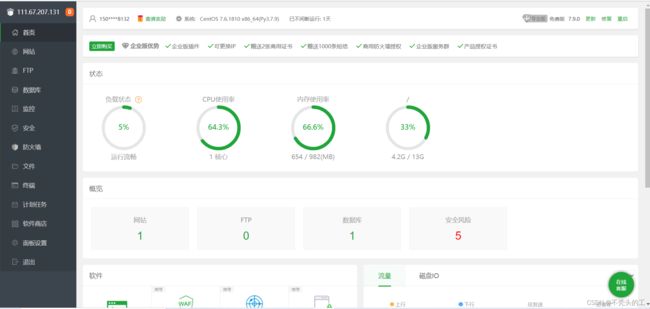
5、复制刚才生成的网址,用账号密码登录,然后你就会进入Linux面板

至此,操作系统,管理面板安装完成,接下来进行配置就好啦,其他云服务器,自主完成上述配置。
2、 配置项目运行所必须的环境
(1)node安装
在CentOS找好安装位置
在宝塔Linux面板终端输入指令:cd /usr/local/bin/,该目录可以指定其他位置,但推荐放入此目录。

Node.js中文网选择要下载的版本
http://nodejs.cn/

上图点击下载按钮。

上图点击“全部安装包”按钮。

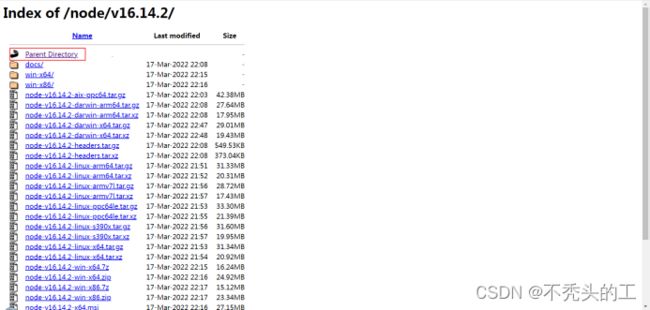
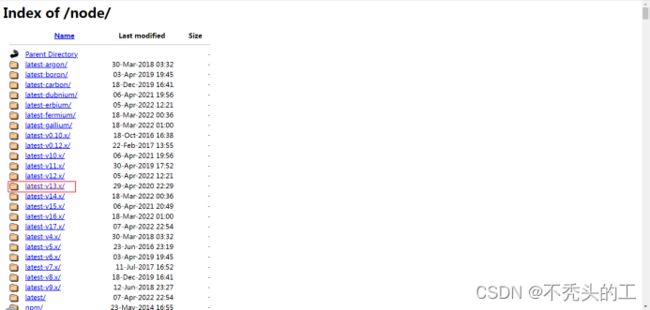
上图点击“Parent Directory”超链接,选择需要的版本,现在以v13.x版本为例(建议就选择此版本,否则安装时会报缺少一些东西,需要安装,很麻烦)。

点击”latest-v13.x/”超链接。

![]()
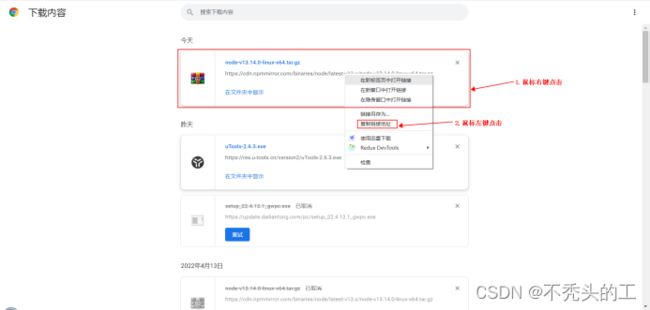
点击所对应的版本,如上图红框内的超链接,此时浏览器会自动对当前版本node进行下载,此操作可取消,目的是为了获取此包的下载路径。

在下载列表中找到安装包记录,获取下载路径。
在CentOS中Node下载
在终端中输入以下指令:
wget https://cdn.npmmirror.com/binaries/node/latest-v13.x/node-v13.14.0-linux-x64.tar.gz
(如果提示找不到该命令,需要先安装wget(用来下载各种资源)
执行命令 yum install wget,进行安装)
![]()
执行操作
输入指令:ls
出现上述内容,说明安装包下载成功。

解压压缩文件
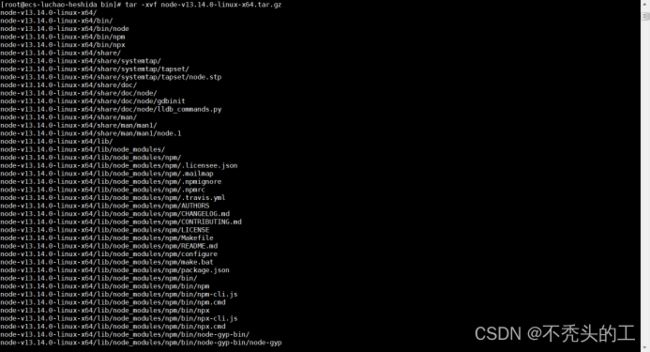
执行解压指令:tar -xvf node-v13.14.0-linux-x64.tar.gz

执行指令:ls
出现下列内容,说明解压成功。
![]()
Node的安装
进入node-v13.14.0-linux-x64目录:cd node-v13.14.0-linux-x64
![]()
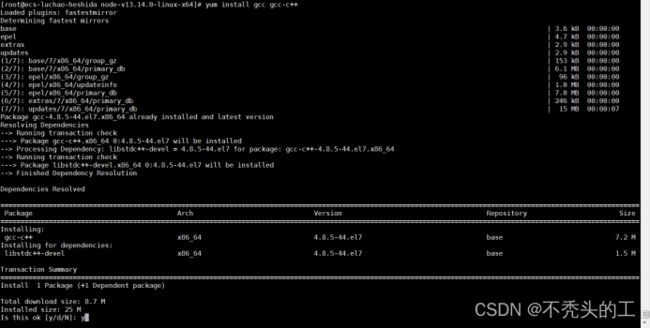
执行指令:yum install gcc gcc-c++

出现上述界面,输入y。

显示Complete!,即为完成安装完成。
返回上级菜单,执行指令:cd ..

将文件夹node-v13.14.0-linux-x64进行重命名,执行指令: mv node-v13.14.0-linux-x64 Nodejs
改名后执行:ls,出现如下界面:
![]()
修改成功。
部署bin文件并建立软连接
此操作类似windows环境下配置软件的环境变量,使软件指令全局可用。
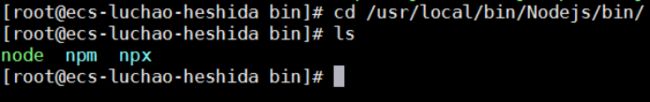
进入到/usr/local/bin/Nodejs/bin/你会看到。

ln指令用于创建关联
执行如下指令:
ln -s /usr/local/bin/Nodejs/bin/node /usr/bin/node
ln -s /usr/local/bin/Nodejs/bin/npm /usr/bin/npm
ln -s /usr/local/bin/Nodejs/bin/npx /usr/bin/npx
node -v
npm -v
(2)java安装
这里附上教程网址
https://www.cnblogs.com/wjup/p/11041274.html
(3)maven安装
在CentOs中下载maven
在终端中切换到/usr/local/bin/目录下:
cd /usr/local/bin/
输入以下指令:
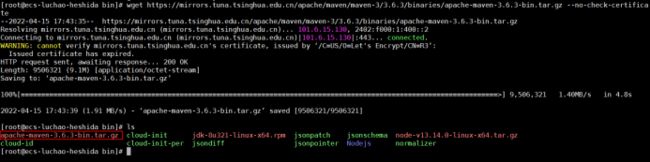
wget https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
--no-check-certificate
本次操作以3.6.3版本为例。
如需其他版本,可访问maven官网https://maven.apache.org/download.cgi进行版本选择。

下载完毕后,执行命令:ls,出现上图,则下载成功。
解压压缩文件
执行解压指令:tar -xf apache-maven-3.6.3-bin.tar.gz

执行命令:ls,出现上图,则解压成功。
文件夹重命名,执行指令:mv /usr/local/bin/apache-maven-3.6.3/ maven3.6.3

执行命令:ls,出现上图,则重命名成功。
加入环境变量
执行指令:cd /etc/,切换到etc目录下。

执行命令:vi profile,打开/etc/profile文件,
i键,进入文件编辑状态。
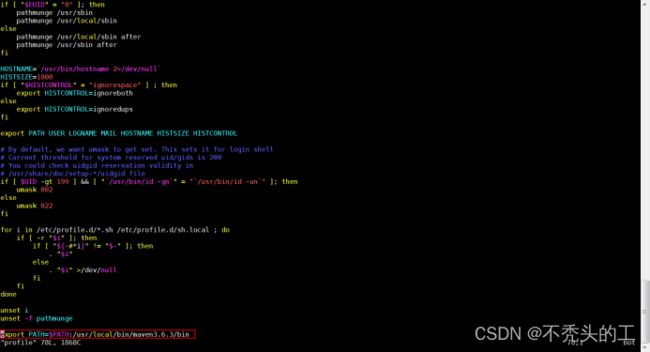
在最下方加入新的一行
export PATH=$PATH:/usr/local/bin/maven3.6.3/bin

Esc键,退出文件编辑状态。
输入::wq,保存并退出。
执行指令:source /etc/profile,让配置生效。
![]()
执行指令:which mvn,出现下图:
![]()
执行:mvn –v,出现下图:

至此,maven安装成功。
至此,Linux环境配置完毕
二、打包项目,开始部署
1、后端
使用maven package打包生成jar文件

在云服务器文件 /usr/ 下建一个项目文件夹,将后端jar包上传到项目文件夹下
然后在终端中 到项目文件夹下
执行 java -jar jar包名.jar
检查项目能不能成功跑起来
2、前端
在manifest.json中修改H5配置

然后将项目中的所有请求本地地址,改为云服务器IP
选择发行中的网站-pc web 或手机H5,发行,域名可以不填

在云服务器文件的 /www/wwwroot/下新建项目文件夹
在本机找到生成的h5文件夹,将里面的所有东西上传到云服务器文件的 /www/wwwroot/下新建项目文件夹下。
3、nginx配置
在宝塔linux面板中找到软件商店,搜索Nginx,如果没有安装,进行安装,然后
![]()
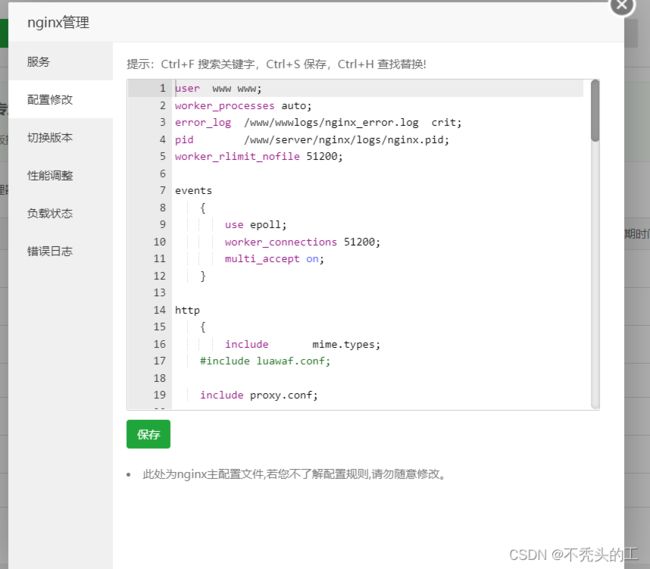
点击设置

选择配置修改
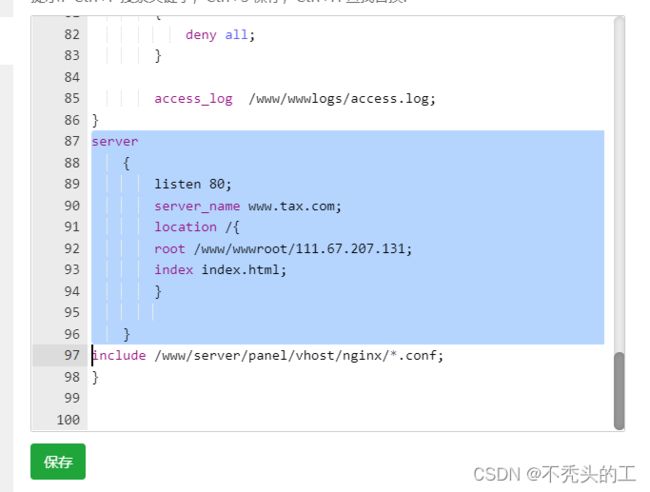
在已有的server后再加一个server
内容为
server
{
listen 80;
server_name www.tax.com;
location /{
root /www/wwwroot/111.67.207.131;
index index.html;
}
}
location内写你前端项目文件夹路径和首页

点击保存
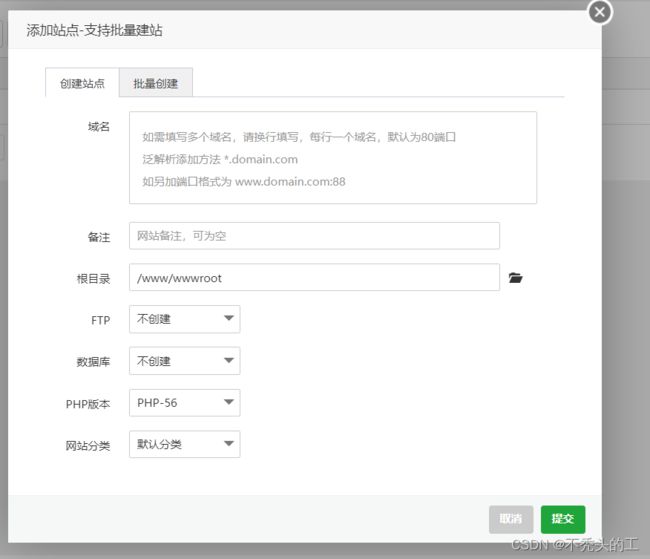
然后再宝塔linux面板中找到网站,选择php,添加网站

域名填 云服务器ip即可
根目录 选择你前端项目文件夹的路径
PHP版本选择纯静态

提交即可
然后,在宝塔linux面板中,找到 安全,放行你项目运行所用的端口
然后,在终端中,到你存放后端jar包的目录下,运行命令
nohup java -jar jar包名.jar>dev>null 2>&1 &
运行命令
netstat -nap | grep 项目运行的端口号
查看端口是否有对应进程
若没有
可执行命令 nohup java -jar jar包名.jar &
然后输入exit
再执行 netstat -nap | grep 项目运行的端口号
如若还没有运行起来,自行百度查找原因
运行起来,可以在后端项目文件夹中找 nohup.out文件,查看运行日志。
然后,你就可以去浏览器中输入你的网址,即服务器IP,查看你的网站啦。
如果首页加载很慢的话,很可能是首页代码有问题哦!
