【uni-app系列】uni-app之App打包
目录
- 一、原生App-云打包
- 二、离线打包
-
- 1.环境准备
- 2.导入工程
- 3.申请 Appkey
-
- (1)登录开发者中心
- (2)我的应用 -> 点击“应用名称”
- (3)进入离线打包 Key 管理
- 4.配置 Appkey
- 5.修改 build.gradle
- 6.配置应用名称
- 7.配置应用图标和启动界面
- 8.生成本地打包资源
- 9.将 HBuilderX 导出的资源复制到assets->apps下
- 10.修改 dcloud_control.xml
- 11.运行
一、原生App-云打包
选择菜单项 “发行” -> “原生App-云打包”:

输入相关信息:

第一次安装时会提示安装依赖:

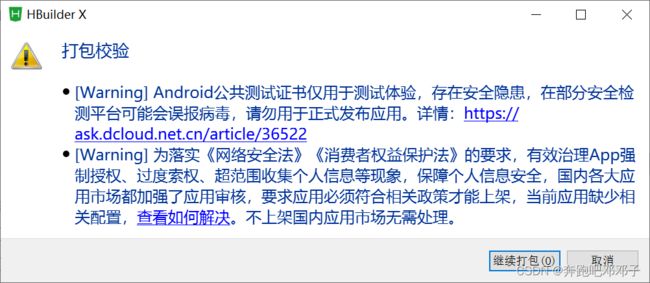
提示打包校验信息,点击【继续打包】:

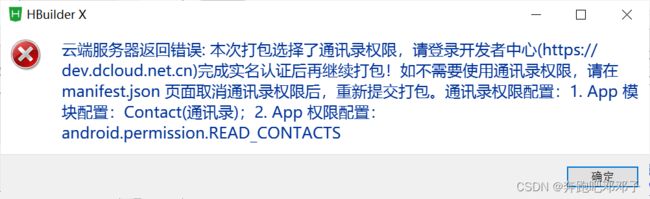
如果没有实名认证,提示如下信息:

可以通过修改 manifest.json 取消通讯录权限或进行实名认证处理,本文通过实名认证处理。
登录 DCloud 开发者中心:https://dev.dcloud.net.cn/

在 “个人中心” -> “账号信息” 中进行认证操作,输入认证信息并提交。如果为个人认证,一提交马上就审核通过了:

实名认证后就可以打包了:
[HBuilder] 17:01:56.233 项目 hello-uniapp [__UNI__22CF970]的打包状态:
[HBuilder] 17:01:56.233 时间: 2022-08-26 17:01:54 类型: Android 公共测试证书 队列中
[HBuilder] 17:01:56.233 目前云打包排队人数较多,当前打包任务位于队列第 107 位,预计 6 分钟内进入打包状态。
[HBuilder] 17:08:43.684 项目 hello-uniapp [__UNI__22CF970]的打包状态:
[HBuilder] 17:08:43.685 时间: 2022-08-26 17:01:54 类型: Android 公共测试证书 正在云端打包
[HBuilder] 17:08:43.685 预计2-5分钟完成打包。如项目使用了App原生插件,打包时间可能会较长,请耐心等待。
[HBuilder] 17:10:04.903 项目 hello-uniapp [__UNI__22CF970]的打包状态:
[HBuilder] 17:10:04.903 时间: 2022-08-26 17:01:54 类型: Android 公共测试证书 正在本地生成安装包(请勿关闭HBuilderX)
[HBuilder] 17:10:24.293 项目 hello-uniapp [__UNI__22CF970]的打包状态:
[HBuilder] 17:10:24.293 时间: 2022-08-26 17:01:54 类型: Android 公共测试证书 打包成功 安装包位置:D:/Workspaces/HBuilderProjects/hello-uniapp/unpackage/release/apk/__UNI__22CF970__20220826170154.apk [打开所在目录] [一键上传到uniCloud(免费cdn、长期稳定)]
[HBuilder] 17:10:24.293 HBuilderX已支持App cli自动化打包, 详情参考: https://hx.dcloud.net.cn/cli/pack [不再提示]
二、离线打包
App 离线开发工具包,即 App离线SDK,是把 App 运行环境(runtime)封装为原生开发调用接口,开发者可以在自己的 Android 及 iOS 原生开发环境配置工程使用,包括 Android离线开发SDK 及 iOS离线开发SDK。
从3.1.10版本开始使用 App离线SDK 需要申请 Appkey。
App离线SDK 主要用于 App 本地离线打包及扩展原生能力。
1.环境准备
Android Studio 下载链接:Android Studio官网 OR Android Studio中文社区
HBuilderX 下载链接:HBuilderX
App离线SDK 下载链接:最新android平台SDK下载
2.导入工程
2.7.0 之后提供 HBuilder-Integrate-AS 工程,可以直接导 入HBuilder-Integrate-AS 工程,直接运行 simpleDemo 项目即可。
3.申请 Appkey
3.1.10 版本起需要申请 Appkey,参考:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey
(1)登录开发者中心
登录开发者中心:https://dev.dcloud.net.cn/
(2)我的应用 -> 点击“应用名称”
(3)进入离线打包 Key 管理
进入离线打包 Key 管理,输入包名、SHA1(生成方法见:如何生成Android平台签名证书),点击【保存】后获取 AppKey:

4.配置 Appkey
修改 Androidmanifest.xml,将 android:value 值改为 Appkey:
<application
...>
<meta-data
android:name="dcloud_appkey"
android:value="开发者需登录https://dev.dcloud.net.cn/申请签名" />
application>
5.修改 build.gradle
修改包名:

配置证书信息,并将证书文件 test.jks 放至根目录下:

6.配置应用名称
打开app-> src -> main -> res -> values -> strings.xml文件,修改“app_name”字段值,该值为安装到手机上桌面显示的应用名称,建议与manifest.json中name(基础配置中的应用名称)对应:

7.配置应用图标和启动界面
图标名称:
icon.png为应用的图标。
push.png为推送消息的图标。
splash.png为应用启动页的图标。
将 icon.png、push.png、splash.png 放置到 drawable,drawable-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi 文件夹下,不同文件夹下对应不同图片尺寸:

注意:splash.png 在不同设备上显示效果不一样,为防止出现拉伸的状况,建议使用Android studio 生成 .9.png 类型图片。
8.生成本地打包资源
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源:

[HBuilder] 12:02:17.831 项目 'hello-uniapp'开始导出...
[HBuilder] 12:02:17.938 项目 'hello-uniapp' 开始编译...
[HBuilder] 12:02:23.809 3.5.3
[HBuilder] 12:02:23.809 已开启 uni统计2.0 版本
[HBuilder] 12:02:25.005 正在编译中...
[HBuilder] 12:02:49.845 App 启动模式: fast, 详见: https://ask.dcloud.net.cn/article/36749
[HBuilder] 12:03:33.354 项目 'hello-uniapp' 编译成功。
[HBuilder] 12:03:34.436 项目 'hello-uniapp'正在导出...
[HBuilder] 12:03:35.968 项目 'hello-uniapp'导出成功,路径为:D:/Workspaces/HBuilderProjects/hello-uniapp/unpackage/resources/__UNI__22CF970/www
[HBuilder] 12:03:35.975 提示:本wgt文件由HBuilderX 3.5.3版本生成,运行的基座sdk也需配套相同版本,否则在手机端部分功能可能无法正常使用。详见 https://ask.dcloud.net.cn/article/35627
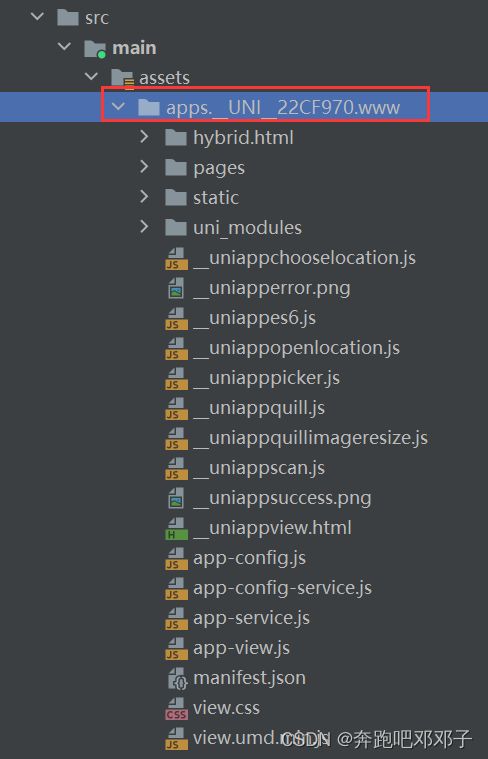
9.将 HBuilderX 导出的资源复制到assets->apps下
10.修改 dcloud_control.xml
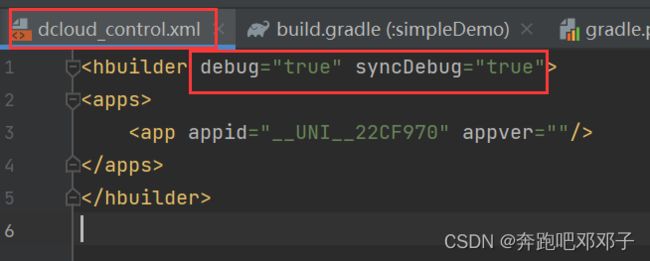
修改 dcloud_control.xml 中的 appid 为拷贝过来的 uni-app 的 id,确保dcloud_control.xml 中的 appid 与 manifest.json 中的 id 与文件夹名一致:

生成自定义基座,需要在根节点下添加 debug=“true” 和 syncDebug=“true”: