- 【华为机试】HJ61 放苹果
不爱熬夜的Coder
算法华为机试golang华为golang算法面试
文章目录HJ61放苹果描述输入描述输出描述示例1示例2解题思路算法分析问题本质分析状态定义与转移递推关系详解动态规划表构建算法流程图示例推导过程代码实现思路时间复杂度分析关键优化点边界情况处理递归解法对比实际应用场景测试用例分析算法特点数学原理完整题解代码HJ61放苹果描述我们需要将m个相同的苹果放入n个相同的盘子中,允许有的盘子空着不放。求解有多少种不同的分法。输入描述输入两个整数m,n(0B[
- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 京东大佬教你剖析软件测试的底层逻辑
程序员霄霄
软件测试软件测试功能测试自动化程序人生职场和发展
写这篇文章,是希望把我的一些我认为是非常有价值的经验总结出来,能够帮助刚做测试不久的新同事,或者是测试经验丰富的老同事以共享。希望我们可爱的新同事,准备要在测试领域耕耘的伙伴,能够通过我的文章了解到测试的底层逻辑,也就是我们测试工作中可能看不到隐藏较深的点,而不只是日常所见的写用例、提bug、开发自动化、做平台。俗话说外行看热闹,内行看门道。我认为测试人员不应该成为PRD的搬运工,高级测试工程师也
- Python桌面应用程序中的自动化测试
master_chenchengg
pythonpython办公效率python开发IT
Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一
- 最新最全软件测试- Linux面试题
linux面试题一、请写出如下功能Linux命令:1、三种查看server.log的文件内容linux查看日志文件内容命令tail、cat、tac、head、echo2、编辑start.sh文件,查看文件前10行内容和后10行内容vistart.shhead-n10start.sh前10行tail-n10start.sh后10行3、Linux使用命令可以查找到当前目录下所有txt文件且文件中包含h
- 【软件测试】- 软件测试面试题2
阿寻寻
大厂软件测试面试题软件测试测试工具
软件测试面试题**1.自我介绍(切记不要把简历上的内容复述一遍,尽可能把自己的优势展现出来)****2.做过哪些项目,介绍一下简历上的项目流程****3.在项目测试中有没有遇到比较严重的bug****4.黑盒测试,白盒测试的基本概念和区别****5.数据库了解吗?说说左连接,右链接,内连接****6.Mysql基本场景的简单语句****7.给你一个登录界面从哪方面入手设计测试用例?****8.熟悉
- 2024软件测试面试题-linux
好事花生了
程序人生其他功能测试面试经验分享linux
1.linux和unix有哪些区别?Linux作为一个开源操作系统,具有更高的灵活性和可定制性,而Unix则更多地用于商业环境。无论是Unix还是Linux,它们都为用户提供了强大的功能和稳定的性能,满足了不同用户的需求。(1)开源性:Unix是一个封闭的商业操作系统,它使用的内核是专有的,只有少数人可以访问和修改其源代码。而Linux是一个开源操作系统,他的内核是免费开放的,任何人都可以自由地访
- 2024最新软件测试 Linux面试题【含答案】
心软小念
面试软件测试面试软件测试linux服务器职场和发展软件测试
六、Linux6.1Linux系统你是怎么用的?[在测试1、执行的过程中,我们发现的bug,有时候需要定位bug,协助开发修复bug时需要在linux里通过命令tail-200或tail-500查看当天的日志的后面多少行或者前面多少行定位bug或者通过tail-f来查看日志里的关键字exception(异常)error(错误)。[后台程序运行久了会对系统造成卡顿等诸多隐患或我们做性能测试的时候我们
- Linux面试问题-软件测试
1、你在上一家公司常用的Linux命令有哪些?答:使用vim/vi编辑文件,使用cat,more,less,head查看文件,使用grep过滤日志中的error,使用ps查看进程,使用top查看实时进程,netstat查看端口,(df查看磁盘使用情况,du统计目录使用的大小,使用vmstat查看虚拟内存,使用free查看内存),还有一些其他比如使用scp拷贝文件,mv重命名,mkdir创建目录,r
- MySQL 中如何优化 DISTINCT 查询:基于 Java 的实践与应用
喵手
数据库mysqljava数据库
全文目录:开篇语前言摘要简介概述1.使用索引优化2.限制选择字段3.使用`GROUPBY`替代`DISTINCT`核心源码解读Java代码示例:优化`DISTINCT`查询代码说明案例分析案例一:数据去重优化应用场景演示场景一:日志数据去重场景二:用户信息检索优缺点分析优点缺点类代码方法介绍及演示MySQLDistinctOptimization类测试用例main函数测试用例测试结果预期测试代码分
- 2026-软件工程-《软件质量测试与保证》-期末复习—习题汇总
海宁不掉头发
习题软件工程软件质量测试与保证期末复习
单选题1.下面哪项对验收测试的描述不正确?(C)A.不仅仅要验收程序,还要验收相关的文档B.测试人员多由客户方担任,也可以客户委托第三方来进行验收测试C.由资深的开发和测试人员来进行测试D.与系统测试不同的是以客户业务需求为标准来进行测试2.白盒测试设计测试用例的依据是©。A.用户使用场景B.需求规格说明书C.代码逻辑结构D.代码注释说明3.下列属于用户体验UE测试的工作是(D)。A.检查界面是否
- XSStrike 进行 XSS 漏洞测试
XSStrike是一个功能强大的XSS漏洞测试工具,专为检测、验证和利用反射型、存储型、DOM型XSS漏洞而设计,适合配合手工测试,也可用于自动化发现。️1.安装XSStrike确保系统中有Python3和git:gitclonehttps://github.com/s0md3v/XSStrike.gitcdXSStrikepip3install-rrequirements.txt2.基本用法✅测
- 微服务架构下的自动化测试策略调优经验分享
微服务架构下,自动化测试策略需针对分布式特性、服务自治性和高耦合风险进行针对性调整的关键调整方向及实施方法:一、测试策略重构:分层与契约驱动1.测试金字塔升级为钻石模型调整逻辑:传统金字塔中UI测试占比过高,而微服务需强化契约测试与组件测试,形成“钻石形”结构(契约测试占比20%-30%)。实施要点:契约测试层:通过消费者驱动契约(CDC)验证服务间API兼容性,使用Pact框架自动生成测试用例,
- 代码质量-圈复杂度及其计算
damon2636
圈复杂度(CyclomaticComplexity)是一种代码复杂度的衡量标准。它可以用来衡量一个模块判定结构的复杂程度,数量上表现为独立现行路径条数,也可理解为覆盖所有的可能情况最少使用的测试用例数。圈复杂度大说明程序代码的判断逻辑复杂,可能质量低且难于测试和维护。程序的可能错误和高的圈复杂度有着很大关系。下面这个实例中,单元测试的覆盖率可以达到100%,但是很容易发现这其中已经漏掉了一个NPE
- 单元测试(超详细),一篇足矣
互联网杂货铺
职场和发展python自动化测试软件测试测试工具单元测试测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快为什么我们需要测试?让产品可以快速迭代,同时还能保持高质量对于一些相对稳定的系统级别页面,自动化测试在提高测试的效率的方面起到非常重要的作用。前端的自动化测试主要包括:浏览器测试和单元测试。Vue官方脚手架自带自动化测试配置,并帮助你完成对组件,函数等的自动化测试。什么是持续集成?它和持续部署有什么区别?代码集成到主分支需要经过一系列的自
- 基于Java+Maven+Testng+Selenium+Log4j+Allure+Jenkins搭建一个WebUI自动化框架(3)使用dataProvider实现数据驱动用例执行
程序员的世界你不懂
UI自动化相关javamavenselenium
在测试一个系统的时候,通常需要对同一个模块的用例输入各种不一样的数据,验证实际结果是否达到了我们期望值,此时如果不对测试数据单独出来维护,会使得测试用例与测试数据的耦合度很高,难以维护,当后期我们想要提供一批新的测试数据,那么我们就得在测试用例中把所有的测试数据全都手动修改一遍,操作很繁琐,下面举个实际例子。我们现在想要测试百度输入框,想测试输入不同数据(手机号、人名、电影名、英文、特殊字符)等,
- (七)自动化测试
我思故我在6789
测试大神之路测试工具可用性测试
1.简述什么是UI自动化测试?正确回答通过率:78.0%[详情]推荐指数:★★★★试题难度:中级UI自动化测试(UserInterfaceAutomationTesting)是一种通过编写脚本或使用自动化测试工具,对用户界面(UI)进行自动化测试的方法。它可以模拟用户与应用程序或网站的交互,自动化执行用户界面上的操作,如点击按钮、输入文本、选择选项等,并检查应用程序或网站的响应和行为是否符合预期。
- Advanced REST Client (ARC) 项目贡献指南与技术架构解析
井章博Church
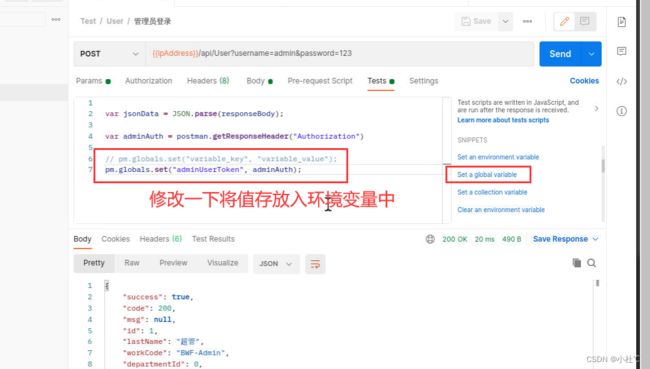
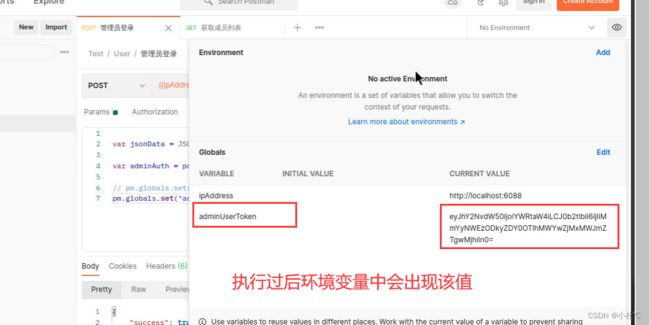
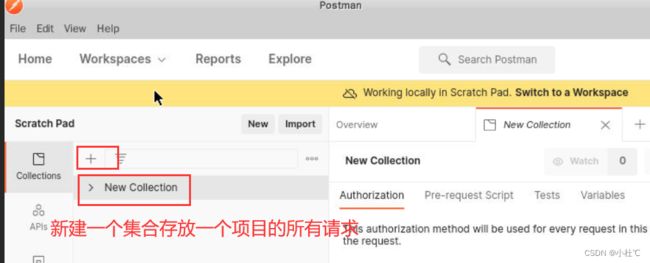
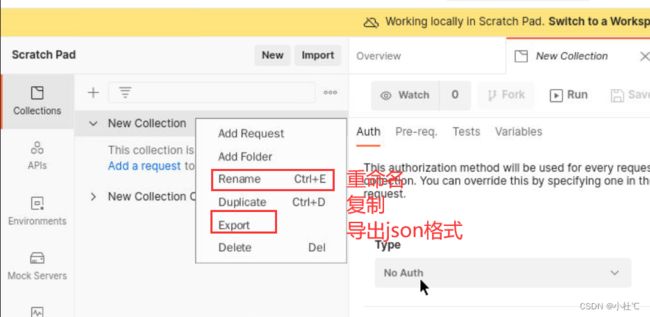
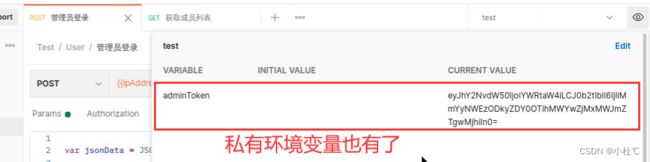
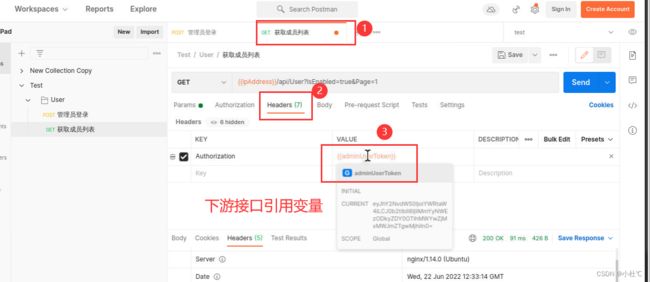
AdvancedRESTClient(ARC)项目贡献指南与技术架构解析arc-electronAdvancedRESTClient-Desktopapplication项目地址:https://gitcode.com/gh_mirrors/ar/arc-electron项目概述AdvancedRESTClient(ARC)是一个基于Electron构建的开源RESTAPI测试工具,它提供了直观的
- 【2025B卷专题】华为OD机试2025B卷统一考试题库清单,时间紧张就刷这个
专栏导读本专栏收录于《华为OD机试(JAVA)真题(B卷+A卷+C卷+D卷+E卷)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。2025年5月12日,华为官方已经将华为OD机试(A卷)切换为B卷。目前正在考的是B卷,按照华
- 【2025B卷专题】华为OD机试2025B卷统一考试题库清单,时间紧张就刷这个(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为odpythonjavascript华为OD机试2025B卷
专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。2025年5月12日,华为官方已经将华为OD机试(A卷)切换为B卷。目前正在考的是B卷,按照华为OD往常的操作,B卷题目是由往
- 【全网首发】华为OD机试 2025B卷 机考真题库清单(全真题库)含考点说明
哪 吒
搬砖工逆袭Java架构师华为odjava2025B卷华为OD机试
专栏导读本专栏收录于《华为OD机试(JAVA)真题(E卷+D卷+A卷+B卷+C卷)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。2025年5月12日,华为官方已经将华为OD机试(A卷)切换为B卷。目前正在考的是B卷,按照华
- 【2025B卷首发】华为OD机试真题+全流程解析+备考攻略+经验分享+Java最佳实现
专栏导读本专栏收录于《华为OD机试(JAVA)真题(E卷+D卷+A卷+B卷+C卷)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。2025年5月12日,华为官方已经将华为OD机试(A卷)切换为B卷。目前正在考的是B卷,按照华
- 鸿蒙next开发:性能测试工具SmartPerf Editor
代码与思维
鸿蒙harmonyos华为嵌入式硬件鸿蒙驱动开发
SmartPerfEditor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerfEditor还集成了DrawingDoc功能,可录制RenderService绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提
- 单元测试详解
测试老哥
单元测试测试工具自动化测试软件测试python测试用例职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快一、什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类;单元测试属于最严格的软件测试手段,是最接近代码底层实现的验证手段,可以在软件开发的早期以最小的成本保证局部代码的质量。另外,单元测试都以自动化的方式执行,所以在大量回归测试的场景下执行单元测
- 接口自动化测试的总结与思考
测试老哥
python软件测试自动化测试测试用例职场和发展接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快服务端接口测试介绍什么是服务端?一般所说的服务端是指为用户在APP或PC使用的互联网功能提供数据服务的背后的一切。以天猫精灵智能音箱系列的产品链路为例,服务端便是网关(包括网关在内)之后的链路。什么是接口?官方点说,是计算机系统中两个独立的部件进行信息交换的共享边界。通俗点说,就是服务端对外提供数据服务最常用的信息交换方式。提供数据服务的
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- Python 领域 pytest 的测试用例的可维护性设计
Python领域pytest的测试用例的可维护性设计关键词:pytest、测试用例、可维护性、测试框架、自动化测试、测试设计模式、重构摘要:本文深入探讨了如何在Python测试框架pytest中设计可维护的测试用例。我们将从测试用例可维护性的核心原则出发,分析pytest的特性和最佳实践,介绍多种提高测试代码可维护性的设计模式和技巧。文章包含实际代码示例、项目实战案例以及可维护性评估指标,帮助开发
- 软件测试入门到精通-第9周-接口自动化测试-fixture实现测试控制+集成allure
蓝花楹下
软件测试入门到精通python功能测试
《Pytest跳过测试的艺术:让测试用例学会"偷懒"的正确姿势》幽默指南核心原理:测试界的"请假条"系统想偷懒批准条件批准测试用例举手申请HR审批(@pytest.mark)带薪休假skip弹性办公skipif提交证明文件技术剧场:两幕喜剧第一幕:《霸道测试不想跑》
[email protected](reason="今天心情不好")#测试届的"姨妈假"deftest_imp
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
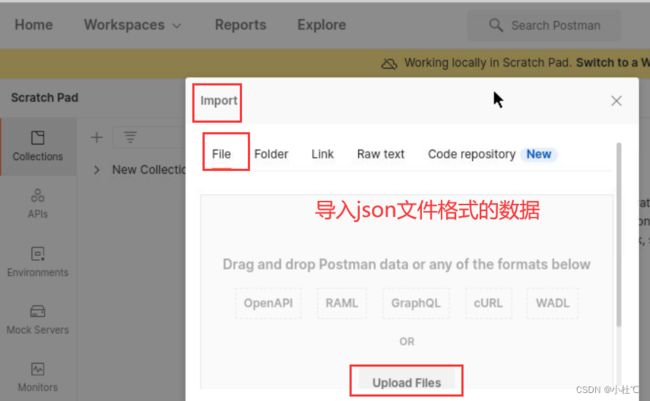
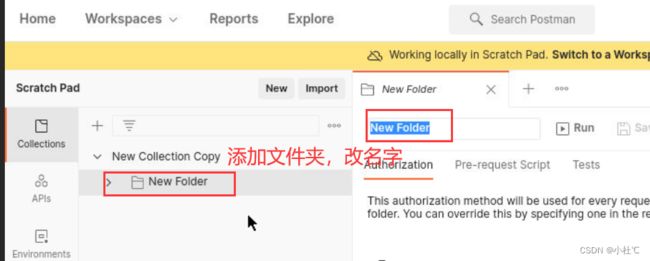
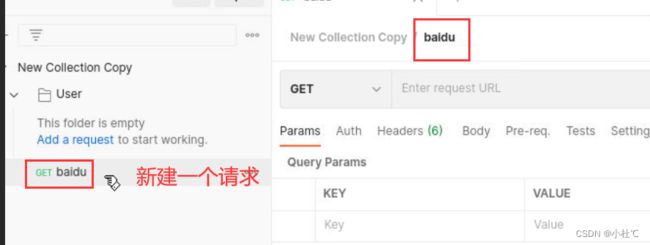
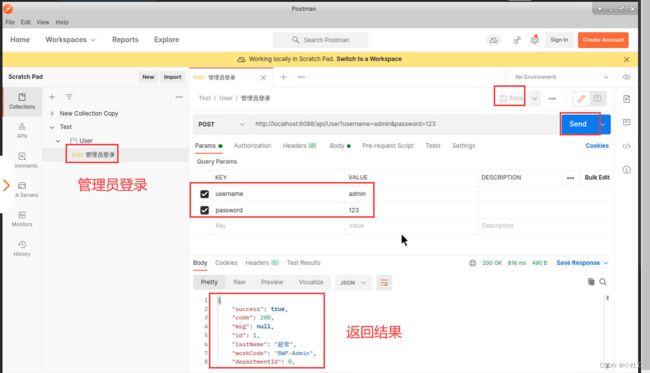
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方