JavaScriptDOM总结(有序整理)史上最全最详细(建议收藏)
在学习JavaScript时,DOM和BOM都是重点内容 在学习加复习的情况下 理解了浅层内容 下面是展示
一:DOM简介
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML
或者XML)的标准编程接口。 W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
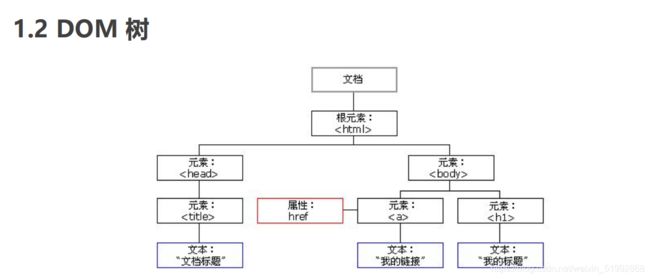
文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
二:获取元素
(1):传统方式:
1:通过ID获取:
document.getElementById('id');
2:通过标签名获取:
document.getElementByTagName('标签名');
(2):H5新增:
1:通过类名获取:
document.getElementByClassName('类名');
2:通过单选择器获取:
document.querySelector('.选择器'); //如果是类名必须加‘.’
3:通过多选择器获取:
document.querySelectorAll('选择器'); //同类的所有都会获取
(3):特殊:
1:获取body元素:
doucumnet.body // 返回body元素对象
2:获取html元素:
document.documentElement // 返回html元素对象
三:事件基础
1:事件三要素
- 事件源 (谁)(比如说’div’)
- 事件类型 (什么事件)(比如说’click’)
- 事件处理程序 (做啥)(函数function(){})
1:事件执行步骤
- 获取事件源 (上面获取元素)
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
1:常见的鼠标事件
四:操作元素
1:改变元素内容
document.write(''); //页面文档流加载完毕会导致页面重绘
element.innerText // 拼接字符串的话会缓冲慢 数组块执行块
element.innerHTML //创建新元素 结构清晰
2:样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
element.style //行内样式属性
element.className //类名样式属性
注意:
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名。
3:操作常见元素属性
src、href、title、alt等(就是可以给这些元素添加属性内容或者改变属性内容)
4:操作表单元素属性
type、value、checked、selected、disabled(常见)
5:排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
6:自定义属性
a:获取属性值:
1: element.属性 // 设置内置属性值。 传统方式 通过输出 但不能输出自定义属性
例如:console.log(div.id);
2: element.getAttribute('属性') //主要获得自定义的属性 (标准) 我们程序员自定义的属性
例如:console.log(div.getAttribute('nihao'));
b:设置属性值:
1:element.属性 = '值';
例如: div.id = 'lgh';
2: element.setAttribute('属性', 内容)
例如: div.setAttribute('nihao', 123)
c:移除属性值:
element.removeAttribute('属性');
例如:div.removeAttribute('nihao')
d:H5自定义属性:
h5新增的获取自定义属性的方法 它只能获取data-开头的
dataset 是一个集合里面存放了所有以data开头的自定义属性
如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
五:节点操作
1:节点概述
获取元素通常有两种方式 利用节点使操作更简单 但有兼容性
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以
创建或删除。
元素节点 nodeType 为 1
属性节点 nodeType 为 2
文本节点 nodeType 为
1:节点层级
a:获取父节点
parentNode 获取父节点 亲爸爸
例如:console.log(box1.parentNode);
a:获取子节点
1:获取子节点 childNodes 所有节点 包含文本节点等
2: 一般用children 只有子节点 不包含文本节点等等
例如:console.log(ul.children);
1:获取第一个/最后一个子节点 firstChild / lastchild 返回第一个子节点(保含文本节点等等)
2: firstElementChild / lastElementChild 有兼容性
3: 元素.children[i] //用children写 最常用
a:获取兄弟节点
//兄弟节点 (包含元素文本节点)
1:下一个兄弟节点 nextSibling 上一个兄弟节点 previousSibling
2: nextElementSibing previousElementSibling 兄弟元素节点 (不包含文本节点等等)
1:创建节点
document.createElement('tagName')
例如: var li = document.createElement('li');
1:添加节点
插入 node.appendChild (child) node:父级 child 子级 后面追加 //node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的
after 伪元素。
例如: ul.appendChild(li)
插入 node.insertBefore(child,指定元素) //node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before
伪元素。
例如: ul.insertBefore(lili, ul.children[0])
1:删除节点
node.removeChild(child) //方法从 DOM 中删除一个子节点,返回删除的节点
1:复制节点
node.cloneNode() 括号为空为浅拷贝 默认属性false
//方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
1. 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2. 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
- 作者:刘港辉
- 本文源自:《普歌-赤道团队:html+css选择器大盘点》
- 本文版权归作者所有,欢迎转载。
- 如果有不足,欢迎雅正留言