关于微信小程序发布文章带图片的功能
有更新,看我主页里最新的那个多张图片上传的
网上找代码找了大半天了,要么是格式缺胳膊少腿到处报错,要么就是单纯的bug,图片渲染层网络层报错,没有let that=this或者res=>{}异步问题,还有js函数之间传值问题,终于弄出来了。
下面是代码
Js
let title = ''
let content = ''
let loadding = 'lodding'
let db = wx.cloud.database()
let datas
Page({
data: {
time: '',
imgPreview: '',
imgList: [],
temFile: ''
},
title_input(e) {
title = e.detail.value
console.log(title)
},
content_input(e) {
content = e.detail.value
console.log(content)
},
chooseImage() {
wx.chooseImage({
count: 9,
sizeType: ['compressed', 'original'],
sourceType: ['album', 'camera'],
success: res => {
// this.uploadImg(res.tempFilePaths[0])
this.setData({
imgList: this.data.imgList.concat(res.tempFilePaths),
temFile: res.tempFilePaths
})
},
fail(err) {
console.log("选择失败", err)
}
})
// 将图片上传至云存储空间
},
uploadImg(temFile) {
for (let i = 0; i < this.data.imgList.length; i++) {
let m = Math.random() * 100
wx.cloud.uploadFile({
cloudPath: ('imgList/帖子/' + m + '.png'), // 指定要上传的文件的小程序临时文件路径
filePath: this.data.temFile[i],
success: res => { // 成功回调
console.log('上传成功', res)
},
fail(err) {
console.log("失败", err)
}
})
}
},
preview(e) { //预览图片
let img = e.currentTarget.dataset.src;
let imgList = this.data.imgList;
imgList.push(img);
wx.previewImage({
current: img, // 当前显示图片的http链接
urls: imgList // 需要预览的图片http链接列表
})
},
delImg(e) { //删除图片
let that = this;
console.log('点击删除图片===>', e);
let index = e.currentTarget.dataset.index;
let imgList = that.data.imgList;
wx.showModal({
title: '提示',
content: '删除该图片?',
confirmColor: 'red',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
imgList.splice(index, 1);
that.setData({
imgList
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
// 删除选中的图片
deleteImg: function () {
const {
imgPreview
} = this.data
this.setData({
imgPreview: ''
})
},
fabu() {
this.uploadImg(this.data.temFile)
var date = new Date();
var Y = date.getFullYear();
var M = date.getMonth() + 1;
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
var H = date.getHours()
var min = date.getMinutes()
this.setData({
time: Y + "-" + M + "-" + D + " " + H + ":" + min
})
console.log("标题:", title)
console.log("内容", content)
if (title && content) {
console.log("可以发布")
let account = wx.getStorageSync('account')
let myname = account.name
wx.cloud.database().collection('users')
.add({
data: {
title: title,
content: content,
shenhe: 'loadding',
comments: [],
name: myname,
time: this.data.time
},
}).then(res => {
console.log("提交成功")
wx.showToast({
icon: 'none',
title: '发布成功',
})
wx.navigateBack({
delta: 1,
})
}).catch(res => {
console.log("提交失败")
})
} else {
wx.showToast({
icon: 'none',
title: '标题或者内容为空',
})
}
},Wxml
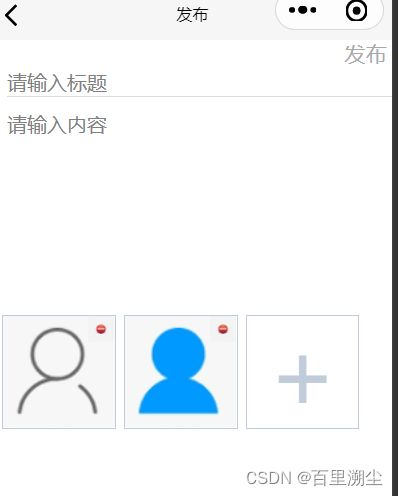
发布
+
Wxss
.fabu{
display:flex ;float: right;margin-right: 10rpx;color: #A9A9A9;font-size:40rpx;
}
.title_input{width: 100%;border-bottom: 1px solid #DCDCDC;margin: 30rpx;}
.content_input{margin: 30rpx;}
.img_box{
display: flex;
flex-wrap: wrap;
margin: 20rpx;
width: 100%;
}
.img_item_i{
display: block;
width: 100%;
height: 100%;
}
.img_item {
width: 210rpx;
height: 210rpx;
position: relative;
margin-right: 2%;
margin-bottom: 2%;
border: 1px solid #c0ccda;
}
.closeImv {
position: absolute;
right: 0rpx;
top: 0rpx;
width: 50rpx;
height: 50rpx;
}
格式不太好看,各位多担待啦,上传图片那一节代码获取了随机数作为上传到云存储图片的名字,不然会重复的,为了省事,就不去想怎么获取图片名称了,上传成功都有回调的图片地址,显示的时候调用就好啦。
下面为参考文章
https://blog.csdn.net/AIB_Kasic/article/details/107324233?utm_source=app&app_version=5.3.1&code=app_1562916241&uLinkId=usr1mkqgl919blen
下面这个是顶部导航栏样式,有点问题,那个container样式名字必须要改,什么都行,就是不能是这个,不然滚动的上下两端都有空白,而且划动还会断掉,也不知道什么原理。。
https://blog.csdn.net/wy313622821/article/details/108961445?utm_source=app&app_version=5.3.1&code=app_1562916241&uLinkId=usr1mkqgl919blen