android 响应式布局,谷歌推出Android 响应式布局控件 FlexboxLayout -弹性盒子模型
今天github 排行榜上突然出现了 谷歌最新推出的Android 最新控件FlexboxLayout 。
FlexboxLayout究竟是什么东西呢?
fexbox 也称为弹性盒子模型 或伸缩盒子模型,广泛用于前端开发,做过前端 web 的都知道Bootstrap 中有一套强大的 CSS Grid网格样式。Bootstrap 的出现 大大提高了前端开发的效率,并且引领了响应式布局、跨平台开发的潮流。
FlexboxLayout就是类似于 bootstrap 中的Grid栅格系统但又不相同的强大控件,其实更接近于前端开发中弹性布局
(flexible box)模块(目前是w3c候选的推荐)的一个布局控件。
用人话说,就是内容排列可以自动伸缩的弹性控件
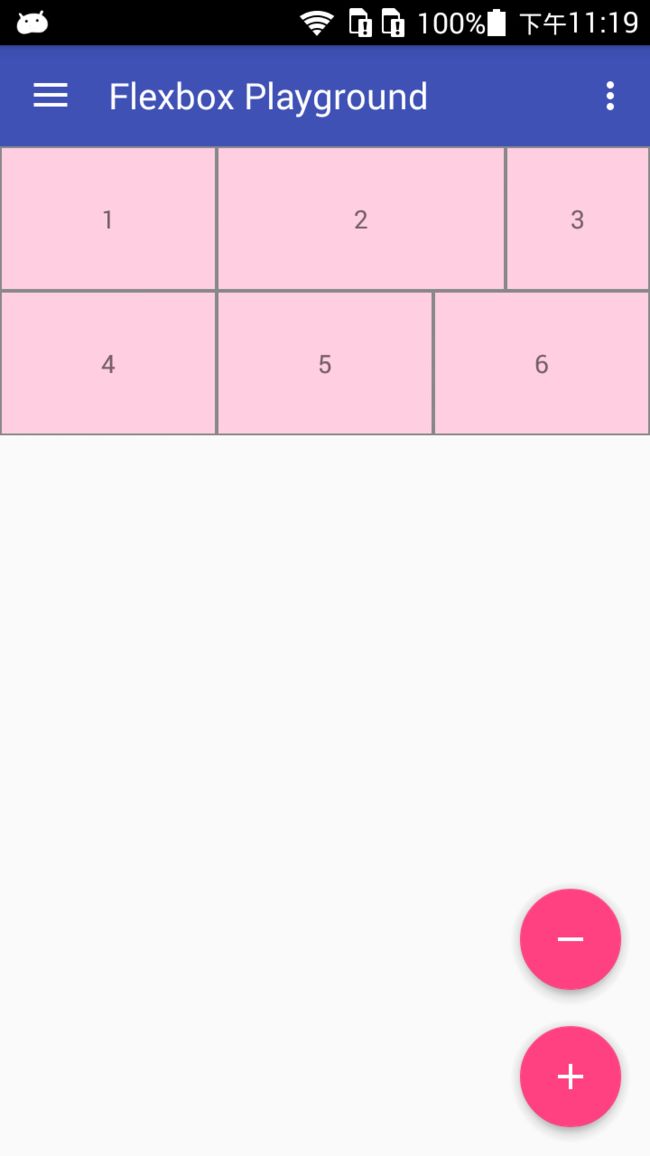
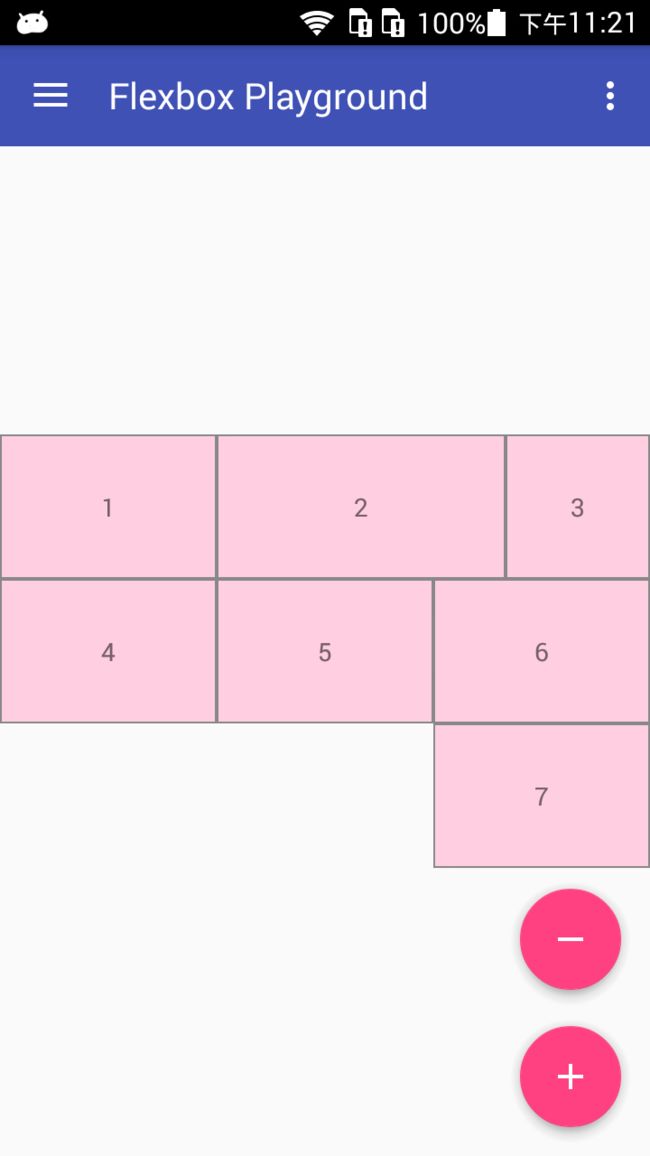
先上几张谷歌示例程序的截图
FlexboxLayout 的出现有可能对Android 屏幕适配产生重大的影响。这种布局方式更加灵活。我们看一下 他的基本用法
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:flexWrap="wrap"
app:alignItems="flex_start"
app:alignContent="flex_start"
app:flexDirection="column"
app:justifyContent="flex_end"
tools:showIn="@layout/activity_main" >
android:id="@+id/textview1"
android:layout_width="@dimen/flex_item_length2"
android:layout_height="@dimen/flex_item_length"
android:text="@string/one"
style="@style/FlexItem" />
android:id="@+id/textview2"
android:layout_width="@dimen/flex_item_length3"
android:layout_height="@dimen/flex_item_length"
android:text="@string/two"
style="@style/FlexItem"
/>
android:id="@+id/textview3"
android:layout_width="@dimen/flex_item_length"
android:layout_height="@dimen/flex_item_length"
android:text="@string/three"
style="@style/FlexItem" />
从代码中我们可以发现 这个控件多出了几个属性
app:flexWrap="wrap" // 子控件是否自动换行
app:alignItems="flex_start" // 子控件在其所在行/列中的对齐方式
app:alignContent="flex_start" //内容的对齐方式 从头对齐还是从尾对齐
app:flexDirection="column" //子控件排列方式,是列或行(可倒序排列)
app:justifyContent="flex_end"
//子控件行列时的对齐方式,中间或两端
从谷歌提示的示例来看 FlexboxLayout 非常强大, 更多优点还要大家去发现
点击打开链接 源码及示例
https://github.com/google/flexbox-layout