实训20221024-20221028
好记性不如烂笔头。
这是个人在学习过程中认为需要记录的东西。
Day1
springboot
课前准备
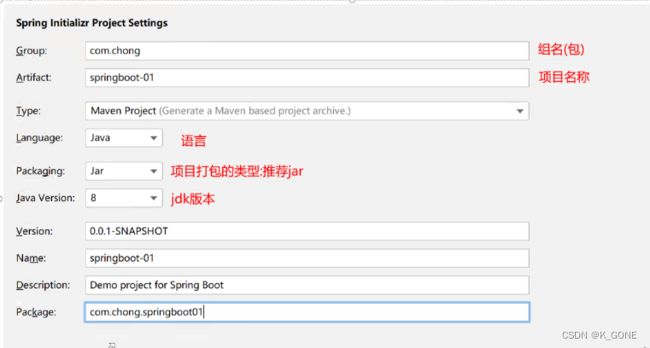
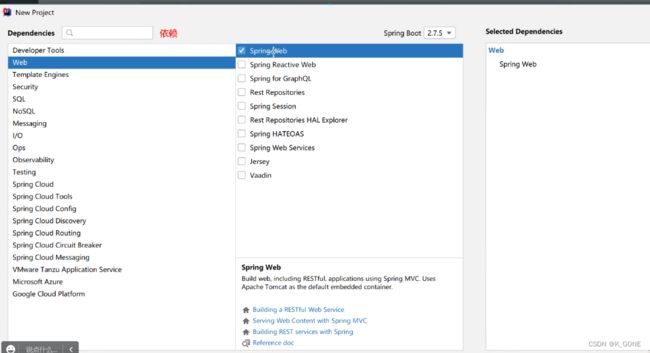
项目创建步骤
使用Spring Boot中文社区
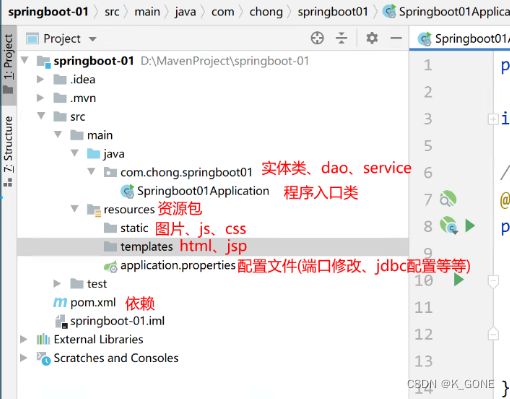
文件夹解释
注解
springboot提供了一个注释@RestController,这个注释的作用就是@Controller和@ResponseBody的结合体
@RequestMapping("/ ") //接收get和post请求
@PostMapping:post请求
@GetMapping:get请求
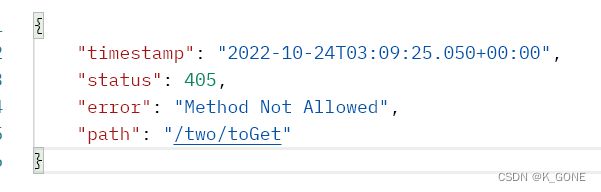
请求方式错误的提示
网址组成
URL: 请求://地址:端口/资源(项目名称、处理器)?参数(键值对:name=value)&参数 比如:http://localhost:8080:two/hello?name=zhangsan&age=18
文件分割符
File.separator:根据系统的不一致,确定是斜杠"/"还是反斜杠""
资料
Day 2
创建数据表
sql语句:
-- 创建数据库,并指定字符编码为utf8 create database jjdb character set utf8;
-- 切换数据库 use jjdb;
-- 创建一个学生表 create table student( id int primary key auto_increment; -- 主键、自增 stuName varchar (200) comment "学生姓名", userName varchar(200) unique,-- unique唯一 password varchar(200), stuAge int, stuSex varchar(10) )
连接步骤
1、导入依赖
mybits的依赖,包括mybits-plus
MySQL的依赖
数据库连接池
com.baomidou
mybatis-plus-boot-starter
3.4.1
mysql
mysql-connector-java
5.1.47
com.alibaba
druid-spring-boot-starter
1.1.17
2、配置数据源
application.properties中进行连接池配置
# 端口号 server.port=8081 #设置图片资源路径 spring.web.resources.static-locations=/uplodeFile #设置文件上传的大小,默认1MB spring.servlet.multipart.max-file-size=1MB #配置数据库连接池 spring.datasource.type=com.alibaba.druid.pool.DruidDataSource spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/jjbd?useUnicode=true&characterEncoding=UTF8&serverTimezone=Asia/Shanghai&useSSL=false spring.datasource.username=root spring.datasource.password=123456 #mybatis日志打印类配置 mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
3、增删改返回值
增删改操作返回的都是:受影响的行数(int 的值)
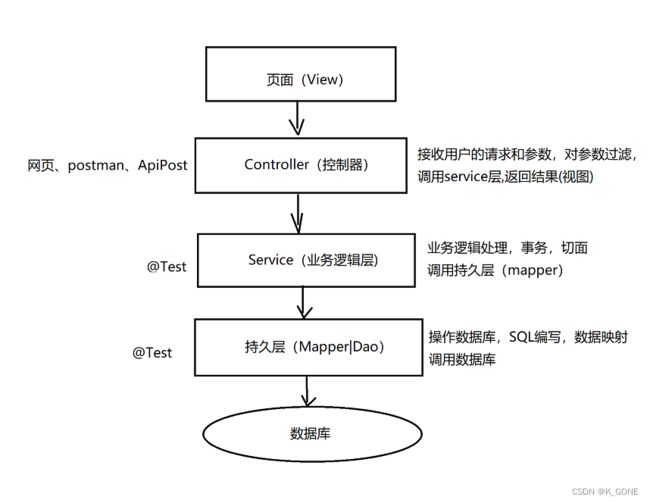
写持久层
在mapper或者dao层
写逻辑层
controller调用service层
封装数据
Day3
vue
html快捷键:!加回车
所有事件要在el下才能使用
axios请求
axios.get(url).then(
• //响应成功
• function(data){
• console.log(data);
• },
• //响应失败
• function(err){
• console.log(err);
• }
• )
vue cli(脚手架):
在路径输入cmd,可以直接打开终端
在终端输入:vue create 项目名称(选小写)---回车---等待
键盘选Manually select features---回车
取消Linter(移动到Linter行,用空格取消选中)---回车
版本选择:2.×的版本---回车
配置选择在package.json---回车
选择不需要快照N---回车
等待构建完成
vue的使用
内容划分
template内是内容,只能有一个div
script内包含data(是一个方法,return,如下),methods,component,props
data:function(){
• return{
• userName:"",
• password:""
• }
• },
插件的使用
组件方:props内包含需要数据属性,便于传输数据
使用方:
1、导入组件 import……from……
2、注册组件---在component中加入
3、使用--当需要数据传输时,在属性前面增加冒号
Day4
终端
下载element ui :在终端使用 npm i element-ui -S,在package.json添加依赖
在终端输入npm install :npm会根据package.json中需要的依赖进行下载包
下载axios请求:npm install axios
vue文件的使用方法
created()//当vue创建的时候,会自动调用方法
mounted()//当vue被完全加载完后,会自动调用该方法
跨域问题
后台注释解决跨域问题:@CrossOrigin//处理前端请求时的跨域安全问题
导入axios
axios:网络请求框架
注意:axios发送post请求时,默认传输的参数格式为json格式,解决方案,在参数前面添加@RequestBody注解
main.js添加,就可以设置全局变量axios
import axios from "axios";//导入axios //为axios的默认url axios.defaults.baseURL="http://localhost:8081/"; //全局配置 $http 等于 axios对象 Vue.prototype.$http = axios;
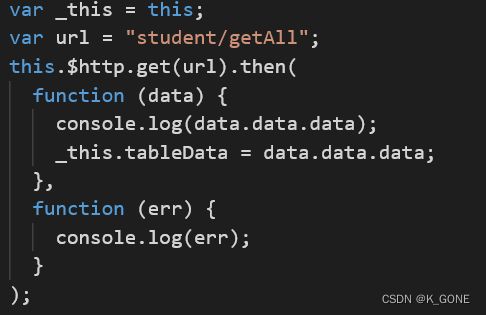
axios具体使用方式
element ui组件库
参考官方入门Element - The world's most popular Vue UI framework
用终端下载element ui
在main.js中载入element ui
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI) Vue.config.productionTip = false
参考官网中快速上手直接使用
复盘
springboot+mybits+vue的使用
springboot的注释
深拷贝、浅拷贝:深拷贝指对指针指向的内容进行拷贝,深度复刻,指针指向的是另一个内存空间,每一级别的数据都会拷贝;浅拷贝指对指针的拷贝,指针指向的是同一个内存空间,只会拷贝一层,更深层次的对象级别只拷贝引用。一般来说用的都是浅拷贝。