ElementUI中table组件设置列为type=“expand“时需要点击两下才可以正常显示
需求:展开行中有一个添加按钮,点击添加按钮,添加按钮变成一个输入框

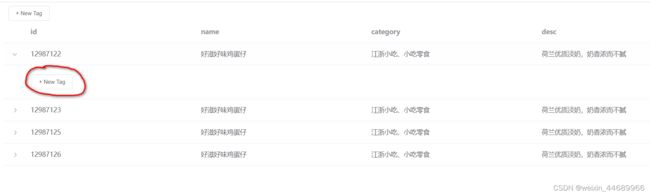
下面展示错误的代码(可以直接复制到html文件中运行,在点击红色圈之后没有变成输入框,需要关闭展开行再点开才可以)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.4.5/theme-chalk/index.css">
<style>
.el-tag+.el-tag {
margin-left: 10px;
}
.button-new-tag {
margin-left: 10px;
height: 32px;
line-height: 30px;
padding-top: 0;
padding-bottom: 0;
}
.input-new-tag {
width: 90px;
margin-left: 10px;
vertical-align: bottom;
}
style>
head>
<body>
<div id="id">
<el-tag :key="tag" v-for="tag in dynamicTags" closable :disable-transitions="false" @close="handleClose(tag)">
{{tag}}
el-tag>
<el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" ref="saveTagInput" size="small"
@keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm">
el-input>
<el-button v-else class="button-new-tag" size="small" @click="showInput">+ New Tagel-button>
<el-table :data="tableData">
<el-table-column type="expand">
<template slot-scope="scope">
<el-input class="input-new-tag" v-if="scope.row.inputVisible" v-model="inputValue"
ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm">
el-input>
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag
el-button>
template>
el-table-column>
<el-table-column label="id" prop="id">el-table-column>
<el-table-column label="name" prop="name">el-table-column>
<el-table-column label="category" prop="category">el-table-column>
<el-table-column label="desc" prop="desc">el-table-column>
el-table>
div>
body>
<script src="https://cdn.staticfile.org/vue/2.5.2/vue.js">script>
<script src="https://cdn.staticfile.org/element-ui/2.4.5/index.js">script>
<script>
new Vue({
el: '#id',
created() {
// 用于假装获取数据
this.getList();
},
data() {
return {
// 表格中的使用的数据
tableData: []
};
},
methods: {
showInput(row) {
row.inputVisible = true
},
getList() {
// 假装时后天请求的数据
let tableData5 = [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}]
//下面是错误的代码(注意代码的顺序)
this.tableData = tableData5
this.tableData.forEach(item => {
// 给每一行单独添加一个控制开关
item.inputVisible = false
})
},
}
})
script>
html>
错误的原因:Vue没有监听到变化的数据(详细见下链接)
https://blog.csdn.net/weixin_43318531/article/details/107158474
解决方法(可以直接复制运行)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.4.5/theme-chalk/index.css">
<style>
.el-tag+.el-tag {
margin-left: 10px;
}
.button-new-tag {
margin-left: 10px;
height: 32px;
line-height: 30px;
padding-top: 0;
padding-bottom: 0;
}
.input-new-tag {
width: 90px;
margin-left: 10px;
vertical-align: bottom;
}
style>
head>
<body>
<div id="id">
<el-tag :key="tag" v-for="tag in dynamicTags" closable :disable-transitions="false" @close="handleClose(tag)">
{{tag}}
el-tag>
<el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" ref="saveTagInput" size="small"
@keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm">
el-input>
<el-button v-else class="button-new-tag" size="small" @click="showInput">+ New Tagel-button>
<el-table :data="tableData">
<el-table-column type="expand">
<template slot-scope="scope">
<el-input class="input-new-tag" v-if="scope.row.inputVisible" v-model="inputValue"
ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm">
el-input>
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag
el-button>
template>
el-table-column>
<el-table-column label="id" prop="id">el-table-column>
<el-table-column label="name" prop="name">el-table-column>
<el-table-column label="category" prop="category">el-table-column>
<el-table-column label="desc" prop="desc">el-table-column>
el-table>
div>
body>
<script src="https://cdn.staticfile.org/vue/2.5.2/vue.js">script>
<script src="https://cdn.staticfile.org/element-ui/2.4.5/index.js">script>
<script>
new Vue({
el: '#id',
created() {
// 用于假装获取数据
this.getList();
},
data() {
return {
// 表格中的使用的数据
tableData: []
};
},
methods: {
showInput(row) {
row.inputVisible = true
},
getList() {
// 假装时后天请求的数据
let tableData5 = [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}]
//下面是改正之后的代码(注意代码的顺序)
tableData5.forEach(item => {
// 给每一行单独添加一个控制开关(这个开关已经被Vue检测到了)
item.inputVisible = false
})
this.tableData = tableData5
},
}
})
script>
html>