- Java技术栈/面试题合集(16)-SpringCloud篇
霸道流氓气质
Java进阶JavaSpringCloud微服务面试
场景Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享:Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享_java高级进阶-CSDN博客通过对面试题进行系统的复习可以对Java体系的知识点进行查漏补缺。注:博客:霸道流氓气质-CSDN博客实现什么是SpringCloud?一、SpringCloud的核心定位1.定义SpringC
- Docker 和 Kubernetes 入门到精通:运维工程师的实战笔记 (近5万字)
运维小贺
运维linuxdocker容器kubernetes云原生kubelet
文章目录1.Docker1.1Docker是什么?1.1.1容器服务原理1.2Docker的三大概念1.2.1镜像1.2.2容器1.2.3仓库1.2.4总结1.3Docker常用命令1.3.1镜像常用命令1.3.2容器常用命令1.4Dockerfile1.4.1commit的局限1.4.2Dockerfile是什么?1.4.3如何使用Dockerfile制作镜像?1.4.4Dockerfile中常
- 【Docker】10 min 快速入门 Docker
参考链接:https://www.youtube.com/watch?v=Ozb9mZg7MVMDocker是一个用于构建运行传送应用程序的平台Docker和虚拟机的区别虚拟化技术:将物理资源虚拟化为多个逻辑资源的技术虚拟机:将一台物理服务器虚拟化为多个逻辑服务器,每个逻辑服务器都有自己的操作系统缺点:每台虚拟机都需要占用巨大的资源启动速度很慢Docker使用宿主机的操作系统,启动速度非常快可以在
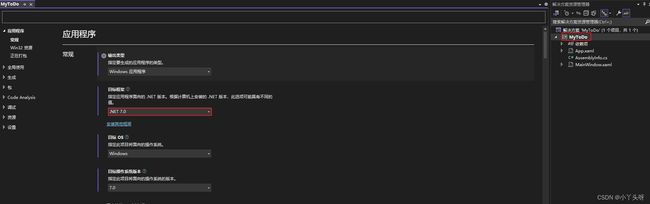
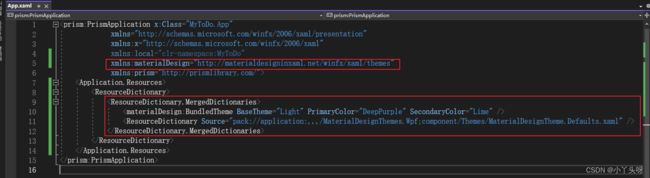
- wpf使用MaterialDesign
下载materialDesign在文件中引用头文件xmal文件中xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"app.xmal中<ResourceDictionary
- 在WPF中使用CommunityToolkit.Mvvm——(一)为什么使用CommunityToolkit.Mvvm
永远的久远
wpf
前言阅读我文章的同学可能已经发现了,我总是会在一个系列文章的第一篇抛出问题,为什么要用到这个技术。因为一些成熟的库和技术会给我们带来生产力大幅的提升,同时通过学习一些优秀的开源项目,对我们个人的能力提升也会有帮助。接下来我们一起来看一下MVVMToolkit能为我们带来哪些惊喜~~CommunityToolkit.Mvvm是什么微软的官方文档这样介绍的CommunityToolkit.Mvvm包(
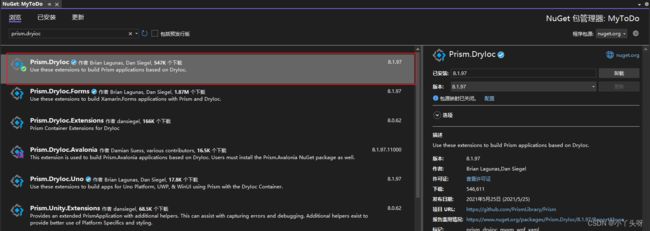
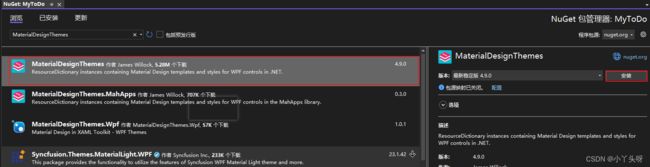
- (二)MATERIAL DESIGN框架安装和使用
Chen住气*
UI主题框架的MaterialDesignC#ui
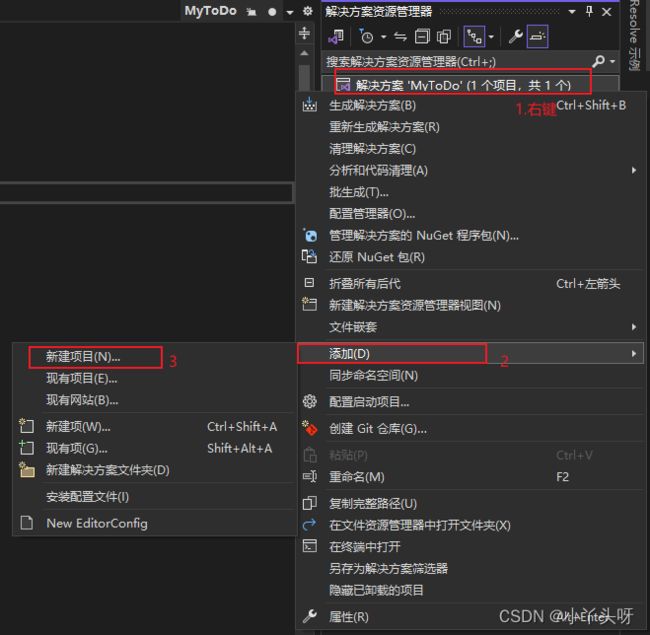
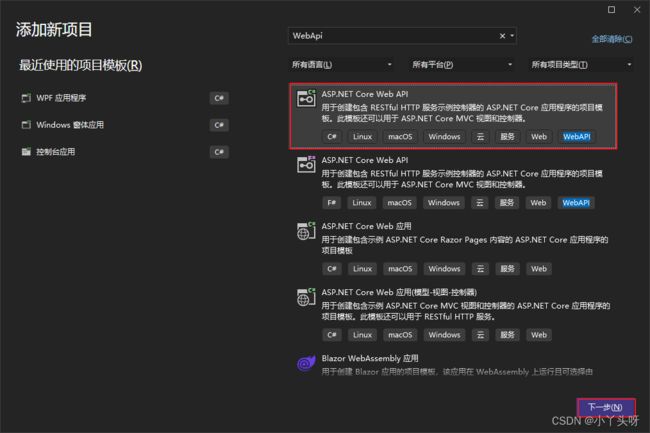
在WPF中使用MaterialDesign需要安装MaterialDesignThemes程序包。通过安装该程序包,您将获得MaterialDesign所需的样式和控件,以及相关的资源字典引用。通过NuGet包管理器进行安装的具体步骤如下:打开VisualStudio。在解决方案资源管理器中,右键单击项目名称,选择“管理NuGet程序包”。在NuGet程序包管理器中,选择“浏览”选项卡。在搜索框中
- python进阶之数据结构与算法--入门-二叉树
小白piao
数据结构与算法python篇数据结构算法二叉树python
二叉树概念:之前已经提及了关于树的概念,要想知道之前讲了什么请关注,前边文章里都有提及。这里不做赘述。二叉树是具有以下属性的有序树:1、每个节点最多有两个孩子节点2、每个孩子节点被命名为左子节点和右子节点3、对于每个节点的孩子节点,在顺序上,左子节点优先于右子节点4、若子树的根为内部节点v的左子节点或者右子节点,则该子树相应地被称为节点v的左子树或者右子树5、若每个节点都有零个或者两个节点,则这样
- Python Set() 完全指南:从入门到精通
2501_91537435
pythonpython开发语言
PythonSet()完全指南:从入门到精通Set(集合)是Python中一种非常有用的内置数据类型,它提供了高效的成员检测和消除重复元素的功能。本文将带你全面了解Python中的set(),从基础概念到高级用法。一、什么是Set?Set是Python中的一种无序、可变、不重复元素的集合数据类型。它类似于数学中的集合概念,支持并集、交集、差集等操作。#创建一个setfruits={'apple',
- MongoDB入门操作汇总,java开发从入门到实战pdf
阿里自研院
程序员面试后端java
options是可选参数,包括内存及索引的配置展示库下所有集合showcollections向集合插入一条数据db.[collection_name].insertOne({“key”:“value”})db.[collection_name].insert({“key”:“value”})向集合插入多条数据db.[collection_name].insertMany([{“key”:“valu
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- JavaWeb--Tomcat、Http、Servlet
chengzhan1990
javaweb.xml数据库
day083Web开发入门3.1引入之前的程序:java桌面程序,控制台控制,socketgui界面。javase规范现在和以后的程序:javaweb程序。浏览器控制。javaee规范3.2软件的结构C/S(Client-Server客户端-服务器端)典型应用:QQ软件,飞秋,红蜘蛛。特点:1)必须下载特定的客户端程序。2)服务器端升级,客户端升级。B/S(Broswer-Server浏览器端-服
- WinUI3入门16:Order自定义排序
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。源码指引:github源码指引_初级代码游戏的博客-CSDN博客C#是我多年以来的业余爱好,新搞的东西能用C#的就用C#了。接上一篇继续研究排序问题。上一篇:WinUI3入门
- 【Python入门与进阶】Python面向对象编程练习
小龙
python面向对象编程练习
练习题1:定义一个Person类定义一个Person类,它有以下属性和方法:属性:name(字符串):表示人的名字。age(整数):表示人的年龄。方法:__init__(self,name,age):构造方法,用于初始化name和age。greet(self):打印Hello,mynameis[name]andIam[age]yearsold.classPerson:def__init__(sel
- 数据结构入门:链表
链式存储结构通过使用指针将分散的存储单元链接起来,每个元素由数据部分和指针部分组成。链式表的定义和特点链式表的每个节点包含两个部分:数据域:存储数据元素。指针域:存储下一个节点的内存地址。链式表的头指针指向第一个节点,最后一个节点的指针域为NULL,表示链表结束。链式表的特点是插入和删除操作比较方便,不需要移动大量元素,但随机访问效率较低。示例代码:链式表的实现及取值操作(C语言)#include
- DeepSeek API 完整调用指南:从基础到高级应用实战
独立开发者阿乐
原创DeepseekapiAPI调用api接口核心能力模型DeepSeekAPI
文章目录DeepSeekAPI调用全流程详解:从入门到生产级实践1.DeepSeekAPI概述1.1DeepSeekAPI核心能力1.2API版本与计费2.API调用准备工作2.1注册与认证2.2环境准备2.3API密钥管理3.基础API调用实现3.1RESTfulAPI调用3.2流式响应处理4.高级API使用技巧4.1多轮对话管理4.2文件上传与处理5.生产环境最佳实践5.1错误处理与重试机制5
- 【ARM AMBA AXI 入门 5.1 - QoS是什么?QoS是怎么工作的? 】
主公讲 ARM
#ARMAMBAAXI系列QoS是什么?QoS怎么工作的?AXIQoS
请阅读【嵌入式及芯片开发学必备专栏】转自:揭秘数通知识:QoS是什么?QoS是怎么工作的?(一)文章目录QoS概述综合服务和差分服务QoS工具报文分类报文标记流量监管和整形工具拥塞管理工具拥塞避免工具队列策略FIFO(先进先出队列,FirstInFirstOutQueue)PriorityQueue(优先队列PQ)Weighted-fairQueue(加权平均队列WFQ)丢弃策略我们在学习嵌入的时
- 后端路线指导(3):后端进阶版学习路线
绝命Coding
后端技术分享学习经验分享后端职场和发展面试
后端进阶版学习路线:如果说基础版的学习路线是为了打地基,那么进阶版必然是添砖加瓦了。进阶版路线其实才是真正扎实“基本功”的阶段,这一阶段主要需要学习微服务的开发模式、并发编程、设计模式等编程技巧,学习Spring和Redis的底层设计思想和源码,以及针对面试问的最多的部分进行的专项提升训练(JVM、Spring的IOC、AOP等等)接下来先定义一下对于知识的掌握程度级别:入门->了解->熟悉->非
- Python入门Day3
Zonda要好好学习
Pythonpythonwindows
Python的基础数据类型1.Python中提供了六种内置的数据类型,一般用于存储数据:–数值Number–字符串String–列表List–元组Tuple–字典Dictionary–集合Set2.Python中的数据类型可以做以下几个分类:–有序:可以使用下标(索引)访问元素–无序:不可以使用下标(索引)访问元素–可变:可以被修改–不可变:不可以被修改有序无序可变列表字典、集合不可变字符串、元组
- Python入门300行代码
#注:在python中需要注意代码之间的缩进,通常以一个tab的距离表示隶属关系#1、利用import语句进行导入模块,用逗号分隔可以导入多个包importosimportmath,copy,random,time#2、利用from…import…进行导入fromcollectionsimportCounter#3、利用as关键字重命名包名,以后再使用就可以直接用np了importnumpyasn
- Python入门Day4
Python中数据的常用操作数据拷贝根据以下代码可以看出l1和l2实际上都是对于数据的引用,当l1被改变了,l2也会发生同样的改变,l2=l1只是将l2指向了l1所指向的地址。>>>l1=[1,2,[3,4],[5,6]]>>>l2=l1>>>l1[2][0]=1>>>print(l1[2][0])1>>>print(l2[2][0])1>>>那么该如何使得l2不再指向l1所指向的数据,自己开辟一
- Python学习打卡:day09
胜天半子祁厅
Pythonpython学习开发语言
day9笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了目录day964、字典课后习题65、5类数据容器的总结对比数据容器分类数据容器特点对比66、数据容器的通用操作遍历统计len、max和min转换list(容器)、tuple(容器)、str(容器)、set(容器)排序容器通用功能总览67、拓展——字符串的大小比较ASCII码表字符串比较68、函数
- Python学习打卡:day02
day2笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了目录day28、字符串的三种定义方式字符串在Python中有多种定义形式字符串的引号嵌套9、字符串的拼接10、字符串格式化11、格式化的精度控制12、字符串格式化的方式213、对表达式进行格式化14、字符串格式化的课后练习题15、数据输入(input语句)input语句(函数)input语句获取
- 华为机试-入门(Python)
牛客/华为机试/题库/在线编程开发技巧:反向思维、先易后难、先死后活puthon开发文档教程-语法特性/库参考-标准库与内置对象/语言参考-内置函数提示:满足题目输入输出条件,input()中不必有提示语,否则在线编辑器会将提示语算作实际输出,导致结果错误。入门HJ7取近似值题目描述写出一个程序,接受一个正浮点数值,输出该数值的近似整数值。如果小数点后数值大于等于0.5,向上取整;小于0.5,则向
- 用Python快速实现五子棋小游戏:从0到1的开发指南
python
作为一名程序员,闲暇时用代码实现个小游戏是件很有成就感的事。今天就带大家用Python的Tkinter库,从零开始开发一个简单的五子棋游戏,适合新手入门练手。开发准备首先明确我们的技术栈:编程语言:Python3.x(跨平台且语法简洁)GUI库:Tkinter(Python自带,无需额外安装,适合快速开发)开发工具:任意Python编辑器均可,推荐PyCharm(调试方便)不需要复杂的环境配置,确
- Python数据可视化:使用Python创建令人惊艳的图表
master_chenchengg
pythonpythonPythonpython开发IT
Python数据可视化:使用Python创建令人惊艳的图表I.可视化的力量:为什么一张好图胜过千言万语II.工欲善其事必先利其器:选择合适的Python可视化库Matplotlib入门:打造你的第一张图表Seaborn的魅力:更美观、更统计学友好的绘图Plotly互动式图表:让你的数据动起来Bokeh与GeoPandas:探索地理空间数据的新维度III.从零开始:一步步教你构建基本图表散点图的艺术
- Apache Tika入门
野生开发者
#Java
文章目录1、基本介绍2、Tika使用2.1、解析器接口(TheParserinterface)2.1.1、自定义Parser类2.2、检测器接口2.3、Tika配置1、基本介绍ApacheTika(文本分析工具包)能够检测并提取来自上千种不同文件类型(如PPT、XLS和PDF)的元数据和文本;所有这些文件类型都可以通过一个接口进行解析,这使得Tika在搜索引擎索引、内容分析、翻译等方面非常有用。2
- 新手必看的python学习心得
2401_89815407
python开发语言
Python学习心得:从入门到实践的体会Python作为一门简洁高效的编程语言,其学习过程充满趣味与挑战。通过系统学习与实践,总结出以下关键经验与感悟。Python新手常见代码问题及解决方法Python作为一门易学易用的编程语言,吸引了大量初学者。然而新手在学习过程中常会遇到一些典型问题。以下是常见问题及解决方案。缩进错误Python使用缩进区分代码块,新手容易混淆缩进方式或忘记缩进。正确做法是统
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- 一文讲清楚CDA数据分析师考试,2025年最新Q&A,你想问的这里都有答案【更新于2025年7月1日】
很多小伙伴都在问CDA考试的问题,以下是结合2025年最新政策与行业动态更新的CDA数据分析师认证考试Q&A,覆盖考试内容、报考条件、备考策略等核心问题:一、考试基础信息Q1:CDA数据分析师认证分为几个等级?各自的定位是什么?A:CDA认证分为三个等级:LevelI:面向零基础入门者,培养Excel/SQL基础、数据可视化、业务报告制作等能力,适合应届生或业务岗人员。LevelII:需先通过Le
- Python机器学习入门必看!从原理到实战,手把手教你线性回归模型
小张在编程
python机器学习线性回归
引言在人工智能浪潮席卷全球的今天,机器学习(MachineLearning)早已不再是实验室的“黑科技”——打开购物APP的“猜你喜欢”、输入搜索词后的“相关推荐”、甚至天气预报中的温度预测,背后都有机器学习模型的身影。而在线性回归(LinearRegression)作为机器学习中最基础、最经典的监督学习模型,堪称机器学习的“敲门砖”。本文将从原理到实战,带你彻底掌握这一核心算法。一、机器学习的“
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p
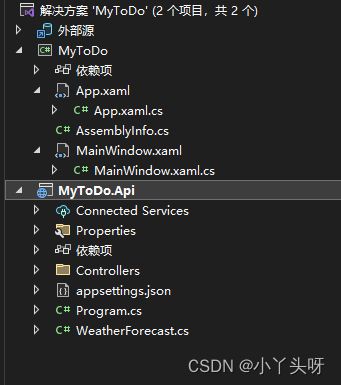
 4.最终项目结构
4.最终项目结构