美术如何创建 skybox 贴图资源?
文章目录
- 目的
- PS手绘+Panorama To Cubemap
- PS手绘+Pano2VR
- Skybox & Cubemap Tutorial (Maya & Photoshop)
- Unity 中使用 ReflectionProbe 生成 Cubemap 然后再 PS 调整
- PS直接手绘 cubemap
- Blender 导入 Panorama,然后烘焙到 cubemap,再导入unity中使用
- Blender cube->to sphere->再绘制模型上的纹理 (50s教程)
- 其他的
- References
目的
学习新的自定义天空的做法
可以再日后,自己制作,或是教会美术如何制作
这篇文章只有 美术相关的内容
程序的可以是 连连看,或是 自己撸代码实现 程序化天空盒
PS手绘+Panorama To Cubemap
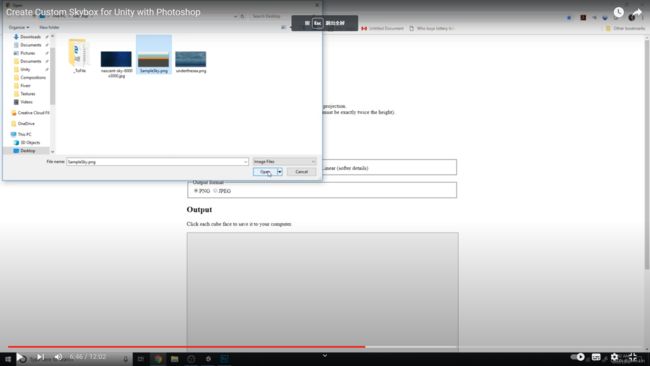
参考视频:Create Custom Skybox for Unity with Photoshop - 这个是直接使用 PS 手绘 + Panorama to cubemap
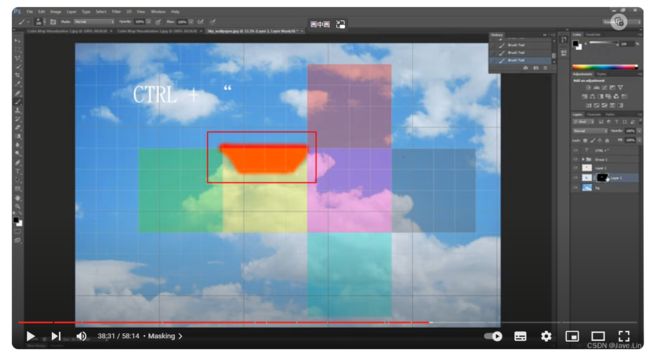
PS手绘-Panorama图
方法很简单
- 暗灰 填充 地板
- 暖白 填充 顶部
- 使用画笔工具+SHIFT健 绘制水平面上的晚霞:橙红、橙色、蓝色,然后高斯模糊
Panorama To Cubemap,将刚刚PS手绘的的天空盒转为Cubemap
使用在线将全景图转为Cubemap 图
在线工具:Panorama to Cubemap

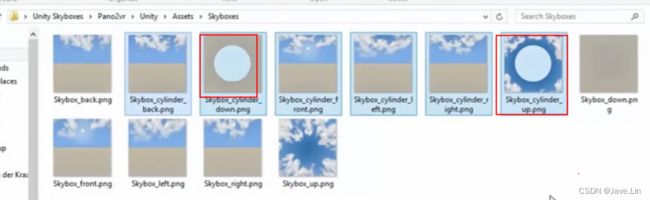
PS手绘+Pano2VR
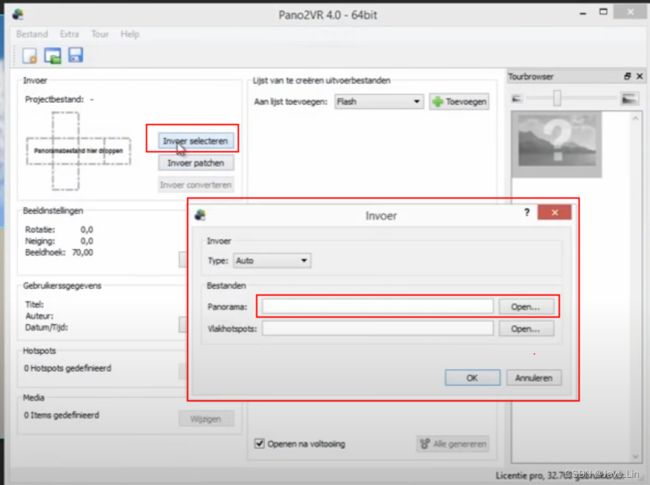
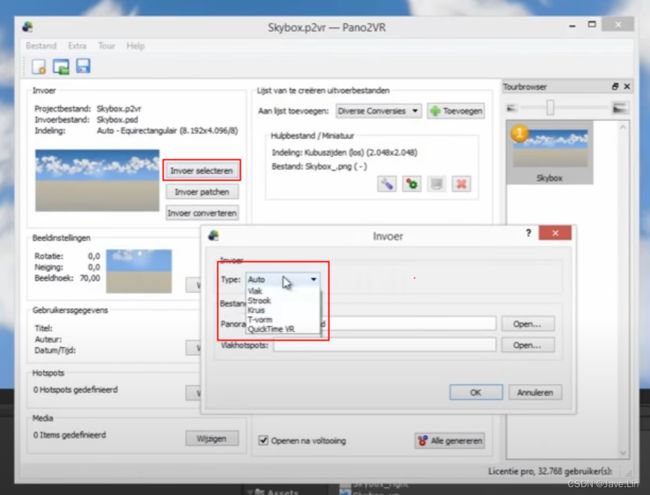
Pano2VR,将Panorama图转为Cubemap
调整 Invoer selecteren

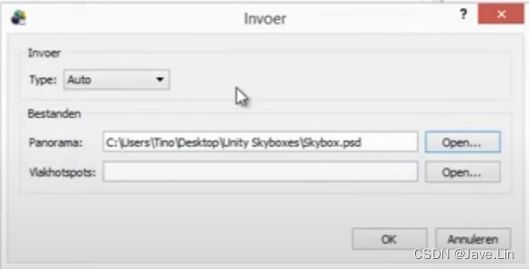
选择 Clinder

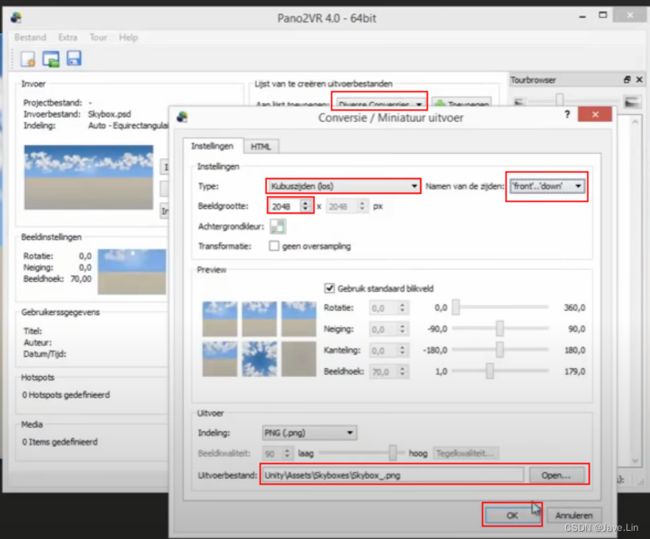
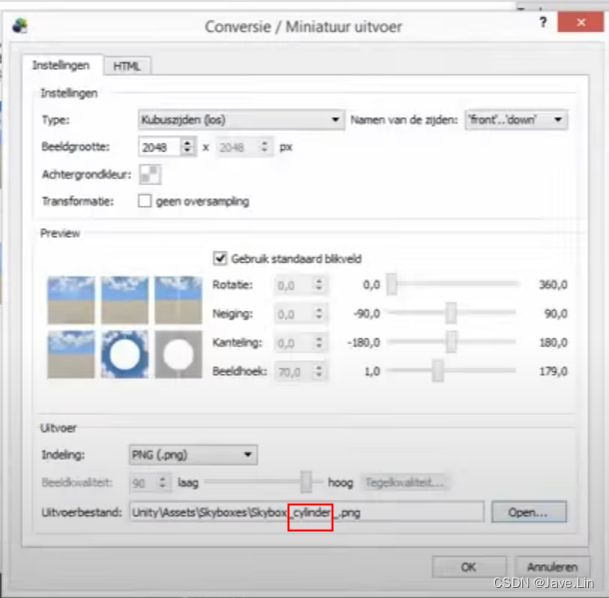
调整前缀重新导出

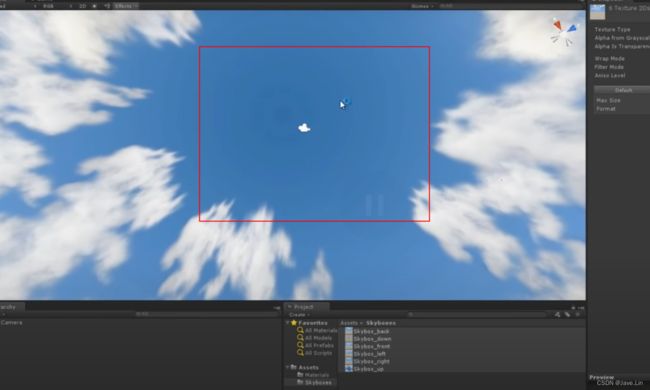
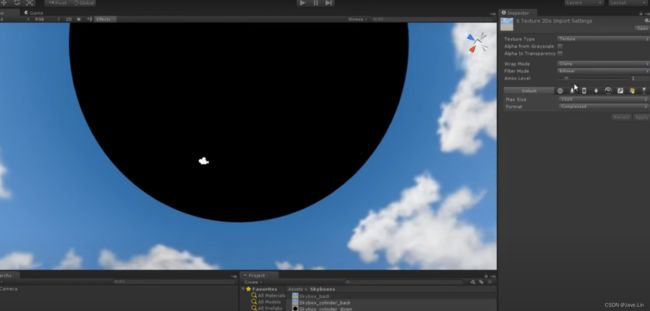
可以看到顶部和底部都是用有问题的
底部的我们可以不管,只用会之前的就OK,因为几乎是纯颜色的

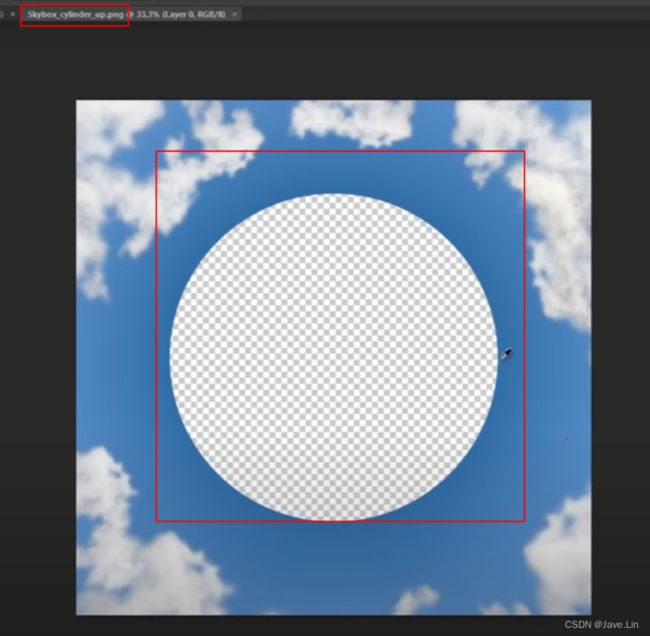
PS再次手绘调整顶部内容
最终unity再次验证效果
可以看到,侧边的像素变形那边么严重了
顶部的也不会黑块了

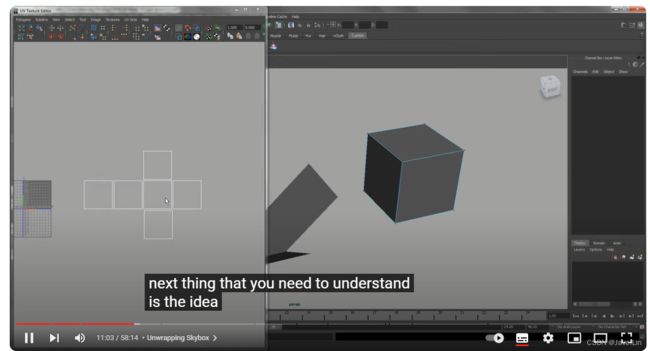
Skybox & Cubemap Tutorial (Maya & Photoshop)
虽然这种方式不太高效 和 方便,当也算是其中一种制作方式
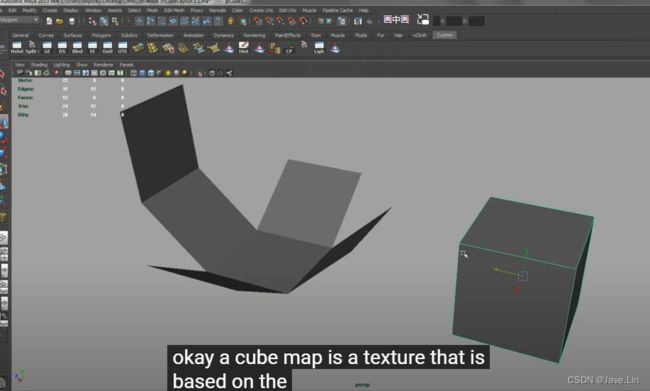
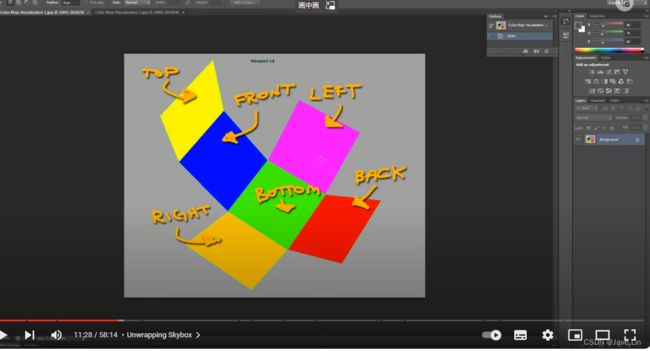
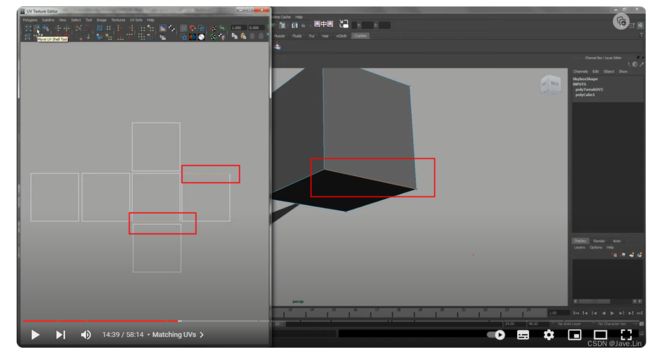
Skybox & Cubemap Tutorial (Maya & Photoshop) - 从maya如何建模cube,展开UV,如果从PS中抠图,反正各种P图,生成Cubemap,注意好每个面的UV相邻边的内容要对上,讲得非常详细
注意每个相邻便需要保留的像素为,这部分的 “倒梯形” 的像素内容

最后重新调整 uv 与 图像对齐

Unity 中使用 ReflectionProbe 生成 Cubemap 然后再 PS 调整
还有一些是在引擎中,使用烘焙工具生成 cubemap的
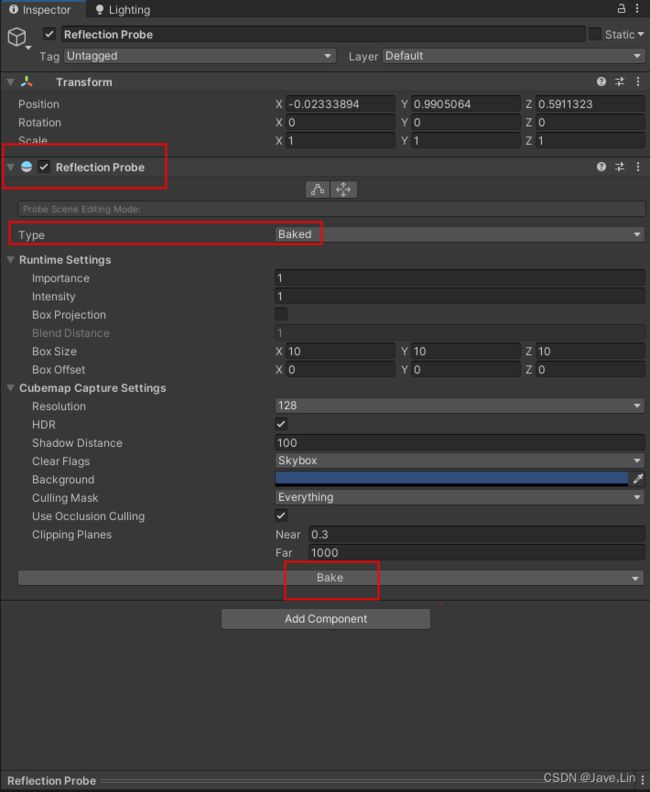
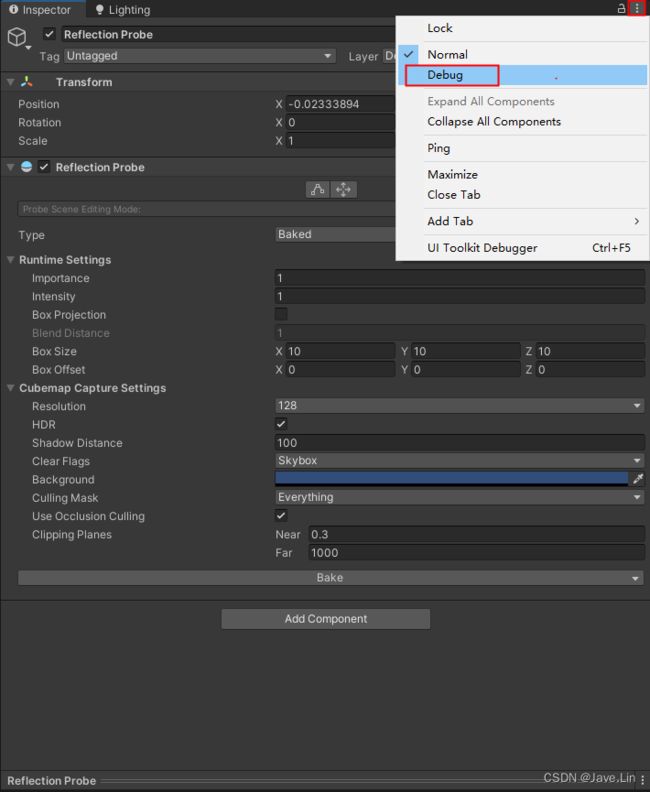
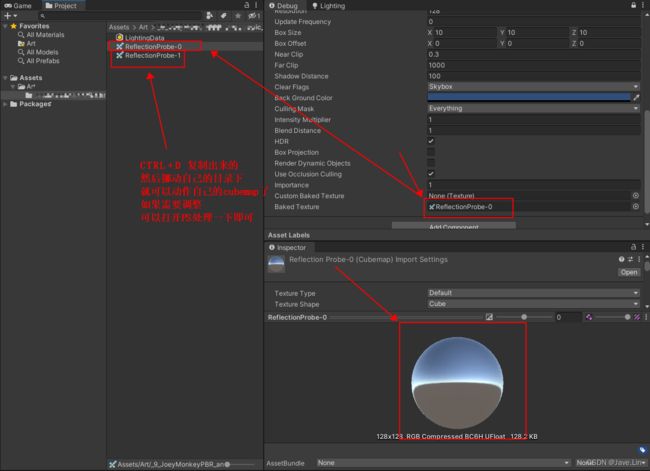
unity 中的话,先布置好场景,然后给需要拍摄的位置,放一个 ReflectionProbe 组件,选择 Type : Bake,然后点击 bake 即可
点击 Baked Texture 对应的 ReflectionProbe-0 ,让 Project 视图自动选中,对应烘焙出来的 cubemap
然后我们将这个 cubemap CTRL +D 复制一份出来,在放到我们对应的资源目录
如果需要调整的话,我们可以在PS 中自行PS,方法和之前的差不多,不过这次我们是在 cubemap 图下调整的
而不是panorama图,所以我们注意边界详解的问题

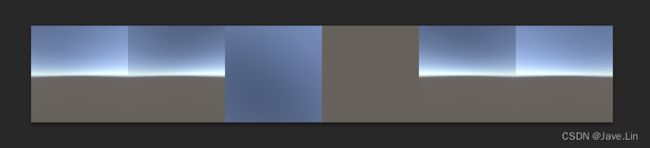
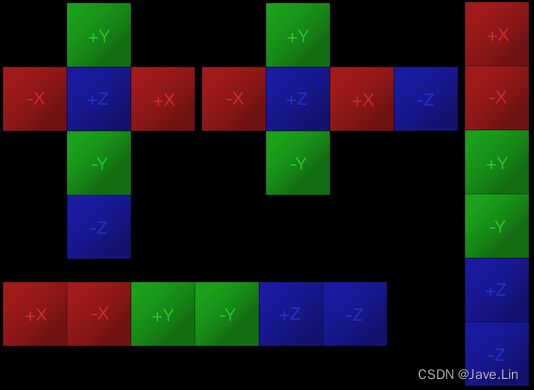
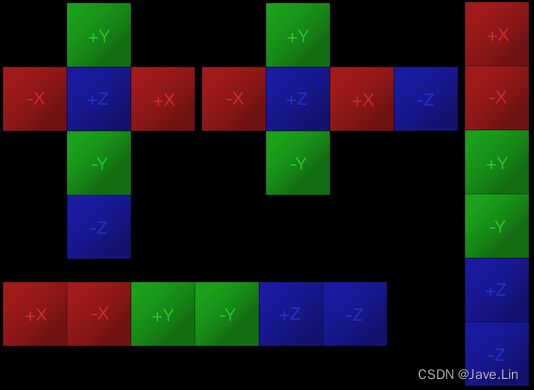
从下图中,我们可以看出来:
在 unity 对应的 cubemap UV种类,有 竖、横 的十字,也有 竖、横 的一字,如下
参考unity 手册:Cubemaps

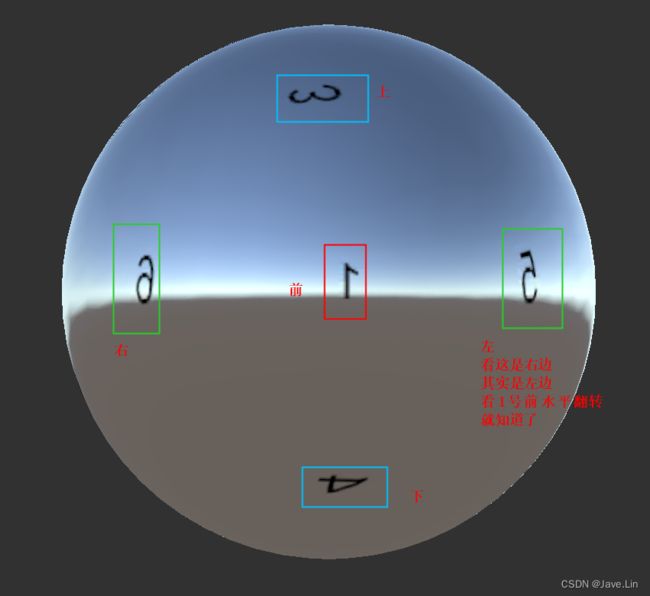
上面的方向你要看懂的话,需要想了解unity 的轴向,如下图

- 右边,是x轴正方向 (左边,就是x轴负方向)
- 上面,是y轴正方向 (下面,就是y轴负方向)
- 前面,是z轴正方向 (后面,就是z轴负方向)
UE 应该也有类似的工具
PS直接手绘 cubemap
参考视频: How to create a hand-painted skybox for Unity using Photoshop | Mini-tutorial
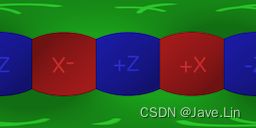
和之前一样,你想要了解 unity cubemap uv 的坐标种类

还有 panorama 全景 uv,叫做:LatLong (Latitude-Longitude, sometimes called cylindrical) uv 布局

然后你可以,这上面的 uv layout 图,放到 unity 里面,看看效果

后面就没啥可以说的了,直接绘制 cubemap 内容
Blender 导入 Panorama,然后烘焙到 cubemap,再导入unity中使用
参考视频: Creating Cubemap Skybox in Blender 2.9 for Unity - Blender 导入 Panorama,然后烘焙到 cubemap,再导入unity中使用
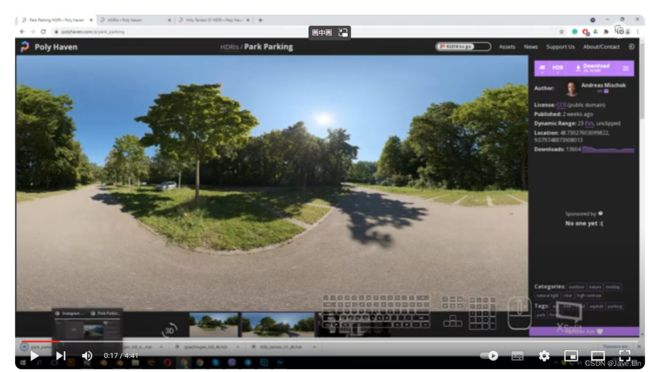
先 在 polyhaven/hdris 找一张 HDR 的 panorama 图
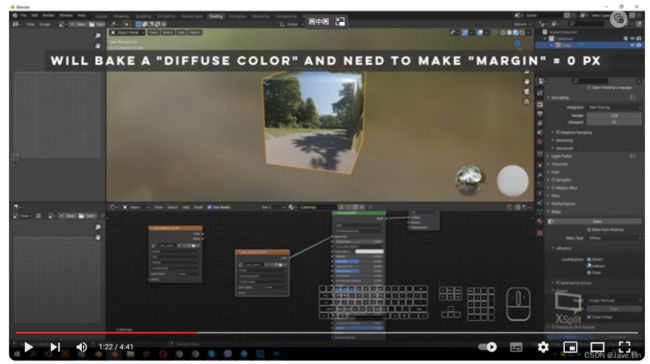
然后丢到 blender 里面,设置好 材质,使用上刚刚那个 panorama 贴图,然后烘焙 cubemap
如下,直接烘焙 diffuse color,margin=0px (就是不需要 uv 间隔)

下面是烘焙参数
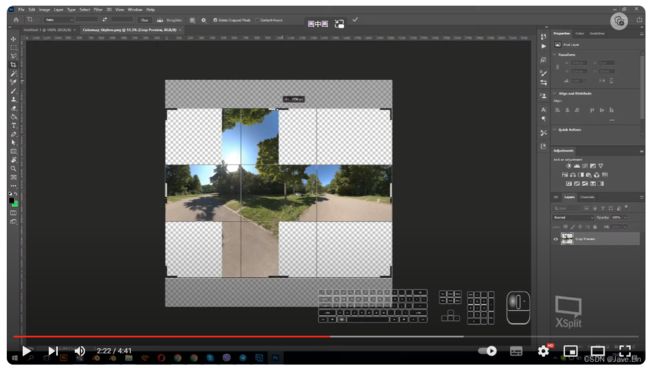
然后将导出来的cubemap,使用PS裁剪画布顶底多余的区域

然后直接导入 unity 里面使用,设置好 texture 的 参数,完毕
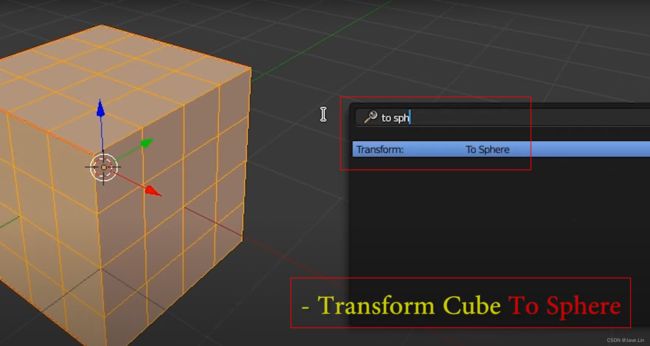
Blender cube->to sphere->再绘制模型上的纹理 (50s教程)
参考视频: Blender Quick Tutorial - Sky Box
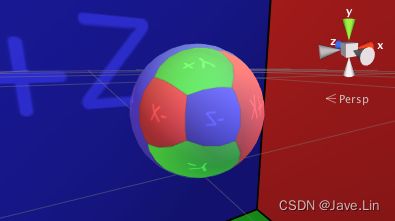
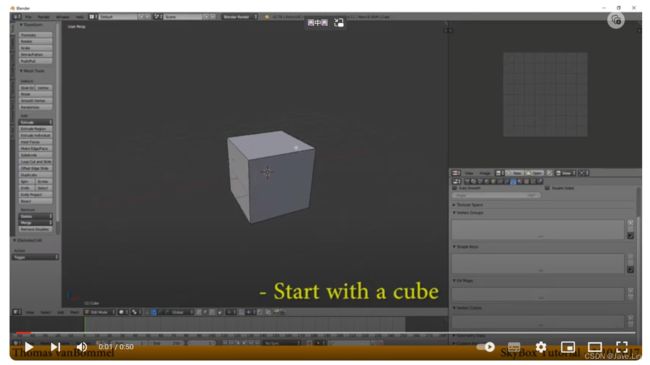
首先,开局一个 cube

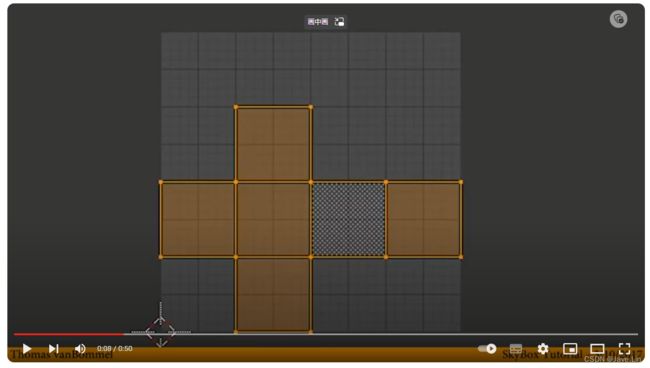
将uv切开,设置为 横向 十字 uv


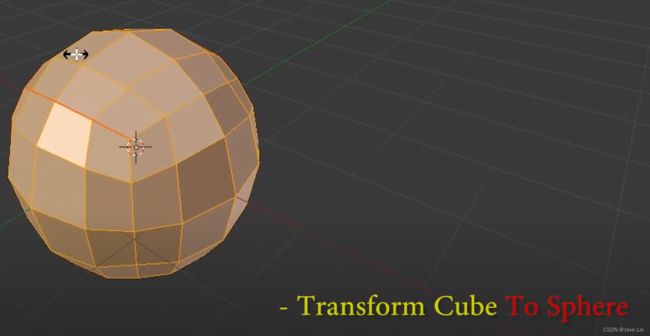
点两下 subedivide,细分两级即可,如下图
(按照你的需求,你可以多细分一些也是OK的)

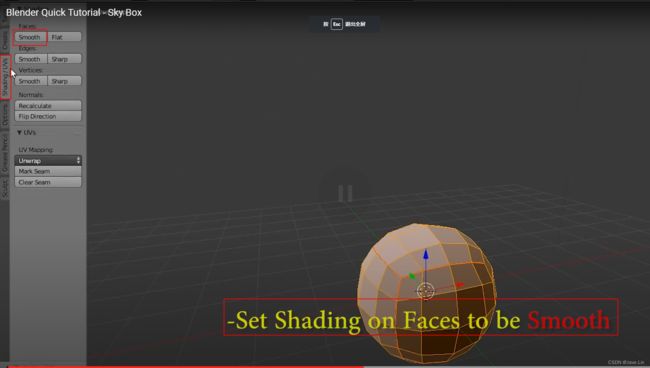
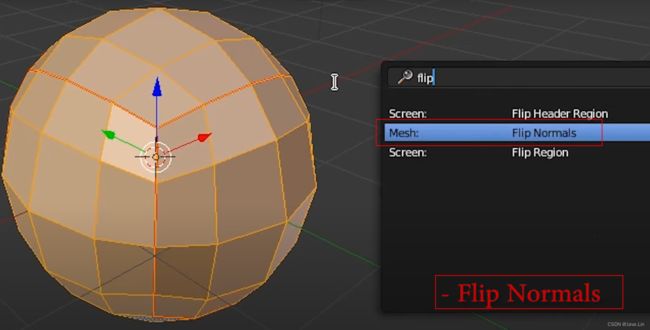
然后再 flip normals 一下 (翻转法线,这样可以再 blender 里面进入这个 sphere 里面图画 cubemap 的内容)

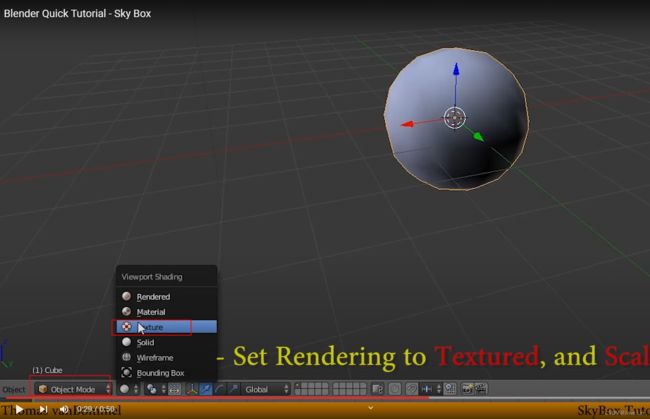
在 Texture Paint 模式里面,你可以抠图进来贴到 sphere 内壁,或是手绘 sphere 内壁的纹理就O了
其他的
- 还有一些是使用 野外实景 拍摄,使用相机 前后左右顶底 6个方向拍摄 cubemap 素材,然后回来PS合成调整的方式生成 cubemap
- 还有另一种是直接使用 panorama 拍摄设备,拍下来就是全景
- 还有一种使用 PS 里面的 3D/Sphere Panorama 菜单的功能 (不过现在这个功能给 adobe 从 后续新的 PS 中剥离出去了,改成独立收费的另一个软件,也是给别人吐槽疯了)
- 还有 shader 程序化天空盒,这里不讲,感兴趣自行搜索
大家也可以自行去搜索
我上面就是搬砖,thx for you watching…
References
- Create Custom Skybox for Unity with Photoshop - 这个是直接使用 PS 手绘 + Panorama to cubemap
- Skybox - Photoshop to Unity 3D - PS手绘+Pano2VR
- Creating Cubemap Skybox in Blender 2.9 for Unity - Blender 导入 Panorama,然后烘焙到 cubemap,再导入unity中使用
- 还有另一个类似的,不过这个视频更早的: Blender Series: Create A Video Game Skybox