- javaweb中@Component和@Mapper和@Service和@RestController这几个注解要加在哪?为什么?
瑞金彭于晏
mavenjavaspringbootspring
在JavaWeb开发中特别是在使用Spring框架(包括SpringBoot)时,@Component、@Mapper、@Service、@RestController这些注解扮演着非常重要的角色,它们用于定义组件的类型,并帮助Spring框架进行自动装配和依赖注入。下面分别解释这些注解应该加在哪里以及为什么:1.@Component加在哪里:@Component可以加在任何类上,表示这个类是一个
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- ServerStatus牛逼!!
架构文摘JGWZ
学习工具开源软件
作为一名攻城狮,面对各种服务器内存飙高、CPU猛增、磁盘打满等等服务器问题,可谓是伤透了我们的心。不仅要开发,还要处理这些问题,大把的时间浪费了,这时候一个好的全面的监控工具尤为重要了。所以,带着这个问题,为大家一个酷炫高逼格的服务器探针的监控工具:ServerStatus介绍ServerStatus是一个免费开源的监控工具,并且提供了一个直观的Web页面,极大的方便了开发人员。特性实时监控,如在
- 从零开始学机器学习——构建一个推荐web应用
努力的小雨
机器学习机器学习前端人工智能
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns今天,我们终于将分类器这一章节学习完活了,和回归一样,最后一章节用来构建web应用程序,我们会回顾之前所学的知识点,并新增一个web应用用来让模型和用户交互。所以今天的主题是美食推荐。美食推荐Web应用程序首先,请不要担心,本章节并不会涉及过多的前端知识点。我们此次的学习重点在于机器学习本身,因此我们
- 在使用selenium进行爬虫时, add_experimental_optio(),add_argument()的用法
数据牧马人
selenium爬虫测试工具
driver.add_experimental_option('excludeSwitches',['enable-automation'])是在使用SeleniumWebDriver与浏览器交互时设置的一行代码。这行代码用于禁用浏览器中的自动化检测。具体来说,当你在使用SeleniumWebDriver与浏览器交互时,有些浏览器(例如GoogleChrome)可能会检测到自动化行为(例如,通过检
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- Python(1)Python全方位指南:定义、应用与零基础入门实战
一个天蝎座 白勺 程序猿
Python入门到精通python开发语言
背景:为什么Python成为开发者必备技能?Python自1991年发布以来,凭借“简单高效”的设计理念,成为全球增长最快的编程语言。根据TIOBE2023年榜单,Python稳居前三,其核心竞争力包括:开发效率高:代码量仅为Java的1/5,C++的1/10。跨领域通吃:从Web开发到AI训练,覆盖90%以上技术场景。企业级应用:YouTube用Python处理视频推荐,NAS
- React 18 并发更新的工作原理与实战应用
程序员小续
react.js前端前端框架javascripttypescriptreactjsecmascript
在React18版本中,引入了并发更新(ConcurrentRendering)的概念,这是一种新的渲染模式,允许React更加智能地协调UI更新,提高应用的流畅度和响应速度。一.什么是并发更新?并发更新(ConcurrentRendering)允许React中断和恢复渲染,并根据用户的交互优先级调整渲染顺序。换句话说,React18让渲染变得非阻塞,不会因为某个状态更新导致整个UI卡顿。在Rea
- servletcontext的作用详细介绍
时光旅人01号
Javawebservlettomcatjavaweb.xmlhttp
1、什么是servletcontextweb容器在启动的时候,他会为每个web程序创建一个对应的servletcontext对象,他代表的是当前的web应用:共享数据我在这个Servlet中保存的数据,可以在宁一个servlet中拿到:例子如下设置数据publicclassServlettestextendsHttpServlet{protectedvoiddoPost(HttpServletRe
- Python与Web 3.0:重新定义数字身份验证的未来
Echo_Wish
Python!实战!python前端开发语言
Python与Web3.0:重新定义数字身份验证的未来随着Web3.0的迅猛发展,传统的身份验证方式正面临越来越大的挑战。从依赖中心化服务器存储用户数据,到如今去中心化、用户掌控数据的新时代,身份验证系统经历了前所未有的变革。而作为一个人工智能、区块链和Python技术的深度爱好者,我认为Python将成为构建Web3.0身份验证系统的重要工具。今天,我们就来聊聊如何结合Python与Web3.0
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- python简单案例代码,python案例讲解视频
2401_84471631
python
这篇文章主要介绍了python简单案例代码,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Python是一种高级,解释性,交互式且面向对象的脚本语言。Python的设计具有很高的可读性。它使用英语作为关键字,相对于而其他语言则使用标点符号作为语句结束不同,是依靠缩进作为结束。并且其语法结构比其他语言精简。Python是Web开发,游戏开发
- 使用OpenResty(基于Nginx和Lua)优化Web服务性能
随风九天
部署运维java性能九阴白骨爪openrestynginxlua
引言1.1OpenResty简介OpenResty是一个基于Nginx和Lua的高性能Web应用平台。它通过将Lua脚本嵌入到Nginx中,提供了强大的动态处理能力,适用于构建高性能的Web服务、API网关、动态内容生成等场景。1.2Nginx与Lua结合的优势高性能:Nginx本身就是一个高性能的HTTP和反向代理服务器,而Lua的嵌入使得动态处理能力大大增强。低资源消耗:Lua脚本的执行效率高
- 深入探索Ajax技术与应用实践
Javen Fang
本文还有配套的精品资源,点击获取简介:Ajax技术允许在不刷新整个页面的情况下进行网页内容的局部更新,大大提升了用户体验。文章详细解析了Ajax的核心组件和工作流程,并强调了其在Web开发中的重要性。此外,还探讨了Ajax的优点、应用场景以及在实际开发中需要注意的问题。通过学习Ajax,开发者可以设计出更加动态和高效的网页应用。1.Ajax技术概述和定义Ajax技术概述Ajax技术的核心在于其异步
- Android开源库——RxJava和RxAndroid
松仔log
#Android开源库android开源rxjava
RxJava和RxAndroid是什么?RxJava是基于JVM的响应式扩展,用于编写异步代码RxAndroid是关于Android的RxJava绑定RxJava和RxAndroid使用依赖implementation'io.reactivex.rxjava3:rxjava:3.1.0'implementation'io.reactivex.rxjava3:rxandroid:3.0.2'使用过程
- 探索未来架构:基于AWS的响应式微服务框架
柏赢安Simona
探索未来架构:基于AWS的响应式微服务框架reactive-refarch-cloudformationReactiveMicroservicesArchitectureswithAmazonECS,AWSLambda,AmazonKinesisStreams,AmazonElastiCache,andAmazonDynamoDB项目地址:https://gitcode.com/gh_mirror
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- PHP与数据库连接常见问题及解决办法
奥顺互联_老张
php教程php数据库
PHP与数据库连接常见问题及解决办法在现代Web开发中,PHP与数据库的连接是不可或缺的一部分。无论是构建动态网站、内容管理系统(CMS)还是电子商务平台,PHP与数据库的交互都是核心功能之一。然而,在实际开发过程中,开发者常常会遇到各种与数据库连接相关的问题。本文将探讨PHP与数据库连接中的常见问题,并提供相应的解决办法。1.数据库连接失败问题描述在PHP中,连接数据库时最常见的错误是无法连接到
- Lua语言的嵌入式调试
涂瑷菡
包罗万象golang开发语言后端
Lua语言的嵌入式调试引言Lua是一种轻量级、高效的脚本语言,广泛应用于游戏开发、嵌入式系统、Web开发等领域。其简洁的语法和强大的扩展性使得Lua成为众多开发者的首选语言。在嵌入式系统中,由于资源有限,调试工作尤其重要。通过有效的调试手段,可以及时发现并解决潜在问题,提高系统的运行稳定性。本文将详细探讨Lua语言在嵌入式系统中的调试方法,包括调试工具、常见调试技巧和最佳实践等,旨在为开发者提供一
- Java语言的WebSocket
穆骊瑶
包罗万象golang开发语言后端
Java语言的WebSocket详解目录引言WebSocket概述2.1WebSocket的工作原理2.2WebSocket的优势Java中WebSocket的实现3.1JavaEE的WebSocketAPI3.2使用SpringBoot实现WebSocketWebSocket的应用场景WebSocket的优缺点总结1.引言在现代Web开发中,实时通信成为了一个关键需求。传统的HTTP协议是基于请
- selenium 等待方式
不负韶华ღ
#seleniumseleniumpython测试工具
概述在selenium中,等待指的是在执行下一个任务之前需要等待前一个任务完成,在前一个任务没有完成之前,后一个任务会一直处于阻塞状体,有点类似于数据库中的事务。比如,在定位元素之前需要加载完DOM。selenium有三种等待方式:显示等待、隐式等待、流畅等待。方式显示等待WebDriverWait(driver,timeout).until(method,message)显示等待是seleniu
- python selenium 点击按钮_Python Selenium等待用户单击按钮
Shu Wang
pythonselenium点击按钮
语境:>我的脚本使用seleniumwebdriver启动到网站>用户填写网站上的一些东西>用户将点击一个按钮,弹出确认()dialogbox询问用户“你想提交数据吗”我的本意:我的脚本会等到用户点击按钮.一旦检测到用户点击了该按钮,我的脚本就会获得一个元素的值,然后(不知何故)在dialogbox上单击OK.题:如何等待用户点击按钮?然后如何在dialogbox上单击“确定”?补充说明:使用:c
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- 85.HarmonyOS NEXT 网络请求与数据处理:构建可靠的数据层
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT网络请求与数据处理:构建可靠的数据层1.网络请求基础1.1基本概念概念说明使用场景HTTP请求基本的网络通信API调用WebSocket双向实时通信即时消息数据序列化数据格式转换请求/响应处理1.2HTTP请求封装classHttpCl
- Web3.0 从入门到实战:一站式开发指南
七七知享
Webweb3html5javascript区块链网络安全安全web安全
在科技浪潮持续翻涌的当下,Web3.0作为互联网发展的全新篇章,正以前所未有的姿态重塑数字世界格局。从去中心化应用(DApps)蓬勃兴起,到区块链技术成为底层支撑架构,Web3.0开启了一个用户真正掌控数据、价值自由流通的崭新时代。对于怀揣探索精神的开发者而言,投身Web3.0领域,不仅意味着解锁全新技术栈,更能参与塑造互联网的未来形态。本文精心打造了一套从理论基石铺陈,到实战项目落地的Web3.
- [特殊字符] 用Rust重塑Web开发速度极限:Hyperlane框架——开启高性能服务的「光年时代」[特殊字符]
LTPP
rust开发语言http服务器后端网络协议高并发
每秒百万级请求?Rust超新星Hyperlane框架让Web开发突破性能次元壁!颠覆性技术亮点:为何全球顶尖工程师正疯狂迁移至Hyperlane?⚡️「速度即正义」:重新定义Web性能天花板零延迟战场:实测万级并发下延迟低于5ms,让传统框架望尘莫及。Rust内核级优化:基于tokio异步运行时的极致封装,QPS突破5万+,内存占用极低,完美适配边缘计算与云原生场景。️「开发者狂喜」:5分钟极速上
- 腾讯 IEG 游戏前沿技术 一面复盘
andrew_1219
面试经验面试javasqlredis
前言投了个实习内推后台开发,本来要电话先交流的那天直接走流程下午面试了,对面两人,面了有一个小时,游戏本的构思续航忘记插电了最后还掉线了一下,趁着还记得面试内容复盘一下自我介绍一下答:您好,我是深大26届xxx的xxx,对贵公司后台开发的岗位很感兴趣。现在在xxx做后台开发实习生,负责项目的开发和运维相关,还有一部分系统设计相关的的工作,之前在学校中也做过web开发相关的项目。了解到贵公司正在招聘
- DataEase:一款国产开源数据可视化分析工具
不剪发的Tony老师
编程技能BI数据分析DataEase
DataEase是由飞致云开发的一款基于Web的数据可视化BI工具,支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,帮助用户快速分析业务数据并洞察其趋势,为企业的业务改进与优化提供支持。DataEase的优势在于:开源开放:零门槛,线上快速获取和安装,按月迭代;简单易用:极易上手,通过鼠标点击和拖拽即可完成分析;全场景支持:跨平台安装和多样化嵌入支持;安全分享:支持多种数据分享方式,确保数据
- PyQt6嵌入HTML5内容教程
mosquito_lover1
pythonpyqthtml5
在PyQt6中嵌入HTML5内容可以通过QWebEngineView实现。QWebEngineView是一个基于Chromium的浏览器引擎,能够渲染HTML5内容。以下是一个简单的示例,展示如何在PyQt6中嵌入HTML5页面:1.安装PyQt6和PyQt6-WebEnginepipinstallPyQt6PyQt6-WebEngine2.创建PyQt6应用程序并嵌入HTML5内容imports
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
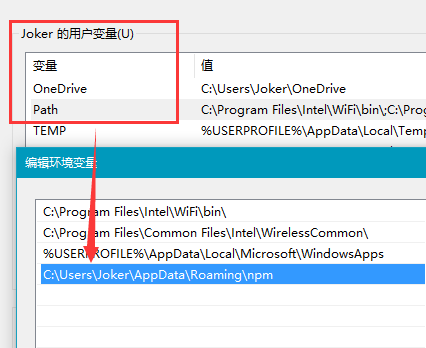
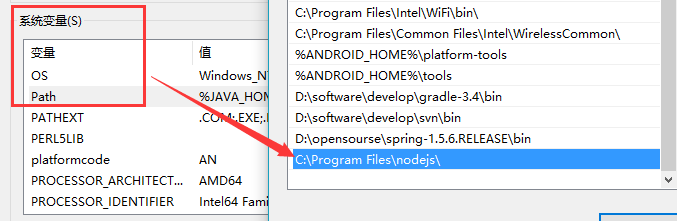
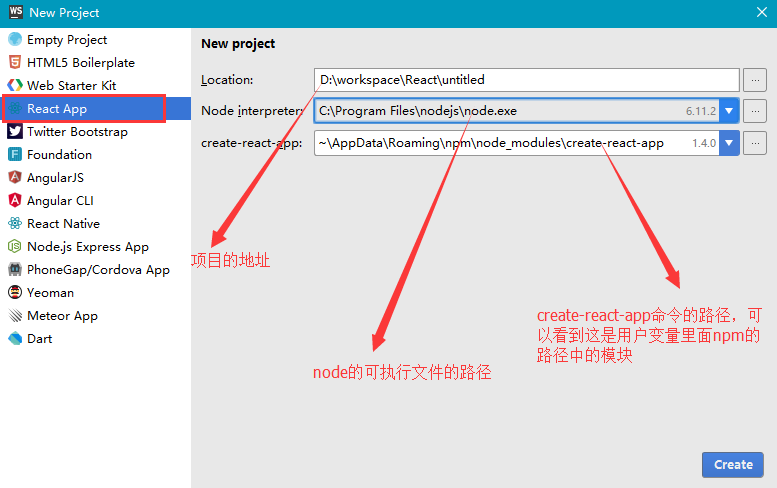
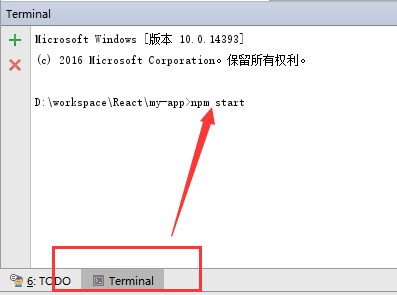
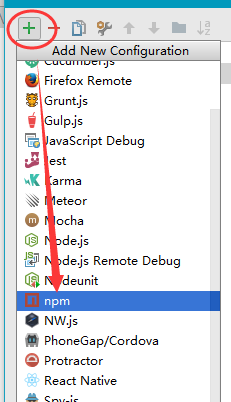
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option