Java毕业设计 SpringBoot 新能源充电桩管理系统
Java毕业设计 SpringBoot 新能源充电桩管理系统
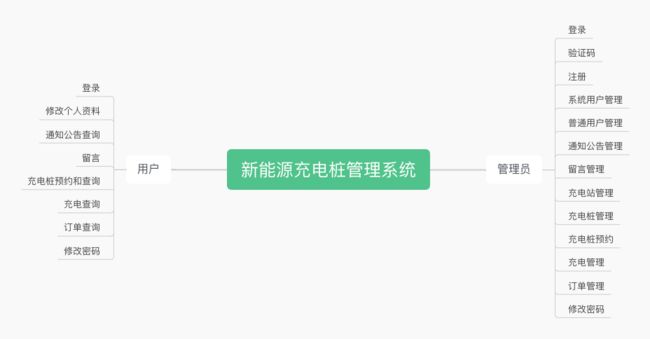
SpringBoot 新能源充电桩管理系统 功能介绍
管理员 登录 验证码 注册 系统用户管理 普通用户管理 通知公告管理 留言管理 充电站管理 充电桩管理 充电桩预约 充电管理 订单管理 修改密码
普通用户 登录 修改个人资料 通知公告查询 留言 充电桩预约和查询 充电查询 订单查询 修改密码
角色:用户 管理员
使用技术
-
SpringBoot框架
-
Mybaits
-
Mysql数据库
-
vue
功能展示
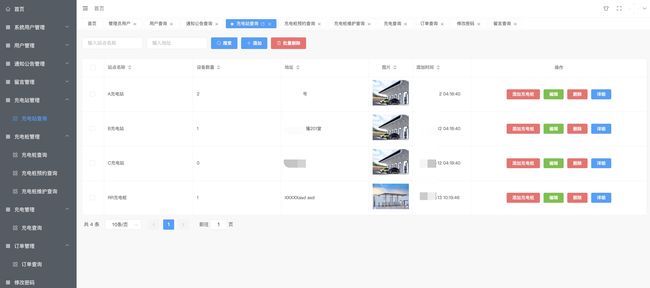
充电站管理页面vue
<template>
<div>
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label=""><el-input size="small" v-model="formInline.zhandianmingcheng" placeholder="输入站点名称">el-input>el-form-item>
<el-form-item label=""><el-input size="small" v-model="formInline.dizhi" placeholder="输入地址">el-input>el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()" >添加el-button>
<el-button size="small" type="danger" icon="el-icon-delete" @click="handleDeleteList()" v-if="userInfo.roles[0] == 'guanliyuan'">批量删除el-button>
el-form-item>
el-form>
<el-table size="small" :data="listData" highlight-current-row v-loading="loading" border element-loading-text="拼命加载中" @selection-change="handleSelectionChange">
<el-table-column align="center" type="selection" width="60">el-table-column>
<el-table-column sortable prop="zhandianmingcheng" label="站点名称">el-table-column>
<el-table-column sortable prop="shebeishuliang" label="设备数量">el-table-column>
<el-table-column sortable prop="dizhi" label="地址">el-table-column>
<el-table-column align='center' sortable prop='tupian' label='图片' width='120'><template slot-scope='scope'><el-image :src='scope.row.tupian' style='height:70px'/>template>el-table-column>
<el-table-column sortable prop="addtime" label="添加时间" width="160">
<template slot-scope="scope">
<div>{{scope.row.addtime|datePipe('yyyy-MM-dd hh:mm:ss')}}div>
template>
el-table-column>
<el-table-column align="center" label="操作" min-width="160">
<template slot-scope="scope">
<el-button size="mini" type="danger" @click="addSalary(scope.$index, scope.row)">添加充电桩el-button>
<el-button size="mini" type="success" @click="handleEdit(scope.$index, scope.row)" v-if="userInfo.roles[0] == 'guanliyuan' ">编辑el-button>
<el-button size="mini" type="danger" @click="deleteChongdianzhanxinxi(scope.$index, scope.row)" v-if="userInfo.roles[0] == 'guanliyuan' ">删除el-button>
<el-button size='mini' type='primary' @click="handleDetail(scope.$index, scope.row)">详细el-button>
template>
el-table-column>
el-table>
<Pagination v-bind:child-msg="pageparm" @callFather="callFather">Pagination>
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="站点名称" prop="zhandianmingcheng"><el-input size="small" v-model="editForm.zhandianmingcheng" auto-complete="off" placeholder="请输入站点名称" style='width:50%'>el-input>el-form-item>
<el-form-item label="设备数量" prop="shebeishuliang"><el-input-number size="small" v-model="editForm.shebeishuliang" auto-complete="off" placeholder="请输入设备数量" style='width:50%'>el-input-number>el-form-item>
<el-form-item label="地址" prop="dizhi"><el-input size="small" v-model="editForm.dizhi" auto-complete="off" placeholder="请输入地址" style='width:50%'>el-input>el-form-item>
<el-form-item label='图片' prop='tupian'><el-upload class='avatar-uploader' action='http://localhost:9999/files/upload' :headers='headers' :show-file-list='false' :on-success='handleTupianSuccess' :before-upload='beforeTupianUpload'><img v-if='editForm.tupian' :src='editForm.tupian' class='avatar'><i v-else class='el-icon-plus avatar-uploader-icon'>i>el-upload>el-form-item>
<el-form-item label="简介" prop="jianjie"><el-input type="textarea" size="small" v-model="editForm.jianjie" auto-complete="off" placeholder="请输入简介" style='width:100%'>el-input>el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消el-button>
<el-button size="small" type="primary" :loading="loading" class="title" @click="submitForm('editForm')">保存el-button>
div>
el-dialog>
<el-dialog :title="title" :visible.sync="detailFormVisible" width="60%" @click="closeDialogdetail">
<table width="100%" border="0" align="center" cellpadding="3" cellspacing="1" style="line-height: 50px; " class="table table-striped table-bordered table-hover">
<tr>
<td width='11%' height=44>站点名称:td><td width='39%'>{{editForm.zhandianmingcheng}}td>
<td rowspan=3 align=center><el-upload class='avatar-uploader' :headers='headers' :show-file-list='false' ><img v-if='editForm.tupian' :src='editForm.tupian' class='avatar'><i v-else class='el-icon-plus avatar-uploader-icon'>i>el-upload>td>tr><tr>
<td width='11%' height=44>设备数量:td><td width='39%'>{{editForm.shebeishuliang}}td>
tr><tr>
<td width='11%' height=44>地址:td><td width='39%'>{{editForm.dizhi}}td>
tr><tr>
<td width='11%' height=100 >简介:td><td width='39%' colspan=2 height=100 >{{editForm.jianjie}}td>tr>
table>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialogdetail">关闭el-button>
div>
el-dialog>
div>
template>
<script>
import Pagination from "@/layout/pagination/Pagination";
import { chongdianzhanxinxiList, chongdianzhanxinxiSave, chongdianzhanxinxiDelete,chongdianzhanxinxiEdit,chongdianzhanxinxiDeleteList } from '@/api/chongdianzhanxinxi/chongdianzhanxinxiApi';
import {Session} from "@/utils/storage";
export default {
name: 'user',
data() {
return {
loading: false, //是显示加载
title: '',
editFormVisible: false, //控制编辑页面显示与隐藏
detailFormVisible: false,
editForm: {
},
user:[],
rules: {
zhandianmingcheng: [{ required: true, message: '请输入站点名称', trigger: 'blur' },
],
shebeishuliang: [{ required: true, message: '请输入设备数量', trigger: 'blur' },
{ type: 'number', message: '设备数量必须为数字'},
],
dizhi: [{ required: true, message: '请输入地址', trigger: 'blur' },
],
},
formInline: {
page: 1,
limit: 10,
},
listData: [],
chongdianzhanxinxis:[],
checkmenu: [],
pageparm: {
currentPage: 1,
pageSize: 10,
total: 0
}
};
},
computed:{
headers(){
return {"token":Session.get("token")}
}
},
watch: {
'$route' (to, from) {
// 路由发生变化页面刷新
this.$router.go(0);
}
},
components: {
Pagination
},
created() {
if (!Session.get('userInfo')) return false;
this.userInfo = Session.get('userInfo');
this.getdata(this.formInline)
},
methods: {
getdata(parameter) {
chongdianzhanxinxiList(parameter)
.then(res => {
this.loading = false
if (res.success == false) {
this.$message({
type: 'info',
message: res.msg
})
} else {
this.listData = res.data.list
// 分页赋值
this.pageparm.currentPage = this.formInline.current
this.pageparm.pageSize = this.formInline.currentNum
this.pageparm.total = res.data.total
}
})
.catch(err => {
this.loading = false
this.$message.error('菜单加载失败,请稍后再试!')
})
},
// 分页插件事件
callFather(parm) {
this.formInline.current = parm.currentPage
this.getdata(this.formInline)
},
// 搜索事件
search() {
this.getdata(this.formInline)
},
addSalary(index,row){
this.$router.push({
name:'chongdianzhuangxinxiAdd',
params:{
id:row.id
}
})
},
//显示编辑界面
handleEdit: function (index, row) {
this.editFormVisible = true
if (row != undefined && row != 'undefined') {
this.title = '修改充电站信息'
this.editForm = row
} else {
this.title = '添加充电站信息'
this.editForm = {}
}
},
handleDetail: function (index, row) {
this.detailFormVisible = true
if (row != undefined && row != 'undefined') {
this.title = '充电站信息详细'
this.editForm = row
}
},
closeDialogdetail() {
this.getdata(this.formInline)
this.detailFormVisible = false
},
//liangbuedit
// 编辑、增加页面保存方法
submitForm(editData) {
this.$refs[editData].validate(valid => {
if (valid) {
if(this.editForm.id){
chongdianzhanxinxiEdit(this.editForm).then(res => {
this.editFormVisible = false
this.loading = false
if (res.code == '0') {
this.getdata(this.formInline)
this.$message({
type: 'success',
message: '充电站信息修改成功!'
})
} else {
this.$message({
type: 'info',
message: res.msg
})
}
}).catch(err => {
this.editFormVisible = false
this.loading = false
this.getdata(this.formInline)
if(err){
this.$message.error(err)
}else {
this.$message.error('操作失败,请稍后再试!')
}
})
}else {
chongdianzhanxinxiSave(this.editForm).then(res => {
this.editFormVisible = false
this.loading = false
if (res.code == '0') {
this.getdata(this.formInline)
this.$message({
type: 'success',
message: '充电站信息添加成功!'
})
} else {
this.$message({
type: 'info',
message: res.msg
})
}
}).catch(err => {
this.editFormVisible = false
this.loading = false
if(err){
this.$message.error(err)
}else {
this.$message.error('操作失败,请稍后再试!')
}
})
}
} else {
return false
}
})
},
// 删除公司
deleteChongdianzhanxinxi(index, row) {
this.$confirm('确定要删除吗?', '信息', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
chongdianzhanxinxiDelete(row.id).then(res => {
if (res.code == '0') {
this.$message({
type: 'success',
message: '充电站信息已删除!'
})
this.getdata(this.formInline)
} else {
this.$message({
type: 'info',
message: res.msg
})
}
}).catch(err => {
this.loading = false
this.$message.error('操作失败,请稍后再试')
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
},
handleSelectionChange(val){
this.chongdianzhanxinxis = val;
},
handleDeleteList(){
const chongdianzhanxinxis = this.chongdianzhanxinxis;
if(chongdianzhanxinxis.length == 0){
this.$message({
type: 'error',
message: '请至少选择一项进行删除'
})
}else {
this.$confirm('确定要批量删除吗?', '信息', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
chongdianzhanxinxiDeleteList(chongdianzhanxinxis).then(res => {
if (res.code == '0') {
this.$message({
type: 'success',
message: '批量删除成功!'
})
this.getdata(this.formInline)
} else {
this.$message({
type: 'info',
message: res.msg
})
}
}).catch(err => {
this.loading = false
this.$message.error('操作失败,请稍后再试')
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
}
},
//xuaxnzeshxifou
handleTupianSuccess(res, file) {
if(res.code == "0") {
this.editForm.tupian = "/files/download/"+res.data.id
}
},
beforeTupianUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
// 关闭编辑、增加弹出框
closeDialog() {
this.getdata(this.formInline)
this.editFormVisible = false
}
},
};
script>
<style scoped lang="scss">
@import './index.scss';
style>
运行
创建数据库, 然后修改数据库连接相关信息。
启动 Springboot 类的main方法
运行vue
npm run serve
访问地址:http://localhost:8080/springboot/admin/dist/index.html
管理员账号:liang 密码:liang
注册或使用用户账号: qqq 密码:qqq