Flask----使用蓝图扩展
文章目录
- 简单的flask应用
- 蓝图扩展
-
- 1. 创建项目目录结构
- 2. 创建蓝图
- 3. 注册蓝图
简单的flask应用
如下例子,所有的代码都写在一个文件中server.py。
- 不利于维护和扩展;
- 不利于协同开发;
# server.py
# __author__ = "laufing"
from flask import Flask, request, jsonify, send_file, render_template
app = Flask(__name__)
app.config.from_object("settings") # 项目下自动搜索settings.py配置
# 配置路由
@app.route("/index", methods=["GET"])
def index():
# 渲染模板自动到templates目录下去找
return render_template("index.html", name="首页", param1="xxx") # 给页面传参数
@app.route("/user/index", methods=['GET', "POST", "PUT", "DELETE"])
def user_index():
if request.method == "GET": # http://localhost:5050/user/index?name=jack&age=30 测试地址
data = request.args
# 渲染模板自动到templates目录下去找
return render_template("user/index.html",
name=data.get("name") if data.get("name") else "laufing",
age=data.get("age") if data.get("age") else str(25))
elif request.method == "POST": # 测试地址 post /user/index
data = request.form
return jsonify({
"name": data.get("name"),
"age": data.get("age")
})
elif request.method == "PUT":
return "更新"
else:
return "删除"
if __name__ == '__main__':
app.run(host="localhost", port=5050, debug=True)
蓝图扩展
- 蓝图是扩展flask应用的一种方式,使程序更加结构化,便于维护、扩展;
- 蓝图是某一块功能代码、模板、静态资源等的集合,如user模块;
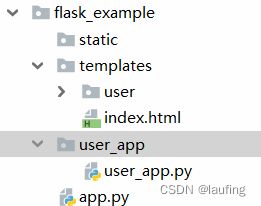
1. 创建项目目录结构
2. 创建蓝图
在user_app目录下创建一个user_app.py,内部实现蓝图应用。
# __author__ = "laufing"
from flask import Blueprint, request, jsonify, render_template
# 开发restful api
from flask_restful import Api, Resource, reqparse
# 创建蓝图 应用
user_app = Blueprint("user", __name__, static_folder="static", template_folder="tempaltes/user")
# 当前user应用可以开发rest api
api = Api(user_app)
# 解析请求的参数
parser = reqparse.RequestParser()
parser.add_argument("name", type=str, required=False) # 类型 str 非必须
parser.add_argument("age", type=int, required=False, action="store", location=["args", "form"])
# action表示同名参数的处理方式
# location表示参数的位置
# 定义视图
class UserResource(Resource):
def get(self):
# 解析查询参数
data = parser.parse_args()
if "name" in data:
name = data.get("name")
else:
name = "laufing"
if "age" in data:
age = data.get("age")
else:
age = 23
return render_template("user/index.html", name=name, age=age)
def post(self):
# 解析post 提交的数据
data = parser.parse_args()
name = data.get("name") if data.get("name") else "post:laufing"
age = data.get("age") if "age" in data else 23
return jsonify({
"name": name,
"age": age
})
def put(self):
return "更新"
def delete(self):
return "删除"
# 添加视图、路由
api.add_resource(UserResource, "/index") # 这里是蓝图内部的部分地址
3. 注册蓝图
在app.py中注册user_app蓝图,实现如下:
#
# __author__ = "laufing"
from flask import Flask, request, jsonify, send_file, render_template
from flask_example.user_app.user_app import user_app
app = Flask(__name__)
# 注册蓝图
app.register_blueprint(user_app, url_prefix="/user") # url_prefix 路由前缀
@app.route("/index")
def index():
# 渲染模板自动到templates目录下去找
return render_template("index.html", name="首页")
if __name__ == '__main__':
app.run(host="localhost", port=5050, debug=True)
对于/user/index地址,当路由匹配到/user则请求进入user_app蓝图中,继续匹配剩余的部分。