J2EE项目部署与发布(Windows版本)
目录
一、会议OA单体项目Windows部署
1.1 数据测试
1.2 项目部署
1.3 报错解决
1.4 最终效果
二、spa前后端分离项目Windows部署
2.1 后端代码测试
2.2 前端代码测试
2.3 项目部署
2.3.1 数据导入
2.3.2 后端部署
2.3.3 前端部署
2.3.3.1 Node.js环境配置
2.3.4 端口问题解决
2.3.4.1 method1
2.3.4.2 method2
一、会议OA单体项目Windows部署
1.1 数据测试
在拿到客户端数据后,不要着急进行项目部署,先要看一下拿到的数据有无问题,测试一下,确保无误后,方可部署项目,具体操作如下:
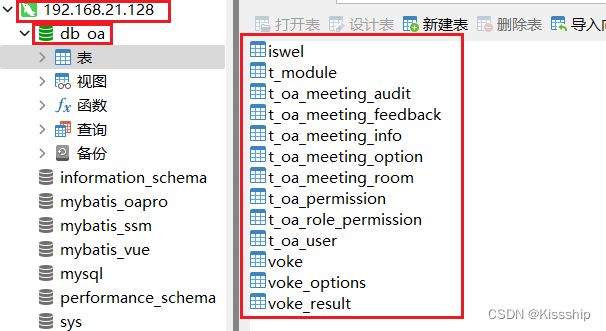
测试数据库数据:
1.2 项目部署
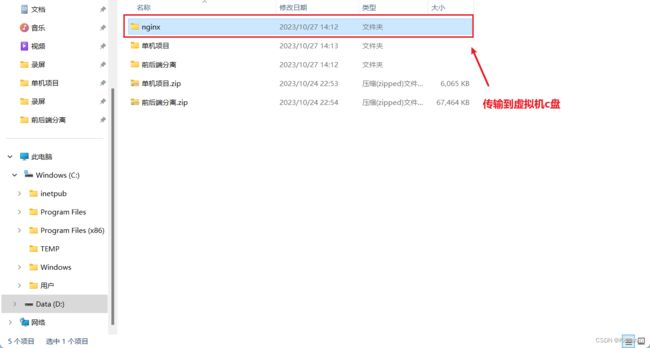
把项目资料拷贝到虚拟机上,如下:
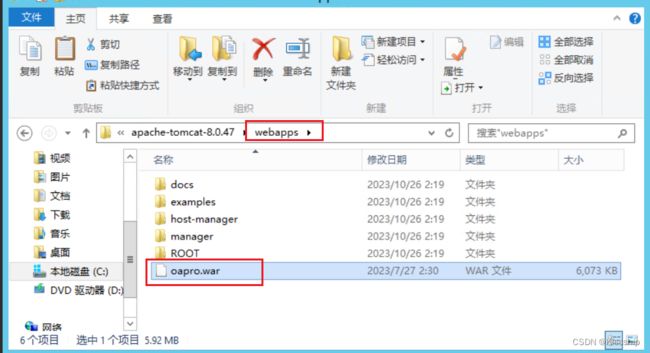
然后把war包拷贝到tomcat包中的webapps文件夹下,如下:
然后就是将项目脚本数据传输过去即可,如下:
项目数据传输过来了之后,我们就可以尝试用Tomcat服务器去启动项目,如下:
![]()
启动之后,返回主机,打开浏览器输入对应域名看能不能打开OA会议的项目界面,如下:
效果是出来了,但是我们发现登录时,提示账号不存在,并且,虚拟机页面的tomcat也报错了,如下:
1.3 报错解决
那么如何解决该问题呢?解决方法如下:
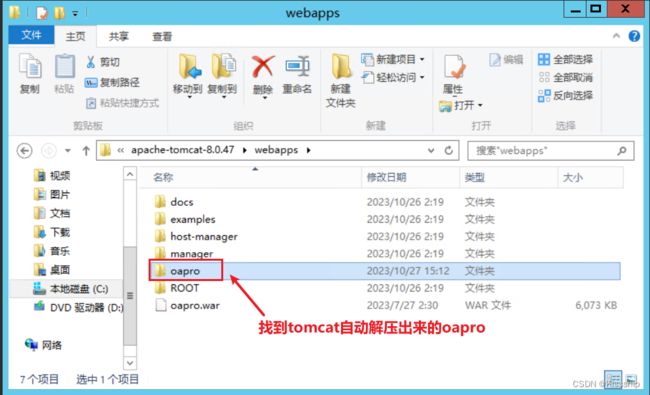
首先回到虚拟机界面中找到以下文件,如下:
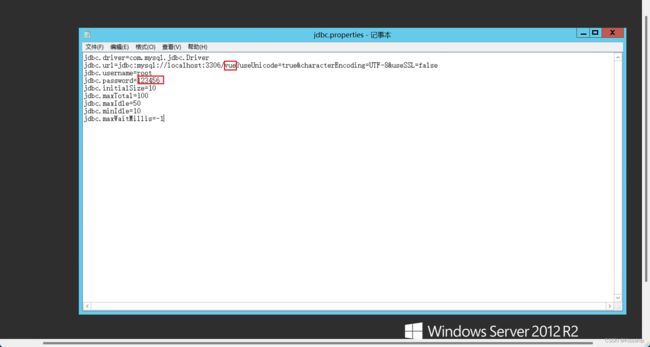
双击打开文件,接着按照以下操作进行,如下:
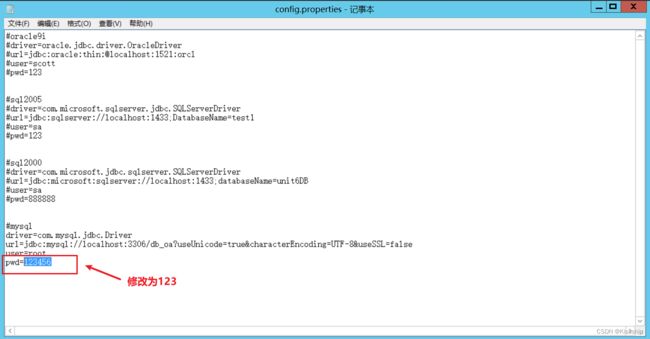
随后双击使用记事本打开此文件,将数据库密码修改,如下:
1.4 最终效果
修改完成后,我们重新启动Tomcat,重新访问OA项目界面进行登录,如下:
二、spa前后端分离项目Windows部署
2.1 后端代码测试
与部署单体项目一样,部署前先要测试,war包测试如下:
先将war包拷贝到tomcat中webapps文件夹下,然后启动tomcat进行测试,如下:
拷贝进去之后,启动tomcat进行测试,如下:
测试结果如下:
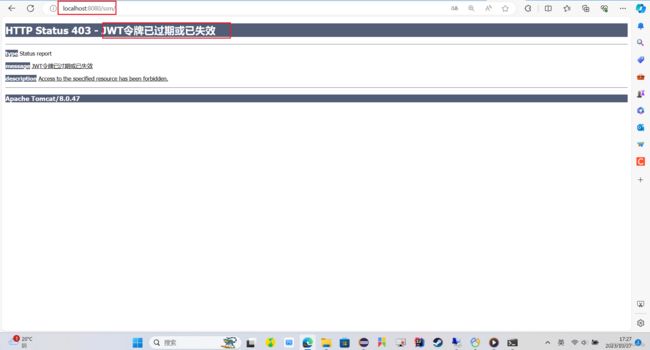
没有报错即没问题。然后我们紧接着去浏览器进行访问,效果如下:
注:这里显示错误是因为开了JWT验证,所以页面出不来,并不代表代码有错误。
2.2 前端代码测试
后端代码没问题,接下来测试前端,如下:
打开命令提示符后,输入npm run dev,打开的代码如下:
复制粘贴到浏览器运行,效果如下:
2.3 项目部署
2.3.1 数据导入
注:在进行数据库建库导入前,我们需要确保数据库信息与之一致,如下:
接着进行我们的导入操作,如下:
2.3.2 后端部署
在虚拟机中,将我们的war包拷贝到tomcat中webapps中,如下:
然后返回bin目录下去启动tomcat,如下:
运行结果如下:
返回主机,在浏览器中运行界面代码,效果如下:
到此我们的后端就已经准备好了。
2.3.3 前端部署
跑前端代码需要先配置Node.js,具体操作如下:
2.3.3.1 Node.js环境配置
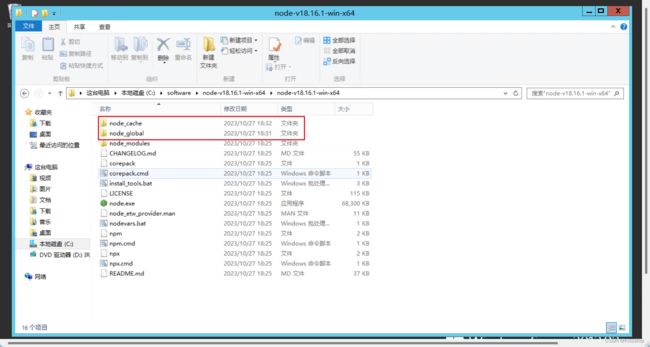
在解压后的资源包内,node_modules的同级目录下分别新建两个名为node_global和node_cache的文件夹,如下:
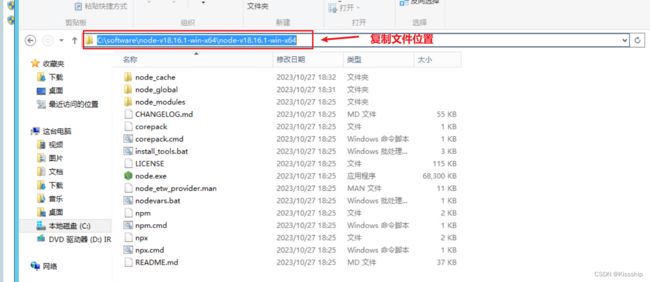
然后复制文件对应位置,方便配置环境变量,如下:
紧接着打开我们的环境变量进行配置,如下:
然后在Path下增加两个变量,如下:
%NODE_HOME%;%NODE_HOME%\node_global;
![]()
检验一下配置是否成功,如下:
![]()
在cmd中输入以下代码,配置全局模块路径,如下:
npm config set cache "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
npm config set prefix "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
并且配置淘宝源镜像,加入以下代码,如下:
npm config set registry https://registry.npm.taobao.org/
![]()
在虚拟机中下载一个谷歌浏览器来展示效果,不能下载即在本机上传安装包到虚拟机C盘,点击安装即可。如下:
然后启动tomcat运行项目时会发现,8081访问不了服务器中部署的应用。
原因是:Nodejs中spa项目做了限制。
限制类似于MySQL中localhost设置,没有被解析成ip。
那么怎么解决呢?有两种方法,如下:
2.3.4 端口问题解决
2.3.4.1 method1
以实施的角度解决该问题(nginx做反向代理处理该问题):
- 宿主机8081不能访问服务器的spa项目;
- 服务器8081可以访问服务器的spa项目;
- 在服务器中架设反向代理服务器,端口号为80,80代理了8081,那也就意味着80可以spa项目;
- 宿主机80可以反向代理服务器80端口,就意味着宿主机通过80可以访问到服务器的8081端口;
具体操作如下:
将需要用到的文件资源拷贝到虚拟机,如下:
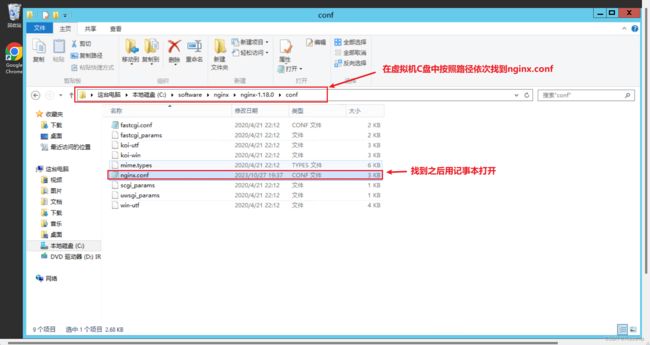
找到相应文件并作出修改,如下:
打开后继续进行以下操作,如下:
location / {
proxy_pass http://localhost:8081;
}修改完之后保存,保存了之后我们需要重启nginx,重启命令及其他命令如下:
启动:start nginx
停止:nginx.exe -s stop 或者 nginx.exe -s quit
重启:nginx.exe -s reload
反向代理完之后,虚拟机展示效果如下:
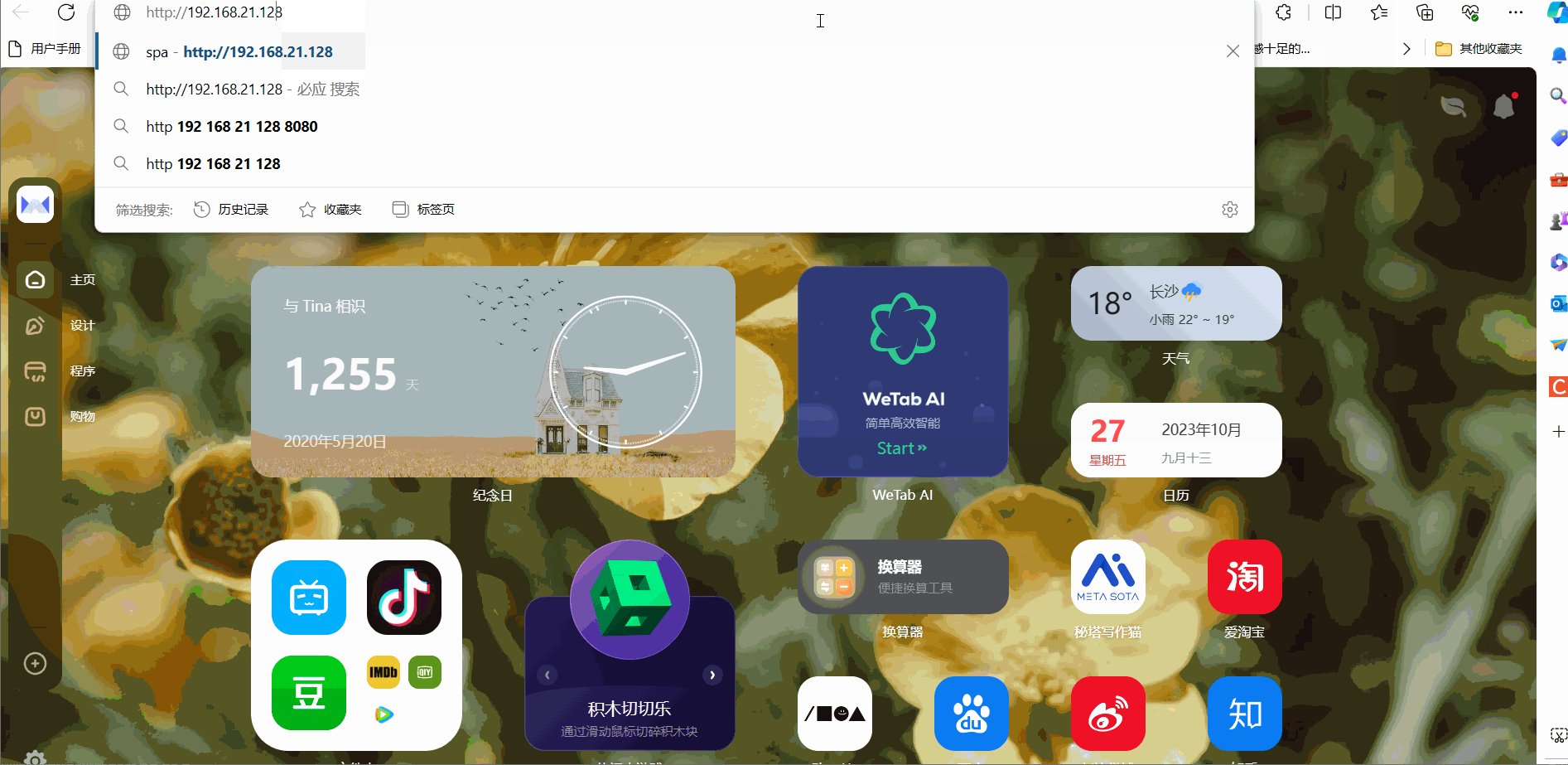
宿主机展示效果:
但是此时,宿主机输入8081端口时,页面还是打不开,解决方法如下。
2.3.4.2 method2
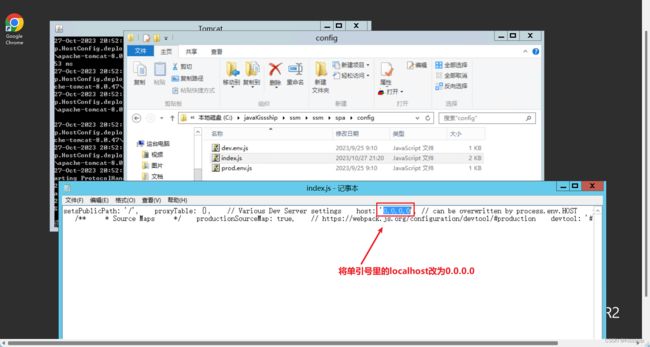
以开发的角度解决该问题,先将后台npm run dev退出,然后按以下操作执行,如下:
然后将localhost改为0.0.0.0 如下:
重新找到spa项目根目录,输入cmd重启项目,如下:
然后返回宿主机查看效果,如下:
最后J2EE项目部署与发布(Windows版本)就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !