springboot+基于vue的响应式代购商城APP的设计与实现 毕业设计-附源码191654
Springboot响应式代购商城APP
摘 要
近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用。简单的流程、便捷可靠的支付方式、快捷畅通的物流快递、安全的信息保护都使得电子商务越来越赢得网民们的青睐。现今,大量的计算机技术应用于商业领域,包括软件技术、网络技术、硬件技术等。越来越多的企业使用计算机来开展业务、销售、购买和宣传各种商品。各种商业系统和软件已经解放了企业的双手,并使企业能够最大限度地获得利益。因此,计算机技术在商业领域占有非常重要的地位。
本文主要通过对系统的前台系统和后台管理系统进行了功能性需求分析,对系统的安全性和可扩展性进行了非功能性需求分析。在详细的需求分析的基础上,系统设计使用springboot框架,采用基于MVVM模式进行开发,使用Eclipse为编写工具,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介等完成系统的开发.完成了系统的主要模块的页面设计和功能实现。本文展示了首页页面的实现效果图,并通过代码和页面介绍了用户管理、商城管理、分类列表、订单列表的实现过程。
关键词:响应式代购商城APP ;Spring boot框架;
Springboot responsive shopping mall app
Abstract
In recent years, with the rapid development of mobile Internet, e-commerce is more and more welcomed by Internet users. E-commerce also plays a more and more important role in the development of national economy. Simple process, convenient and reliable payment method, fast and smooth logistics express delivery and safe information protection all make e-commerce more and more popular among Internet users. Nowadays, a large number of computer technologies are used in commercial fields, including software technology, network technology, hardware technology and so on. More and more enterprises use computers to carry out business, sell, buy and publicize all kinds of goods. Various business systems and software have liberated the hands of enterprises and enabled enterprises to maximize benefits. Therefore, computer technology plays a very important role in the commercial field.
This paper mainly analyzes the functional requirements of the foreground system and background management system, and analyzes the non functional requirements of the security and scalability of the system. On the basis of detailed demand analysis, the system design uses springboot framework, MVVM based mode for development, eclipse as the writing tool, and Microsoft MySQL relational database as the data storage medium to complete the development of the system The page design and function realization of the main modules of the system are completed. This paper shows the implementation effect of the home page, and introduces the implementation process of user management, mall management, classified list and order list through code and page.
Key words: Responsive shopping mall app; Spring boot framework;
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 论文组成结构
第2章 开发工具及相关技术介绍
2.1 Vue.js 介绍
2.2 Vue.js 主要功能
2.3 Spring Boot框架
2.4 Mysql数据库
2.5 Vue.js 语言特点
第3章 系统分析
3.1 可行性分析
3.1.1 经济可行性
3.1.2 技术可行性
3.1.3 操作可行性
3.2 性能分析
3.3 系统操作流程
3.3.1用户登录流程 9
3.3.2信息添加流程 10
3.3.3信息删除流程 10
第4章 系统设计
4.1系统架构设计
4.2开发流程设计
4.3数据库设计 12
4.3.1实体ER图
4.3.2数据表 13
第5章 系统实现 17
5.1 用户前台功能前台(前端) 17
5.2管理员功能模块(后端) 20
第6章 系统测试 35
6.1 测试目的 35
6.2 测试方案设计 35
6.2.1 测试策略 35
6.2.2 测试分析 35
6.3 测试结果 36
第7章 总结与展望 37
参考文献 38
致谢 40
- 绪论
- 研究背景与意义
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为网上购物系统发展提供了强大保障和支撑,另外,响应式代购商城APP 的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。
-
- 开发现状
现如今,响应式代购商城APP 对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。响应式代购商城APP 的观念已经越来越深入人心,促使人们响应式代购商城APP 的主要因素有:
(1)方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的商品也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱商品。
(2)信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
(3)私密性强。消费者有时候在购买一些不愿意让别人知道的商品时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
-
- 论文组成结构
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出响应式代购商城APP 。
本文共有七章,如下所示。
第一章概述了响应式代购商城APP 的研究目的和意义;精炼地总结了国内外在内的领域研究情况和未来的研究趋势,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对响应式代购商城APP 进行设计。
第五章对响应式代购商城APP 进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对响应式代购商城APP 采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
- 开发工具及相关技术介绍
- Vue.js 介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
-
- Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
-
- Spring Boot框架
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。
-
- Mysql数据库
数据库是系统开发过程中不可或缺的一部分。 在WEB应用方面,MySQL AB开发了一个具有很大优势的MySQL关系数据库管理系统。 MySQL可以将数据存储在不同的表中,这非常灵活,并且还可以提高系统在实际应用中的速度。 数据库访问最常用于标准SQL语言,MySQL用于SQL语言,因此它具有高度兼容性。数据库的操作是必不可少的,包括对数据库表的增加、删除、修改、查询等功能。现如今,数据库可以分为关系型数据库和非关系型数据库,Mysql属于关系性数据库,Mysql数据库是一款小型的关系型数据库,它以其自身特点:体积小、速度快、成本低等,Mysql数据库是目前最受欢迎的开源数据库。
在WEB应用技术中, Mysql数据库支持不同的操作系统平台,虽然在不同平台下的安装和配置都不相同,但是差别也不是很大,Mysql在Windows平台下两种安装方式,二进制版和免安装版。安装完Mysql数据库之后,需要启动服务进程,相应的客户端就可以连接数据库,客户端可通过命令行或者图形界面工具登录数据库。
-
- Vue.js 语言特点
易用:在有HTML,CSS,JavaScript的基础上,快速上手;Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js;Vue.js 的 API 的对于其他框架的参考不仅是参考,其中也包含了许多 Vue.js 的独特功能。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化。
- 系统分析
- 可行性分析
本系统将在经济、技术、操作这三个角度上进行可行性分析。
-
-
- 经济可行性
-
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
-
-
- 技术可行性
-
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于springboot语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用Mysql数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
-
-
- 操作可行性
-
响应式代购商城APP 的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用springboot技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
3.2性能分析
对于性能分析,与传统的管理方式相比,传统的管理方式是使用人工通过用纸和笔进行数据信息的统计和管理,并且这种方式对于存储和查找某一数据信息都比较麻烦,随着计算机网络的到来,这种传统的方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的响应式代购商城APP 。
响应式代购商城APP 的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现响应式代购商城APP 的用户角色及相对应的功能模块,让响应式代购商城APP 的管理不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,响应式代购商城APP 的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
3.3系统操作流程
3.3.1用户登录流程
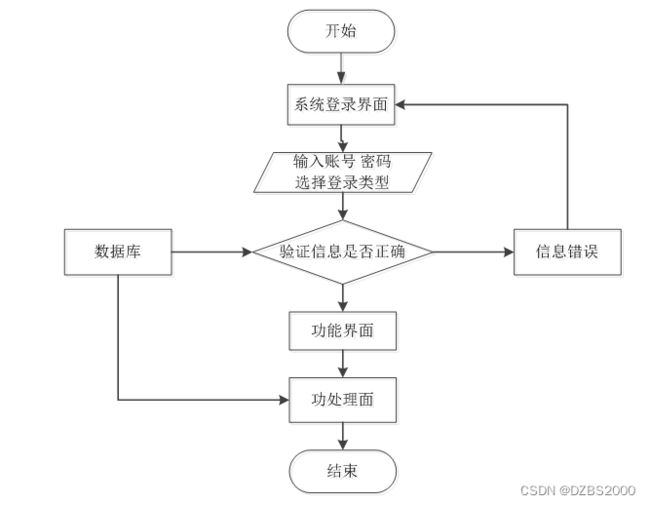
对于系统的安全性的第一关,就是用户想要进入系统,必须通过登录窗口,输入自己的登录信息才可以进行登录,用户输入的信息准确无误后才可以进入到操作系统界面,进行功能模块的相对应操作,如果用户输入的信息不正确,则窗口出现提示框,用户登录失败,返回到第一步进行重新输入,如图3-1所示。
3.3.2信息添加流程
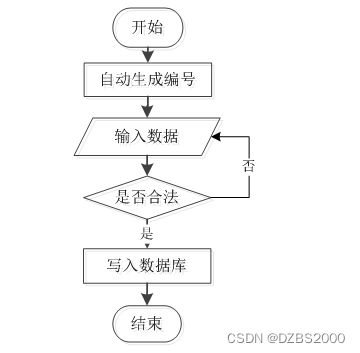
对于响应式代购商城APP ,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。
图3-2 信息添加流程图
3.3.3信息删除流程
不管是哪个用户角色进入到不通的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。
图3-3 信息删除流程图
- 系统设计
4.1系统架构设计
响应式代购商城APP 的系统项目的概述设计分析,主要内容响应式代购商城信息的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
基于响应式代购商城的设计基于现有的手机,可以实现管理员:首页、用户管理、商城管理、分类列表、订单列表、论坛列表、新闻列表等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:
4.2开发流程设计
响应式代购商城APP 的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从响应式代购商城APP 的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。
图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
(1) 会员用户信息E-R图,如图4-3所示:
图4-3 会员用户实体属性图
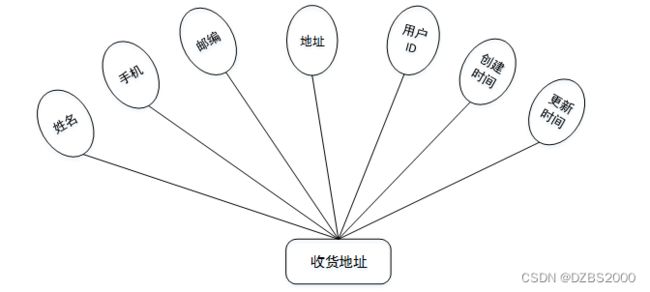
(2) 收货地址信息E-R图如图4-4所示:
图4-4收货地址信息实体图
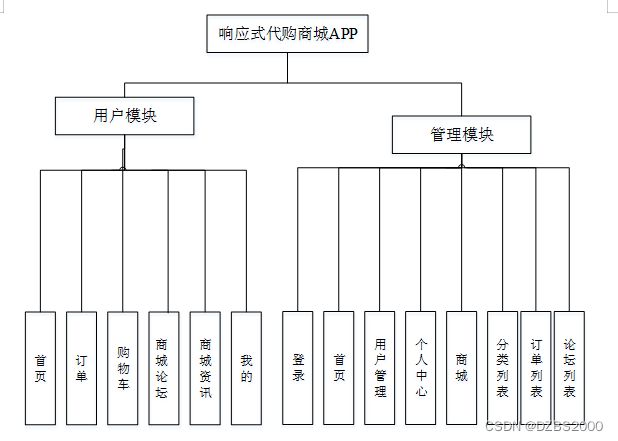
这些功能可以充分满足响应式代购商城APP 的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。
4.3.2数据表
我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。
基于系统使用的数据库管理系统的特点,对数据库的概念模型进行了转换和构建。但是,这个系统只需要充分考虑响应式代购商城的功能,而且组织比较清晰。
shopping_mall表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| shopping_mall_id |
int |
11 |
是 |
是 |
商城ID |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述 |
| cart_price_ago |
double |
8 |
是 |
否 |
原价 |
| cart_price |
double |
8 |
是 |
否 |
卖价 |
| cart_inventory |
int |
11 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类 |
| cart_content |
longtext |
0 |
否 |
否 |
正文 |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1 |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2 |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3 |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4 |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
upload表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| upload_id |
int |
11 |
是 |
是 |
上传ID |
| name |
varchar |
64 |
否 |
否 |
文件名 |
| path |
varchar |
255 |
否 |
否 |
访问路径 |
| file |
varchar |
255 |
否 |
否 |
文件路径 |
| display |
varchar |
255 |
否 |
否 |
显示顺序 |
| father_id |
int |
11 |
否 |
否 |
父级ID |
| dir |
varchar |
255 |
否 |
否 |
文件夹 |
| type |
varchar |
32 |
否 |
否 |
文件类型 |
address表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| address_id |
int |
11 |
是 |
是 |
收货地址 |
| name |
varchar |
32 |
否 |
否 |
姓名 |
| phone |
varchar |
13 |
否 |
否 |
手机 |
| postcode |
varchar |
8 |
否 |
否 |
邮编 |
| address |
varchar |
255 |
是 |
否 |
地址 |
| user_id |
mediumint |
8 |
是 |
否 |
用户ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| default |
tinyint |
1 |
是 |
否 |
默认判断 |
comment表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| comment_id |
int |
11 |
是 |
是 |
评论ID |
| user_id |
int |
11 |
是 |
否 |
评论人ID |
| reply_to_id |
int |
11 |
是 |
否 |
回复评论ID |
| content |
longtext |
0 |
否 |
否 |
内容 |
| nickname |
varchar |
255 |
否 |
否 |
昵称 |
| avatar |
varchar |
255 |
否 |
否 |
头像地址 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
member_user表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| member_user_id |
int |
11 |
是 |
是 |
会员用户ID |
| user_number |
varchar |
64 |
否 |
否 |
用户编号 |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| user_gender |
varchar |
64 |
否 |
否 |
用户性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
type表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| type_id |
int |
11 |
是 |
是 |
商品分类ID |
| father_id |
smallint |
5 |
是 |
否 |
上级分类ID |
| name |
varchar |
255 |
否 |
否 |
商品名称: |
| desc |
varchar |
255 |
否 |
否 |
描述 |
| icon |
varchar |
255 |
否 |
否 |
图标 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
forum表
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| forum_id |
mediumint |
8 |
是 |
是 |
论坛id |
| display |
smallint |
5 |
是 |
否 |
排序 |
| user_id |
mediumint |
8 |
是 |
否 |
用户ID |
| nickname |
varchar |
16 |
否 |
否 |
昵称 |
| praise_len |
int |
10 |
否 |
否 |
点赞数 |
| hits |
int |
10 |
是 |
否 |
访问数 |
| title |
varchar |
125 |
是 |
否 |
标题 |
| keywords |
varchar |
125 |
否 |
否 |
关键词 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| url |
varchar |
255 |
否 |
否 |
来源地址 |
| tag |
varchar |
255 |
否 |
否 |
标签 |
| img |
text |
0 |
否 |
否 |
封面图 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| avatar |
varchar |
255 |
否 |
否 |
发帖人头像 |
| type |
varchar |
64 |
是 |
否 |
论坛分类 |
- 系统实现
- 用户前台功能前台(前端)
用户注册完成后,点击“登陆”进入到登陆页面,输入用户名和密码,点击“登陆”按钮,对用户名和密码进行验证,根据传入的用户名和密码在数据库中是否能查询到一条用户信息,若不能返回用户信息则登陆失败,页面提示用户名或密码错误。
登录流程图如下所示。
图5-1登录流程图
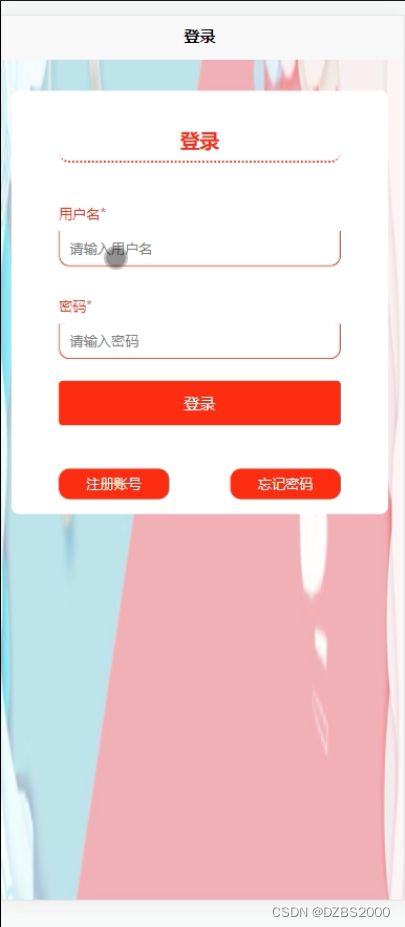
登录界面如下图所示。
图5-2登录界面
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
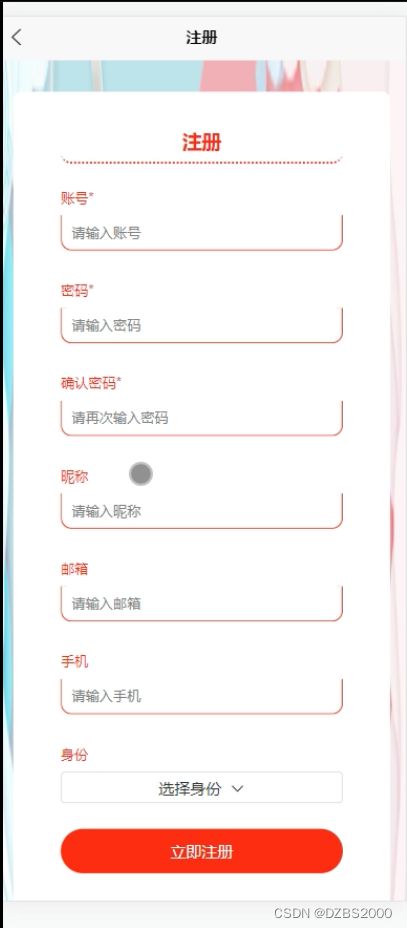
注册,通过填写用户名、密码、姓名、手机、邮箱、身份等信息,输入完成后选择提交即可注册成功,如图5-2所示。
图5-3用户注册界面图
注册逻辑关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户界面要尽量简洁大方,使用户能够方便找到需要的功能入口,首页、公告栏、潮流资讯,且要易于修改和维护,同时还要保证用户合法和系统安全。
首页载入流程图如下所示。
图5-4首页载入流程
首页界面如下图所示。
图5-6首页界面
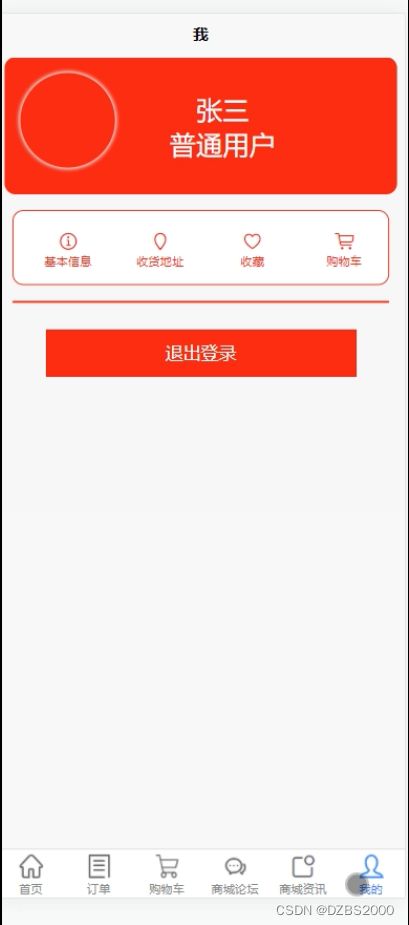
我的信息,在我的信息页面可以用户、基本信息、收货地址、收藏、购物车等信息,如图5-7所示。
图5-7我的信息界面
收货地址管理,在收货地址页面可以收货人、手机号、详细地址等信息,如图5-8所示。
图5-8收货地址界面
-
- 管理员功能模块(后端)
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。
图5-9管理员登录界面
在管理员功能页面可以查看管理员:首页、站点内容(轮播图、公告栏)系统用户管理(管理员、会员用户、普通用户)内容管理(论坛列表、新闻列表、论坛分类列表、新闻分类列表)商城管理(商城、订单列表、分类列表)等内容进行相对应操作,如图5-10所示。
图5-10管理员登录界面
管理员功能关键代码如下所示。
@RequestMapping(value = {"/sum_group", "/sum"})
public Map
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
论坛列表,在论坛列表页面可以查看标题、封面图、分类、标签等编辑查看评论信息,并可根据需要进行修改或删除操作,如图5-11所示。
图5-11论坛列表界面图
论坛列表代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
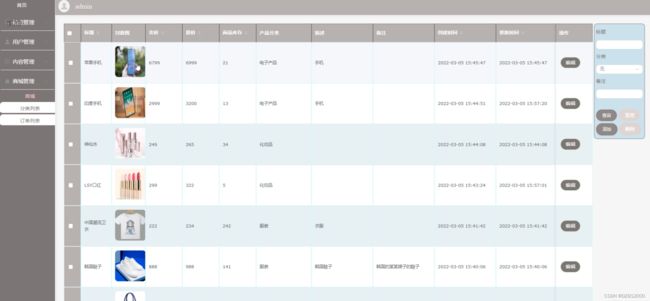
商城管理,在商城管理页面可以查看标题、封面图、卖价、原价、商品库存、产品分类、描述、备注等信息,并可根据需要进行编辑、修改或删除操作,如图5-12所示。
图5-12商城管理界面图
商城管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
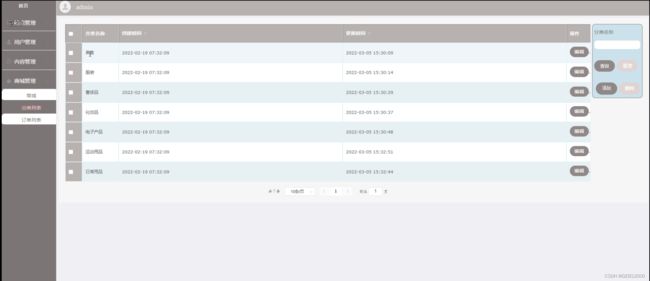
分类列表管理,在分类列表管理页面可以查看分类名称等信息,并可根据需要进行编辑、修改或删除操作,如图5-13所示。
图5-13分类列表管理界面图
分类列表管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map
Map
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
}
sql.deleteCharAt(sql.length()-1);
sql.append(toWhereSql(query,"0".equals(config.get(FindConfig.LIKE))));
log.info("[{}] - 更新操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
public String toWhereSql(Map
if (query.size() > 0) {
try {
StringBuilder sql = new StringBuilder(" WHERE ");
for (Map.Entry
if (entry.getKey().contains(FindConfig.MIN_)) {
String min = humpToLine(entry.getKey()).replace("_min", "");
sql.append("`"+min+"`").append(" >= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (entry.getKey().contains(FindConfig.MAX_)) {
String max = humpToLine(entry.getKey()).replace("_max", "");
sql.append("`"+max+"`").append(" <= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (like == true) {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" LIKE '%").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("%'").append(" and ");
} else {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" = '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("'").append(" and ");
}
}
sql.delete(sql.length() - 4, sql.length());
sql.append(" ");
return sql.toString();
} catch (UnsupportedEncodingException e) {
log.info("拼接sql 失败:{}", e.getMessage());
}
}
return "";
}
- 系统测试
- 测试目的
程序设计不能保证没有错误,这是一个开发过程,在错误或错误的过程中难以避免,这是不可避免的,但我们不能使这些错误始终存在于系统中,错误可能会造成无法估量的后果 如系统崩溃,安全信息,系统无法正常启动,导致安装用户手机屏幕等,为了避免这些问题,我们需要测试程序,并发现这些问题,并纠正它们 ,并使系统更长时间稳定成熟,本章的作用是发现这些问题,并对其进行修改,虽然耗时费力,但长期非常重要和必要系统的开发。
软件测试与开发过程是一样的,都必须按照软件工程的正规原理进行,遵守管理学理论。不过,目前国内的软件测试已经积累了大量经验和方法,步骤相对成熟,软件测试的效率也越来越高。
响应式代购商城APP 的实现,对于系统中功能模块的实现及操作都必须通过测试进行来评判系统是否可以准确的实现。在响应式代购商城APP 正式上传使用之前必须做的一步就是系统测试,对于测试发现的错误及时修改处理,保证系统准确无误的供给用户使用。
-
- 测试方案设计
6.2.1 测试策略
1、功能测试
从用户的角度来看,测试时不了解新开发软件的内部结构,因此可以将系统与黑匣子进行比较,盲目输入后可以查看系统给出的反馈。这种测试属于黑盒测试,在测试中如果输入错误信息系统会报错。
2、性能测试
测试软件程序的整体状况(称为性能测试)通常使用自动化测试工具来检测系统的整体功能,在负载测试和压力测试之间进行分配,在某些情况下,将这两种情况结合起来。虽然压力测试可以检测到系统可以提供的最高级别的服务,但负载测试可以测试系统如何响应增加的负载。
6.2.2 测试分析
测试评估系统质量的方法不局限于系统编码和过程,应该与软件设计工作和历史需求分析密切相关。
软件测试应遵循以下原则:
(1)软件测试应尽快进行,整个测试部分应在软件开发和设计的整个过程中进行。如发现错误,立即处理,将大大减少软件开发的时间,并提高软件的质量。
(2)在软件的各种测试中,测试过程中使用的计划、报告等应妥善处理和存储。其主要目的是为了便于以后系统的维护。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于软件测试,我们应该尽量不去和自己设计的系统进行参考,而是要测试对方的程序,以确保软件测试结果的客观性和公平性。
(5)整个测试计划严格按照软件测试的具体实施细则进行。
(6)对整个测试结果进行综合检查,尽量避免重复错误。
本响应式代购商城APP 满足用户的要求和需求,本响应式代购商城APP 的使用能够有效的提高用户的使用率。
-
- 测试结果
测试后得到的性能和用例,系统具有足够的正确性、可靠性、稳定性,并且可以对输入数据进行准确的点击操作处理和响应测试用户的体验也得到了很好的反馈和响应时间。合理的范围,可以兼容所有主流浏览器,设计所需的效果。
- 总结与展望
通过响应式代购商城APP 的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]. Java Developer Survey Reveals Teams Not Realizing Full Promise of Microservices[J]. M2 Presswire,2022.
[2]Xia Yueyang,Klaeschen Dirk,Kopp Heidrun,Schnabel Michael. Reflection tomography by depth warping: a case study across the Java trench[J]. Solid Earth,2022,13(2).
[3]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[4]霍福华,韩慧.基于SpringBoot微服务架构下前后端分离的MVVM模型[J].电子技术与软件工程,2022(01):73-76.
[5]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.
[6]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[7]苏文强,刘紫阳,苗玉恒.基于SpringBoot的缺陷管理系统设计与实现[J].大众科技,2021,23(10):4-6+10.
[8]王萍.SpringBoot项目中EhCache缓存技术的实现[J].电脑知识与技术,2021,17(29):79-81.
[9]周常志,甘恒.基于SpringBoot的智慧就业服务平台的设计与实现[J].电脑知识与技术,2021,17(28):182-184+187.
[10]齐善鲁,马徳俊,梁雪.基于SpringBoot的开放式软件开发案例教学平台设计[J].电脑知识与技术,2021,17(28):71-73.
[11]王伟,常庆丽,吴朝霞.基于Springboot+Vue的精准帮扶系统研究与实现[J].河南科技,2021,40(27):12-14.
[12]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.
[13]巢晟盛.基于SpringBoot微服务架构下前后端分离的MVVM模型浅析[J].电脑知识与技术,2021,17(23):128-129+141.
[14]Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology,2021,5(2).
[15]刘欣,李亮亮,牛聪. 基于Vue和SpringBoot框架的流域监管平台的研究和应用[C]//.第十一届防汛抗旱信息化论坛论文集.,2021:118-122.
[16]Guanhong Chen,Jiangming Xu. Design and implementation of efficient Learning platform based on SpringBoot Framework[J]. Journal of Electronics and Information Science,2020,6(1).
致谢
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
点赞+收藏+关注 → 私信领取本源代码、数据库