jsp&ajax学习笔记
JSP和Servlet本质上是相同的,JSP页面功能和Servlet后台功能是完全能够互换的,但是JSP的编码风格是在HTML中嵌入少量JAVA代码,它用于显示数据比较方便,如果Servlet上嵌入HTML字符串处理就比较麻烦
Servlet更适合专门编写JAVA代码,JSP更擅长展示数据,Servlet更适合做后台程序,所以在分层上,我们往往将Servlet作为控制层Controller使用,JSP作为视图层view使用,可以让Servlet将数据发送给JSP,然后在JSP上展示数据
Servlet作为动态资源,在JAVA代码中通过字符串形式响应数据,通过字符串拼接HTML文档特别繁琐,不利于后期的维护,容易出现问题,如果用于向浏览器响应页面资源操作非常繁琐,且非常不利于页面的更新和维护,所以Servlet不可以作为页面资源,一般专门用接收用户端数据,向用户端响应数据,控制前后端页面跳转,交互逻辑等.在MVC模式下,作为控制层使用
Servlet同样也可以向浏览器动态响应HTML,但是需要大量的字符串拼接处理,在JAVA代码上大量拼接HTML字符串是非常繁琐耗时的一件事,它涉及到HTML本身的字符串处理,还涉及到css样式代码和文件,以及js脚本代码和文件,HTML中的各种外部引入路径等等,处理起来相当的麻烦

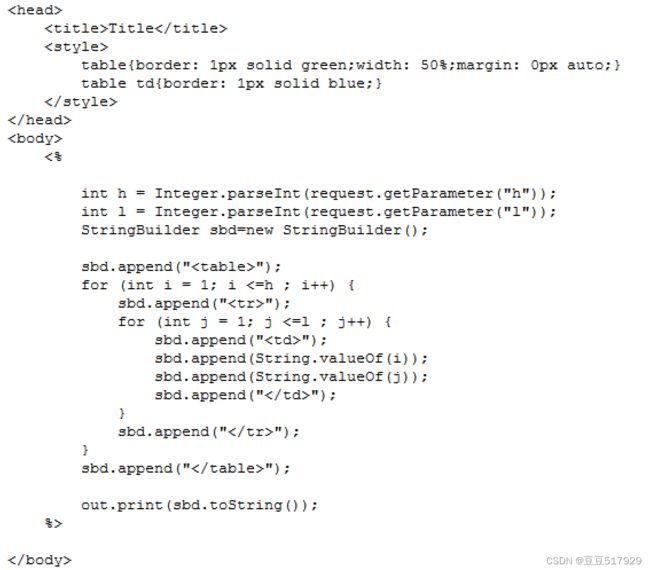
JSP中如何穿插JAVA代码
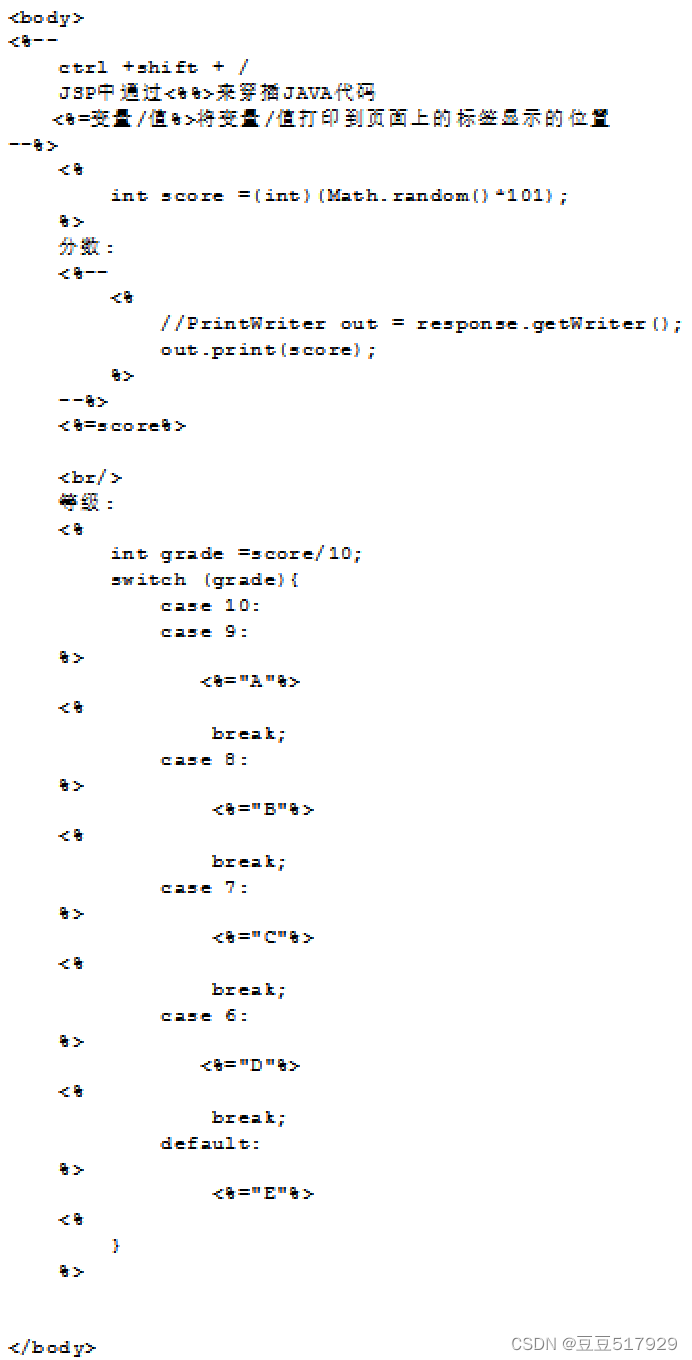
在JSP页面上,随机生成一个1-100 的一个分数,然后根据分数显示分数等级
100-90 A 89-80 B 79-70 C 69 -60 D 60- E

原理
JSP的运行原理
JSP看似是HTML代码,看似是页面,但是事实上是一种后台技术,当我们第一发送请求一个JSP资源时,JSP加载引擎会帮助我们将一个.JSP文件转换成一个.java文件,相当于自动的给我们生成了一个Servlet并将页面上HTML代码编入到这个Servlet中,然后运行这个Servlet,将数据响应给浏览器.JSP的本质其实就是一个Servlet,.JSP中的HTML代码相当于是我们向浏览器响应的HTML内容的模板
JSP执行过程
JSP的执行过程大致可以分为两个时期:转译时期和请求时期
转译时期(Translation Time):
JSP网页转译成Servlet,生成.java文件,然后进行编译生成.class字节码文件
请求时期(Request Time):
运行.class字节码文件,处理请求。
具体过程
1、客户端发出Request请求
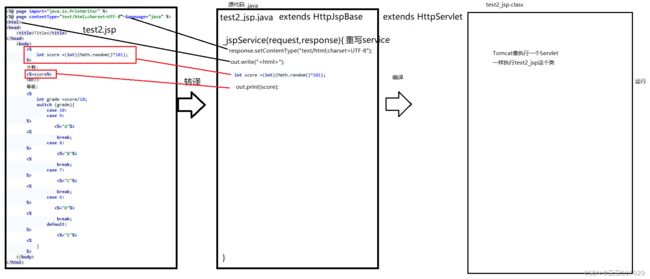
2、JSP Container 将JSP转译成Servlet的源代码.java文件
3、将产生的Servlet源代码经过编译后.生成字节码.class文件
4、将.class字节码文件加载进入内存并执行,其实就是在运行一个Servlet
5、通过Response对象将数据响应给浏览器
当我们的项目中有一个test2.JSP文件

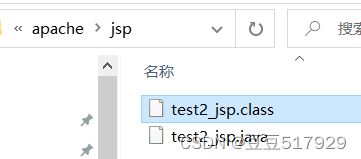
当我们第一次请求test2.JSP时,会将JSP文件进行转化,转化成JAVA文件,文件在我们c盘的Tomcat副本中
查看c盘目录

test2.jsp转化为test2_jsp.java
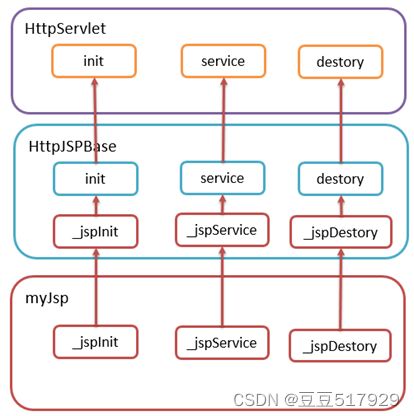
JSP的继承结构
JSP文件转换成JAVA代码之后,它默认继承了HttpJSPBase,实现了JSPSourceDependent,和JSPSourceImports两个接口,其中HttpJSPBase又继承了HttpServlet ,也就是说,JSP本质上就是一个Servlet
HttpJSPBase代码
HttpJSPBase重写了init,service和destory方法,并且自定义了 jspInit, jspService,_ jspDestory,然后在重写的init方法中调用了_JSPInit,在重写的service方法中调用了_jspService,在重写的destory方法中调用了_jspDestory.
那么我们JSP文件编译成JAVA代码后,继承HttpJspBase重写的方法是_jspInit,_ jspService,_ jspService


通过查看代码我们发现,我们页面上所有HTML相关的代码全部被转化成了字符串,并在_JSPService方法中,通过输出流的形式响应给了浏览器,<%%>中的代码也在该方法中穿插执行.
当JSP网页在执行时,JSP Container 会做检查工作,如果发现JSP网页有更新修改时,JSP Container 才会再次编译JSP成 Servlet; 如果JSP没有更新时,就直接执行前面所产生的Servlet.**,也就是说,当我们在JSP上修改了代码时,不需要频繁的更新和重启项目,直接访问就可以完成更新
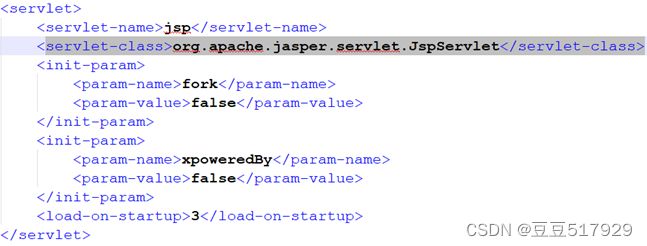
JSP加载引擎
查看tomcat web.xml我们发现,这里默认配置了一个JSP的加载引擎—JSPServlet

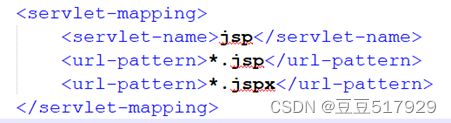
JSP加载引擎的匹配路径规则如下

通过上述代码查看我们发现,请求JSP是都会被JSP加载引擎所匹配,那么该引擎有什么作用?
转译JSP页面:
将JSP页面翻译成一个Servlet,这个Servlet是一个java文件,同时也是一个完整的java程序
编译JSP对应java文件:
JSP引擎调用java编译器对这个Servlet进行编译,得到可执行文件class
请求处理阶段:
JSP引擎调用java虚拟机来解释执行class文件,生成向客户端发送的应答,然后发送给客户端
JSP的性能问题
有人都会认为JSP的执行性能会和Servlet相差很多,其实执行性能上的差别只在第一次的执行。因为JSP在执行第一次后,会被编译成Servlet的类文件,即.class,当再重复调用执行时,就直接执行第一次所产生的Servlet,而不再重新把JSP编译成Servelt。除了第一次的编译会花较久的时间之外,之后JSP和同等功能的Servlet的执行速度就几乎相同了。
JSP慢的原因不仅仅是第一次请求需要进行转译和编译,而是因为JSP作为一种动态资源,本质上就是Servlet,它是需要运行代码才会生成资源,和HTML本身资源已经存在,直接返回,着本质上的差异,另外,JSP转译之后,内部通过大量IO流形式发送页面内容,IO流本身是一种重量级操作,是比较消耗资源的
前后端分离
前后端分离属于软件架构的一种。其核心思想是把前端项目(Node.js实现的)和后端项目独立部署到不同的服务器上,前端项目在通过Ajax请求服务器端项目Restful接口实现数据交互。
使用前后端分离架构的项目在项目组中往往配备前端工程师和后端工程师。后端工程师就是我们,对于我们我们来说,不需要在项目中编写页面了,写到控制器返回数据即可,最后把项目部署到服务器上。而前端项目中主要是一些HTML、JavaScript、图片等资源,如果希望能够独立运行就需要借助基于Node.js的一些前端框架。
1交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。

2代码组织形式
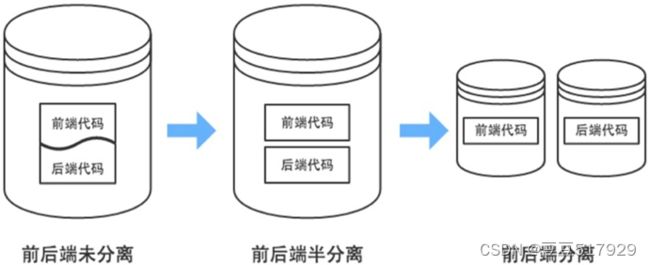
在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。而前后端分离模式在代码组织形式上有以下两种:
半分离
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。
分离
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险

3数据接口规范流程
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行mock测试,而后端也可以使用接口测试平台进行接口自测,然后前后端一起进行功能联调并校验格式,最终