typescript-函数
typescript-函数声明格式
有参数的话,参数后面跟上参数类型,有返回值的话,函数小括号后面跟上返回值类型,
函数没有返回值的话写 void
格式如下:
// 函数有返回值
function 函数名(参数名1:参数类型, 参数名2:参数类型):函数返回值类型 {
//、、、
return **(需和声明的函数返回类型一致)
}
// 函数没有返回值
function 函数名(参数名1:参数类型, 参数名2:参数类型):void {
//、、、
}
// 箭头函数
const 函数名 = (参数名1:参数类型, 参数名2:参数类型):函数返回值类型 => {
return **(需和声明的函数返回类型一致)
}
示例:
function fn(name:string, age:number):string {
return `name: ${name}, age: ${age}`
}
// 箭头函数
const fn2 = (name:string, age:number):string => {
return `name: ${name}, age: ${age}`
}
函数默认参数值及可选参数设置
格式:
函数默认参数值设置 - - - 参数名:参数类型 = ‘默认值’
参数声明时,后面加上 “ =‘参数默认值’ ”,设置了参数默认值的话,没有传值的时候就使用默认值,传值了就使用传入参数值
函数可选参数设置 - - - 参数名?:参数类型
参数名后面加上问号 “ ? ”,代表可以传这个参数,也可以不传
function 函数名(参数名:参数类型 = '默认值', 参数名?:参数类型):函数返回值类型{
return ***
}
示例:
function fn(name:string = '斑', age?:number):string {
return `name: ${name}, age: ${age}`
}
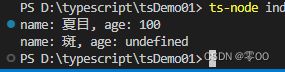
console.log(fn('夏目', 100));
console.log(fn());
函数参数类型为对象的定义方法(interface)
格式:
interface 对象名 {
属性名1: 类型,
属性名2: 类型
}
function 函数名(参数名: 对象名):返回值类型 {
return ***
}
示例:
interface User {
name: string,
age: number
}
function fn3(user: User):User {
return user
}
console.log(fn3({name: '史迪仔', age: 100}));
函数 this
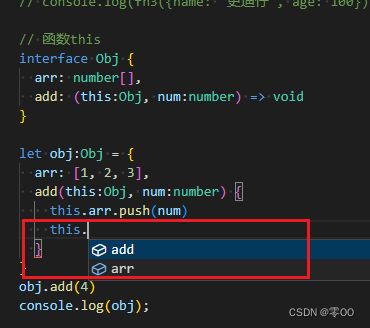
当在一个对象的函数中操作其他属性时,希望出现对象上的属性提示,可以在函数定义时,首个参数位置添加 this 参数,且类型为该对象类型
调用对象的方法时,忽略首个参数this,传参只用传后面的参数即可,“ this:Obj ” 只是添加了 this 指向,指向当前对象,使用 this 时函数内部出现 当前对象上的属性内容提示,方便代码编写
示例:
// 函数this
interface Obj {
arr: number[],
add: (this:Obj, num:number) => void
}
let obj:Obj = {
arr: [1, 2, 3],
add(this:Obj, num:number) {
this.arr.push(num)
}
}
obj.add(4)
console.log(obj);
函数重载
函数名相同,但是参数个数不同或参数类型不同,或者函数返回值不同
示例代码:
const arr:number[] = [1, 2, 3, 4, 5, 6]
// 函数声明
function findNum():number[]
function findNum(id: number):number[]
function findNum(add: number[]):number[]
// 函数实现
function findNum(id?: number | number[] ):number[] {
if(typeof id == 'number') {
return arr.filter(v => v == id)
} else if(Array.isArray(id)){
arr.push(...id)
return arr
} else {
return arr
}
}
console.log(findNum())
console.log(findNum(2))
console.log(findNum([7, 8, 9]))
打印结果如下: