css--DIV+CSS布局、常用属性、盒模型、自定义字体、标签的分类及相互转换
目录
一、DIV+CSS布局
1.1 布局时常用的属性
1.2 布局 - 上中下结构
1.3 布局 - 上中下 - 左右
1.4 圣杯布局和双飞翼布局
二、字体属性
2.1 字体颜色
2.2 字体大小
2.3 字体加粗
2.4 字体样式
2.5 字体类型
三、背景属性
3.1 背景颜色
3.2 背景图片
3.3 背景图片是否平铺
3.4 背景图片大小
3.5 背景定位
3.6 背景是否固定
四、文本属性
4.1 文本水平对齐方式
4.2 文本装饰
4.3 文本大小写转换
4.4 控制文本缩进
4.5 文本对齐方式
五、列表属性
5.1 设置所有列表属性
5.2 设置项目符号类型
5.3 设置项目符号为图片
5.4 设置项目符号的位置
六、表格属性
6.1 表格边框
6.2 折叠边框
6.3 表格宽度和高度
6.4 表格文字对齐
6.5 表格填充
6.6 表格颜色
6.7 边框之间的距离以及背景属性
七、其他属性
7.1 overflow属性
7.2 字符间距、行高、元素透明度
八、盒模型
8.1 初识盒模型
8.2 content 内容区域
8.3 padding 内边距
8.4 border 边框属性
8.5 margin 外边距属性
8.6 怪异(IE)盒模型
8.7 弹性盒模型
九、自定义字体
9.1 字体图标
十、标签的分类及相互转换
10.1 行级标签
10.2 块级标签
10.3 行内块级标签
10.4 标签之间的相互转换
一、DIV+CSS布局
优点:
- 符合W3C标准
- 使页面载入得更快
- 保持视觉的一致性
- 修改设计时更有效率
- 搜索引擎友好
1.1 布局时常用的属性
| 属性 | 描述 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景颜色 |
| float | 浮动(div不再独占一行,左右摆放) |
1.2 布局 - 上中下结构
Document
1.3 布局 - 上中下 - 左右
Document
1.4 圣杯布局和双飞翼布局
作用:解决的问题是相同的,两边定宽、中间自适应的三栏布局,其中中间栏要放在文档流前面以优先渲染,一般用于PC端
圣杯布局:
优点:无需添加dom节点
缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉
.box {
padding: 0 200px;
height: 300px;
}
.center {
width: 100%;
height: 300px;
background-color: orange;
float: left;
}
.left {
width: 200px;
height: 300px;
background-color: #f40;
float: left;
position: relative;
left: -200px;
margin-left: -100%;
}
.right {
width: 200px;
height: 300px;
background-color: skyblue;
position: relative;
right: -200px;
margin-left: -200px;
float: left;
}双飞翼布局:
middle
left
right
.center {
width: 100%;
float: left;
}
.box {
height: 300px;
background-color: orange;
margin: 0 200px;
}
.left {
width: 200px;
height: 300px;
background-color: #f40;
float: left;
left: -200px;
margin-left: -100%;
}
.right {
width: 200px;
height: 300px;
background-color: skyblue;
right: -200px;
margin-left: -200px;
float: left;
}二、字体属性
CSS 字体属性定义字体, 加粗, 大小, 文字样式
2.1 字体颜色
-
color:设置文本的颜色
关于字体颜色通常有四种表现形式,下面分别介绍一下:
a.关键词:例如:red、blue、skyblue等
b.十六进制:例如:#000、#f40、#ccc等
c.rgb:例如rgb(0,0,0)、rgb(255,255,255)等
d.rgba:例如:rgb(0,0,0,.5)、rgb(255,255,255,.7)等;其中rgba中a指的是透明度,取值范围为:0~1,0为完全透明、1为不透明
2.2 字体大小
- font-size
属性值:
| 属性值 | 描述 |
| smaller | 把 font-size 设置为比父元素更小的尺寸 |
| larger | 把 font-size 设置为比父元素更大的尺寸 |
| length | 把 font-size 设置为一个固定的值,例如:font-size:18px; |
| % | 把 font-size 设置为基于父元素的一个百分比值,例如:font-size:200%; |
| inherit | 规定应该从父元素继承字体尺 |
2.3 字体加粗
- font-weight
2.4 字体样式
- font-style
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式 |
| italic | 浏览器会显示一个斜体的字体样式 |
| oblique | 浏览器会显示一个倾斜的字体样式 |
| inherit | 规定应该从父元素继承字体样式 |
2.5 字体类型
- font-family:指定一个元素的字体
font-family:"Microsoft YaHei","Simsun","SimHei";三、背景属性
背景属性主要有以下几个:
| 属性 | 描述 |
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-attachment | 设置背景图片是随内容滚动还是固定 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小 |
| background | 复合属性 |
简写:background
![]()
3.1 背景颜色
- background-color
| 值 | 描述 |
|---|---|
| color | 指定背景颜色 |
| transparent | 指定背景颜色应该是透明的。这是默认 |
| inherit | 指定背景颜色,应该从父元素继承 |
3.2 背景图片
- background-image
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。
默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
属性值:
| 值 | 说明 |
|---|---|
| url('URL') | 图像的URL |
| none | 无图像背景会显示。这是默认 |
| linear-gradient() | 创建一个线性渐变的 "图像"(从上到下) |
| radial-gradient() | 用径向渐变创建 "图像"。 (center to edges) |
| repeating-linear-gradient() | 创建重复的线性渐变 "图像"。 |
| repeating-radial-gradient() | 创建重复的径向渐变 "图像" |
| inherit | 指定背景图像应该从父元素继承 |
3.3 背景图片是否平铺
-
background-repeat
默认情况下,重复background-image的垂直和水平方向
background-position属性设置背景图像位置。如果指定的位置是没有任何背景,图像总是放在元素的左上角
属性值:
| 值 | 说明 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image不会重复 |
| inherit | 指定background-repea属性设置应该从父元素继承 |
3.4 背景图片大小
- background-size
属性值:
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
3.5 背景定位
-
baground-position
设置背景图像的起始位置
注意:对于这个工作在Firefox和Opera,background-attachment必须设置为 "fixed(固定)".
属性值:
| 值 | 说明 |
| let top | 左上角 |
| let center | 左中 |
| let bottom | 左下 |
| right top | 右上角 |
| right center | 右中 |
| right bottom | 右下 |
| center top | 中上 |
| center center | 中种 |
| center bottom | 中下 |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 css单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
| inherit | 指定background-position属性设置应该从父元素继承 |
注意:如果仅指定一个关键字,其他值将会是"center"
3.6 背景是否固定
-
background-attchment
设置背景图像是否固定或者随着页面的其余部分滚动
属性值
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的 |
| fixed | 背景图片不会随着页面的滚动而滚动 |
| local | 背景图片会随着元素内容的滚动而滚动 |
| initial | 设置该属性的默认值 |
| inherit | 指定 background-attachment 的设置应该从父元素继承 |
四、文本属性
4.1 文本水平对齐方式
-
text-algin:指定元素文本的水平对齐方式
属性值
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
| justify | 实现两端对齐文本效果 |
| inherit | 规定应该从父元素继承 text-align 属性的值 |
4.2 文本装饰
-
text-decoration:规定添加到文本的修饰,下划线、上划线、删除线等
text-decoration 属性是以下三种属性的简写:
text-decoration-line
text-decoration-color
text-decpratiooon-style
语法:
/*关键值*/
text-decoration: none; /*没有文本装饰*/
text-decoration: underline red; /*红色下划线*/
text-decoration: underline wavy red; /*红色波浪形下划线*/
/*全局值*/
text-decoration: inherit;
text-decoration: initial;
text-decoration: unset;属性值
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| blink | 定义闪烁的文本 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值 |
4.3 文本大小写转换
- text-transform:设置文本大小写
属性值
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本 |
| capitalize | 文本中的每个单词以大写字母开头 |
| uppercase | 定义仅有大写字母 |
| lowercase | 定义无大写字母,仅有小写字母 |
| inherit | 规定应该从父元素继承 text-transform 属性的值 |
4.4 控制文本缩进
-
text-indent:规定文本块中首行文本的缩进
属性值
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0 |
| % | 定义基于父元素宽度的百分比的缩进 |
| inherit | 规定应该从父元素继承 text-indent 属性的值 |
注意:负值是允许的。 如果值是负数, 将第一行左缩进
4.5 文本对齐方式
-
text-justify:指定文本对齐设置为"justify"的理据,此属性指定应怎样对齐文本以及对齐间距
属性值:
| 值 | 描述 |
|---|---|
| auto | 浏览器决定齐行算法 |
| none | 禁用齐行 |
| inter-word | 增加/减少单词间的间隔 |
| inter-ideograph | 用表意文本来排齐内容 |
| inter-cluster | 只对不包含内部单词间隔的内容(比如亚洲语系)进行排齐 |
| distribute | 类似报纸版面,除了在东亚语系中最后一行是不齐行的 |
| kashida | 通过拉伸字符来排齐内容 |
五、列表属性
5.1 设置所有列表属性
- list-style:在一个声明中设置所有的列表属性
属性值
| 值 | 描述 |
|---|---|
| list-style-type | 设置列表项标记的类型 |
| list-style-position | 设置在何处放置列表项标记 |
| list-style-image | 使用图像来替换列表项的标记 |
| initial | 将这个属性设置为默认值 |
| inherit | 规定应该从父元素继承 list-style 属性的值 |
5.2 设置项目符号类型
list-style-type:
属性值:
| 值 | 描述 |
| none | 默认值 |
| disc | 空心圆 |
| circle | 实心圆 |
| squer | 实心正方形 |
5.3 设置项目符号为图片
-
list-style-image
属性值
| 值 | 描述 |
|---|---|
| URL | 图像的路径 |
| none | 默认。无图形被显示 |
| inherit | 规定应该从父元素继承 list-style-image 属性的值 |
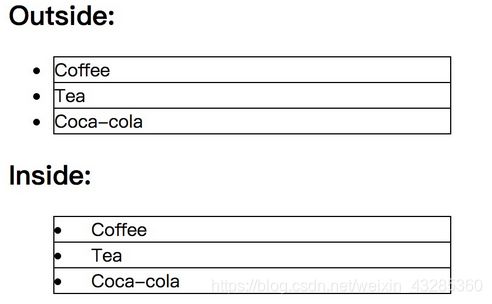
5.4 设置项目符号的位置
-
list-style-position
属性值
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值 |
六、表格属性
6.1 表格边框
- border
table, td {
border: 1px solid black;
}6.2 折叠边框
- border-collapse:属性设置表格的边框是否被折叠成一个单一的边框或隔开
table { border-collapse:collapse; }6.3 表格宽度和高度
width 和 height 属性定义表格的宽度和高度
table { width:100%; }
td { height:50px; }6.4 表格文字对齐
表格中的文本对齐和垂直对齐属性
text-align 属性设置水平对齐方式, 向左, 右, 或中心 left|center|right
td { text-align:right; }垂直对齐属性设置垂直对齐 middle|top|bottom
td { height:50px; vertical-align:bottom;6.5 表格填充
如果在表的内容中控制空格之间的边框,应使用 td 和 th 元素的填充属性
td { padding:15px; }6.6 表格颜色
下面的例子指定边框的颜色, 和 th 元素的文本和背景颜色
table, td, th {
border:1px solid green;
}
td {
background-color:green;
color:white;
}6.7 边框之间的距离以及背景属性
- border-spacing
- background
| 值 |
描述 |
|---|---|
| visible |
默认值。内容不会被修剪,会呈现在元素框之外 |
| hidden |
内容会被修剪,并且其余内容是不可见的 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit |
规定应该从父元素继承 overflow 属性的值 |
七、其他属性
| 属性 |
值 |
| width |
元素的宽度(只包含内容的宽度) |
| height |
元素的高度(只包含内容的高度) |
| min-width |
最小宽度 |
| max-width |
最大宽度 |
| min-height |
最小高度 |
| max-height |
最大高度 |
7.1 overflow属性
指定如果内容溢出一个元素的框,会发生什么
属性值
一行文字溢出,省略号显示:
7.2 字符间距、行高、元素透明度
white-space 属性指定元素内的空白怎样处理
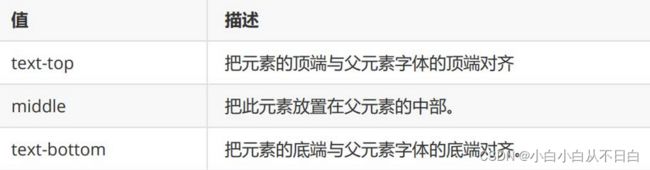
verticle-align 设置一个元素的垂直对齐方式
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
关于更多的属性,请参考:菜鸟教程
八、盒模型
8.1 初识盒模型
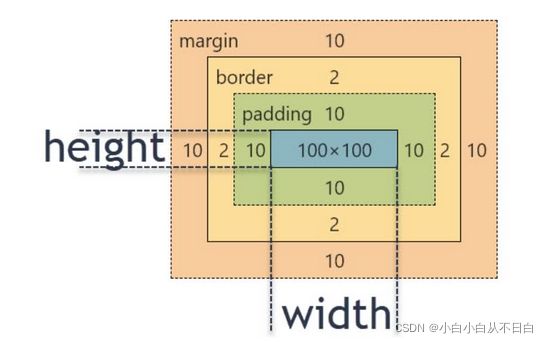
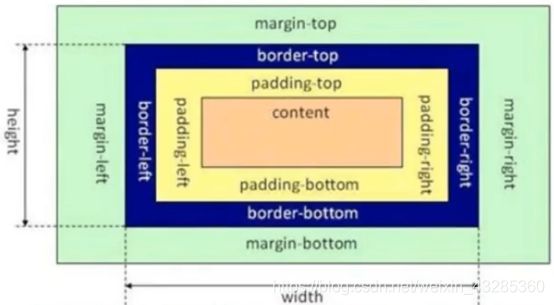
所有 HTML 元素可以看作盒子, 在 CSS 中, "box model" 这一术语是 用来设计和布局时使用 CSS 盒模型本质上是一个盒子, 封装周围的 HTML 元素, 它包括: 外边距( margin ) , 边框( border ) , 内边距( padding ) , 和实 际内容( content )
盒模型由:content+padding+border+margin组成,分别表示其内容区域、内边距、边框以及外边距
这个其实可以这样理解,比如一个装有玻璃杯的快递盒子,那么里面的玻璃杯就对应content、玻璃杯周围的泡沫就对应padding、快递盒子就对应border、快递盒子之间的距离就相当于margin这样就很容易理解了,自然就将抽象的事物具体化了。
8.2 content 内容区域
W3C 盒子模型 ( 标准盒模型 ):
Content 内容区域包含宽度( width ) 和高度( height ) 两个属性 块级元素默认宽度为100% , 行内元素默认宽度是由内容撑开, 不管块级元素还是行内元素, 默认高度都是由内容撑开块级元素可以设置宽高属性,行内元素设置宽高属性不生效 宽度( width ) 和高度( height ) 可以取值为像素( px ) 和百分比 ( % )
注意:
- 块级元素默认宽度为100%,行内元素默认宽度由内容撑开
- 行内元素和块级元素的默认高度都由内容撑开
- 块级元素可以设置宽高,行内元素设置宽高不生效
- 宽度设置百分比生效
- 高度设置百分比不生效,一般设置px
8.3 padding 内边距
| 属性 |
说明 |
|---|---|
| padding |
使用简写属性设置在一个声明中的所有填充属性。简写属性 |
| padding-bottom |
设置元素的底部填充 |
| padding-left |
设置元素的左部填充 |
| padding-right |
设置元素的右部填充 |
| padding-top |
设置元素的顶部填充 |
注意:
padding:value; 四周
padding:value value; 上下 左右
padding:value value value; 上 左右 下
padding:value value value value; 上 右 下 左
padding 会撑大容器
可能的值:
像素:px
百分比:%
当简写属性和单个属性同时存在,单个属性要写在简写属性的后面
8.4 border 边框属性
a.border-style 定义边框的样式
| 属性 |
值 |
| none |
默认无边框 |
| dotted |
定义一个点线边框 |
| dashed |
定义一个虚线边框 |
| solid |
定义一个实线边框 |
| double |
定义两个边框。两个边框的宽度和border-width的值相同 |
| groove |
定义3D沟槽边框。效果取决于边框的颜色值 |
| ridge |
定义3D脊边框。效果取决于边框的颜色值 |
| inset |
定义一个3D的嵌入边框。效果取决于边框的颜色值 |
| outset |
定义一个3D的突出边框。效果取决于边框的颜色值 |
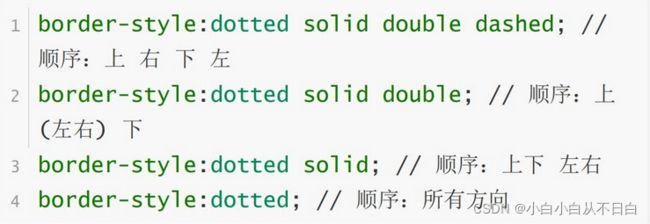
border-style 属性可以有 1-4 个值 :
b.border-width 定义边框宽度
为边框指定宽度有两种方法:
可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等)
使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:
CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
c.border-color 设置边框的颜色
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
| 值 |
说明 |
|---|---|
| auto |
设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length |
定义一个固定的margin(使用像素,pt,em等) |
| % |
定义一个使用百分比的边距 |
还可以设置边框的颜色为"transparent"即透明,这在制作一些特殊的图形中会很常见
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
d.边框-单独设置各边
1.border-top:width style color;
border-top-width:;
border-top-style:;
border-top-color:;
2.border-bottom:width style color;
boorder-bottom-width:;
boorder-bottom-style:;
boorder-bottom-coolor:;
3.border-left:width style color;
border-left-width:;
border-left-style:;
border-left-coolor:;
4.border-right:width style color;
border-right-width:;
border-right-style:;
border-right-color:;
简写:border-style:width style colr;
-
注意:
-
如果颜色默认不写,显示黑色,浏览器渲染
-
至少需要写两个值:宽度和类型
-
两条边框相接区域斜均分(按照对角线的区域均分)
-
可以绘制一个三角形
-
四条边框,设置宽高都为0
-
其中三条边颜色透明 transparent
-
transparent:颜色透明,可以用于文字颜色透明、边框透明、input背景设置透明
-
-
-
练习:
Document
8.5 margin 外边距属性
清除周围的(外边框)元素区域
没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
简写属性:
margin:value; 四周
margin:value value; 上下 左右
margin:value value value; 上 左右 下
margin:value value value value; 上 下 左 右
单个属性:
margin-top:; 上外边距
margin-right:; 右外边距
margin-left:; 左外边距
margin-bttoom:; 下外边距
负值问题:
- margin可以设置负值
- margin-top和margin-left负值,元素向上、向左移动
- margin-right负值,右侧元素左移,自身不受影响
- margin-bottom负值,下方元素上移,自身不受影响
垂直问题(兄弟关系):
- 垂直方向上外边距合并时,取较大值
- 空白内容也会重叠(被忽略)
- 解决方案:将相邻的两个盒子中的一个盒子放在一个新的BFC区域里,(设置overflow:hidden)就可以解决margin重叠的问题
margin-top传递性(盒子和盒子之间是父与子关系):
盒子和盒子之间是父子关系,整个margin的属性只有margin-top会有传递性,子元素找不到父元素的边界(参考位置),将这个margin-top属性会传递给父元素
解决方案:
-
父元素设置border,会改变父元素盒子的大小, border:1px solid transparent;(不推荐)
-
父元素设置padding,也会改变父元素盒子的大小,padding可以作为margin-top的参考(不推荐)
-
父元素设置
overflow:hidden,产生BFC容器,这个容器内所有内容有自己的排列规范,不会影响盒子外面的元素
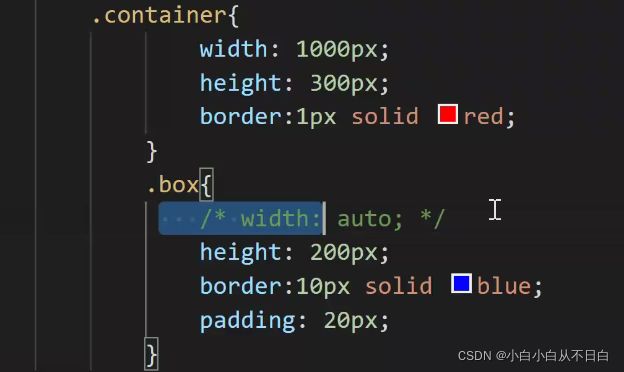
子元素盒子width默认不设置和设置100%的区别:
-
默认不设置,auto自适应,在父元素区域里面自适应,盒子大小计算方式为:
-
子盒子的大小=内容区域+padding * 2+border * 2
-
子盒子所占空间的大小=大盒子的宽度
-
-
100%是参考父元素的宽度,折算下来内容区域是固定值,盒子大小计算方式为:
-
子盒子的真正大小=父盒子的width值为大小+子盒子padding *2+border *2;
-
子盒子所占空间的大小:子盒子的真正大小+margin
-
8.6 怪异(IE)盒模型
在该模式下, 浏览器的 width 属性不是内容的宽度, 而是内容、 内 边距和边框的宽度的总和; 即在怪异模式下的盒模型, 盒子的 ( content ) 宽度 + 内边距 padding+ 边框 border 宽度 = 我们设置的 width(height 也是如此 ) , 盒子总宽度 / 高度 =width/height + margin
盒模型转换:box-sizing
box - sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
box - sizing: content - box ; 宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框
box - sizing: border - box ; 为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才 能得到内容的宽度和高度
即 box - sizing 属性可以指定盒子模型种类, content-box 指定盒子模型 为 W3C (标准盒模型) , border-box 为怪异盒模型
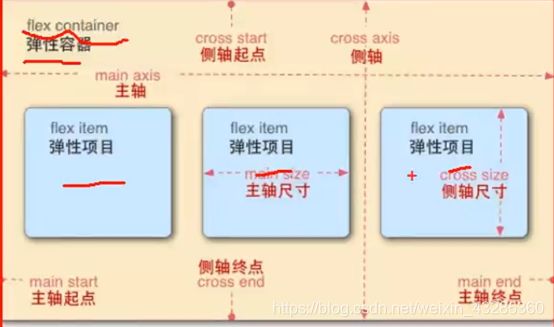
8.7 弹性盒模型
定义 :
弹性盒子是 CSS3 的一种新的布局模式
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、 对齐和分配空白空间
CSS3 弹性盒内容:
弹性盒子由弹性容器 (Flex container) 和弹性子元素 (Flex item) 组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
温馨提示:
弹性容器外及弹性子元素内是正常渲染的
弹性盒子只定义了弹性子元素如何在弹性容器内布局
父元素上的属性:
display:flex; 开启弹性盒,属性设置后子元素默认水平排列
flex-direction; 指定弹性子元素在父容器中的位置
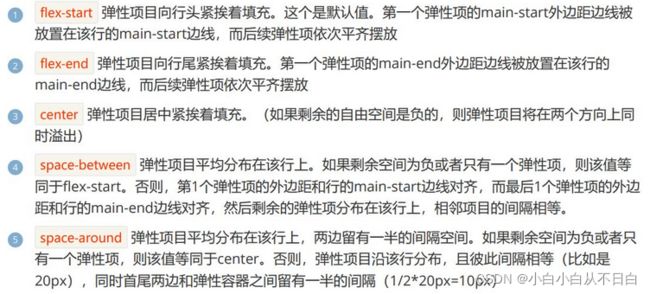
flex-direction: row | row-reverse | column | column-reversejustify-content; 把弹性项沿 着弹性容器的主轴线( main axis ) 对齐
justify-content: flex-start | flex-end | center | space-between | space-aroundalign-items; 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
子元素上的属性:
flex-grow 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为 0,即如果存在剩余空间,也不放大
如果只有一个子元素设置, 那么按扩展因子转化的百分比对其分配剩余空间。 0.1 即 10% ,1 即 100% , 超出按 100%
九、自定义字体
CSS3提供的一个技术,你可以把当前这个项目要用到的字体下载到本地,在代码中引入你本地的字体,以后项目部署到服务器,将字题也一起补上,浏览器加载的时候,用你提供好的字体。
/*
一个font-face只能有一种字体
但是,你可以是一个字体 多种格式。 一张图片 png jpg
浏览器对字体兼容性不一样。
*/
@font-face {
/*myfont :自定义的名字*/
font-family: myfont;
src:
/*选择自己下载的字体及路径*/
url("files/徐静蕾字体.fon"),
url("files//徐静蕾字体.woff")
}
.op{
/*使用自定义的字体,通过名字调用*/
font-family: myfont;
}为了考虑各个浏览器对字体的支持,我们可以将一个字体转化为多个格式并且在代码中引入,如果浏览器不识别第一种格式,换成连接第二种格式
字体要改格式,不能直接改后缀名。
字体转换网站:在线字体转换,字体格式转换器|ttf转otf,ttf转woff,ttf转woff2,ttf转eot,ttf转svg,otf转ttf,otf转woff,otf转woff2,otf转eot,otf转svg,woff转ttf,woff转otf,woff转woff2,woff2转ttf,woff2转otf,woff2转woff,dfont转ttf,dfont转otf,pfa转ttf,pfa转otf,pfb转ttf,pfb转otf - 在线工具 - 字客网
9.1 字体图标
我们可以去阿里巴巴矢量图标库进行下载或者引用:
阿里巴巴矢量图标库![]() https://www.iconfont.cn/
https://www.iconfont.cn/
使用步骤:
百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过
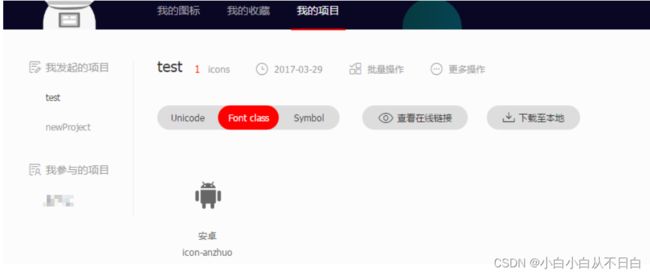
找到图标管理->我的项目->然后新建项目
右边点击新建项目,用于保存自己常用的图标:
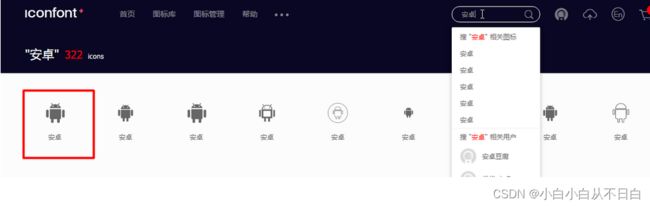
项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索一个想要的图标,然后添加到购物车即可
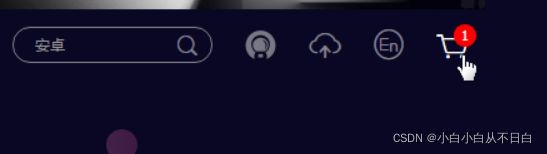
添加到购物车完成后,点击右上角的购物车图标,选择添加至项目,选择我们刚刚创建的项目,确定
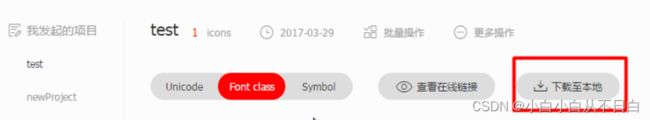
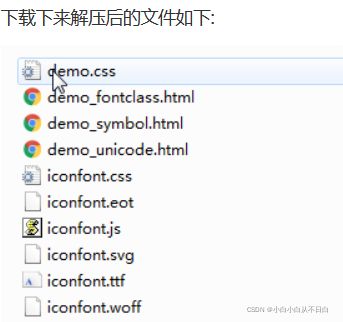
接下来将打包好的字体文件下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件
最后一步,在项目中使用字体图标,这个其实很简单,创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:
以上就是如何寻找字体图标以及下载到本地并使用
除此之外还可以在线引用,这样就不用再去下载啦
使用方式如下:
案例:
Document
![]()
十、标签的分类及相互转换(display)
10.1 行级标签
特点:
-
不支持宽,高的设置,宽和高由内容来决定
-
可以在同行显示,除非宽度不够才换行
-
对
margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
例如:a、span、label、em、strong、i 一般文本标签都是行标签
10.2 块级标签
特点
-
支持宽和高
-
默认时独占一行,后面的标签被挤压换行
-
margin和padding的上下左右均对其有效
例如:table、tr、p、div、ul、ol、li、h1-h6 div是我们用得最多的
10.3 行内块级标签
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
特点:
-
支持宽和高
-
可以在同行显示,除非宽度不够才换行 默认有5px间距
-
margin和padding的上下左右均对其有效
例如:input、img、button、select、textarea、td
10.4 标签之间的相互转换
display设置标签应该生成的框的类型:
-
inline转换为行内元素 -
block转换为块状元素 -
inline-block转换为行内块状元素 -
none隐藏元素
display:none;和visibility:hidden;区别:
-
display:none;:隐藏元素,原来空间不再占用 -
visibility:hidden;:隐藏元素,原来空间还占用
注意:
- 当两个元素均设置为display:inline-block后,会改变两个元素的基线位置,所有使用display:inline-block来设置div布局会导致错位现象。解决方法:同时给两个div设置中线对齐 vertical-align: middle; 即可。
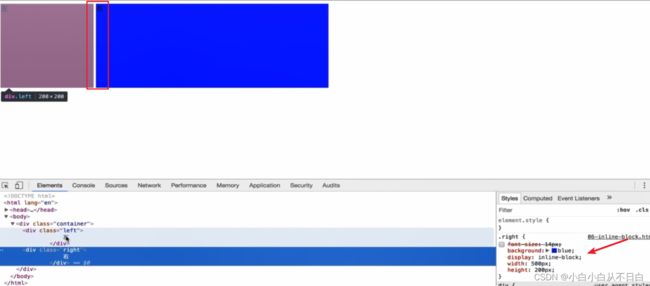
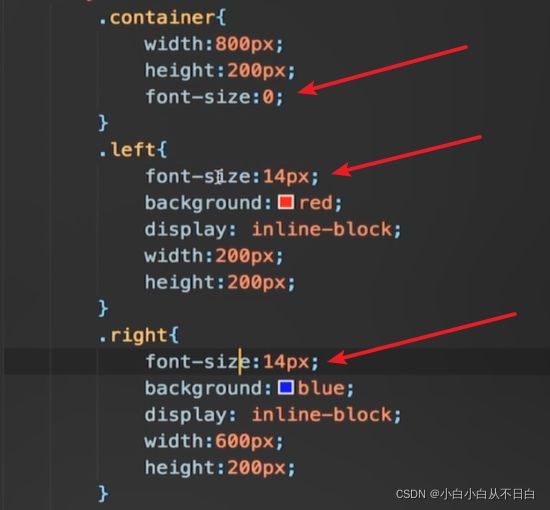
- 将一个元素变为 inline-block 后,会出现中间有一条间隙的问题
这里可以将其想象成一个文字,左边是一个文字、右边是一个文字,那么文字与文字之间它是有间隙的,这个间隙同样也就出现在了 inline-block 上面,如何解决呢?将父元素的 font-size大小设置为0,子元素的font-size单独设置
当然还有其他的解决方法,比如子元素与子元素之间不换行,也就是在一行写或者是在子元素与子元素换之间利用注释