全网最全丨傻瓜式Fiddler教程大全丨从安装到抓包
前言
在我们做接口测试的时候,经常需要验证发送的消息是否正确,或者在出现问题的时候,查看手机客户端发送给server端的包内容是否正确,就需要用到抓包工具。
今天,给大家带来最常用的Fiddler的傻瓜式教程大全——从安装到抓包
下载Fiddler
可以去官网下载或者私信我关键词“安装包”直接领取Fiddler安装包
安装
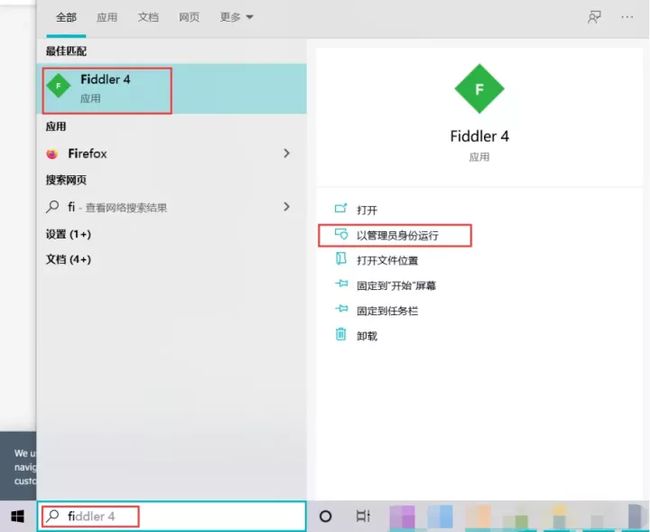
右键FiddlerSetup.exe以管理员身份运行,如果弹出用户控制窗口点【是】
在弹出的如下授权窗口中,点【I Agreee】
在安装目录窗口,选择fiddler安装目录,点【Install】
在安装窗口,等待安装进度条方框全部变绿,即完成安装程序解压缩
然后在安装完毕窗口,点【Close】
设置
启动fiddler4
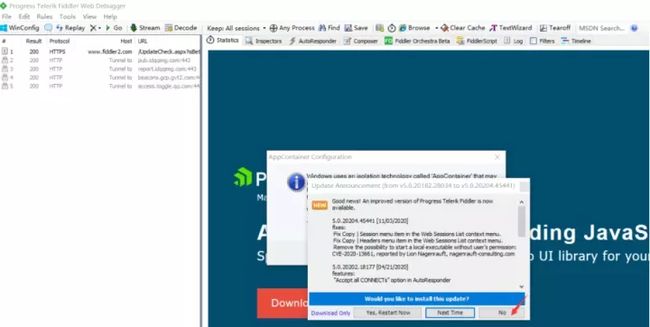
如下升级窗口,点【No】
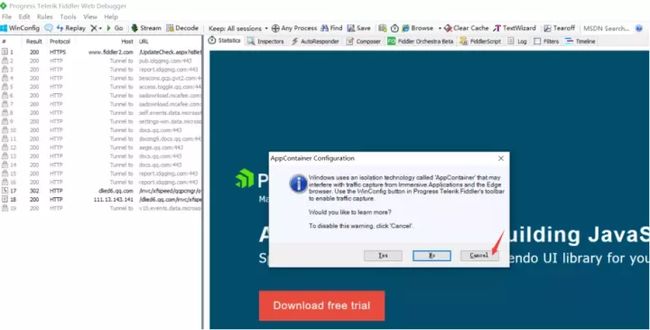
如下App容器配置窗口,点【Cancel】
01连接设置
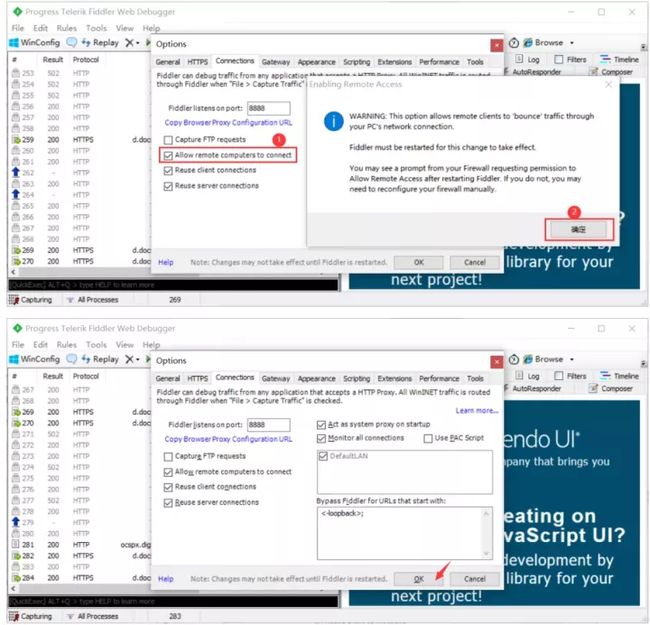
依次单击菜单项“Tools”》“Options...” ,在弹出的Options窗口中,点选项卡“Connections”,如下截图所示,勾选“Allow remote computers to connect”,在弹出的窗口中,点【确定】
02https设置
1、首次安装fiddler
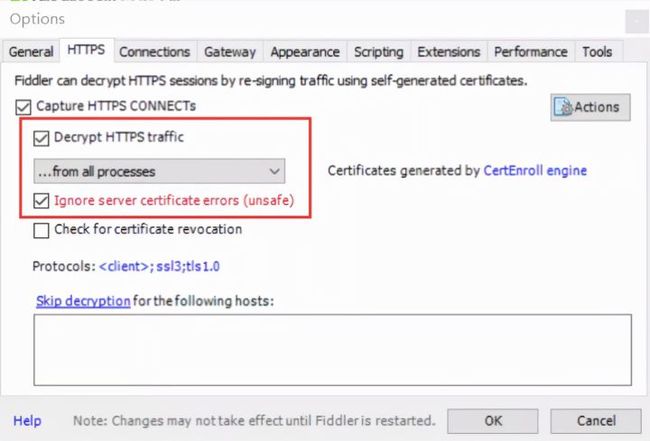
依次单击菜单项“Tools”》“Options...” ,在弹出的Options窗口中,点选项卡“HTTPS”;
如下截图所示:
在Options窗口HTTPS选项卡,依次勾选“Decrypt HTTPS traffic”、“Ignore server certificate errors(unsafe)”
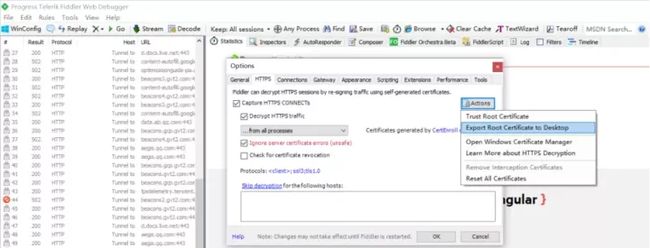
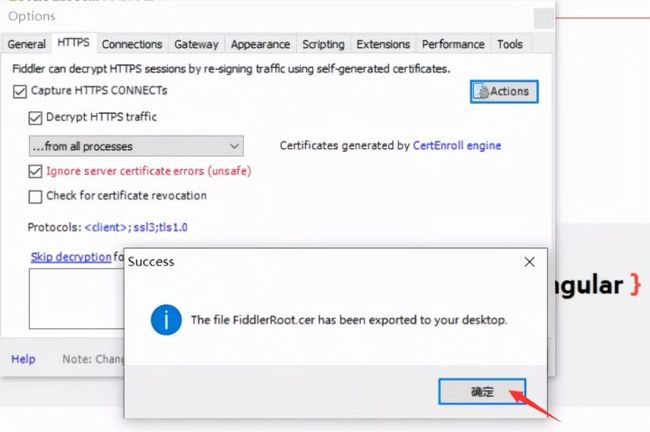
在Options窗口HTTPS选项卡,依次点“Actions”》“Export Root Certificate to Desktop”
至此,完成将根证书下载到本地桌面
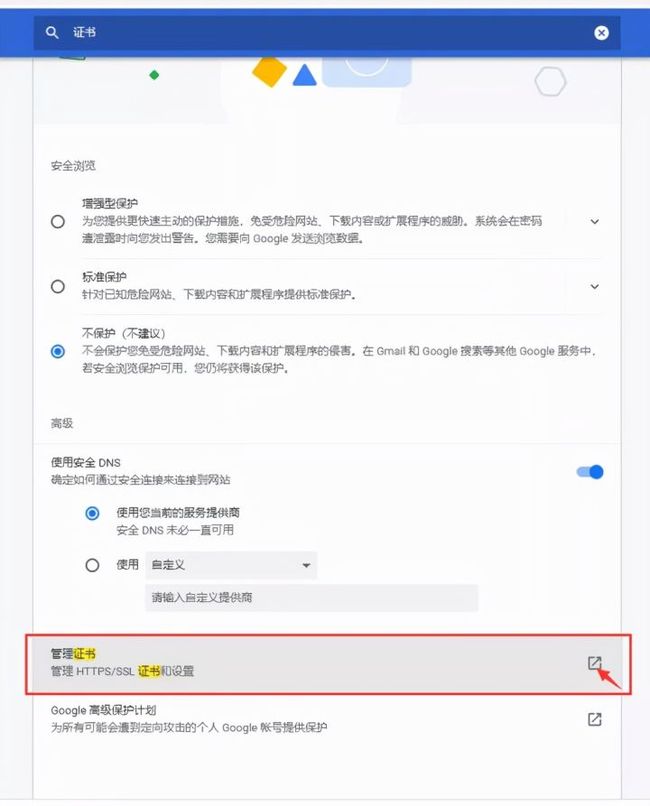
然后在chrome浏览器地址栏输入: chrome://settings/
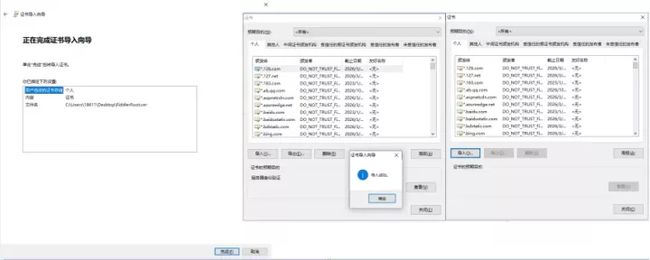
然后按照如下截图导入下载的证书
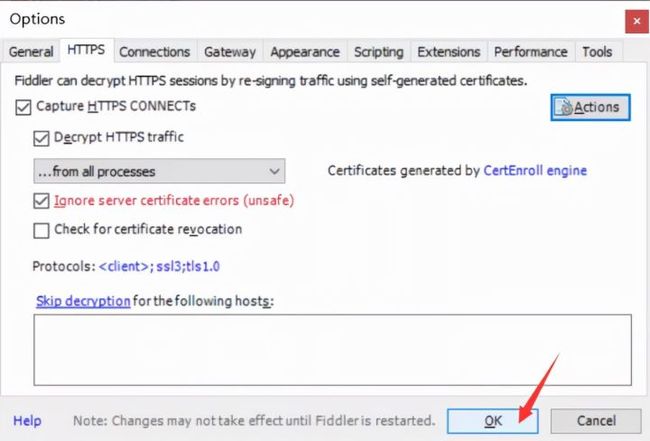
然后重启fiddler、chrome
2、非首次安装fiddler
如果已经安装过fiddler,卸载后重装fiddler,执行如下操作:
清除文件首先清除所有证书文件,大致位置在C盘根目录RSA目录下,将搜索到的RSA目录下的内容都删除干净。例如,C:\Windows\System32\Microsoft\Crypto\RSA
-
清除根证书【Win+R】,输入:certmgr.msc,在弹出的certmgr证书窗口中,依次单击菜单项“操作”》“查找证书”。在弹出的查找证书窗口中,在包含文本框中输入搜索关键字 fiddler,点【立即查找】。如下截图所示,删除所有查找到的fiddler证书。
-
清除浏览器证书文件在浏览器地址框输入 chrome://settings/,然后在搜索框输入 搜索关键字,在证书窗口中,点选项卡“受信任的根证书颁发机构”,找到带FiddlerRoot字样的记录删除掉。
-
重置fiddler证书在fiddler窗口中,依次单击菜单项“Tools”》“Options...”,在Options窗口中,点HTTPS选项卡,点Actions》Reset All Certificates弹出用户账户控制窗口,点【是】
重启然后重启chrome浏览器、fiddler抓包工具。
注意:以上5个步骤是针对已经安装过fiddler证书的情况。
查看get与post请求
配置完之后就可以抓到我们想要的数据了,接下来就是如何去分析这些数据。 简单分析get与post数据有何不一样,以后也能分辨出哪些是get,哪些是post了。
get请求
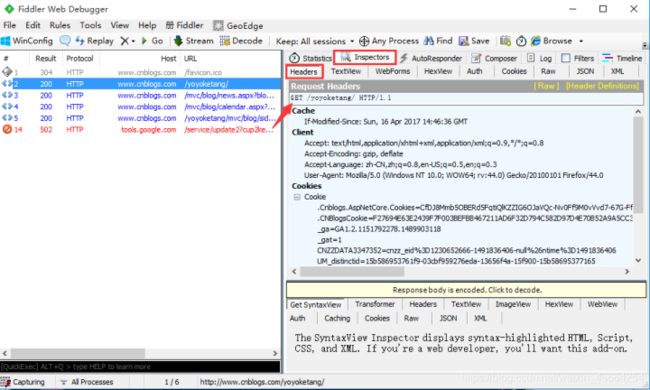
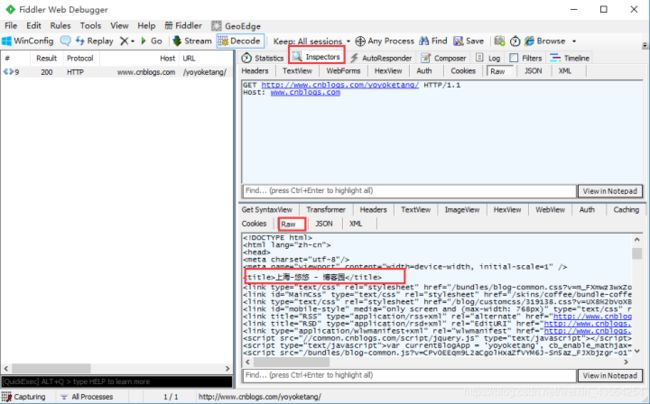
1.打开fiddler工具,然后浏览器输入博客首页地址 2.点开右侧Inspectors下的Headers区域,查看Request Headers 3.Request Headers区域里面的就是请求头信息,可以看到打开博客园首页的是get请求
post请求
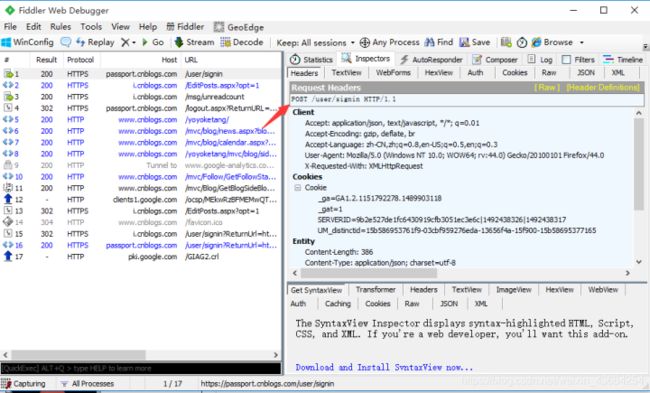
1.打开登录首页 2.输入账号和密码登录成功后,查看fiddler抓包的请求头信息,可以看出是post请求
如何找出需要的请求
1.打开fiddler后,左边会话框区域刷刷刷的很多请求,那么如何有效的找出自己需要的请求呢? 2.首先第一步:清屏(cls),在左下角命令行输入cls,清空屏幕 (清屏也可以使用快捷键Ctrl+X)
3.第二步在浏览器输入url地址的时候,记住这个地址
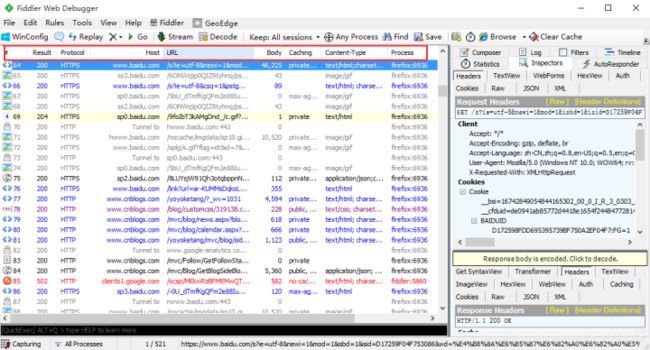
在点击登录按钮的时候,不要做多余的操作了,然后查看fiddler会话框,这时候有好几个请求。 4.如上图,红色框框这个地方就是host地址,红色圈圈地方就是url的路径,也就是博客首页的地址了,那这个请求就是博客首页的请求了。
get和post请求参数区别
1.关于get和post的功能上区别就不说了,大家自己查资料,这里主要从fiddler抓包的层面查看请求参数上的区别 2.get请求的Raw参数查看,主要分三部分:
-
第1部分是请求url地址
-
第2部分是host地址
-
第3部分是请求头部信息header 3.再查看博客登录请求的Raw信息,post的信息分四部分。 –前面3块内容都一样,第3部分和第4部分中间会空一行 –第4部分内容就是post请求的请求body(get请求是没body的)
工具介绍(request和response)
前言
本篇简单的介绍下fiddler界面的几块区域,以及各自区域到底是干什么用的,以便于更好的掌握这个工具
工具简介
-
第一块区域是设置菜单,这个前面3篇都有介绍
-
第二块区域是一些快捷菜单,可以点下快捷功能键
-
第三块左边是抓捕的请求会话列表,每一个请求就是一个会话
-
第四块右边上方区域是request请求的详细信息,可以查看Headers、Cookies、Raw、JSON等
-
第五块右边下方区域就是response信息,可以查看服务端返回的json数据或其它信息
-
第六块区域左下角黑色的那块小地方,虽然很不起眼,容易被忽略掉,这地方是命令行模式,可以输入简单的指令如:cls,执行清屏的作用等
会话框
1.会话框主要查看请求的一些请求的一些基本信息,如# 、result、protocol、host、url、body、 caching、content-type、process
2、会话框列表最左侧,#号这一栏是代表这个请求大概是什么内容,<>这个符号就是我们一般要测试的请求与响应的类型。 3.result:这里是服务器返回的代码,如
-
200,请求ok;2xx一般是服务器接受成功了并处理
-
3xx,重定向相关
-
4xx,404最常见的的就是找不到服务器,一般是请求地址有问题
-
5xx,这个一般是服务器本身的错误
4.protocol:这个是协议类型,如http、https 5.host:主机地址或域名 6.url:请求的路径 7.body:该条请求产生的数据大小 8.caching:缓存相关 9.content-type:连接类型 10.process:客户端类型
Request 和Response
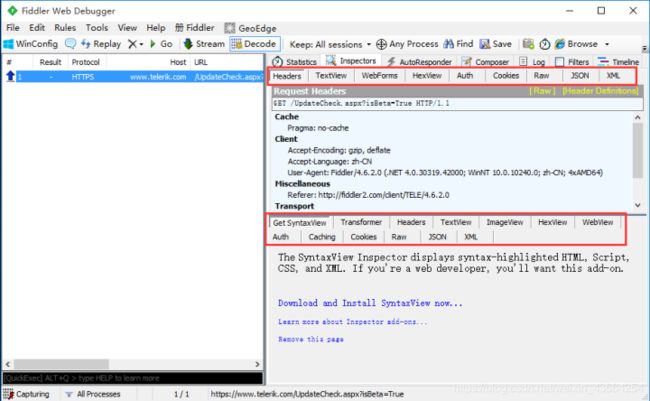
1.Request是客户端发出去的数据,Response是服务端返回过来的数据,这两块区域功能差不多
2.headers:请求头,这里包含client、cookies、transport等 3.webfroms:请求参数信息表格展示,更直观。可以直接该区域的参数 4.Auth:授权相关,如果显示如下两行,说明不需要授权,可以不用关注(这个目前很少见了)
-
No Proxy-Authorization Header is present.
-
No Authorization Headeris present.
5.cookies:查看cookie详情 6.raw:查看一个完整请求的内容,可以直接复制 7.json:查看json数据 8.xml:查看xml文件的信息
decode解码
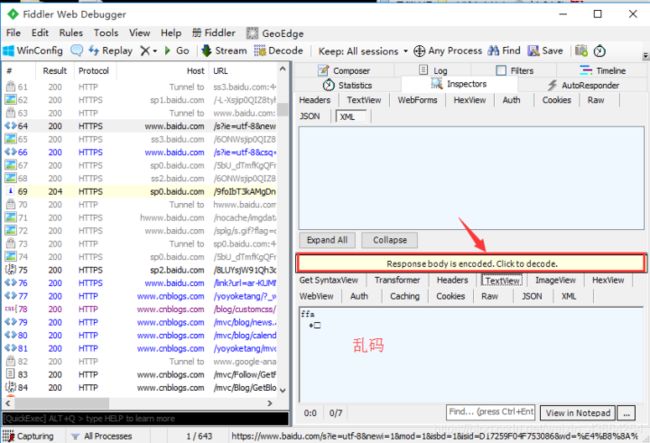
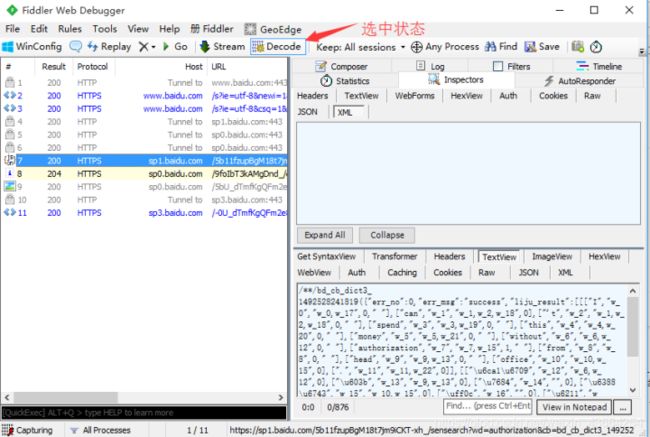
1.如果response的TextView区域出现乱码情况,可以直接点下方黄色区域解码
2.也可以选中上方快捷菜单decode,这样后面的请求都会自动解码了
接口测试(Composer)
前言
Fiddler最大的优势在于抓包,我们大部分使用的功能也在抓包的功能上,fiddler做接口测试也是非常方便的。 对应没有接口测试文档的时候,可以直接抓完包后,copy请求参数,修改下就可以了。
Composer简介
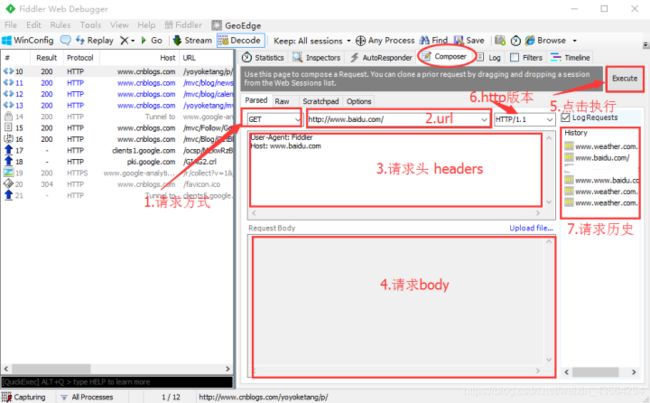
点开右侧Composer区域,可以看到如下界面,就是测试接口的界面了
1.请求方式:点开可以勾选请求协议是get、post等 2.url地址栏:输入请求的url地址 3.请求头:第三块区域可以输入请求头信息 4.请求body:post请求在此区域输入body信息 5.执行:Execute按钮点击后就可以执行请求了 6.http版本:可以勾选http版本 7.请求历史:执行完成后会在右侧History区域生成历史记录
模拟get请求
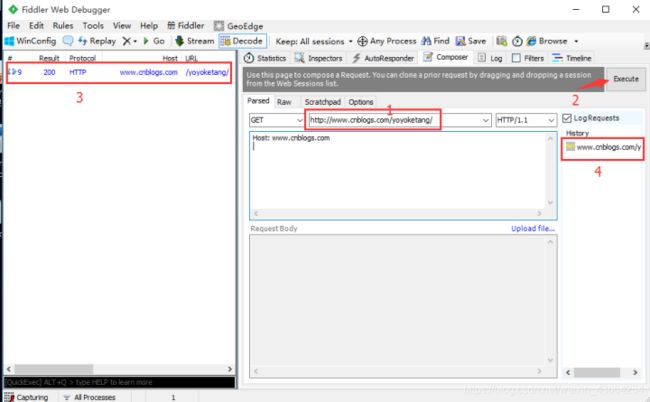
1.在Composer区域地址栏输入博客首页 2.选择get请求,点Execute执行,请求就可以发送成功啦 3.请求发送成功后,左边会话框会生成一个会话记录,可以查看抓包详情 4.右侧history区域会多一个历史请求记录 5.会话框选中该记录,查看测试结果:
-
选中该会话,点开Inspectors
-
response区域点开Raw区域
-
Raw查看的是HTML源码的数据
-
也可以点WebView,查看返回的web页面数据
Json数据
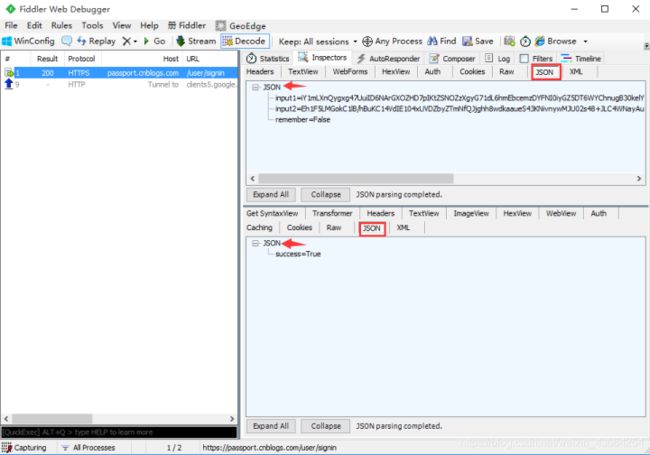
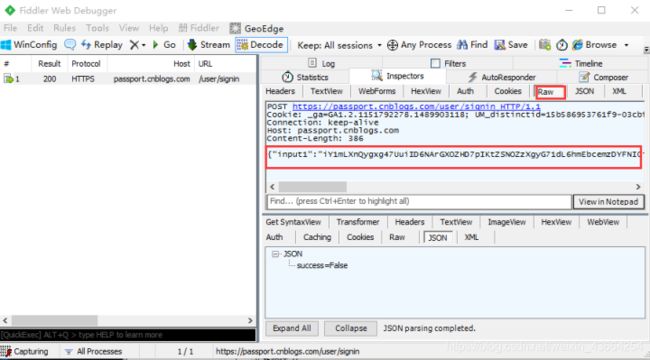
1.有些post的请求参数和返回参数是Json格式的,如博客园的登录请求:https://passport.cnblogs.com/user/signin 2.在登录页面手动输入账号和密码,登录成功。 3.找到这个登录成功的会话,查看json数据如下图:
模拟post请求
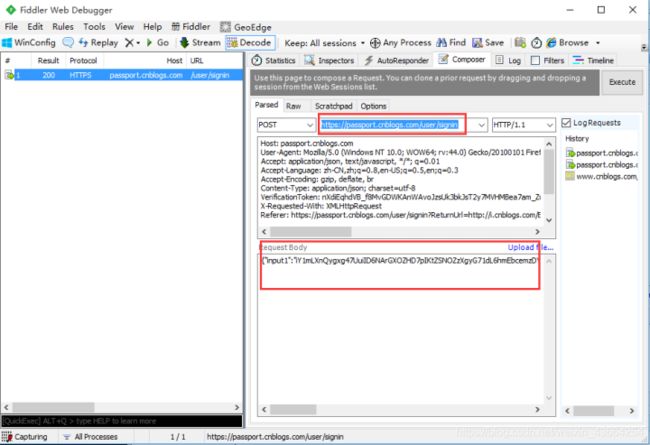
1.请求类型勾选post 2.url地址栏输入对应的请求地址 3.body区域写登录的json参数,json参数直接copy上一步抓包的数据,如下图红色区域
4.header请求头区域,可以把前面登录成功后的头部抓包的数据copy过来 (注意,有些请求如果请求头为空的话,会请求失败的)
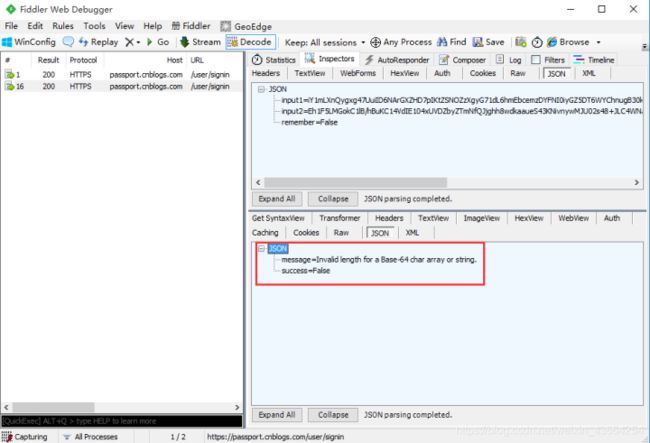
5.执行成功后查看测试结果: –执行成功如第三所示的图,显示success=True –执行失败如下图所示,显示 message=Invalid length for a Base-64 char array or string. success=False
下面是我当时学习时用过的部分资料,有需要的朋友可以评论区留言哈