前端如何做好用户体验?
“追求用户体验”这句话前端开发者们已经听了无数遍,那么当前端在做用户体验的时候,到底是在做什么?
定义
▐ 体验是什么?
体验是一个宽泛的定义,在不同的上下文有不同的含义。本文的体验通常是指狭义的面向 C 端用户的 H5 页面的用户体验。
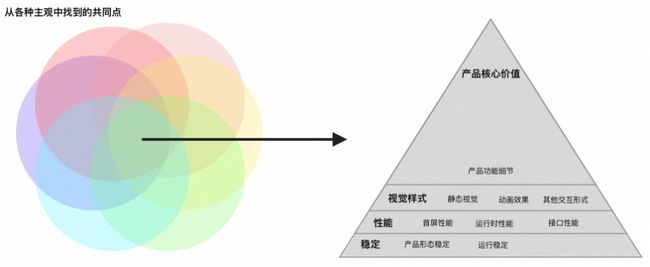
即便如此,体验依然是主观的,不同人的经历不同喜好必然有差异。但人类也有很多共同点,做好体验其实就是在基于目标用户群体的主观世界中,尝试去满足他们相对客观的共同需求。
▐ 为什么要做体验?体验的必要性是什么?
追求好的体验这件事是一直存在的,并不是现在重视体验了,而是对体验的要求越来越高了。做体验也只是在互联网竞争愈发激烈的环境中能够保持竞争力的手段,当产品创新的节奏逐渐放缓之后,产品体验的细节就成了竞争的主战场。
从开发者的角度而言,对体验的追求能够更有针对性的激励自己持续保持学习心态,而技术不断精进的证明就是给业务带来更好的体验。
▐ 做体验到底是在做什么?
就像前面提到的,我们完成工作本身已经是在做体验了。但是这种视角做的体验并不完整,更多的是来源于其他人对体验的理解。比如从产品经理的角度觉得怎样做更好、从设计师的角度觉得怎样做更好,作为单一岗位而言,视角必然是局限的。
做出体验好的产品需要每一位同学的努力。那么作为前端而言,我们对于体验的理解是怎样的?哪些点是其他岗位的同学可能关注不到的?我能带来哪些更有价值的输入?
我理解去解决这些问题的过程,才是更积极的去做体验。
体验的组成部分
如前文分析,体验的主观成分非常大。因此下面所提到的是尽可能客观上能够做到的点,即 稳定、性能、视觉样式以及产品方案。
▐ 稳定
稳定是体验的基础
产品形态稳定
我们可以发现,越是国民级的 App 其产品形态变化越是保守。由于其面向的用户群里庞大而复杂,现有存留的用户已经是接受并习惯于现有形态,改动很有可能会引起部分用户的不适。
用户习惯是客观存在的一种现象。但这并不意味着不能改动,如果把某些产品的界面近 10 年的截图列出来,可以发现当今的版本距离初版已经有翻天覆地的变化了,而且确实是朝着更好的方向去变的。
我们对于可能会挑战用户习惯的改动要慎重,可以考虑逐渐改造,避免一次变化太大。同时我们对于新增的功能要充分考虑其长期定位,尽可能的避免反复,给用户带来明确的心智,从而做到利用用户习惯来给用户带来更好的体验。
代码运行稳定
有个著名的海恩法则:
每一起严重事故的背后,必然有29次轻微事故和300起未遂先兆以及1000起事故隐患。
作为开发者,对于这句话的理解是只要基数足够大任何一个微小的问题,对最终效果的影响都是致命的。因此在产品研发的各个环节都要尽可能的做到最好,才能让产品核心功能的表达不失真。
设备兼容性问题
虽然前端代码是运行在浏览器中,但在不同环境中依然会有一些差异。
a.技术性差异
比如不同浏览器对于某些 API 的实现并不一致,需要开发者考虑到目标用户的设备环境从而做好差异磨平。
b.功能性差异
比如不同屏幕尺寸的设备、不同 App/操作系统 下的 JS API 等。这些很可能是在产品设计的主流程考虑之外,但是作为前端需要注意的,需要在团队内部达成差异处理的一致。
代码
影响稳定性的直接原因就是代码,常见问题有:
边界值处理
用户异常操作处理
异常逻辑流程处理
交叉逻辑处理
并发问题处理
状态清理不及时等
如何交付高质量的代码已经有大量的讨论了,这里就不展开来说了。
变更
对于前端而言,运行的都是静态的代码,发布变更是相对高风险的操作。
在需求开发前,需要想好发布方案,前后端的发布顺序,如果可以的话尽可能的互不影响,做到可独立回滚。
在需求发布前,需要准备好发布清单,比如依赖的组件发布、代码 CR 、离线包更新、埋点申请等。
在需求发布后,需要关注监控数据,有异常及时回滚等。
监控
前端监控方案也比较成熟了,通常可以看到 JS ERROR 、接口成功率等,可以一定程度上了解代码运行情况。实际上监控除了能够帮忙做发布时的参考、日常告警之外,还可以帮我们找到代码中的隐藏 BUG 。
比如我们可以主动增加一些异常逻辑分支甚至是理论上不太可能走到的逻辑分支上报,携带一些必要的上下文。如果真的有用户走到这个流程,那么肯定是有哪部分的逻辑是在意料之外的,通过异常上报用户的特征大概率能过找到问题的原因。
表现出来的问题是小事,但是其发生的内在原因是我们需要关注的,持续关注监控能够不断提升自己对于代码稳定性的嗅觉。
▐ 性能
用户通常不会有太多耐心
首屏性能
关于首屏性能的优化,估计每个前端都有自己的理解和实践,互联网上关于前端性能优化的文章不计其数。这里不再展开如何优化首屏性能了。
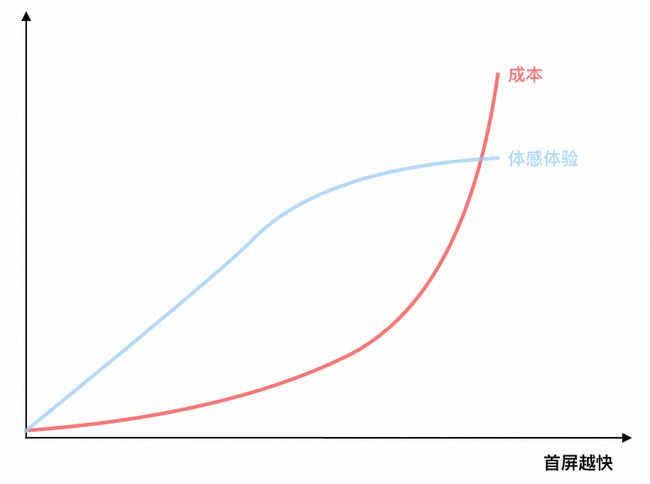
只是我对首屏性能抱有很复杂的情绪。一方面是这个点确实有价值,但是另一方面感觉被过分关注了。
目前存在一种惯性思维,一提到前端做体验优化的时候,就想到做首屏性能优化,做首屏加载完成定义、首屏埋点、分阶段性能埋点、数据分析、制定数据指标推动优化。这套流程过于的标准,以至于这样做下去哪怕最终体验没有很好,也给人一种“RNG 输了但 UZI 没输”的感觉。
注:RNG 是《英雄联盟》电竞游戏的一个战队,UZI 是其战队中的明星选手。这句话在网上经常被用于粉丝给明星甩锅。
我理解首屏性能优化是无副作用且恰好容易衡量,但用户体验也并非是全部都能由短期指标能衡量出来的,当注意力过分集中在首屏性能的时候,很可能会为了更极致的一点提升造成其他方面的隐患,比如增加了项目学习、维护、发布成本以及相应的风险等。
另外,如果我们的页面内容相对丰富,停留时间较长,那么首屏时长所占的比例就更短了,对于这后半程的体验也要花心思,不能只想着“不能输在起跑线上”的问题,只盯着首屏性能去对比,似乎是只要首屏快了,我们的体验就优于竞对了一样。
如果我们把问题定义为首屏体验,而非首屏性能的话,其实还有很多事情是可以做到的。比如避免模块闪动、增加模块的入场动画、增加 Loading 页等。
运行时性能
运行时性能通常针对内容类或者互动游戏类这些相对有更多停留时长的页面来说比较重要。
假性能问题
很多时候觉得一个页面“不流畅”可能并非是性能问题,而是交互体验做的不够好。常见的情况可能有:
用户的操作是否第一时间做了明确的反馈
页面的变化是否做了合理的过渡效果
举个场景的例子:用户点击一个按钮提交数据,成功之后页面中会出现一个弹窗。
用户点击按钮之后会发起请求,这个请求可能需要 600ms 的时间来响应,但我们需要第一时间给用户操作反馈,等弹窗作为反馈的话,用户已经等了 600ms 了,会产生“不流畅”的体感。因此可以在点击按钮的同时,给按钮增加不可点击状态以及提醒用户正在请求中,避免用户在这 600ms 内产生怀疑。
与此同时,弹窗的入场动画也很重要。弹窗如果是突然出现的,那么人眼也会不适并产生怀疑:是不是刚才掉帧了?同样会产生“不流畅”的体感。毕竟我们在现实世界中看到的一切画面都是连贯的,而这里出现了瞬间变化的画面容易让人产生警惕。动画的效果也需要注意,比如短时间内元素位移的距离太大,依然会看到每帧之间的效果不够连贯,这并不是性能的问题,而是浏览器渲染的刷新率本身就有上限,需要合理设置动画参数。
真性能问题
真性能问题通常是 CPU 占用过高导致的掉帧卡顿。针对这种问题的解决方案还是多是从代码优化的角度入手,比如避免重复的计算以及可以考虑用空间换时间等。
然而如果用户的设备性能较低,而我们的页面上又存在大量的动画素材的话,那么可以考虑针对低端机进行动画效果降级为图片。一方面可以降低设备的性能压力,另一方面如果真的性能太差的话,看到卡顿动画体验并不会变的更好。
我们可以发现,无论我们的页面要执行多少逻辑,最终交给用户看到的只有一屏而已。因此一些比较消耗性能的效果,比如播放动画素材可以在屏幕之外暂停;打开弹窗的时候,页面中的动画暂停播放等等来提升运行性能。
接口性能
接口性能可能会影响首屏时长,也可能会影响用户的操作的响应速度。我们除了推动服务端优化接口耗时之外,从前端的角度也有一些办法可以降低其负面影响。
请求前置
请求前置更多的是在首屏的场景下可以做的优化方式,常见的比如首屏请求从 useEffect 前置到 useWillMount ,甚至可以把首屏接口放在主 js bundle 之前,在 HTML 解析阶段提前发起数据请求。
缓存接口数据
如果某些接口数据不经常变化或者对实时性要求不高,渲染的时候可以先试用本地缓存过的上次请求数据,等实时数据回来之后再更新页面,定程度上可以避免页面有大幅度的闪动。
动画过渡效果
比如用户点击按钮从底部唤起抽屉的场景。可以在点击发起数据请求的同时执行抽屉入场动画,如果接口不是特别慢的话,很有可能在动画的过程中已经拿到数据了,大致相当于用动画效果给接口争取到了 300ms 左右的时间。
▐ 视觉样式
视觉样式是表达产品核心功能最直接的方式
静态视觉
静态视觉通常为设计师视觉稿的内容,对视觉稿的高度还原是前端的基本要求。
简而言之,前端在进行视觉还原的时候,不是把视觉稿直接翻译成代码,要更多去尝试理解这样设计的原因,总结经验。从而以更全面的视角来理解视觉稿,比如:
整个产品的主流程是否清晰易懂?
多个状态之间是如何流转的?
真实数据的效果是否还能像视觉稿一样好看?
不同设备如何兼容这一份视觉稿的尺寸?
是否有全部异常流程的分镜?
把静态视觉还原做好也是需要花心思去做的,这里不再展开。
动画效果
使用产品是一个持续的过程,并不是看一张张静态图片,我们需要关注到这整个产品使用周期内的体验,而非某一瞬间的效果。
动画效果的用户体验是前端可以重点发力的部分。有些复杂动画设计师会直接交付 lottie、apng、gif 等前端可以直接播放的动画素材,但这不应是页面动效的全部,还有大量的动画细节隐藏在页面中。
优质动效原则
满足用户交互预期
-
反馈及时:尽可能的在用户操作的第一时间给用户反馈,不要等待异步事件响应后才做反馈。可以先适当给一些简单的反馈从而避免用户产生瞬间的焦虑。
符合常识:页面上元素的基础动画效果应简单自然,不需要做的夸张特别,张弛有度方能凸显出重点。
符合主题:动画效果需要跟页面的主题风格和谐呼应,比如硬朗的画风中不应有太多比较拖拉的动效曲线。
效果流畅
-
运行性能:代码质量是做体验的基础,需要有一定的代码功底来保证动效的性能问题。
避免闪动:页面中的内容入离场都需要有过渡效果,避免闪入闪出。
动画幅度:人眼的“刷新率”是没有上限的,但是设备的刷新率是有上限的。如果动画幅度在短时间内做较大的变化,会更明显的感受到不连贯。
素材帧率:如果是设计师交付的动画素材,可以关注其素材本身的帧率。可以考虑针对不同的设备使用不同帧率的素材。
附加业务价值【加分项】
-
突出重点:动画效果不应喧宾夺主,给主流程操作加一些合适动效可以事半功倍。比如给主按钮增加一些呼吸、高光之类的效果。
功能引导:动画路径本身可以是一种隐性的引导,比如打开弹窗和关闭弹窗时,弹窗的入离场动画路径与触发弹窗的位置关联。
常见场景下的动效
a.页面级
Loading 页:对于首屏需要加载较长时间的页面(比如游戏互动的内容)而言,可以增加一个 Loading 页来展示一些简单的信息。当首屏内容稳定之后,关闭 Loading 页之后可以交给用户完整内容,增加用户的沉浸感。
转场:当页面中的场景内容即将发生巨大变化时,应避免用户看到内容的瞬间闪动变化,需要考虑好两个场景之间的过渡效果。可以在内容闪动之前先用一些动画元素遮挡一下,待新场景准备好之后再用动画移开遮挡;或者可以使用类似摄像机镜头缩放等类似的效果来编排场景切换的方式,从而把场景切换做到体验的一环。
b.模块级
弹窗:弹窗是个高频且常见的场景,非用户主动触发的弹窗对用户的视觉重点打断非常明显,做好弹窗的完整入离场动画能够一定程度上降低弹窗的负面体验;额外值得一提的是我看到很多地方的弹窗都是只做了入场动画,离场的时候就是瞬间消失。从技术上我能理解关闭时直接销毁元素很方便,但是从体验上做一个关闭弹窗飞向触发元素的动画是非常划算的效果。
抽屉:抽屉为从屏幕底部或者其他方向出现的模块。通常触发区域应该也在屏幕内同样的方向,从而增强两者的关联性。
背景遮罩:无论是显示弹窗还是抽屉的时候,通常都会给背景增加一层黑色半透明的遮罩。这个遮罩也要有其完整的入离场效果,使用透明度的变化即可。
注意:部分弹窗或者抽屉的出现往往伴随着样式素材和数据的请求,建议提前对即将展示的模块进行预加载。比如在模块入场动画的同时请求数据;在唤起弹窗之前预加载弹窗中的素材。从而避免用户看到模块渲染不完整的样式。
c. 元素级
无论是页面中还是弹窗中,但凡是异步出现的元素,都应有对应的入离场动画,让用户更好的接受它的出现。动画效果包括但不限于:透明度、位移、缩放等。
除此之外,还有一些值得关注的效果。比如:
点击:无论是点击按钮还是图片,都可以给所点击的元素增加一个动效反馈。用户的行为能够给页面带来变化,这是一种对用户操作的鼓励,更多的操作往往会增加用户的粘性,有点类似心理学上的“禀赋效应”。
Toast:
1、当用户点击了不可操作的按钮,或者接口异常时,需要给用户一句提示文案的时候通常会考虑使用 Toast 来表达。而 Toast 作为凭空出现在屏幕中的元素,同样要有完整的入离场效果。
2、Toast 的动画效果需要很强的即时性,因为通常用户刚进行了操作,这个时候缓慢的动效会让人焦虑。
3、Toast 的出现通常不建议使用队列控制,原因同上,需要给用户当前的操作明确的反馈,如果使用了队列的话,用户可能并不能立即理解这次提示的信息与操作的关联。
4、Toast 的使用场景需要斟酌,不应该在需要显示文案的时候无脑使用 Toast。合理的使用场景是作为一种显示信息最兜底的手段,或者异常流程的兜底的信息展示方式。如果是业务主流程中需要展示文案,应优先考虑与场景结合跟紧密的方式。比如领取奖励的场景做单独的奖励效果能更好的激励用户。在业务主流程中频繁出现 Toast 并不是体验好的体现。
呼吸/高光:给页面中的主行动按钮增加一些效果,以一种柔和的方式来引导用户操作。
小红点/气泡:页面中出现“小红点”是为了引起用户的关注,增加适合的入离场动画可以更好的达成目标。
数字变化:页面中显示数字的地方都可以考虑给数字增加一些滚动增长的入场动画,以及数字变化时滚动增长的效果,暗示用户自己可以让这个数字产生变化。动效方式有很多,比如数字变化的频率控制,或者做成类似日历的翻页效果等。
飞行:在领取奖励到账户的时候,可以做一个奖励飞到账户的动画效果(可配合飞到账户时触发数字变化),从而增强用户的获得感,同时比较自然的引导用户进一步关注自己的账户数字。
局部加载状态:某些页面或者模块异步出现时会短暂的显示一下“加载中”的效果(类似俗称的转菊花),在技术上通常是在等待接口返回。但这种效果的体验并不是非常好,因为通常这个“加载中”都是闪现出现一瞬间,虽然一定程度上解决了用户对于未知等待的焦虑,但是页面中的内容频繁无意义的闪动也是负面的体验。对于这种场景的更好解决方案前面也都有提到,如果局部加载状态不可避免的话,那么尽量减少影响范围,让更多的内容保持稳定。
其他交互形式
由于体验是较为主观的,而一些(相对于 H5 而言)特别的交互形式可能会超出部分用户的预期,给部分用户带来负面的体验。
因此如果要给页面添加较为复杂的 音频、震动 等效果时,最好在页面上保留一个开关,把选择权还给用户。
音频
a.背景音乐
对于一些游戏互动或者场景化的页面,可以通过增加背景音乐来提升页面的沉浸感。同时技术上我们可以根据页面的状态,来控制背景音乐的速率或者音调,让背景音乐与内容结合更紧密。
需要注意控制好默认音量,特别是刚开始的音量,避免用户打开页面时被声音吓到。
b.音效
当用户进行某些操作(比如点击)或者触发某些效果的时候,可以配合页面内容播放一些音效,从而提升用户的操作反馈体验。
音效也可以做到动态调整音调的,因此可以与连续变化动画相结合,比如数字增长时音调越来越高。音效通常都有播放时机的要求,如果没有配合好页面内容第一时间播放的话,会产生负面体验。因此对于音效也需要做好预加载。
触感
目前大部分手机都支持更精细的震动功能,我们同样也可以在页面中使用。无论是配合用户点击、拖动还是其他操作,都可以给出对应的震感反馈。
震动效果无脑加同样会造成负面体验,因此需要注意:
震动的出现需要有铺垫:在页面中如果平时高频操作都没有震动,只在某个低频场景突然震动的话,可能会给用户带来惊吓。
震动的时机需要易理解:需要在用户操作时或者画面内容变化时进行准确的震动。要不然用户会开始突然出戏开始思考是什么触发了震动。
震动的效果需要有区分:比如如果当前页面内容与手机短信无关,那么不要使用与收到手机短信同样的震感,否则可能会导致用户去检查短信离开页面。类似的,震感也是有其约定俗成的效果场景,需要合理运用。
陀螺仪
陀螺仪是移动端设备特有的传感器,可以实时获取到设备的翻转角度。因此我们可以根据这个能力,让用户对设备的翻转角度影响到页面中的内容。
比较常见的是可以做视差效果,即页面内容可以分成 近景、中景、远景 等多个层,根据用户左右摆动手机的幅度让每个层进行对于幅度位移,通常近景位移多一些,远景位移少一些,从而让画面内容与自己的摆动幅度关联,画面也看起来更立体。
▐ 产品方案
产品整体方案
产品方案对用户体验的决定性最大,但是主要形态是由业务目标所决定的,需要更多的考虑其战略价值,并非完全专注于产品表达侧的用户体验。
当我们参与产品前期讨论时,还是要以业务诉求为第一目标,在此共识上我们可以提出或者选择对用户体验更友好的方案,能在上游解决的问题不要影响到了下游再做治理。
产品细节打磨
无论整体的产品方案是怎样,产品的逻辑细节和功能细节是我们都是可以去认真打磨的。不同项目可以优化的地方肯定是不同的,这里举两个场景例子:弹窗过多 和 新手引导。
弹窗过多
遇事不决加个弹窗确实能解决当下的问题,但是弹窗太多了也成了问题。
a.被动式弹窗
被动弹窗是指并非由用户主动操作而出现的弹窗,通常是活动、优惠券等用户操作预期之外的信息。这种弹窗在引流的方面非常有效,但是对用户的使用产品体验也有负面影响。
一方面是我们可以讨论弹窗的推送频率以及人群,尽可能的克制精准;另一方面可以在产品流程内给出一些对体验没有太大伤害的方案,降低使用被动弹窗的次数。
b.主动式弹窗
主动式弹窗是指用户主动点击触发,通常是产品功能模块。虽然用户有对应的预期,但是毕竟打开弹窗通常是要等待的,低频场景问题不大,但是高频场景的交互流程就会比较繁琐。特别是页面内应避免同时出现多个弹窗,虽然可以使用弹窗队列等技术方案来让弹窗有序显示,但这并未解决根本问题。最好在设计上就杜绝此类情况的发生,体验更好的方案并不一定是靠代码实现的。
轻量的信息可以在页面上以 Tip 的形式展示,或者在顶部或者底部出现可操作的卡片等。或者直接把这个问题抛出来,让项目组的同学一起想办法,能够发现问题本身就是在推动解决了。
新人引导
我个人很排斥进入页面后锁定操作,只让用户按顺序点一个个“下一步”的新人引导方式。
从用户的角度:点击进入某个页面之后,还没看清页面内容就把页面加了黑色半透明的蒙层,还禁止了我的操作,虽然我点击进来之后并没有很着急离开,但是阻止了我离开让我很难受。只能看到画面中出一行行的小字,我都不懂这是来干啥就让我看字。而且大量的互联网冲浪经验让我明白:这些字如果我这次没看懂,那么以后再也见不到了。
从研发团队的角度:是一种方案设计上的偷懒,用户级产品无法做到让用户一眼看懂,页面内容本身表达的不够清晰才需要辅助文字来配合,这是新人引导最兜底的方案。
那么还有哪些方案呢?
a.把用户操作引导融合到产品设计中
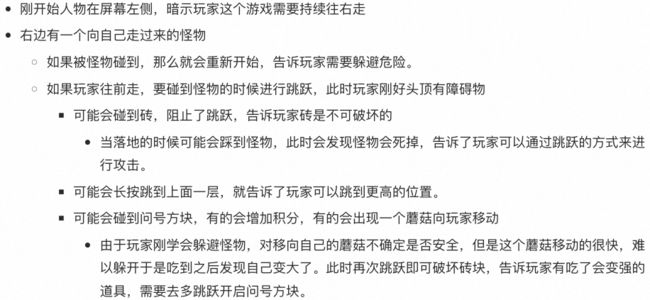
在游戏领域教科书级别的新人引导就是任天堂的《超级马里奥兄弟》的 1-1 关卡设计,让无论之前是否玩过游戏的全世界男女老少都能上手。只聊首屏设计的一部分,比如:
等等等等,看似是玩家的自由选择,实际上都在设计者的计划中。不需要任何文字,只看画面即可让玩家理解主要玩法。
我们在设计产品的新人引导也是一样的,用户使用产品不是一瞬间的行为,不需要让用户先看一堆文字,很多操作是可以在使用过程中可以逐渐明白的。当用户进行了实际操作之后,用内容让用户理解发生了什么,比如点击按钮领取积分,是可以在屏幕中把按钮的效果做的明显一点,点击之后,出现飞到积分账户的动画,这样就明白了这个按钮的作用,也知道了积分账户的位置。再次点击领取积分的按钮再出现需要用户完成的任务列表等等。同时这个领取积分完全可以设计成每日都可以领取还能促进次日留存率,把新人引导融合到基础操作中。
b.逐渐解锁新功能
前一阵有个比较火的独立游戏《吸血鬼幸存者》,它对于功能解锁与玩法内容融合的非常彻底。比如达成某些成就之后,除了获得积分奖励之外,有的甚至是某些功能 UI 界面、小地图功能等等。让新人专注于主玩法,熟练玩家研究机制和搭配等进阶玩法。
产品会持续迭代新功能,这些新功能的目标通常是来提升现老用户的体验,而逐年累月之后新用户视角下的页面就看起来非常难以理解了。因此在新功能完全可以加一些解锁条件的限制,当用户明白核心主流程之后,再一步步解锁新功能,能持续给用户带来新体验,而非新人状态下直接信息过载。
那么,代价是什么?
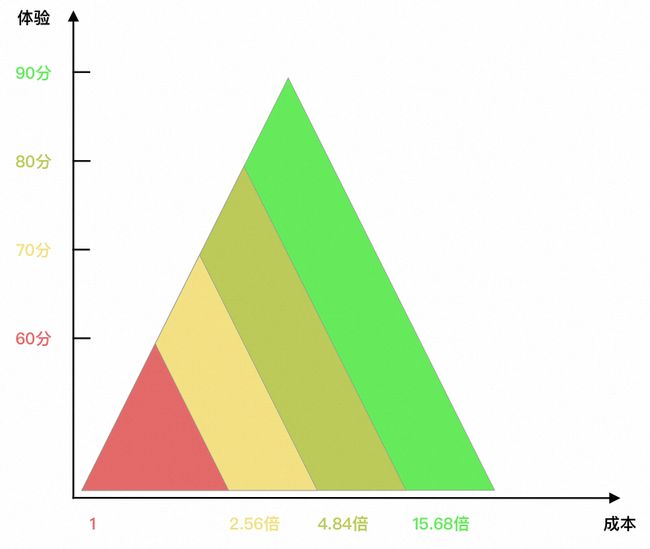
为了实现更好的体验,自然是需要花更多的时间来开发相关功能。有些是可以复用的动画效果、有些是具有业务特征的功能组件、以及针对当前产品的定制方案。
但更大的代价是某些体验优化会带来项目复杂度的飙升。
比如为了提升项目的稳定性,需要增加大量的异常状态兜底逻辑以及埋点上报,有些异常状态需要新增变量、逻辑分支。除了项目代码之外,还需要额外订阅监控告警。
比如为了提升项目的加载性能,需要同时兼容多种加载策略,为了更高的性能会导致部分代码无法复用。需要关注依赖组件的体积,过于复杂的组件需要自行定制实现从而降低整包体积。区分首屏素材与非首屏素材,需要额外控制素材的预加载,并且每次发布都需要更新离线包资源。
比如为了提升项目的运行性能,需要关注代码分层结构是否合理,需要更精细的状态维护,减少不必要的通信和渲染,需要为了性能而牺牲一定的代码简洁性。
比如为了增加一个动画效果,可能要增加若干中间变量来维护状态,甚至需要增加事件系统来做跨模块通信。
-
由于 React 给开发者建立了一种数据驱动的心智,但是有些一些动效最好脱离数据驱动的形式,否则要么实现不了,要么性能成本很高、要么逻辑不够简洁。事件驱动相对而言是在实现一些动画效果更高效的方案。
复杂度飙升不是体现在单点优化的开发调试,而是当这些点结合起来之后,交叉逻辑会导致复杂度指数级上涨。而复杂度上升后,为了能够保持代码的可维护性,需要持续优化代码,把复杂度控制在合理范围内。
所以一个客观体验很好的产品,它的背面可能就是为了体验增加了大量代码,数量可能已经大于了业务逻辑本身。
有人觉得前端简单,确实,按照最低要求来实现不算难。但即便是内容简单的页面,如果能把用户体验做的足够好,都不是一件容易的事。
如何做到?
前面分析的体验组成已经提到了体验落地的外在形式。然而人的想法会变,总是无法满足,所以业务也会变,相应的体验也必然需要长期迭代。想要长期做好体验,需要对做体验有更本质的理解,也就是要由内而外的做体验。
实现路径可以分成“心智、输入、输出”三部分来讲。
▐ 心智
关注长期结果
前面有提到说做体验会增加很多的成本,然而这并不是一个亏本买卖。恰恰相反,做体验是一个追求长期整体性价比的行为。
寿司仙人一次只能捏一个寿司,而前端的一项体验优化可以影响数万用户。虽然把体验做好需要投入更大的成本,但互联网等虚拟产品的边际成本无限低,只要把品质做的足够硬,那么在流量规模面前对体验投入的成本几乎可以忽略不计。
能产生超额利润的产品往往都是追求极致的体验,带来的结果就是利润率远高于那些所谓追求“性价比”的产品。自然可以拿出更多时间投入到接下来产品体验的打磨中,形成正向循环。
体验负责人
作为前端,需要把自己当成体验的第一责任人,为产品体验结果负责。在这种心态下去做事情的方式是不一样的,比如:
对于需求文档的心态不是“一切以文档为准”,而是要关注需求文档中可能不够合理甚至可能损害用户体验的点去推动讨论;文档中没有提到的细节或者异常,需要给出建议并推动落地。
对于视觉稿的心态不是“以实现视觉稿的样式为最终目标”,而是把视觉稿当成自己实现产品功能的示意图,要把设计师当成你的“体验顾问”而非“样式守门员”。实现视觉还原只是第一步,需要更多的思考其设计思路,补全用户整个使用产品的体验。视觉稿是静态的,但体验不是静态的。
对于数据接口的心态不是“给什么就渲染什么”,而是我的项目中展示内容中有哪些是需要接口提供的。需要自己对接口与数据格式的设计提出结合前端长期需求的方案。哪怕接口挂了也是在自己方案的预期之内,需要考虑各种情况下如何交待给用户一个完整的页面。不能因为某个字段的异常或者缺失导致页面上的负面影响扩大,甚至整个页面挂掉。
对于代码质量的心态不是“代码交给 QA 同学来保障可靠”,而是我已经把我考虑的各种情况都处理好了,想看看还有哪些情况是我没有考虑到的,帮我找到问题,让我以后考虑的更加全面。
理想主义
并不是每一次的努力都会被看见,过多的关注外部评价会患得患失,相信把事情做好这件事本身就是价值。认真做的优化也许会体现在业务数据上,也许不能,但这个世界不是由数字和价值组成的,体验也不是。很多体验优化在技术上难度也没有很大,但是我们也知道,会写很多生僻字并不能成为作家。
我们只需要关注自己所做的事情有没有让这个世界变得更好一点。
▐ 输入
如果小时候家人做饭好吃的话,那么长大之后这个人做的饭也不会难吃。身教胜于言教,平时要多接触优秀的产品,并且能够时刻以开发者的角度去思考原理。
比如我平时主机游戏玩的比较多,而游戏是一种完全依赖体验而存在的产品,所以总会看到巧妙的动画引导效果、转场效果等等,玩的越多我对游戏的品质要求越高,逐渐开始无法接受制作粗糙的游戏了。这种对体验阈值的升高也会影响到我对 H5 页面体验的要求,比如对于画面之间的连贯性特别敏感,对用户操作反馈特别敏感。
▐ 输出
当具有体验心智,并且主动去了解了许多优化体验的方法之后,自然就会想去尝试验证。输入的来源不同,每个人所负责的产品也不同,实践落地的过程就是思考学习融会贯通的时候。在不断的尝试的过程中,会逐渐形成自己对于体验的理解。项目上线后用户感受到了更好的体验,而自己也会感受到巨大的成就感。
如果项目的排期比较紧,没有单独留出时间做优化,这就需要开发者本身写代码功底扎实,能够先保证高质量完成基础功能,然后才能给自己“赚到”做优化的时间。
当然无论排期上是否留了的时间,体验优化都不是一次就能做完的。体验优化不应该仅来源于业务需求,也需要来源于自己对体验的追求。
后言
如果见到一个体验好的 H5 页面,人们总会夸赞为“就像 Native 一样的体验”,似乎 Native 是体验的天花板,而 H5 的体验差是一件理所应当的事情。确实目前相对而言有更多粗制滥造的 H5 页面,H5 并不完美,但并非一切不好体验的原因都只是因为它是 H5,无论是 H5 还是 Native 都是开发用户界面的技术工具,只是编程语言不同而已。这么多年来移动端设备的性能已经是越来越高了,但体验口碑却是原地踏步。
作为前端我们似乎很早就知道“从输入 URL 到页面展示到底发生了什么”,我们也要知道“用户从打开页面到离开页面都看到了什么”;我们知道“GET 和 POST 有哪些区别”,我们也要关心“用户在获取和提交数据时的体验”;我们知道“Fiber 的原理是什么”,我们也要关注“用户交互体感是否流畅”。
技术创造身体,体验赋予灵魂。
团队介绍
我们是淘天集团-大淘宝内容终端技术团队,是承担淘宝内容化战略的核心技术力量。团队拥有全面的终端技术领域布局,覆盖跨端技术、中后台技术、多媒体技术和游戏互动技术等。团队负责面向亿级消费者提供服务的淘宝首页、淘宝信息流、淘宝视频等核心业务场域,以及面向阿里巴巴电商板块各业务线的内容基石平台的终端开发。目前正在专职招聘有互动经验的同学,欢迎交流沟通或投递简历 [email protected]。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法