vue+elementui项目中遇到的坑/难题
记录日常遇到的一些问题,持续更新哈,有用的话点赞收藏~
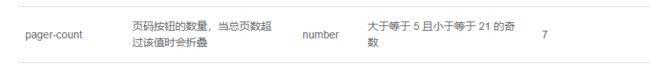
1.Pagination 分页
需求:

不需要这么多只需要展示3个 但是传:pager-count="3"会报错,因为官方限制了数字范围,不能小于5…

2.el-form的坑
需求:封装了新建和编辑为一个弹窗 弹窗里是表单所以我设置了每次打开弹窗清空校验,但当编辑的时候类型为chande的下拉选项一赋值就校验去了
sex: [
{ required: true, message: '请选择性别', trigger: 'change' }
],
那我只能不给这个赋值
3.el-table的坑
给el-table的每一行设置样式 每一行的边框颜色设置失效
.el-table__row {
border: 1px solid red;
} // 这样不生效 控制台有这句代码但是页面每行并不是红色
解决方法:给td设置边框
.el-table__cell {
border-top: 1px solid rgba(130, 130, 130, 0.19);
border-bottom: 1px solid rgba(130, 130, 130, 0.19);
&:first-child {
border-left: 1px solid rgba(130, 130, 130, 0.19);
border-radius: 6px 0 0 6px;
}
&:last-child {
border-right: 1px solid rgba(130, 130, 130, 0.19);
border-radius: 0 6px 6px 0;
}
}
4.GET请求传数组
场景:get请求需要携带参数,直接传params会报错后端接收不到
解决:转换传参格式,JS中将数组变成字符串:数组[arr] + ’ ’
代码:GET请求传数组
5.Element 表单验证
表单验证报错
6.el-input的blur事件失效
解决文章及问题
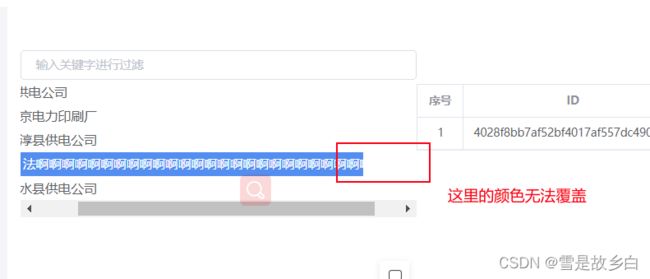
7.el-tree设置横向滚动条导致文字过长时选中文字背景中断消失
问题截图:
解决文档:https://blog.csdn.net/weixin_50418353/article/details/122047146
8.el-form表单里el-cascader清空后不触发require:true校验并且有数据更新视图未更新的问题
<el-cascader
//………… 其他代码
@change="changeDept"></el-cascader>
// 对应事件:
changeDept(e) {
this.$forceUpdate() // 更新视图 响应式
}
不触发校验是因为Boolean([])结果为true,所以校验一直为true,解决方案:
// 修改rules
rules: {
deptIds: [{ type: 'array', required: true, validator: this.validateDept }]
}
// 校验方法:
// 验证部门是否填了
validateDept(rule, value, callback) {
if (!this.formInfo.deptIds.length) {
callback(new Error('部门不能为空'))
} else {
callback()
}
},
借鉴文章:http://events.jianshu.io/p/d5cbc2d68c11
9.弹窗新建和编辑公用一个组件 当上次校验失败时下次再打开弹窗校验还在
这个之前一直用的是关闭或者打开的时候通过 this.$refs.userForm.clearValidate()清除校验
今天发现可以通过v-if直接销毁组件
<Dialog
v-if="visible"
....// dialog组件是自己封装的
</Dialog>
10.【前端密码自动填充问题】vue+element浏览器自动填充密码问题
浏览器自动填充了系统保存过的密码和验证码

解决文章:https://www.jianshu.com/p/ea4dbe65d23f
// 配合使用
<!-- 用户名取消自动填充 autocomplete="off" -->
<el-form-item label="用户名" prop="username">
<el-input autocomplete="off" v-model="form.username" clearable></el-input>
</el-form-item>
<!-- 密码取消自动填充 autocomplete="new-password" -->
<el-form-item label="密码" prop="password">
<el-input autocomplete="new-password" type="password" v-model="form.password" clearable></el-input>
</el-form-item>
11.在使用element-ui 中的dialog组件时,发现visible属性在使用时需要添加.sync才生效。
// 父组件需要.sync修饰符
<flow-chart v-if="flowChartShow" :visible.sync="flowChartShow">flow-chart>
...
12.el-table el-table-column列使用v-if后列乱飞
<el-table-column
v-if="nameShow"
prop="name"
show-overflow-tooltip>
<template>
第一列
</template>
</el-table-column>
使用v-if判断第一列是否存在,然后表格上面有tab切换控制nameShow的值展示第一列,然后出现第二列不见了等一系列错位问题,后来网上查阅需要给每一列加上key就不会错乱了,于是把key设置为随机数,但是切换还会有闪动问题,最后给了固定key就解决抖动的问题了
<el-table-column prop="name" label="姓名" :key="1" > </el-table-column>
贴一个链接:https://my.oschina.net/u/4205853/blog/4653173
13.el-table中某个el-table-column使用了fixed属性以后,template中的popover不触发打开
https://blog.csdn.net/qq_39703109/article/details/114286434
https://github.com/ElemeFE/element/issues/3332
14.el-table 最后一列采用fixed固定 导致错位
// 修复表格固定列错位问题
.el-table:before{
z-index: 7 !important;
}
.el-table__fixed-right::before, .el-table__fixed::before{
display: none;
}
.el-table {
border-bottom:1px solid #DCDFE6;
th {
white-space: nowrap !important;
.cell {
white-space: nowrap !important;
}
&.gutter {
display: table-cell !important;
}
}
.cell {
.el-form-item__content {
padding-left: 0 !important;
}
.el-button--text {
padding: 0;
}
.el-form-item {
margin-bottom: 0 !important;
}
.el-form-item__content {
padding: 0 !important;
}
}
}
.el-table th.gutter {
display: table-cell !important;
}
.el-table colgroup.gutter {
display: table-cell !important;
}
.el-table .el-table__row {
cursor: pointer;
}
.el-table__fixed,
.el-table__fixed-right {
height: 100% !important;
}
15.flex布局下 子元素height:100%失效
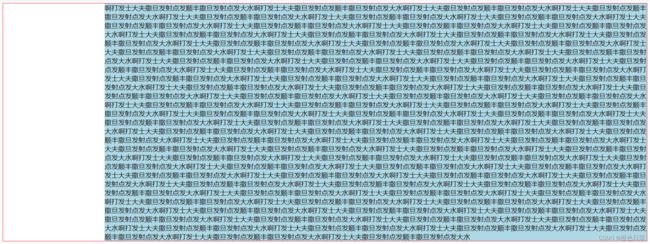
问题:需求是右侧内容撑开 左侧区域根据盒子高度自适应100%,于是flex布局给子元素设置了100%结果失效

需求图:

<div class="box">
<div class="left"></div>
<div class="right">啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水啊打发士大夫撒旦发射点发顺丰撒旦发射点发大水</div>
</div>
<style>
.box{
border: 1px solid red;
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.left{
width: 300px;
height: 100%;
background-color: pink;
}
.right{
flex: 1;
font-size: 20px;
background-color: lightblue;
}
</style>
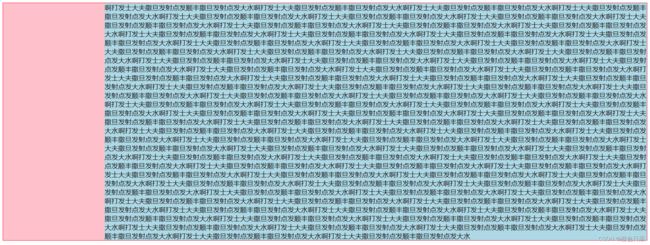
解决方案:
去除父元素 align-items: flex-start;和子元素height: 100%;就解决了
<style>
.box{
border: 1px solid red;
display: flex;
justify-content: space-between;
}
.left{
width: 300px;
background-color: pink;
}
.right{
flex: 1;
font-size: 20px;
background-color: lightblue;
}
</style>
16.难题-el-table懒加载数据需要点指定列也展开当前行
需求:以下是懒加载的表格,它自己自带的小三角展开行的空间太狭窄了,需要点击日期和姓名列的时候也展开当前行

解决思路:获取当前点击行的信息 触发click事件
<el-table @row-click="handleRowClick" …………
// 方法
handleRowClick(row, column, event){
if (['日期', '姓名'].includes(column.label)) {
if (event.currentTarget.querySelector('.el-table__expand-icon')) {
event.currentTarget.querySelector('.el-table__expand-icon').click()
}
}
}
17.el-tree 树结构实现父子不关联(check-strictly) 且能全选、反选、半选
el-tree 树结构实现父子不关联(check-strictly) 且能全选、反选、半选
18.flex布局出现无限宽度增加滚动

布局最开始是这样 大盒子flex布局 左边给的300px右边是给的flex:1想让他宽度自适应,右边里面有Collapse 折叠面板,然后打开折叠面板的时候就产生bug:右边宽度一直在自增,无限往右跑。百度后一句代码解决:给右边设置width:0
参考:flex:1的坑
19.flex布局 元素使用 align-items center 和 overflow auto 之后,部分内容显示不全
解决:使用grid布局
参考文章:元素使用 align-items center 和 overflow auto 之后,部分内容显示不全
20.如何判断对象Object是否为空
记录一下 避免下次忘了
不能直接if(objectA) 这样判断 因为它是对象所以它一直会为true
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组。
let a = {}
console.log(Object.keys(a)) // []
if(Object.keys(a).length){ // 对象a有数据时 }else{ //对象a没数据时 }
21.Canvas空白
如何解决html2canvas截图空白问题
22.两个table 上面有tab切换 左边一个表格有勾选框 右边没有 切换tab表格勾选框丢失
解决:增加key给table
el-table中的type=“selection“列 不显示问题
23.横向滚动条被表格固定列遮挡 导致拖动不了
解决办法:
// 解决滚动条被固定列遮挡问题 让事件穿透到滚动条上面
.el-table__fixed,
.el-table__fixed-right {
pointer-events: none;
* {
pointer-events: all;
}
}
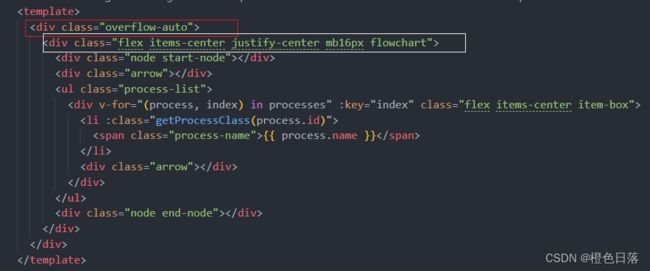
24.div上同时使用 overflow 和 justify-content 属性会导致内容被剪裁
原因是:如果同时使用了 overflow 和 justify-content 属性,可能会出现内容被裁减的问题。这是因为 justify-content 可能会将内容推到容器的边缘,而 overflow 又会将超出容器大小的部分裁切掉。
解决方法:在外层套一层盒子写overflow样式