【js 模块化】CommonJS / ES6模块化
目录
1、模块化入门
1.1 什么是模块化
1.2 为什么要模块化
1.3 模块化带来的问题
2、模块化规范
2.1 CommonJS(浏览器和服务器端)
2.1.1 规范
2.1.2 基本语法
2.2 ES6 模块化 (常用)
2.2.1 规范
2.2.2 基本语法
1、模块化入门
1.1 什么是模块化
- 将一个复杂的成像依据一定规则拆分成单个文件,最终组合在一起。
- 这些拆分的文件就是模块,模块内部数据是私有的,只是向外部暴露一些方法与外部其他模块通信。
1.2 为什么要模块化
- 降低复杂度,提高解耦性
- 避免命名冲突
- 更好的分离,按需加载
- 更高复用性,高维护性
1.3 模块化带来的问题
- 请求过多
- 依赖模糊 (合)
- 难以维护
先拆再合
2、模块化规范
一个大的项目必定会使用模块化技术,使用模块化就会使用相应的模块化规范
现在比较流行的模块化规范有两种:CommonJS、 ES6
2.1 CommonJS(浏览器和服务器端)
2.1.1 规范
- 官网:
http://wiki.commonjs.org/wiki/modules - 每个文件都是一个模块
- CommonJS 模块化的代码 既可以在服务端运行,也可以在浏览器端运行。
- 服务器端:模块化代码可以直接运行
- 浏览器端:模块化的代码要经过 Browserify(
http://browserify.org) 编译。
2.1.2 基本语法
1、export 模块暴露数据
第一种方式:module.exports = value(value为要交出去的变量、对象、函数等)
第二种方式:module.xxx = value
2、import 引入模块
引入第三方模块;require(xxx),xxx 为模块名
引入自定义模块:require(xxx),xxx 为模块文件路径
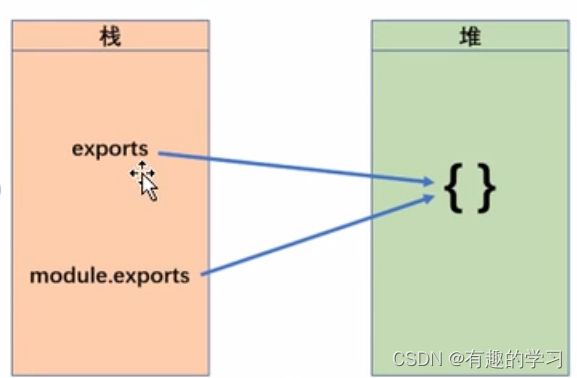
3、内置关系
console.log(exports == module.exports); // true
同时暴露多个
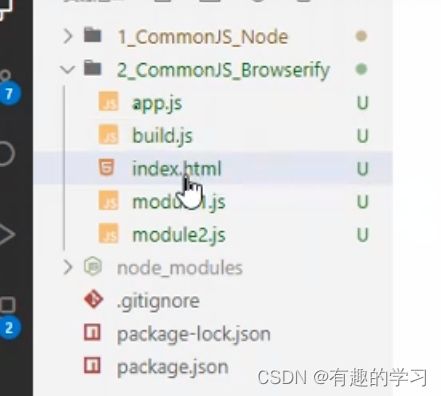
module1.js
/*
module1 使用 module.exports = xxx 去暴露
*/
// module.exports 和 exports不能混用,若混用了,以 module.exports为主
const data = 'athui'
const msg = 'hello'
module.exports = {
showData(){
console.log(data);
},
showMsg(){
console.log(msg);
}
}
exports.x = 100// 不起效
module2.js
/*
module2 使用 exports.xxx = value 去暴露,value是暴露的内容,xxx是名字
*/
exports.sum = function(a, b){
console.log(a + b);
}
exports.sub = function(a, b){
console.log(a - b);
}
export.a = 1
app.js
// 引入的内容是什么,取决的暴露的是什么
// 引入的同时解构赋值
const {showData, showMsg} = require('./module1') // 引入自定义模块
const {sum, sub, a} = require('./module2')
// 引入第三方包
const uniq = require('uniq')
const arr = [1,2,10,5]
console.log(uniq(arr)); //去重 字典排序 1 10 2 5
【node 环境下运行】
node app.js
【浏览器环境下运行】执行
index.html
- 全局安装 browserify:
npm i browserify -g- 编译指定文件
browerserify ./app.js -o ./build.js- 在 html 页面中引入 build.js
index.html
2.2 ES6 模块化 (常用)
2.2.1 规范
- 每个文件都是一个模块
- 要借助 Babel 和 Browserify 依次编译代码,才能在浏览器端运行
- Bebel 中文网:https://www.bebeljs.cn/
Babel 可以把 es6 转成 es5
2.2.2 基本语法
- 模块暴露数据
- 分别暴露 (按需暴露)
export 暴露内容- 统一暴露
export {暴露内容1,暴露内容2}- 默认暴露
export defalut 暴露内容
1. 分别暴露 (按需暴露)
export const data = 'asheh'
export const msg = 'ssss'
export function showMsg(){
console.log(msg);
}
export function showData() {
console.log(');
}补充:准备相关依赖包(为编译代码做准备)
全局安装:babel-cli、Browserify :npm install babel-cli browserify -g
局部安装:babel-preset-es2015: npm install babel-preset-es2015
建立 .babelrc 文件
{
"presets":["es2015"]
}执行 babel ./ -d ./build ./代表当前文件 -d代表编译 ./build代表输出文件夹
翻译 browserify ./build/app.js -o ./build/build.js
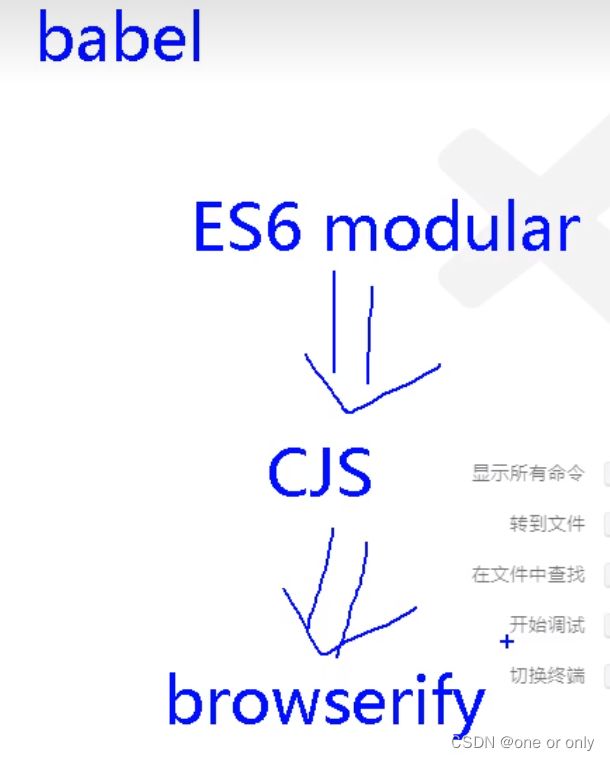
babel : es6 -> CJS (es5)
browserify: CJS -> 浏览器端可以运行的
2. 统一暴露 export {暴露内容1,暴露内容2}
module3.js
const school = '尚硅谷'
const person = {
name:'老刘',
age:18,
sex:'女'
}
function getLaoliu(){
console.log(person)
}
//统一暴露--常用`在这里插入代码片`
export {school, person, getLaoliu}
//支持改名
export {school as school ,person as person, getLaoliu as getLaoliu}
3. 默认暴露 (适合只暴露一个数据) 只能暴露一次
module4.js
export default {
name:"wc",
age:5
}
同时使用
module5.js
// [分别暴露]
export const teacher1 = {name:'强哥', age:15}
export const teacher2 = {name:'ke 哥', age:35}
// [统一暴露]
const stu1 = {name:'网哥', age:25}
const stu1 = {name:'掌声', age:33}
export {stu1,stu2}
// [默认暴露]
export default{
school:'上海dax',
address:'shanghai',
subject:['计算机','java','大数据']
}引入方式
app.js
// 引入【分别暴露】模块
import {data,msg,showData,showMsg} form './module1' // 注意不是解构赋值
// 引入【分别暴露】模块 + 打包加入
import * form './module1'
// 引入【分别暴露】模块 + 重命名
import {data as data2} form './module2'
// 引入【统一暴露】模块 (和上面三种一样)
import {school as sc,person,getLaoliu} form './module3'
// 引入【默认暴露】模块
import module4 form './module4'
// 引入多种暴露方式
import module5,{teacher1,teacher2,stu1,stu2} from './module5'