ES6模块化用法详解
所谓模块,一个js文件就是一个独立的模块,该模块(js文件)内的所有变量或函数,外部模块都无法直接获取。若想一个模块能够读取另一个模块的某个变量或函数,需要用export关键字暴露(导出)模块成员,用import关键字导入模块成员。
现在一个文件夹下准备有两个不同的js文件,分别用作导出模块(export.js)及导入模块(import.js),以及准备了一个html文件(index.html),来共同演示ES6模块化的使用。
导出模块的代码和在导入模块中如何使用的方式是一一对应的。
export.js模块里的内容:
let firstName = 'Tom';
let obj = {
a: 1,
b: 2
}
let arr = [3,2,1];
function fun(){
console.log('I am a function from export');
}
// export导出模块成员
// 其实导出的关键字就相当于【接口】供外部的导入模块使用
export {
firstName as name,
//可在导出关键字时起别名,那么在外部模块导入时就要使用这个【接口名】
obj,
arr,
fun
}
/*
也可以
export let firstName = 'Tom';
export let obj = {
a: 1,
b: 2
}
export let arr = [3,2,1];
export function fun(){
console.log('I am a function from export');
}
直接导出
*/
/* export default默认导出,即导出的都是匿名内容,内容名字由导入模块决定,就不需要
知道导出模块的接口名了。
❗注意,一个js文件中只能有一个export drfault!!! */
export default function(name,age){
this.name = name;
this.age = age;
}import.js模块里的内容
/* import{...} from 'url';导入模块成员 */
import{name as n_name, obj, arr, fun as n_fun} from './export.js';
// 注意,导入变量名要和导出变量名【一一对应】!!
// 也可以使用as给外部模块的这个“接口名”起别名,那么在该模块中就要使用这个别名
n_fun();//I am a function from export
// 导入的成员都是【只读】属性!!不可修改!
console.log(n_name);//'Tom'
// n_name ='jerry';//报错
console.log(obj);//{a: 1, b: 2}
/*
obj = {
d: 3,
}
*/ //报错
console.log(arr);//[3, 2, 1]
// arr = ['x','y','z'];//报错
// 但如果导入的成员是对象或数组,那么可以【修改该成员的具体值】(如对象的属性值、数组的元素值)
obj.a = 10;
console.log(obj);//{a: 10, b: 2}
arr[2] = 50;
console.log(arr);//[3, 2, 50]
/*
注意,模块的导入是静态导入,不能 使用需要判断,变量保存,需要运行时才能确定导入的写法。
必须按规定写法。
// let path = './export.js'; //报错!!
// import {myAdd,mySub} from path;
*/
/*整体加载:即在导入的时候用(*)号指定一个对象,同时用 as 给这个对象起别名,
那么导出的全部变量都是这个对象的某个属性,如:*/
/*
import * as o from './export.js'
o.fun();//I am a function from export
console.log(o.name);//Tom
console.log(o.obj);//{a: 1, b: 2}
o.arr[0]=1;
console.log(o.arr);// [1, 2, 1]
*/
/*【导入】export default默认输出的内容,不要加{} */
import Person from './export.js';//由export default导出的匿名构造函数的名称由该导入模块决定
var p = new Person('Jerry',18);//创建实例对象
console.log(p);
p.name = 'dog';
console.log(p);
index.html文件使用模块化的内容:
ES6模块化
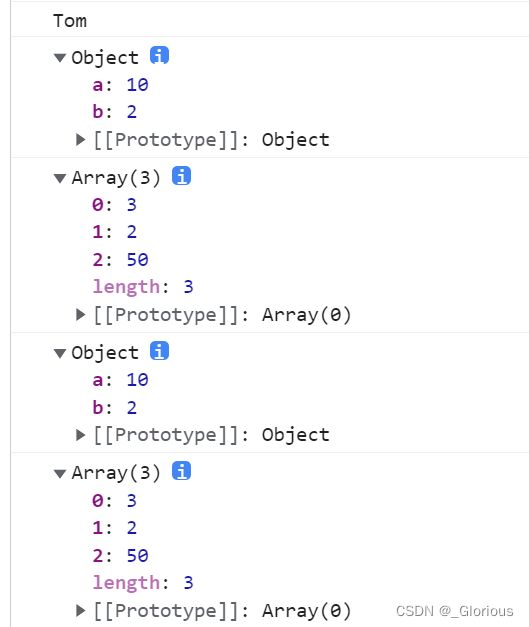
运行后控制台对应的输出内容:
一些模块中被注掉的代码读者可粘贴代码自行摸索运行查看。
希望这篇文章对你有所帮助~~