- 有奖直播 | NXP S32K31X 系列 ASIL-B 车身应用方案介绍
WPG大大通
研讨会大大通研讨会汽车车身控制芯片智能
随着汽车智能化、电动化的快速发展,车身控制模块(BCM)作为汽车电子系统的核心组成部分,正面临着更高的功能安全要求和更复杂的系统集成需求。NXPS32K31X系列微控制器凭借其高性能、低功耗和符合ASIL-B功能安全等级的特性,成为车身控制应用的理想选择。本次研讨会将深入探讨S32K31X系列在车身控制中的应用方案,帮助开发者快速掌握相关技术,缩短产品开发周期。研讨会内容包含:一、S32K31X系
- 开发者必看!添加 RTT 功能的详细指南
WPG大大通
NXP产线大大通RTT调试工程笔记经验分享
SEGGERRTT(Real-TimeTransfer)是一种高效的实时调试技术,通过J-Link调试器实现主机与目标设备间的双向通信。相比传统调试手段(如串口),RTT无需额外硬件引脚,且传输速度更快,特别适合资源受限的嵌入式场景。本文以NXPKW38芯片为例,详细介绍如何将SEGGERRTT功能集成到SDK工程中,助力开发者快速捕获调试信息。一、准备工作1.安装J-Link软件包确保已安装SE
- 盘泰UV种植体:抗老化新科技,焕发种植牙新活力
互联网之声
uv科技
随着口腔健康意识的提升,越来越多的人选择种植牙来修复缺失牙齿。然而,种植牙并非一劳永逸,随着时间的推移,种植体也会像天然牙一样出现老化现象,影响种植牙的使用寿命和美观度。盘泰UV种植体,创新采用紫外线照射技术,为种植牙注入抗老化新能量,快速提升骨结合速度,让您的种植牙历久弥新!UV照射,激活种植体表面活性盘泰UV种植体采用特殊波长的UV光对种植体表面进行照射处理,这种处理方式能够有效去除种植体表面
- UV - Python 包管理
丽英y
Pythonuvpython开发语言
文章目录创建uv项目已有项目已有uv项目创建uv项目#创建项目uvinitm3#创建环境cdm3uvvenv--python3.11#激活环境source.venv/bin/activate#添加库uvaddflask如果创建项目后,给库取别的名字,add的时候,会自动创建.venv文件夹>uvvenv--python3.12e312[0]UsingCPython3.12.8interpreter
- 嵌入式Linux驱动开发:从基础知识到实践精通
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:嵌入式Linux由于其稳定性、可定制性和丰富资源,在智能设备领域得到广泛应用。掌握嵌入式Linux驱动程序设计对于开发者至关重要。本课程从基础知识点出发,详细介绍了内核接口理解、设备树编程、I/O操作、字符与块设备驱动、网络驱动、电源管理、调试技巧、硬件抽象层、设备模型和模块化编程等关键技能,并通过实际操作实践来强化学习,帮助开发者成长为嵌入式Linux驱动开
- 漫谈jvm
另一个绝影
JVM漫谈jvm
背景介绍jvm已经是Java开发的必备技能了,jvm相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台无关的代码格式,class文件按照jvm规范,包括了java代码运行的数据和代码等内容。jvm加载class文件后,就可以执行java代码了。JVM有不同
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- 开发语言漫谈-脚本语言
大道不孤,众行致远
技术杂谈开发语言
前面讲的都称之为编程语言,就是做系统用的。还有一大类称之为脚本语言的语言,这类语言数量极多,大部分程序员用不上,也不关心,这是系统维护人员专用的邻域。这个定义其实也很不准确,不必较真。更准确的来讲,能直接运行的文本都可以称之为脚本语言,按这个标准,python也是。但是python同样用于做系统。我们今天讲的脚本语言纯粹用于系统维护邻域。我们重点将编程语言,对这些脚本语言就打包一起介绍了bash:
- 开发指南108-工作流
大道不孤,众行致远
平台开发指南java
相关的概念有工作流、审批流、业务流等等,市面上每个系统都有不同的解释。我们平台对此的定义如下:工作流包含审批流和业务流,是个统称。审批流的特点是同一个审批单的流转,审批节点没有修改功能,只是给出审批意见。如考勤请假流程。业务流是多个功能的流转关系,每个节点都可以完成对应工作,而不是简单的给出审批意见。例如入职流程。注意和此类似的就有个入职审批流程。这两个是不同概念。入职流程例如先人事专员办理登记,
- 开发指南109-工作流节点功能
大道不孤,众行致远
平台开发指南java
平台上工作流由一个个节点编排而来,每个节点对应的功能分成两种:1固定功能固定功能是开发人员开发的,在sys_functions定义的功能,简单说就是菜单上显示的功能。这种功能页面是真实存在系统中的,通过功能权限可以控制。2流程驱动功能流程驱动功能是实施人员配置出的,没有在sys_functions定义,也不出现在菜单上。他只出现在待办列表或我的任务里。这种功能一般是这样生成的:a、实施人员定义一个
- Problem F: C语言习题 a!+b!+c!
菜瓜技术联盟
c语言基础ProblemF:C语言习题a!b!c!C语言习题a!b!c!求a!b!c!的值b
ProblemF:C语言习题a!+b!+c!TimeLimit:1SecMemoryLimit:128MBDescription求a!+b!+c!的值,用一个函数fac(n)求n!。a,b,c的值由主函数输入,最终得到的值在主函数中输出。Inputa,b,c的值Outputa!+b!+c!的值SampleInput123SampleOutput9HINT主函数已给定如下,提交时不需要包含下述主函数
- PyTorch核心基础知识点
niuTaylor
编程区pytorch人工智能python
PyTorch核心基础知识点,结合最新特性与工业级实践,按优先级和逻辑关系分层解析:▍核心基石:张量编程(TensorProgramming)1.张量创建(8种生产级初始化)#设备自动选择(2024最佳实践)device="cuda"iftorch.cuda.is_available()else"mps"iftorch.backends.mps.is_available()else"cpu"#关键
- Python环境管理新利器:UV工具详解
云水木石
pythonuv开发语言
Python包和环境管理最好的工具无疑是Anaconda,但我在之前的一篇文章《注意,使用这款Python软件可能会带来麻烦》写过,个人使用完全没有问题。如果在公司内使用,就需要格外小心,可能会招来官司。在我们公司,Anaconda(包括Miniconda)就是禁止安装的软件之一。但是在工作中,确实又存在需要切换不同Python版本的需求,比如编译Chromium需要Python3.8以上的版本,
- IT项目管理第二章作业
是努力站桩的奶酪呀~
javapython
在管理具体项目时,项目管理团队应该根据具体需要裁剪()。A.组织过程资产B.组织结构C.组织文化D.事业环境因素在以下哪种组织中,项目经理能对项目资源进行最有力的控制?A.项目型组织B.项目指挥部组织C.强矩阵组织D.平衡式矩阵组织项目的技术工作已经全部完成,产品也通过了最终验收,接着应该开展以下哪一项工作?A.写项目总结B.遣散团队成员C.更新问题日志D.举办庆功宴在下列哪一种组织结构中,项目成
- Python新手入门 python流程控制基础1——条件语句if~~else;if~elif~else;
不爱纸片人
python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、条件语句是什么?二、语句使用方法1.if.....2.if.......elif......3.if.......elif......else.......总结一、条件语句是什么?在Python中,条件语句用于根据不同的条件执行不同的代码块二、语句使用方法一共有三种if…if’…elif…if…elif…else…1.if
- C语言的scanf函数
海风有点咸
scanf函数c语言
scanf函数简介scanf是ScanFormat的缩写,意思是格式化扫描,也就是从键盘获得用户输入。scanf函数称为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中。scanf()是C语言中的一个输入函数。与printf函数一样,都被声明在头文件stdio.h里,因此在使用scanf函数时要加上#include。(在有一些实现中,printf函数与scanf函数在使用时可以不
- Spring事务失效的常见场景
红云梦
springjava数据库
1事务1.1数据库事务作为单个逻辑工作单元执行的一系列操作,要么完全执行,要么完全不执行1.2事务的四大特性(ACID)原子性(Atomicity):要么成功,要么失败。一个事务内的所有SQL语句同步执行(依靠undo.log日志保证)一致性(Consistency):事务前后总量不变,数据库完整性约束没有被破坏隔离性(Isolation):一个事务执行不被其他事务干扰(锁+MVCC)持久性(Du
- 机器学习:让计算机学会思考的艺术
平凡而伟大.
机器学习机器学习人工智能
目录什么是机器学习?机器学习的基本步骤常见的机器学习算法机器学习的实际应用如何入门机器学习?结语在当今数字化时代,机器学习(MachineLearning,ML)已经成为一个炙手可热的话题。从推荐系统到自动驾驶汽车,再到语音助手,机器学习的应用无处不在。然而,对于许多人来说,机器学习仍然是一个神秘而复杂的领域。本文将用通俗易懂的语言,带你走进机器学习的世界,了解它的基本原理和应用。什么是机器学习?
- 机器学习中的 K-均值聚类算法及其优缺点
平凡而伟大.
机器学习机器学习算法均值算法
K-均值聚类是一种常用的无监督学习算法,用于将数据集中的样本分成K个簇。其基本原理是将所有样本点划分到K个簇使得簇内样本点之间的距离尽可能接近,而不同簇之间的距离尽可能远。算法流程如下:随机选择K个样本点作为初始的聚类中心。将每个样本点分配到与其最近的聚类中心所在的簇。更新每个簇的聚类中心为该簇所有样本点的平均值。重复第2步和第3步,直到聚类中心不再变化或者达到最大迭代次数。优点:简单且易于实现。
- 一文讲清楚深度学习和机器学习
平凡而伟大.
机器学习人工智能深度学习机器学习人工智能
目录1.定义机器学习(MachineLearning,ML)深度学习(DeepLearning,DL)2.工作原理机器学习深度学习3.应用场景机器学习深度学习4.主要区别5.为什么选择深度学习?6.总结深度学习和机器学习是人工智能(AI)领域中两个密切相关但有所区别的概念。要清楚地解释它们之间的关系,我们可以从定义、工作原理、应用场景以及两者的主要区别等方面进行探讨。1.定义机器学习(Machin
- IRQL深入解析--IRQL级别
平凡而伟大.
IRQL级别
IRQL=InterruptRequestLevel.即中断执行的优先级。一个由windows虚拟出来的概念,划分在windows下中断的优先级,这里中断包括了硬中断和软中断,硬中断是由硬件产生,而软中断则是完全虚拟出来的。IRQL=InterruptRequest.中断请求,当中断发生后,发生中断的设备通过它使用的中断请求信号线象中断控制器报告中断。CPU可以通过IRQ号来识别中断。如果某个In
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- C语言中scanf函数
dcdc999
c语言c++
scanf包含在几乎每个程序都包含了输入输出,而在C语言函数库中有一批标准输入输出函数,它是以标准的输入输出设备(终端设备)为输入输出为输入输出的对象,而scanf(格式输入)和printf(格式输出)是其中的一组输入输出函数,两者都在头文件中,注意在使用这组函数时应该在源程序的首行写预处理命令。#include//预处理命令scanf函数标准输入设备一般格式为:scanf(格式控制符,地址列表)
- 使用 NetworkX 进行图论分析与可视化
aiweker
跟我学python图论python
使用NetworkX进行图论分析与可视化NetworkX是一个用于创建、操作和研究复杂网络的Python库。它提供了丰富的图论算法和数据结构,适用于各种网络分析任务。本文将分点介绍NetworkX的主要功能,并通过代码示例进行详细说明。1.安装NetworkX在开始使用NetworkX之前,首先需要安装它。可以通过pip进行安装:pipinstallnetworkx2.创建图NetworkX支持多
- 2025最新植物大战僵尸杂交版3.4.5版本
烟雨任平生
游戏游戏程序游戏php算法数据结构html5javascript
更新内容植物大战僵尸杂交版v3.4.5版本的更新内容如下:新增了3档花园养成奖励与商店副本关卡,以及修复了3.4版本的已知BUG与平衡性调整下载链接点击下载
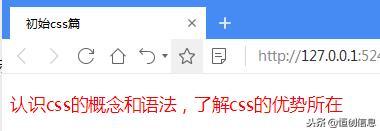
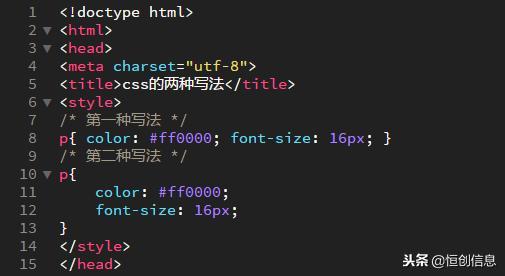
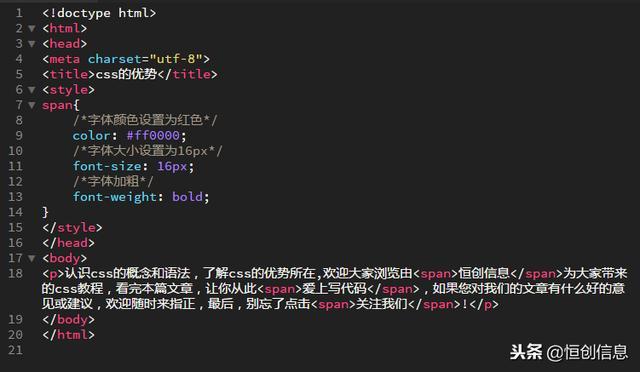
- HTML--表格
MK-mm
html前端
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
- OpenStack阶梯计价实战:Hashmap模块从入门到精准计费
冯·诺依曼的
openstack云计算linux
目录Hashmap模块概述核心概念解析配置步骤详解应用场景分析注意事项与扩展1.Hashmap模块概述OpenStack的Rating模块负责资源使用量的计费统计,而Hashmap是其核心组件,用于定义灵活的计价规则。通过Hashmap,管理员可以:根据资源类型(如CPU、存储、网络)设置差异化单价实现阶梯计价(如使用量超过阈值后单价打折)将资源与服务、服务组绑定,支持复杂计费策略2.核心概念解析
- C语言_数据结构总结8:链式队列
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构c语言开发语言visualstudiovisualstudio链表
纯C语言实现,不涉及C++链队列队列的链式表示称为链队列,它实际上是一个同时具有队头指针和队尾指针的单链表,头指针指向对头结点,尾指针指向队尾结点。头结点是链式队列中的特殊结点,通常不存储实际的队列元素数据,其主要作用是方便对队列的操作,例如在进行入队、出队操作时,可以统一操作逻辑,无需特殊处理队列为空的情况。它作为队列的头部标识,其next指针指向队列中的第一个真正存储数据的结点。尾结点(注意区
- C语言_数据结构总结10:二叉树的递归/非递归遍历
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构算法链表visualstudiovisualstudioc语言b树
纯C语言实现,不涉及C++遍历是二叉树各种操作的基础,例如对于一棵给定二叉树求结点的双亲/求结点的孩子/求二叉树的高度/求叶结点个数/判断两棵二叉树是否相等……所有这些操作都是在二叉树遍历的过程中进行的。因此必须掌握二叉树的各种遍历过程,并能灵活用以解决各种问题。常见的遍历次序有:先序,中序,后序->其中“序”是指根结点何时被访问。先序:根结点->左子树->右子树中序:左子树->根结点->右子树后
- 蓝桥杯2023年第十四届省赛真题-异或和之差
好好学习^按时吃饭
蓝桥杯
题目来自DOTCPP:思路:什么是异或和?①题目要求我们选择两个不相交的子段,我们可以枚举一个分界线i,子段1在i的左边,子段2在i的右边,分别找到子段1和子段2的最大值、最小值。②怎么确定这两个子段呢?根据:A^B=C-->A^C=B-->B^C=A。对于i左边的子段,我们是从前往后枚举的,因此可以先求出每个点的前缀异或和ls[i],ls[i]表示的是从0-i的子段的前缀异或和,我们在找到和ls
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p